1)每一张表格上都打印表头
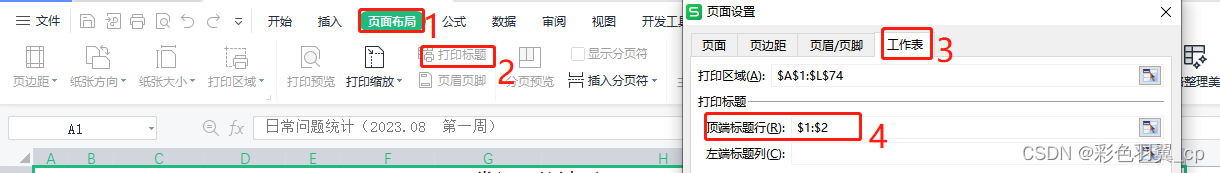
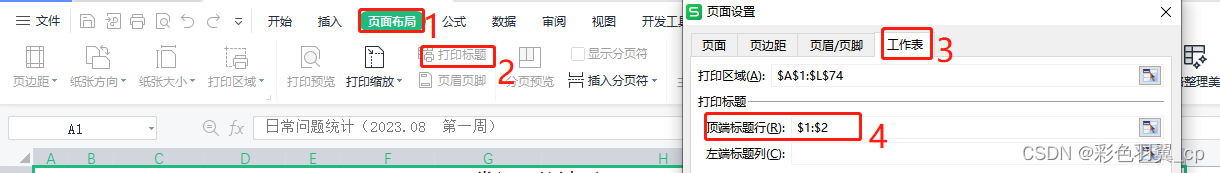
“页面布局”-->“打印标题”-->页面设置“工作表”页-->打印标题“顶端标题行”
如:固定第1~2行,设置成“$1:$2”

2)将页面内容打印在一页【缩印】
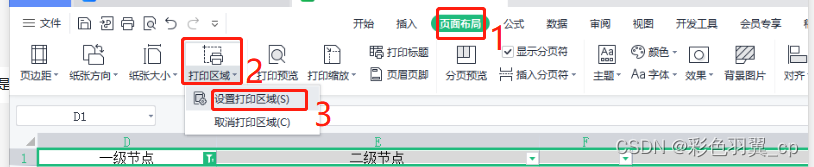
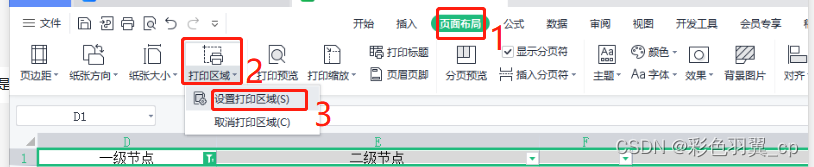
1.选好需要打印的区域,“页面布局”-->“打印区域”-->“选择打印区域”

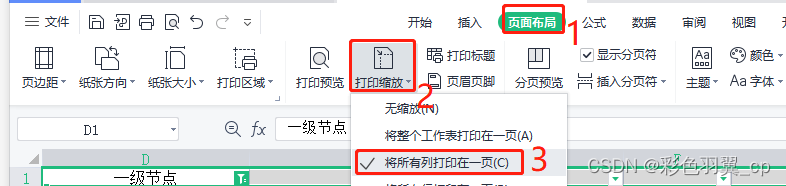
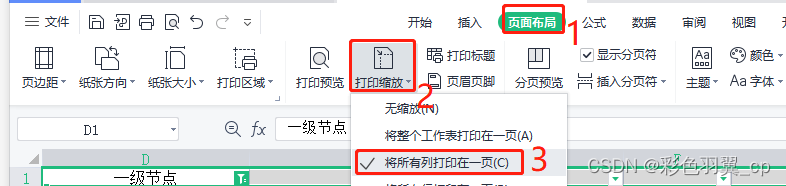
2.“页面布局”-->“打印缩放”-->“无缩放”改成“将所有列打印在一页”或者“将所有行打印在一列”

1)每一张表格上都打印表头
“页面布局”-->“打印标题”-->页面设置“工作表”页-->打印标题“顶端标题行”
如:固定第1~2行,设置成“$1:$2”

2)将页面内容打印在一页【缩印】
1.选好需要打印的区域,“页面布局”-->“打印区域”-->“选择打印区域”

2.“页面布局”-->“打印缩放”-->“无缩放”改成“将所有列打印在一页”或者“将所有行打印在一列”

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/832982.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!