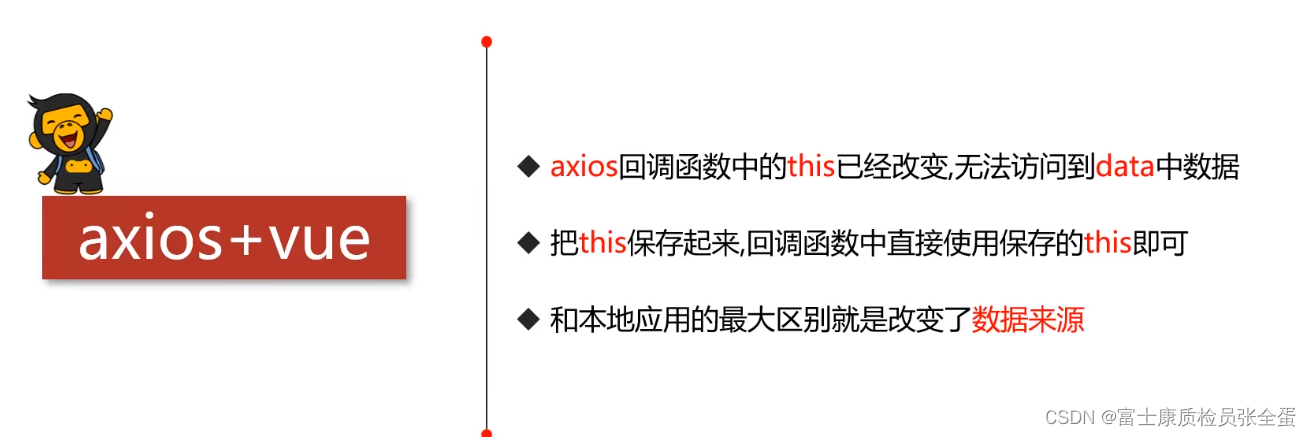
相对于原生的阿贾克斯,axios提供的方法使用起来会更加的简便,之前网络数据获取到了,如何和vue一起使用呢?
网络应用的核心就是data中的数据一部分是通过网络获取到的。所以在方法当中发起网络请求,在响应回来之后将服务器返回的数据设置给data当中对应的值就行了!
返回的对象是response,里面有很多的属性,我们需要拿到的是data的属性。
在axios外面和里面,this会发生变化,很简单,那么就将this存储起来。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="vue">
<button type="button" @click="getjokemsg()">get请求</button>
<p>{{ jokemsg }}</p>
</div>
<script type="text/javascript">
new Vue({
el: "#vue",
data:{
jokemsg: "很好笑的笑话"
},
methods:{
getjokemsg:function(){
var that = this;
axios.get("https://autumnfish.cn/api/joke").then(
function(response){
console.log(response.data);
that.jokemsg = response.data;
},
function(err){
console.log(err)
}
)
},
}
}
)
</script>
</body>
</html>