1.打开wangEditor
wangEditor开源 Web 富文本编辑器,开箱即用,配置简单https://www.wangeditor.com/
2.html文件
<link href="https://unpkg.com/@wangeditor/editor@latest/dist/css/style.css" rel="stylesheet">
<style>
#editor—wrapper {
border: 1px solid #ccc;
z-index: 100; /* 按需定义 */
}
#toolbar-container { border-bottom: 1px solid #ccc; }
#editor-container { height: 500px; }
</style>3.显示展示的地方
说明:html文件
<div id="editor—wrapper">
<div id="toolbar-container"><!-- 工具栏 --></div>
<div id="editor-container"><!-- 编辑器 --></div>
</div>4.放入html文件
<script src="https://unpkg.com/@wangeditor/editor@latest/dist/index.js"></script>
5. 引入编辑器
const { createEditor, createToolbar } = window.wangEditor;
const editorConfig = {
placeholder: "Type here...",
onChange(editor) {
// html形式存储
const html = editor.getHtml();
content = html;
console.log("editor content", html);
// 也可以同步到 <textarea>
},
};
// 编辑器内容器给创建出来
const editor = createEditor({
selector: "#editor-container",
html: "<p><br></p>",
config: editorConfig,
mode: "default", // or 'simple'
});
const toolbarConfig = {};
// 工具栏的创建
const toolbar = createToolbar({
editor,
selector: "#toolbar-container",
config: toolbarConfig,
mode: "default", // or 'simple'
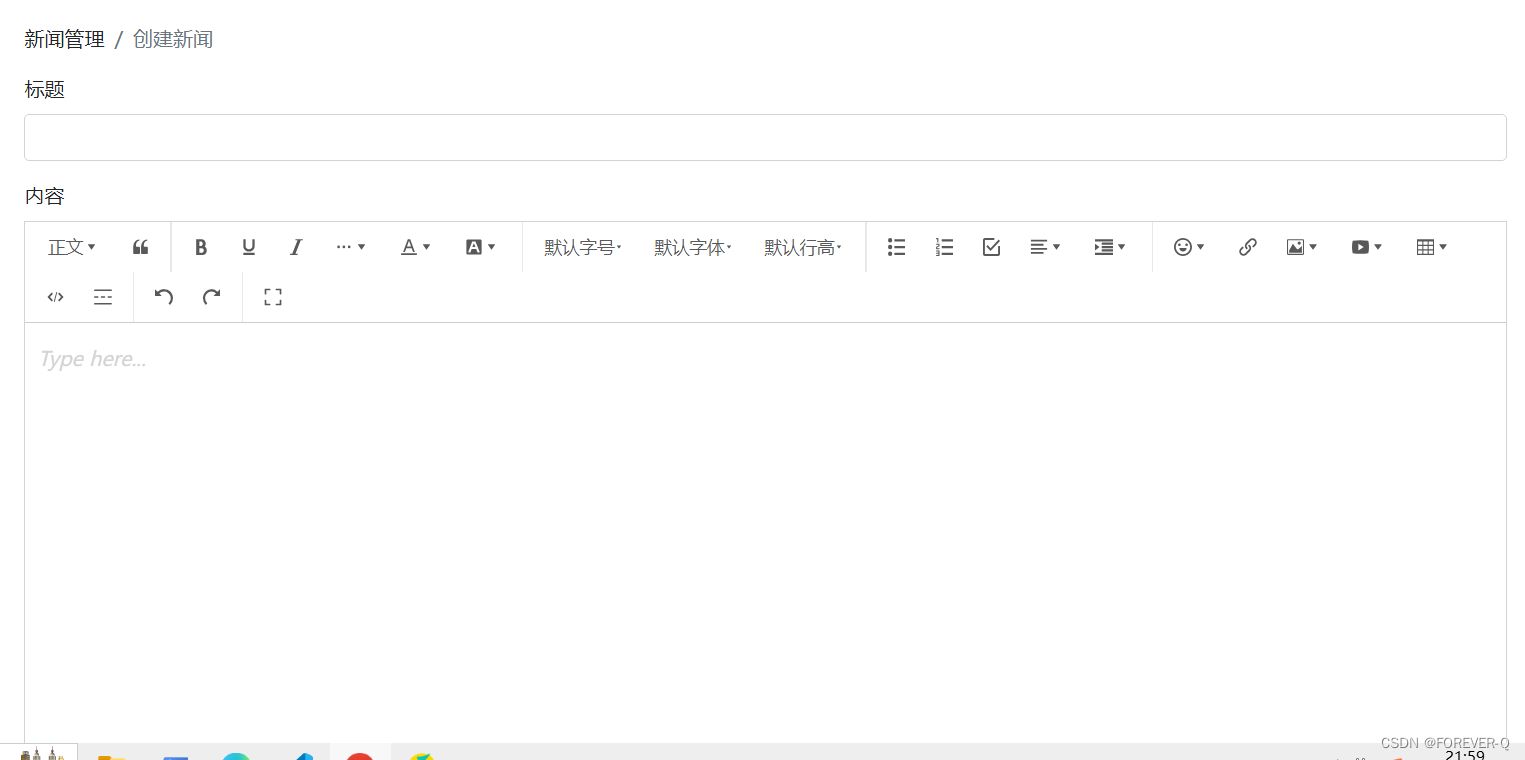
});6.效果展示









![[代码案例] 快速入手matlab绘图基本指令](https://img-blog.csdnimg.cn/fa9fb91c64ca4a73b8502745a2e16a17.png)