1、全局配置
-
1.1 window节点常用配置

-
1.2 tabBar
注意:它是与 window 和 page 同级的
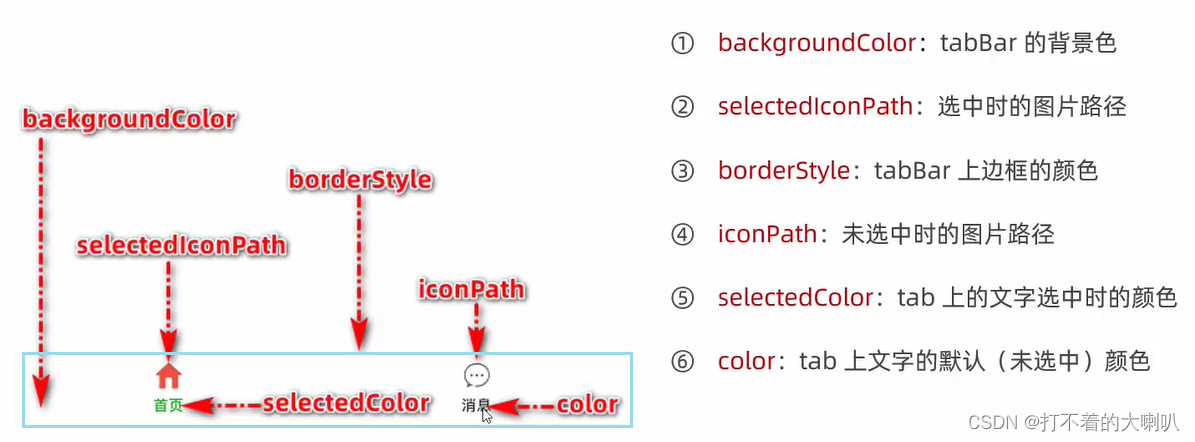
1.2.1 tabBar的6个组成部分
1.2.2 tabBar的结点配置项
1.2.3 每个tab项的配置选项
-
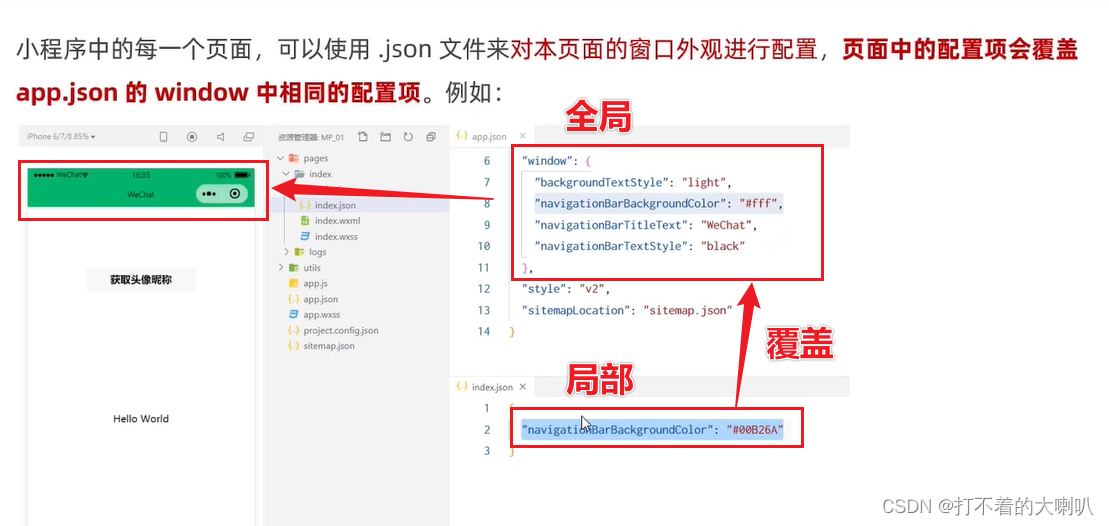
1.3 局部配置

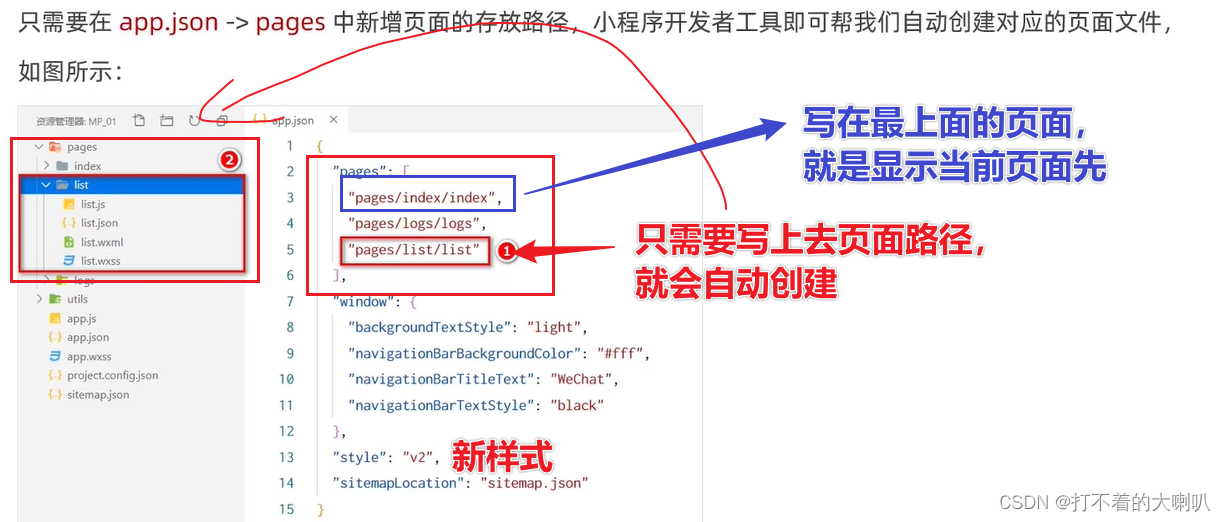
2、新建小程序页面

3、常用组件标签
-
3.1 view:相当于 div

-
3.2 scroll-view:可视区滚动
scroll-y 属性:允许纵向滚动
scroll-x 属性:允许横向滚动
注意:使用竖向滚动,必须给 scroll-view 一个固定高度

-
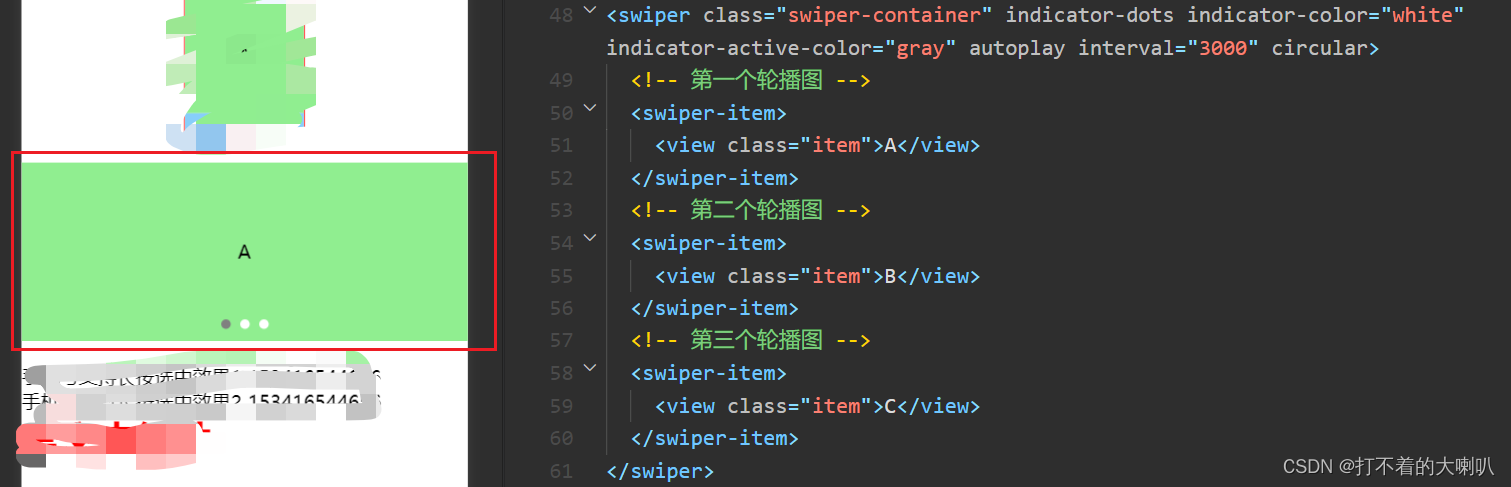
3.3 swiper:轮播图组件
| 属性 | 类型 | 默认值 | 作用 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0, 0, 0, .3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |

-
3.4 text:文本组件,相当于 span
1、selectable(已废弃):支持长按选中
2、user-select:支持长按选中
\n只在<text>标签中生效

-
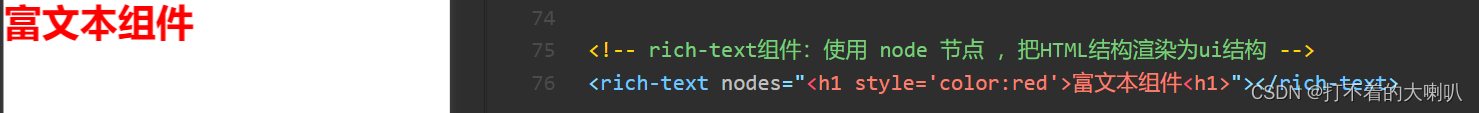
3.5 rich-text:富文本组件
把使用 node 节点 ,把HTML结构渲染为ui结构

-
3.6 button:按钮

-
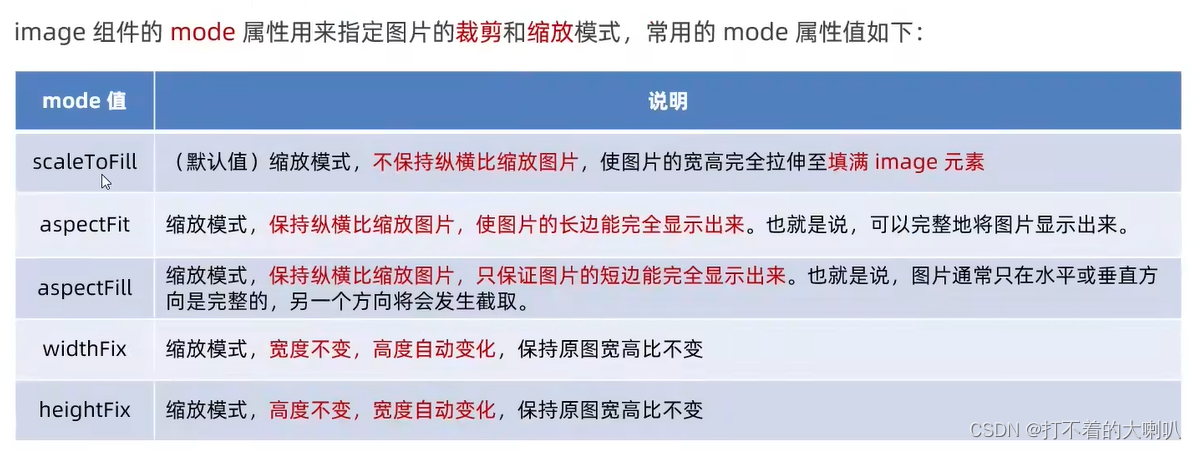
3.7 image:图片标签
- 有默认宽度:300px 高度:240px [就算里面没有图片,还是占有位置]
- mode属性:指定图片 裁剪 和 缩放模式


4、宿主环境-api

5、语法
-
5.1 插值语法
注意:1、动态绑定内容跟vue中一样
2、动态绑定属性不需要v-bind绑定,是直接绑定


-
5.2 wx:if:条件渲染


-
5.3 hidden:控制元素是否隐藏

-
5.4 wx:for:列表渲染

5.4.1 手动指定索引名字和循环项名字
5.4.2 wx:key:列表渲染使用唯一key
注意:这里的wx:key="",里面是没{{}}
6、常用的事件绑定



-
6.1 bindtap:点击事件

-
6.2 修改data中数据(this.setData)
直接修改this.data,而不调用this.setData(),是无法改变当前页面的状态的,会导致数据不一致

-
6.3 事件传参
6.3.1 不能正常工作

6.3.2 正确的方法


-
6.4 bindinput:文本框输入事件
注意,微信小程序没有双向绑定,只能通过 e.deatil.value 获取文本框最新的值,通过 this.setData 去改变 data 中的值

7、wxss模板语法
-
7.1 rpx 单位
rpx是微信小程序独有,解决屏幕适配的尺寸单位
-
7.2 @import的语法结构

8、数据请求 - GET和POST请求

-
8.1 发起 GET 请求

-
8.2 发起 POST 请求

-
8.3 在页面刚加载时请求数据
-
8.4 跳过 request 合法域名校验

-
8.5 关于 跨域 和 Ajax 的说明

9、页面导航
-
9.1 浏览器与小程序导航区别
9.1.1 浏览器的页面导航
9.1.2 微信小程序的页面导航
-
9.2 声明式导航
9.2.1 导航到 tabBar 页面
9.2.2 导航到 非tabBar 页面
9.2.3 后退导航
-
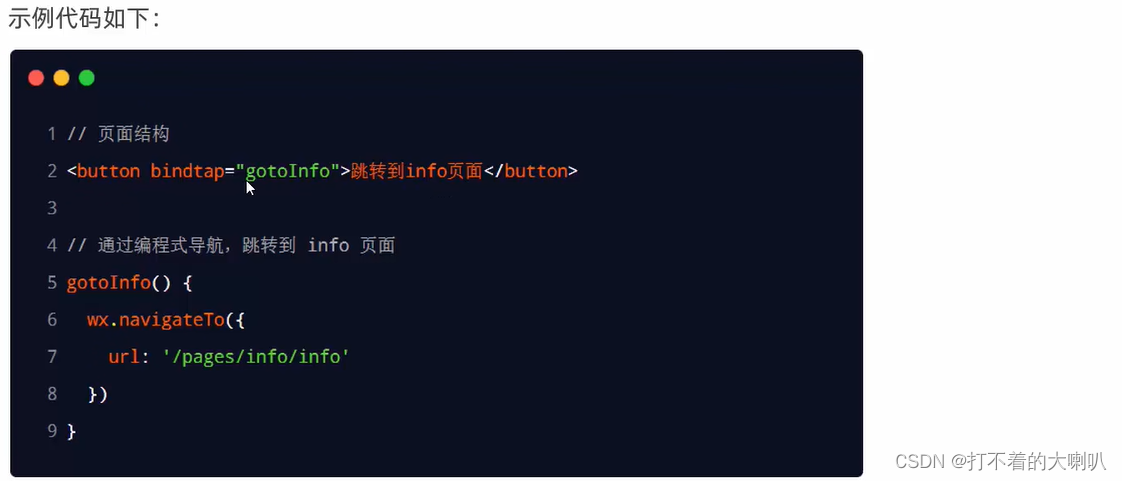
9.3 编程式导航
9.3.1 导航到 tabBar 页面
9.3.2 导航到 非tabBar 页面
9.3.3 后退导航
-
9.4 导航传参
9.4.1 声明式导航传参
9.4.2 编程式导航传参
9.4.3 查看跳转后携带的参数
-
9.5 在 onLoad 中接受导航传参
一般会通过 this.setData() 把带过来的 参数 存储到 data 中
10、页面事件
-
10.1 下拉刷新事件


10.1.1 关闭下拉刷新
实际真机不会自动关闭下拉刷新,需要我们去调用一个函数关闭下拉刷新效果
- 在 getshoplist 中设置参数 cb 函数,而这个 cb 函数只有 下拉刷新事件传递,所以下拉触底中是不会触发 关闭下拉刷新动作的函数
- 一旦触发下拉刷新事件,先重置关键数据,重新发起请求,并传递一个 关闭下拉动作的函数
- 在 getshopList 函数中的 complete 函数中判断 是否存在 cb 函数,存在就执行,即关闭下拉刷新动作
-
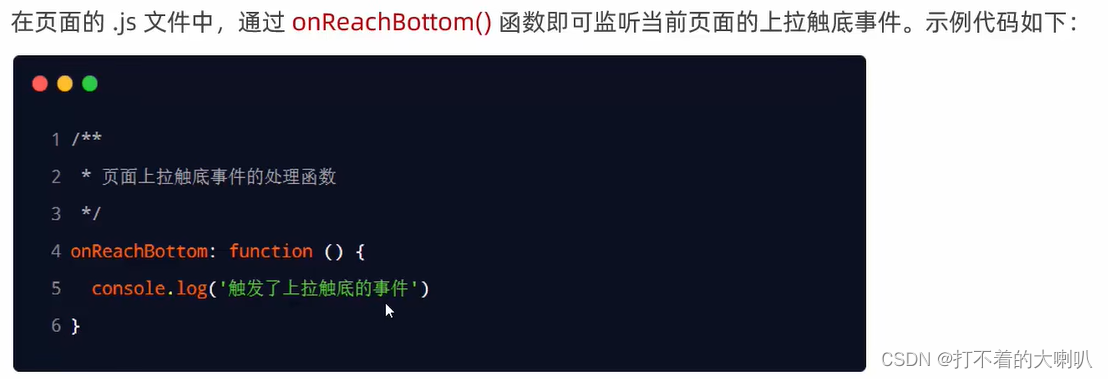
10.2 上拉触底事件


10.2.1 添加Loading提示效果
wx.showLoading(Object object) | 微信开放文档 (qq.com)
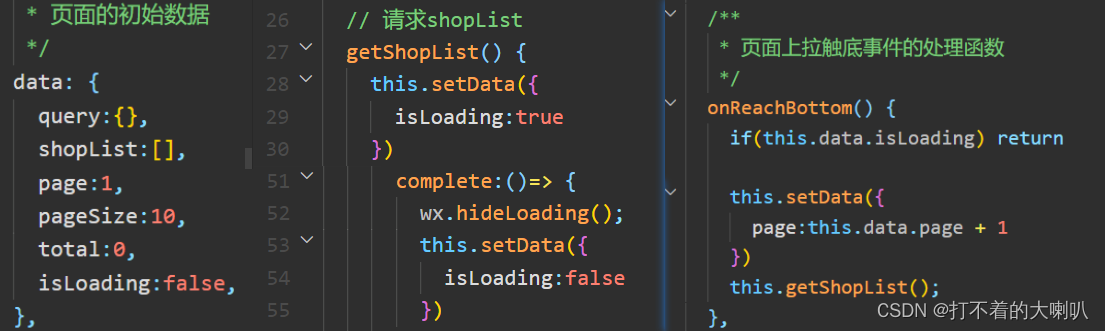
10.2.2 添加节流
- 在 data 声明 isLoading:false;
- 在请求函数 getshopList 最前面设置 this.setData({ isLoading:true })
- 在请求函数 getshopList 的 complete 函数中设置 this.setData({ isLoading:false})
- 在上拉触底函数最前面设置 if (this.data.isLoading) return;
- 【即在请求时,上拉触底事件不触发,请求完成后,再上拉触发】
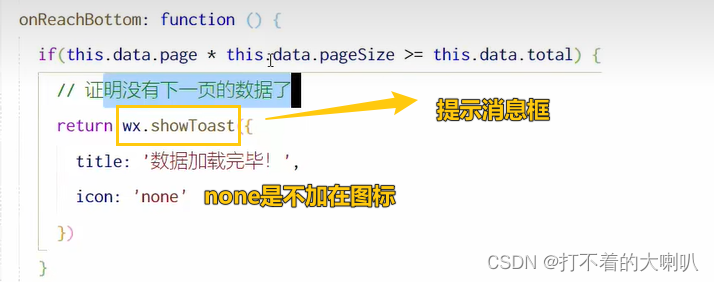
10.2.3 判断是否还有下一页数据
有时候数据库所有数据都请求了,如果还在上拉触底,可能会请求空数据,所以需要判断是否还有下一页数据,没有就不请求了
10.2.4 使用 wx.shopToast() 提示数据加载完毕
11、生命周期函数

-
11.1 应用的生命周期函数
-
11.2 页面生命周期函数

12、WXS 脚本
1、WXS (WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构
2、wxml中无法调用在页面的 js 中定义的函数,但是,wxml中可以调用 wxs 中定义的函数。因此,小程序中wxs的典型应用场景就是“过滤器”

-
12.1 内嵌的wxs脚本

-
12.2 定义并使用外联的WXS脚本
12.2.1 定义外联的WXS脚本
注意:在node 里面可以 直接写 { toLower } 简写形式,但是在wxs里面,必须写全 { toLower = toLower }
12.2.2 使用外联的WXS脚本
-
12.3 WXS的特点
12.3.1 不能作为组件的时间回调函数
12.3.2 隔离性
13、自定义组件
-
13.1 自定义组件的创建和引用
13.1.1 组件的创建
13.1.2 组件的引用
组件的引用方式分为“局部引用”和“全局引用,顾名思义:
- 局部引用:组件只能在当前被引用的页面内使用
- 全局引用:组件可以在每个小程序页面中使用
13.1.2.1 局部引用
13.1.2.2 全局引用
13.1.3 组件和页面的区别
-
13.2 组件的样式
13.2.1 组件样式隔离
13.2.2 组件样式隔离注意点
13.2.3 修改组件的样式隔离选项
-
13.3 组件的数据、方法、属性
13.3.1 组件的数据、方法
- data数据和页面的差不多
- methods节点放置所有事件处理函数和自定义方法、自定义方法是在 js 中声明并使用的,没有在标签中绑定
13.3.2 properties属性
13.3.3 data 和 properties 的区别
13.3.4 使用 setData 修改 properties 的值
-
13.4 数据监听器


13.4.1 监听对象所有属性的变化
-
13.5 纯数据字段

13.5.1 使用规则
-
13.6 组件的生命周期函数

13.6.1 组件主要的生命周期函数
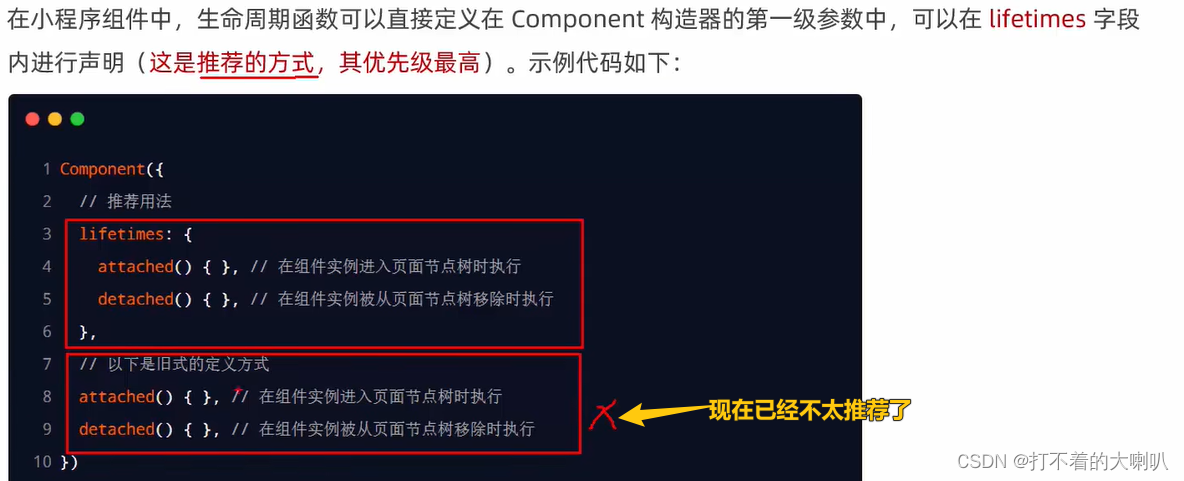
13.6.2 lifetimes 节点
13.6.3 组件所在页面的生命周期函数
13.6.4 pageLifetimes 节点
-
13.7 插槽
一个组件在复用的时候,可能我们要求的页面结构会有一些细微改动,所以我们需要在组件设置一个插槽,在页面wxml中,传递不同内容到该页面中,从而实现组件复用

13.7.1 单个插槽
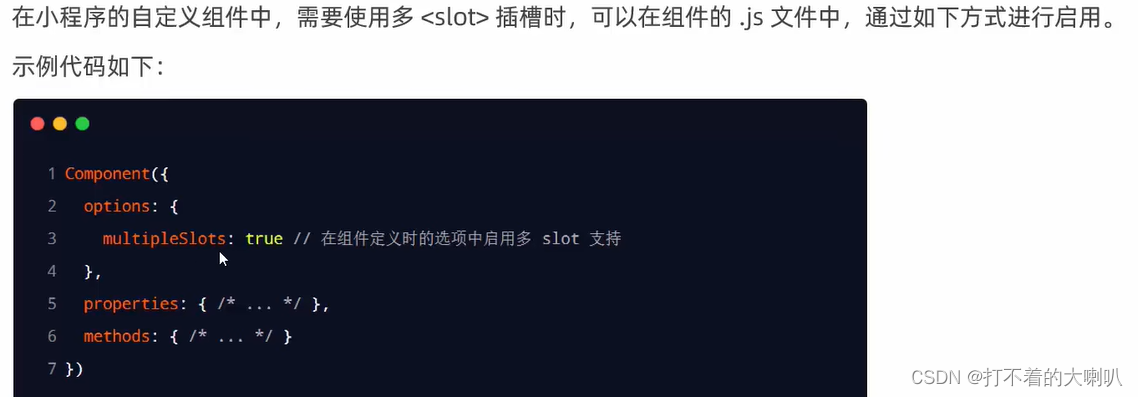
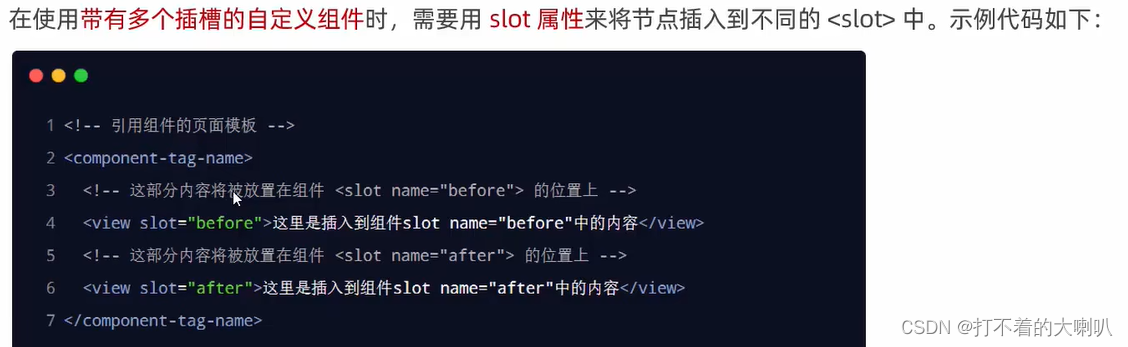
13.7.2 启动并使用多个插槽
-
13.8 父子组件之间的通信

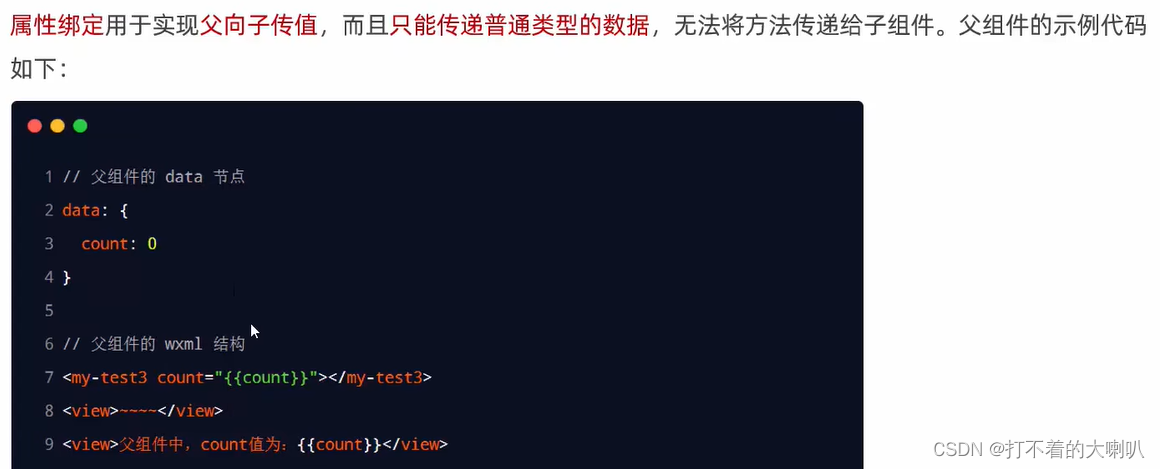
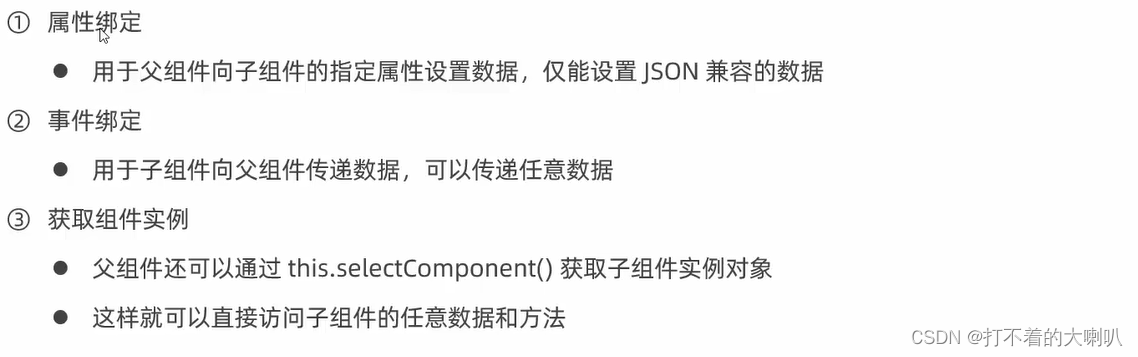
13.8.1 属性绑定
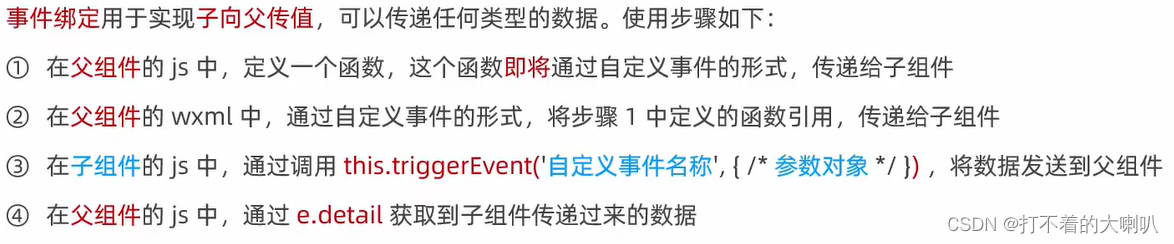
13.8.2 事件绑定
13.8.3 获取组件实例
-
13.9 自定义组件的 behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于Vue.js 中的“mixins”
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中
每个组件可以引用多个 behavior , behavior 也可以引用 behavior 。
13.9.1 创建并引用 behavior
13.9.2 behavior 中所有可用的节点
13.9.3 同名字段的覆盖和组合规则
具体链接:behaviors | 微信开放文档 (qq.com)
14、使用 npm 包

-
14.1 使用 Vant Weapp 组件库
官网链接:快速上手 - Vant Weapp (youzan.github.io)
注意:下面的终端是在根目录右键最后一项打开的
- npm init -y 下载包管理文件
- npm i @vant/weapp@1.3.3 -S -production 下载vant weapp组件库
14.1.1 使用css变量定制vant主题样式
也就是改变 vant weapp 组件库,例如 按钮 等等组件的默认样式,当然是改变该根节点所有该组件的样式,也称为定制主题,注意:不是改变单个的,是改变所有
不知道 怎么使用css变量 的,看:(2条消息) 使用 CSS 自定义属性_打不着的大喇叭的博客-CSDN博客
注意:
- 下面的 page 是根节点,就是在 调试器 中,包裹最外面的样式标签的节点是 <page></page>
- 自定义css变量的名称,必须以 -- 开头,而在 vant weapp 组件库,改变默认样式的名称给好了,自定义css变量的名称需要去 :vant自定义css变量名称 里面找,找到后,把 @ 换成 -- 开头就行
- 在自定义组件中使用需要开启下面选项
14.1.2 API Promise化
14.1.2.1 下载并使用
原因:右侧 miniprogram_npm 这个文件夹在npm下载某个包后,并不会马上就有需要的包内容,需要构建 npm ,下载的包在 node_modules上,为了防止构建后,包出问题,所以要先删除 miniprogram_npm 文件夹,再点击 工具 ,选择 构建npm
14.1.2.2 用promise化后发请求的例子
15、全局数据共享
安装MobX相关包:npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1


-
15.1 创建 MobX 的 Store 实例

-
15.2 将 store 成员绑定到页面身上
通过 createStoreBindings 将 store 上的 需要的fields数据 和 需要的action 的函数 绑定到 页面的this上
注意:这里 fields 和 actions 指向一个数组,跟绑定到 组件 不一样


-
15.3 将 store 成员绑定到组件身上
注意:这里 fields 和 actions 指向一个对象,跟绑定到 页面 不一样


16、分包
-
16.1 基本概念
16.1.1.1 什么是分包?
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载
16.1.1.2 分包的好处
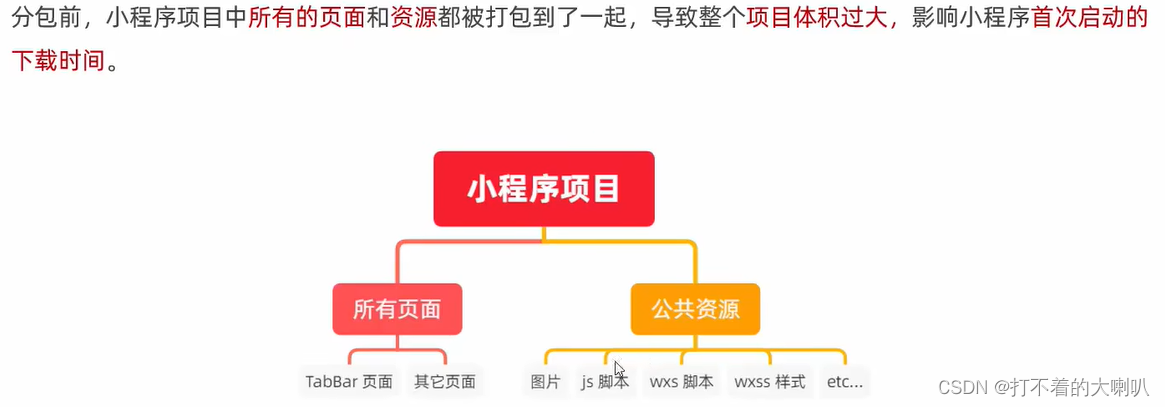
- 可以优化小程序首次启动的下载时间
- 在多团队共同开发时可以更好的解耦协作
16.1.1.3 分包的加载规则
16.1.1.4 分包的体积限制
- 整个小程序所有分包大小不超过 16M (主包 +所有分包)
- 单个分包/主包大小不能超过 2M
16.1.2 分包前的项目构成
16.1.2 分包后的项目构成
-
16.2 使用分包
16.2.1 配置方法
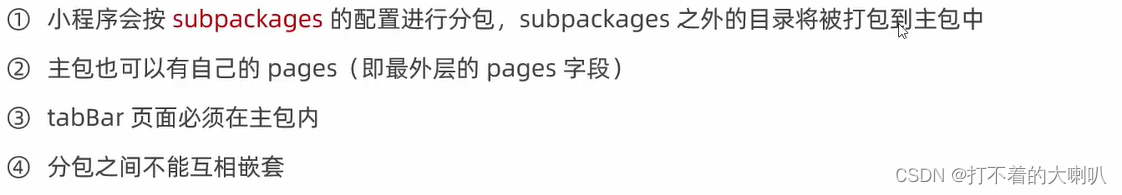
16.2.2 打包原则
16.2.3 引用原则
-
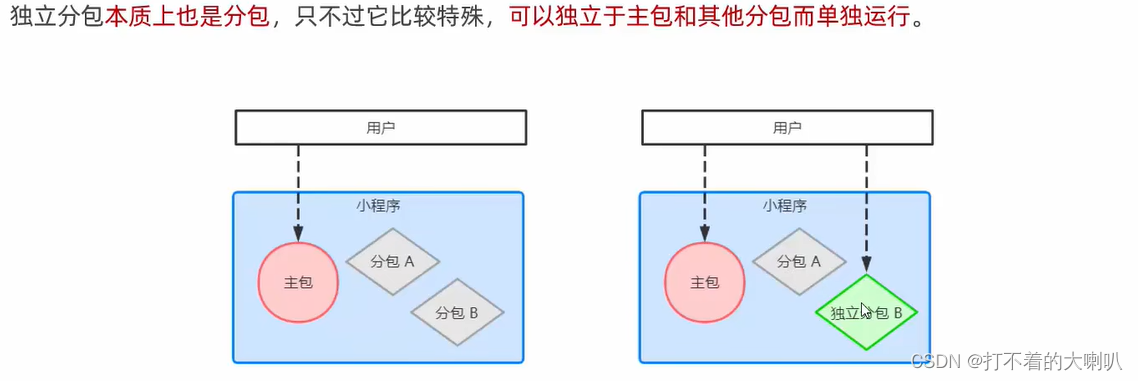
16.3 独立分包
16.3.1.1 什么是独立分包?
用不一般不能通过分包打开小程序,而通过独立分包却能打开小程序
16.3.1.2 普通分包和独立分包的区别
最主要的区别: 是否依赖于主包才能运行
- 普通分包必须依赖于主包才能运行
- 独立分包可以在不下载主包的情况下,独立运行
16.3.1.3 独立分包的应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
- 当小程序从普通的分包页面启动时,需要首先下载主包
- 而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度
注意: 一个小程序中可以有多个独立分包。
16.3.1.4 引用原则
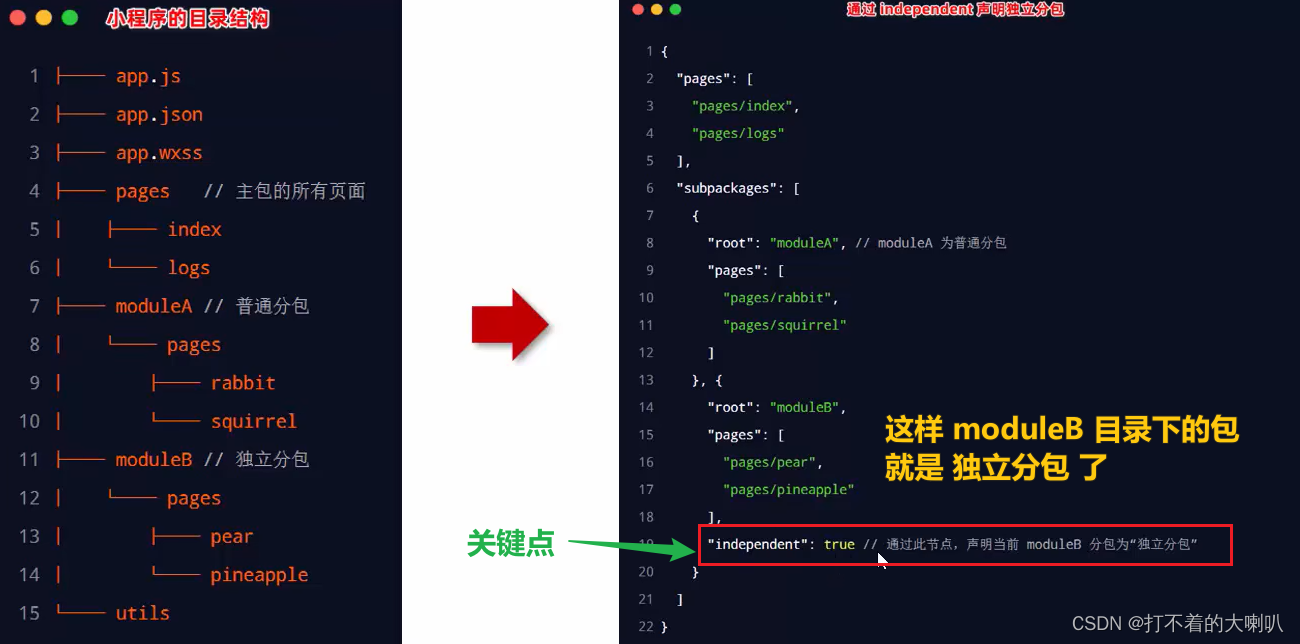
16.3.2 配置方法
-
16.4 分包的预下载
16.4.1.1 什么是分包的预下载
分包的预下载指的是: 在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
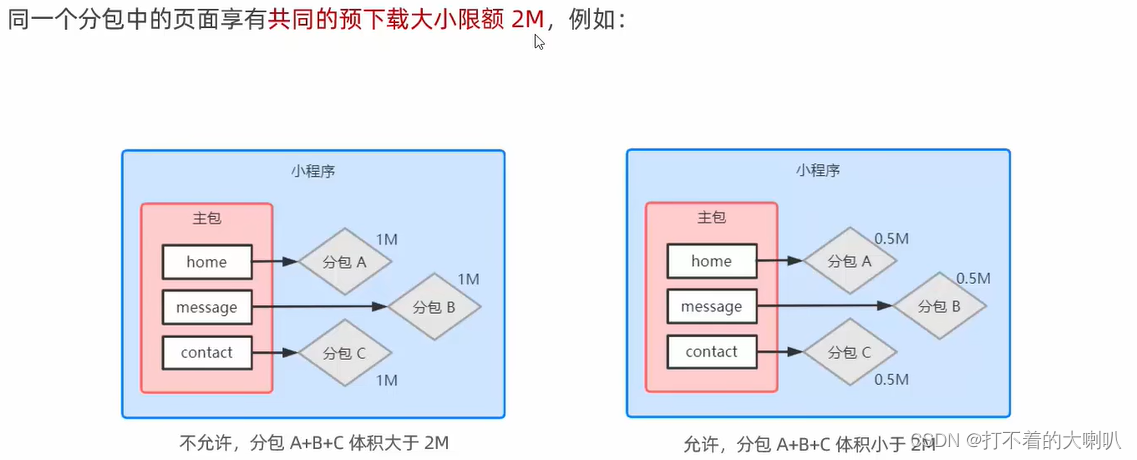
16.4.1.2 分包的预下载限制
16.4.2 配置分包的预下载
17、自定义tabBar栏
因为配置在json里面的tabBar栏,有时候需求不够,还需要设置徽标或者其他的效果,所以有了自定义tabBar,我们配合着Vant Weapp写,完美!

17.1.1 配置信息
- 在
app.json中的tabBar项指定custom字段,同时其余tabBar相关配置也补充完整。- 所有 tab 页的 json 里需声明
usingComponents项,也可以在app.json全局开启。

17.1.2 在根目录上添加入口文件
17.1.3 编写tabBar逻辑
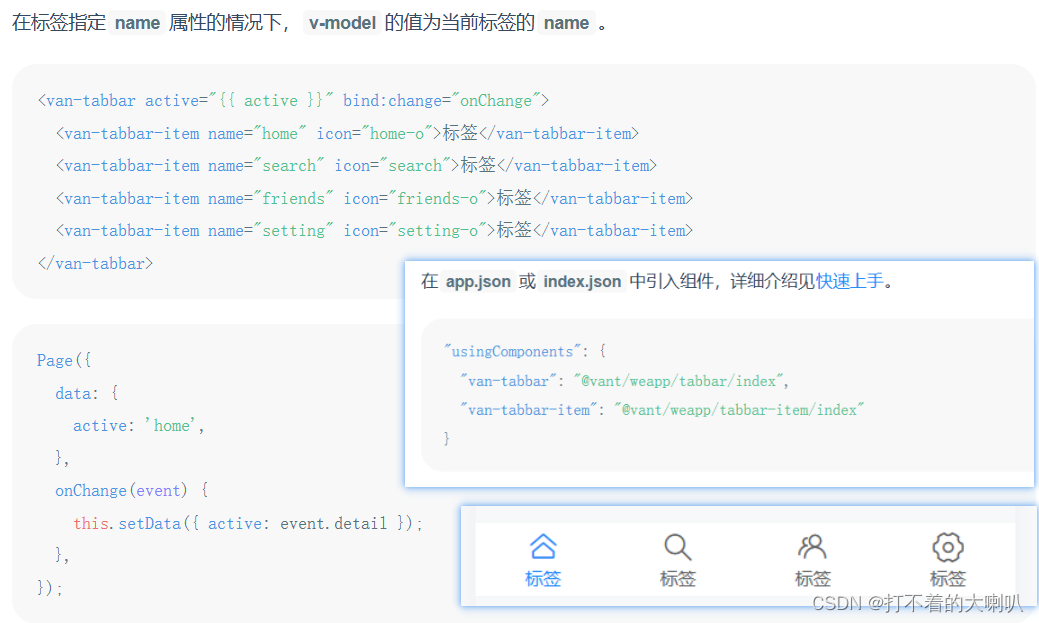
我们这里直接使用 Vant Weapp 【我笔记上面有安装步骤了,不清楚,看上面】,网址:Tabbar 标签栏 - Vant Weapp (youzan.github.io)
按照vant网址上面的配置方法,把代码复制加入 custom-tab-bar 文件夹下面的文件中 ,下面这个是一个简单的例子
17.1.4 导航跳转配置
注意:实现下面这一步,还不行,因为点击一次,跳转,但是图片未显示选中的图片,需要点击两次才能实现该有效果
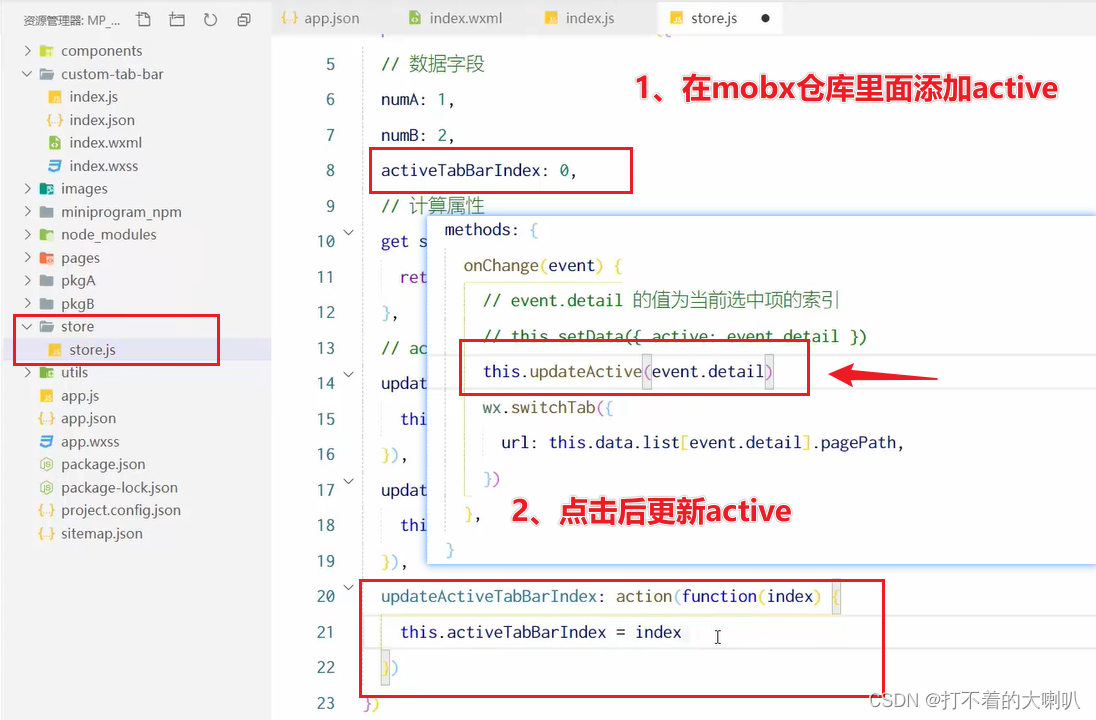
17.1.5 修改tabBar栏当前图片的Bug
如果放tabbar组件里,每次进行页面跳转的时候,data中的active都会清零,所以要放到store里,删掉data中的active,把 active 存在仓库里面
17.1.6 修改当前选中的文字颜色