视频地址:fastadmin系列教程:小白学习之路 学前准备 安装过程 数据库分析 关联查询搜索 数据校验 视图渲染 api登录注册 token验证 table表格_哔哩哔哩_bilibili
前两节是安装fastadmin操作(可参考我自己的文章)
11月30日:linux服务器安装以及部署项目_黑布林景琛的博客-CSDN博客_fastadmin 部署项目
第三节开始,讲解fastadmin中的命令行生成插件的使用
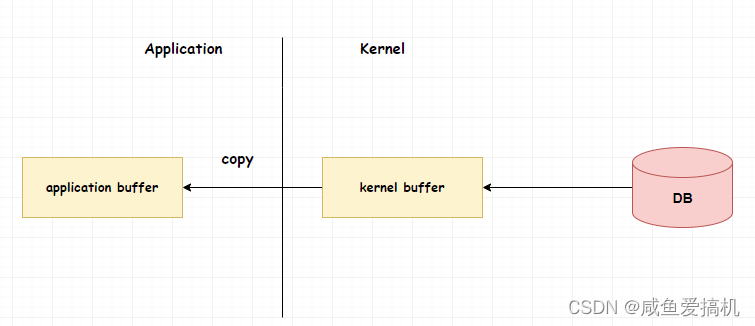
数据库(数据库 - FastAdmin框架文档 - FastAdmin开发文档)
重点需要说明的是
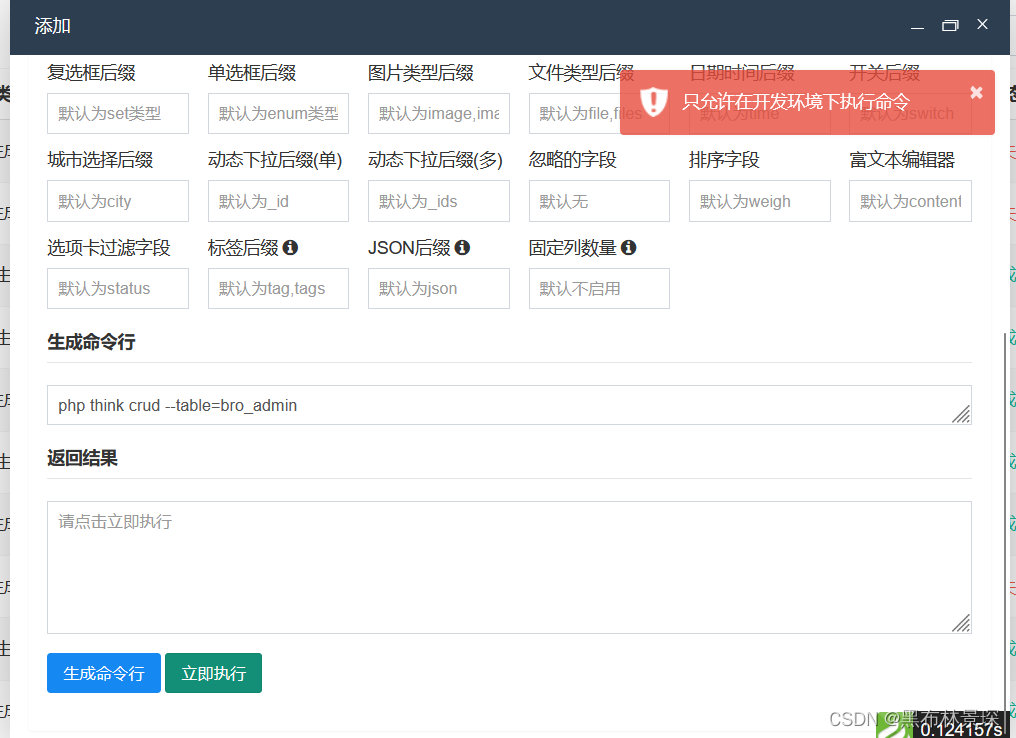
特别注意,如果需要使用在线命令管理,则必须打开调试模式,否则不能够执行命令

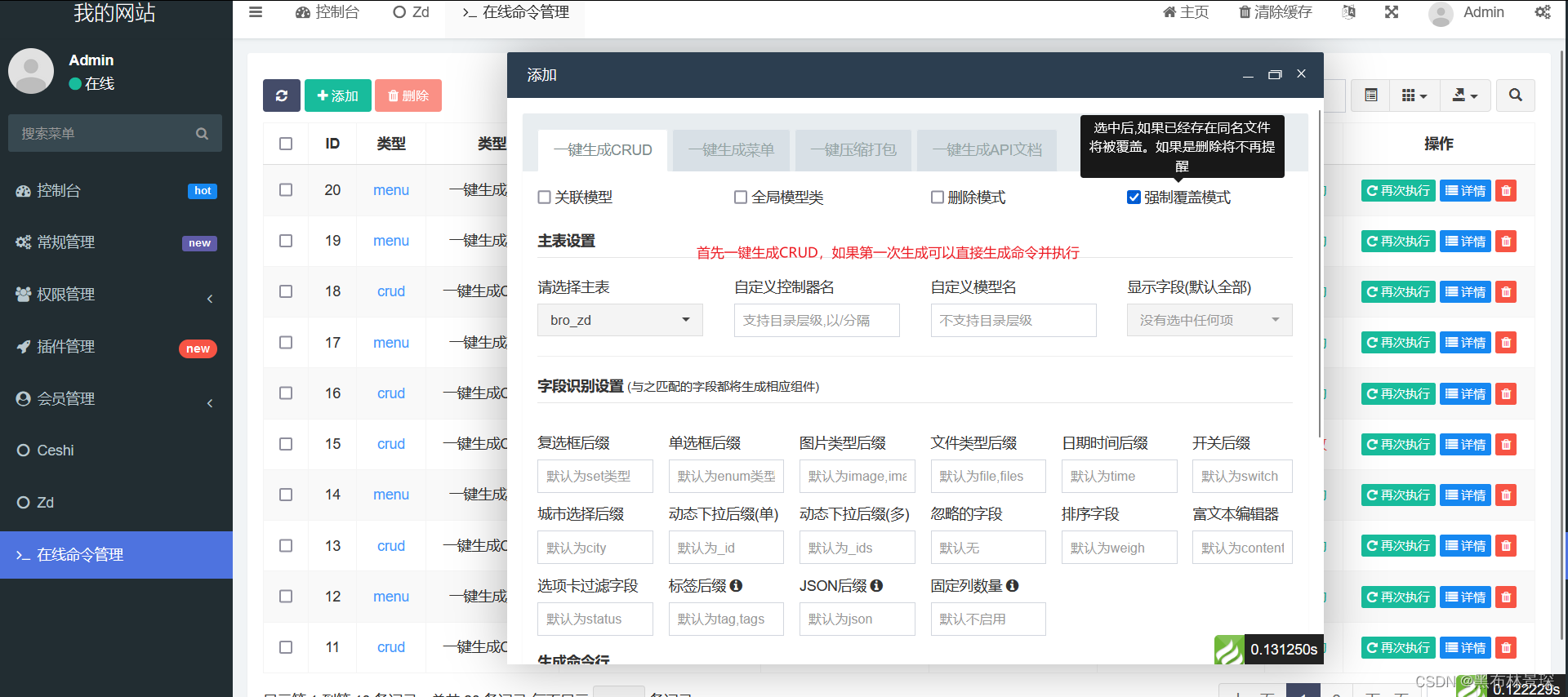
使用在线命令进行一键生成CRUD时,需要注意的点


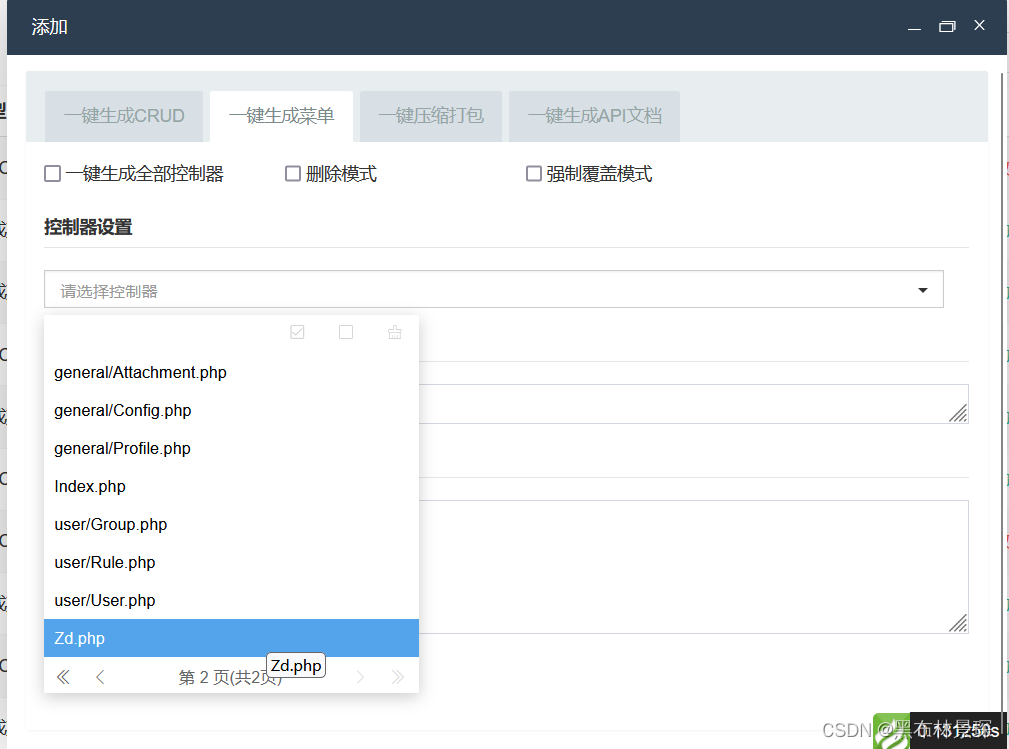
特别注意:必须先进行一键生成CRUD才可以生成菜单,否则直接一键生成菜单的话,会找不到你所新建的表

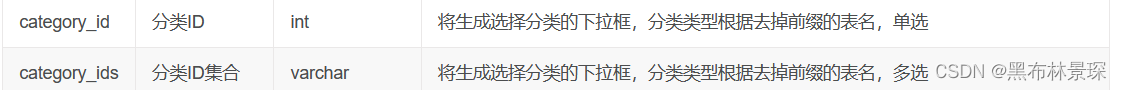
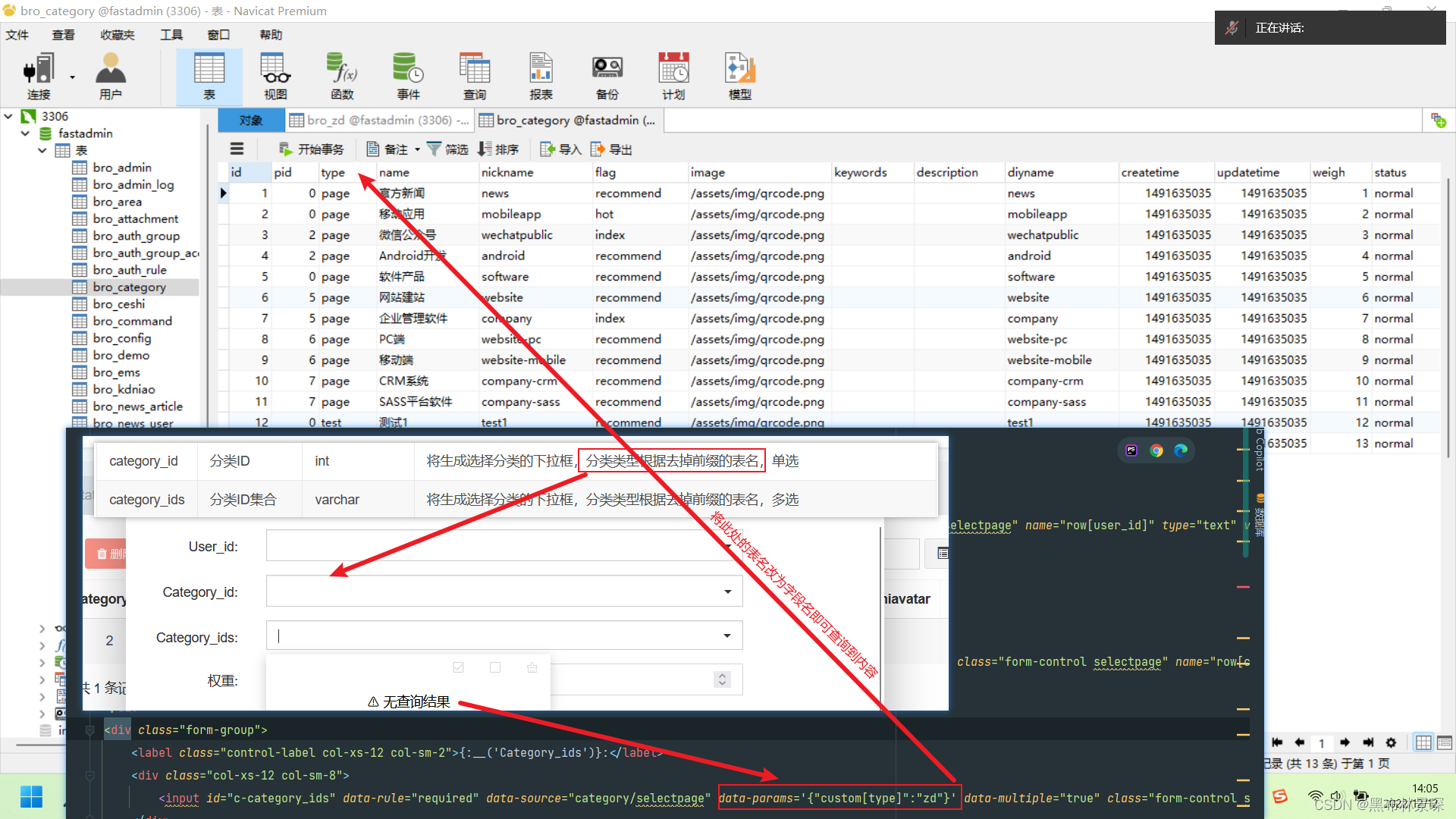
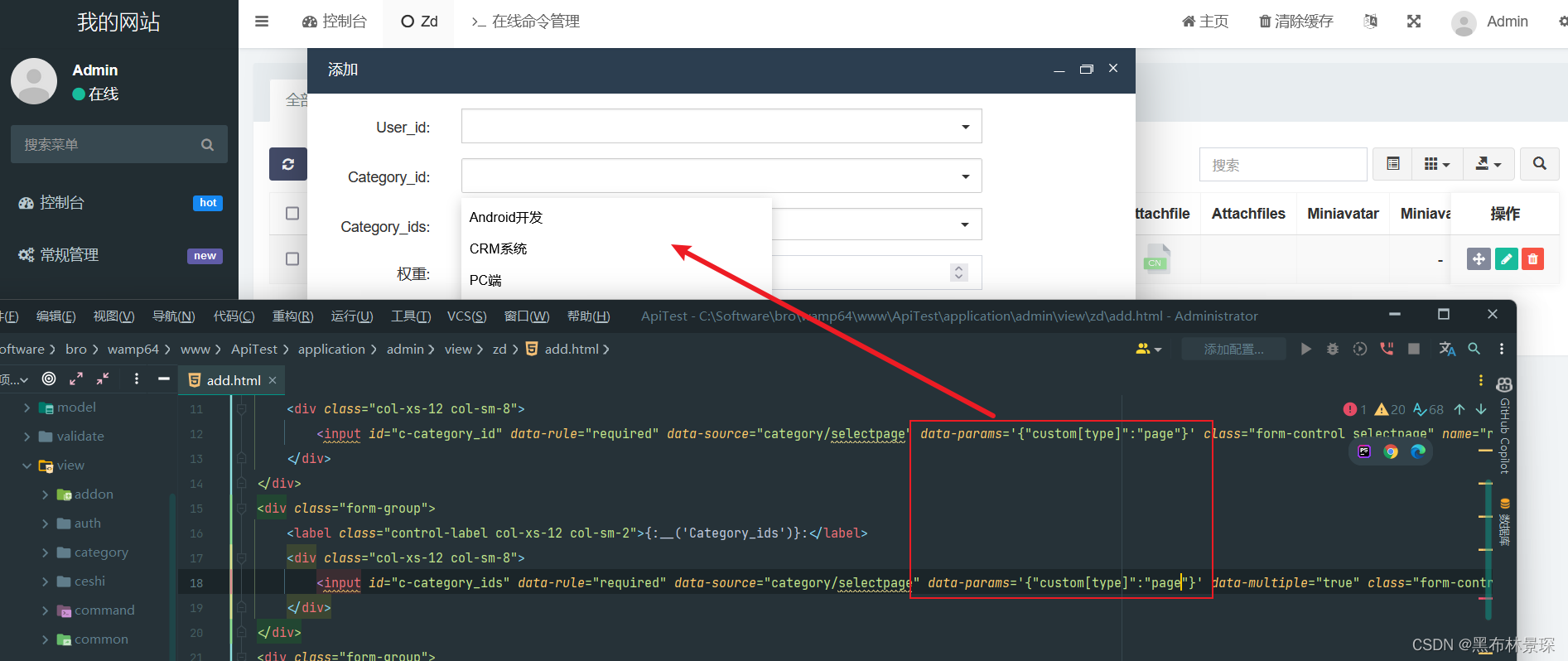
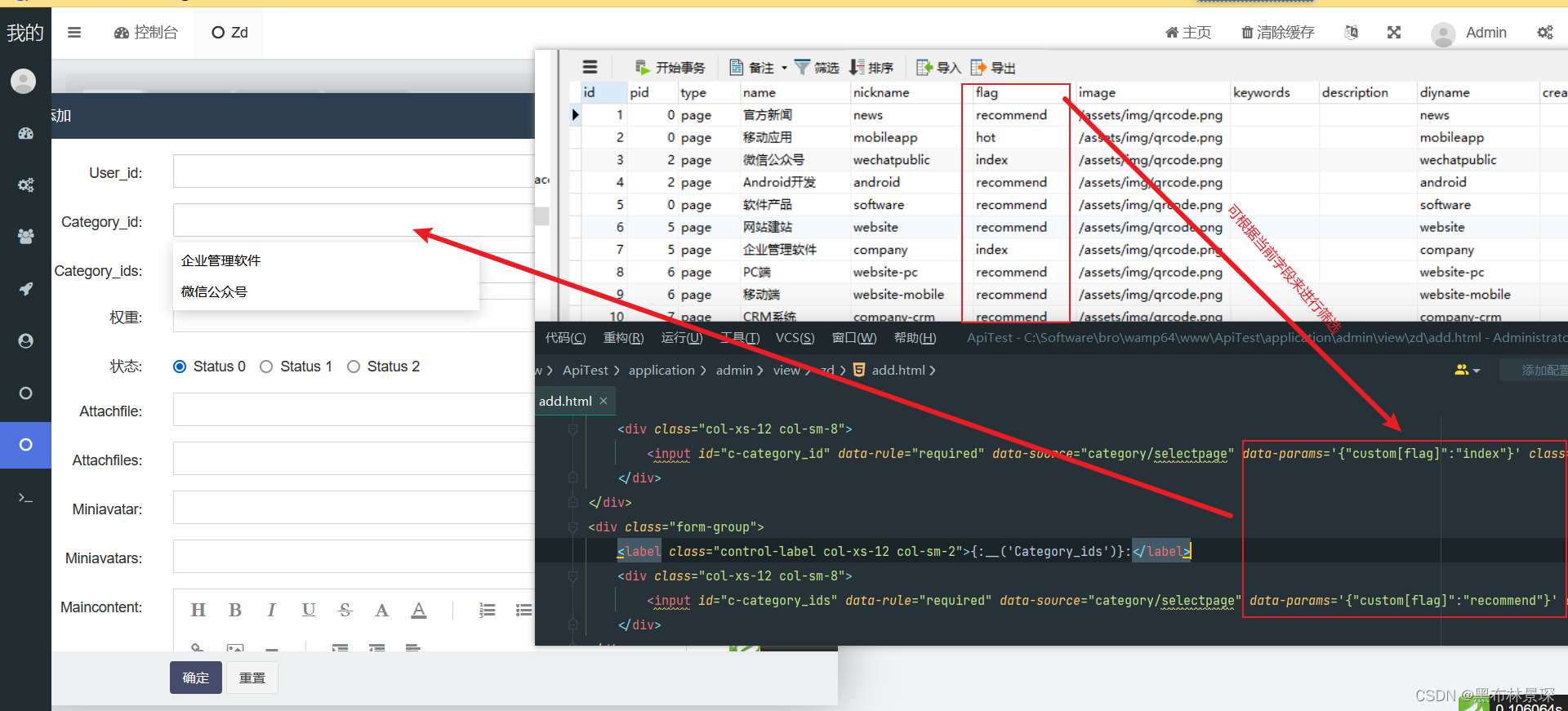
特殊字段中的category_id字段




控制器(控制器 - FastAdmin框架文档 - FastAdmin开发文档)
案例操作
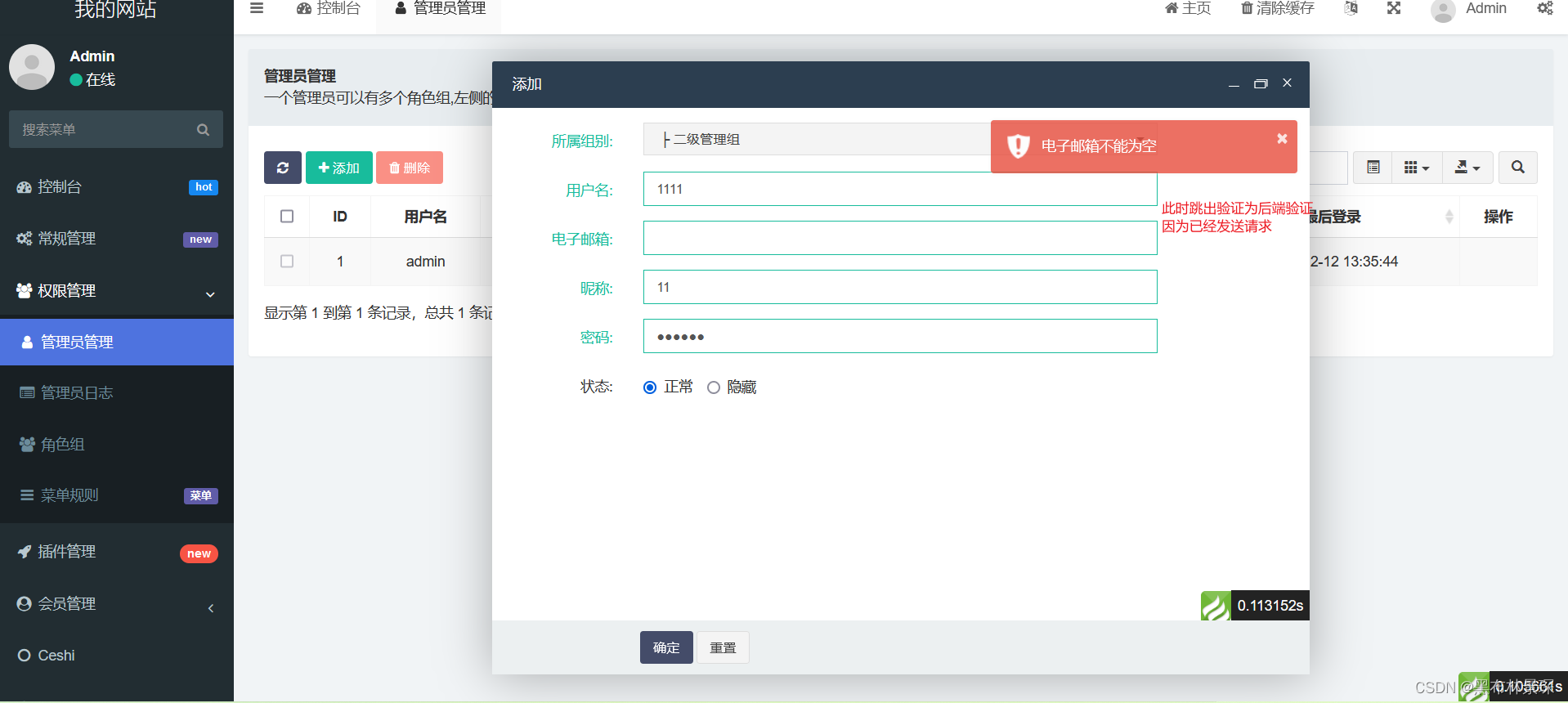
在现实项目中,我们只需要用户填写密码即可,其他的例如邮箱可以不进行填写,也可通过验证,目前图片中的验证都是前端验证,下面就开始进行修改

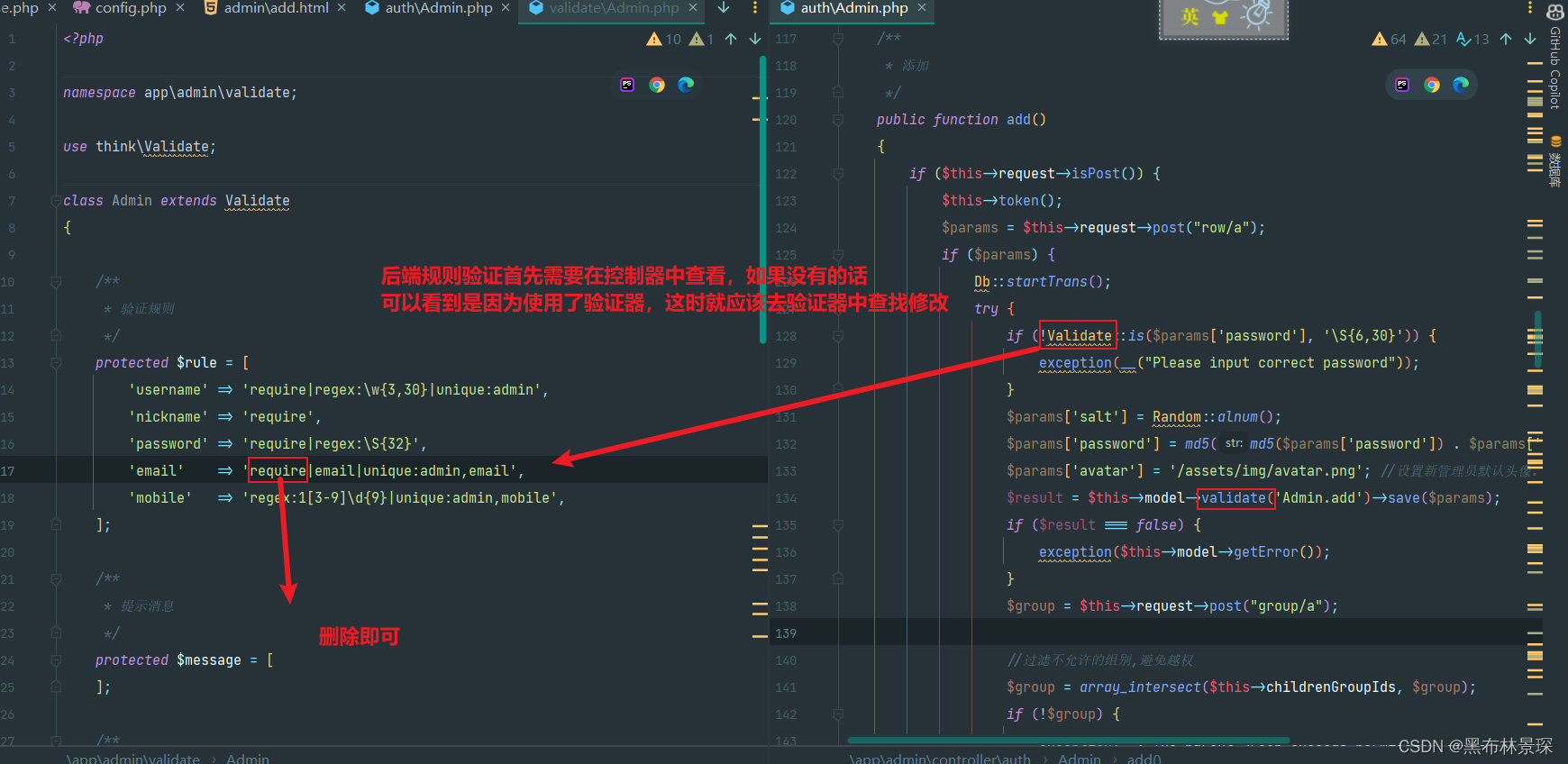
去除email前端验证规则

后端验证规则
修改后端验证规则


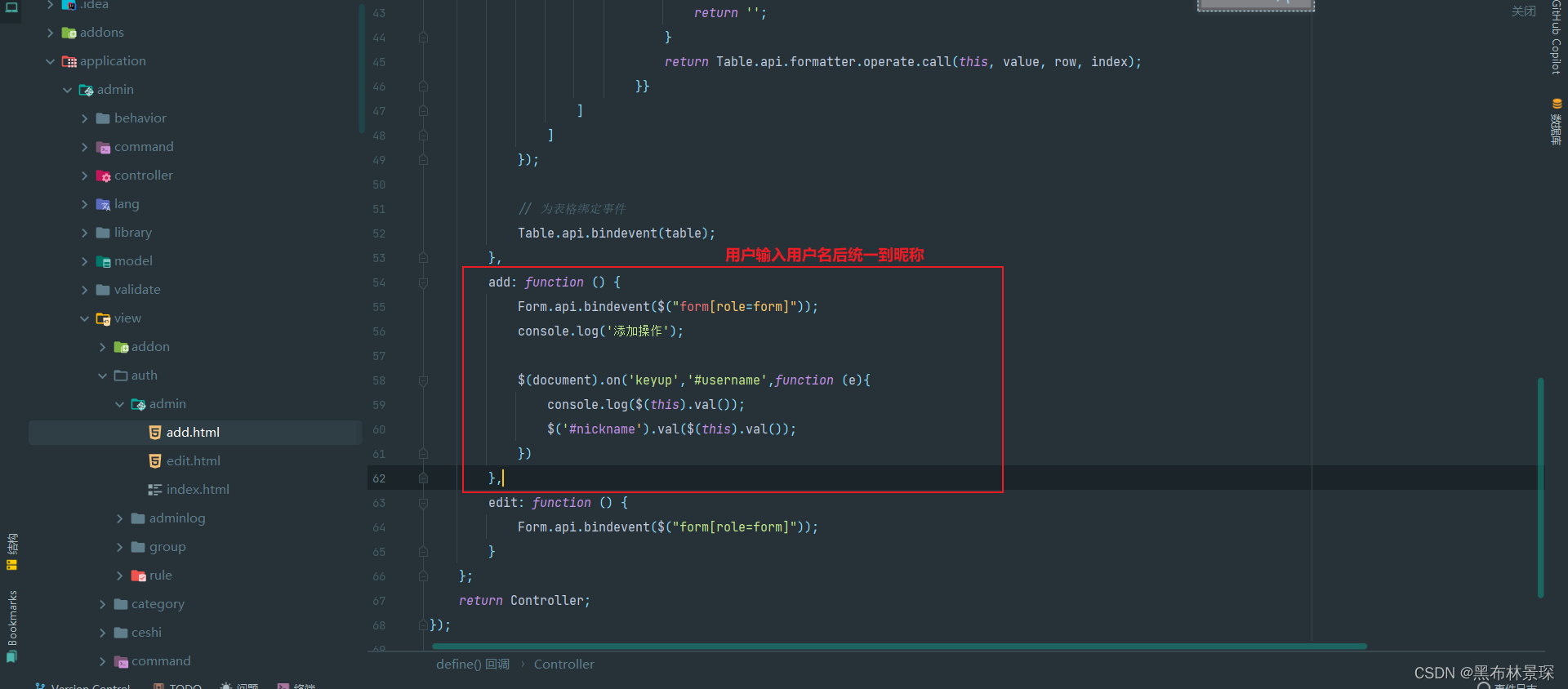
想让用户在用户时看到自己的昵称和用户名一样,并且只用用户输入一项即可的实施方法

监听用户输入的username,控制台显示用来调试

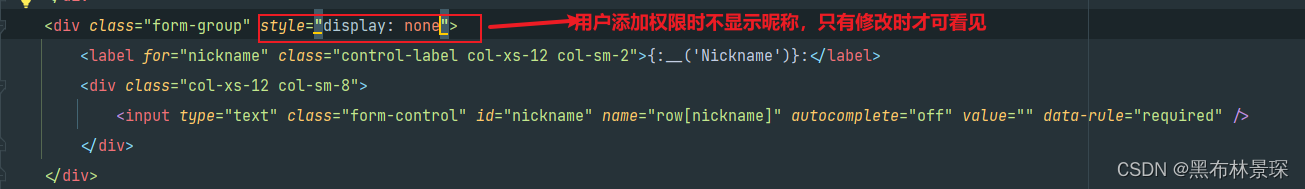
在添加时不需要让用户看到昵称
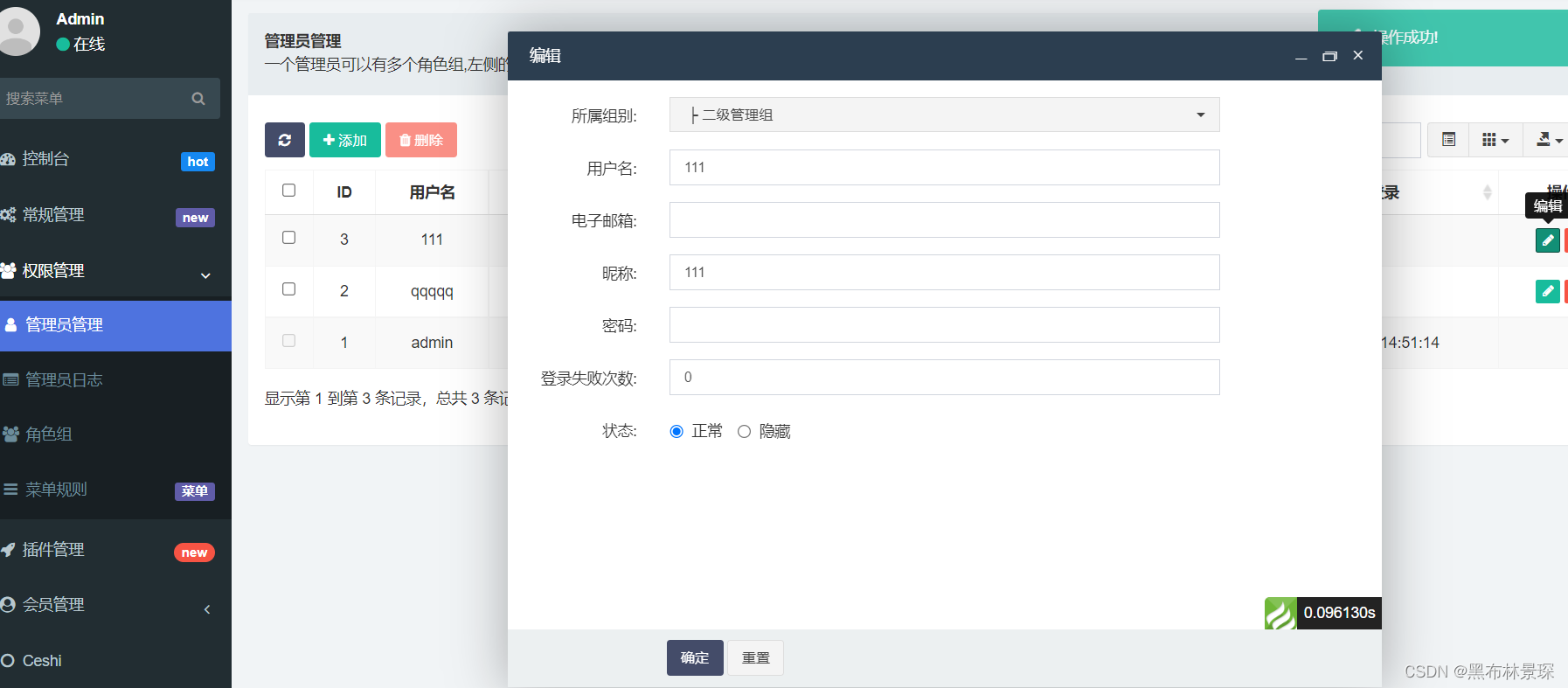
结果
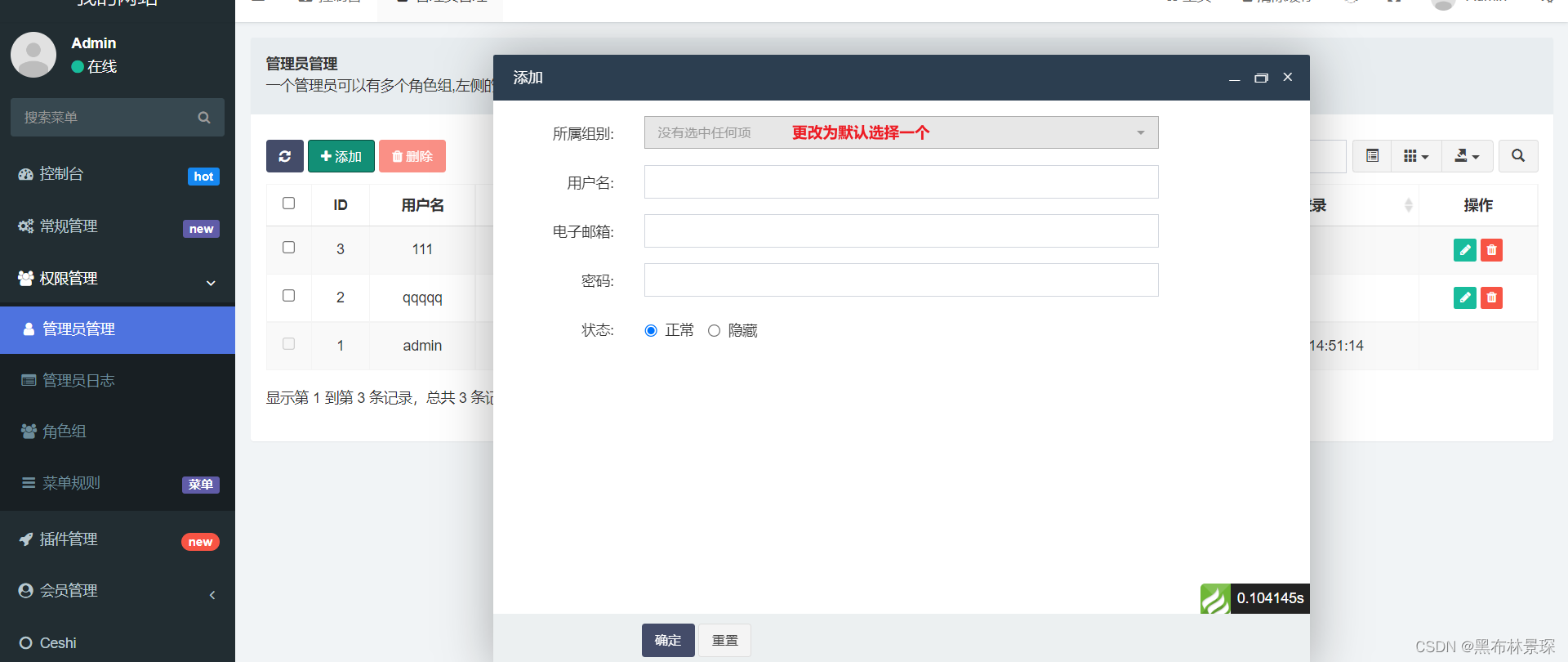
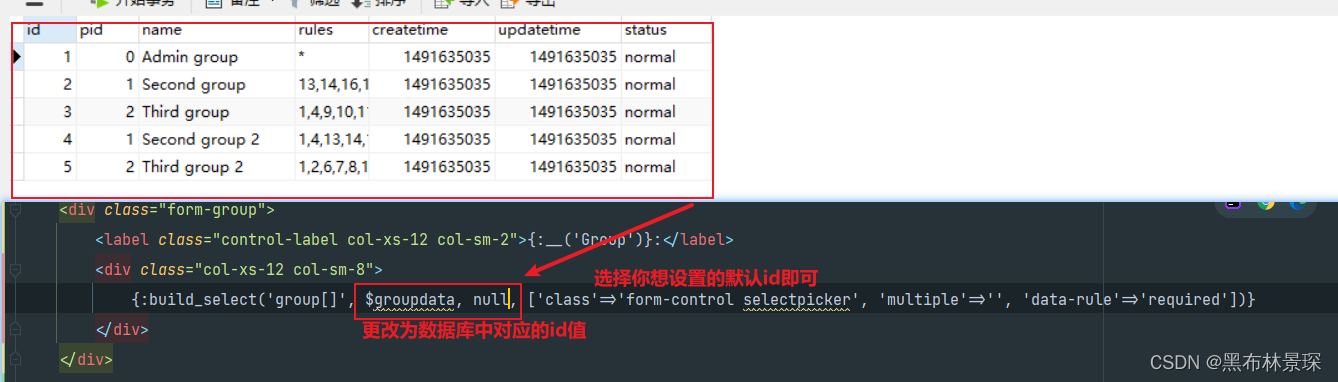
将管理员管理中的添加时所属组别设置为默认选择一个组别
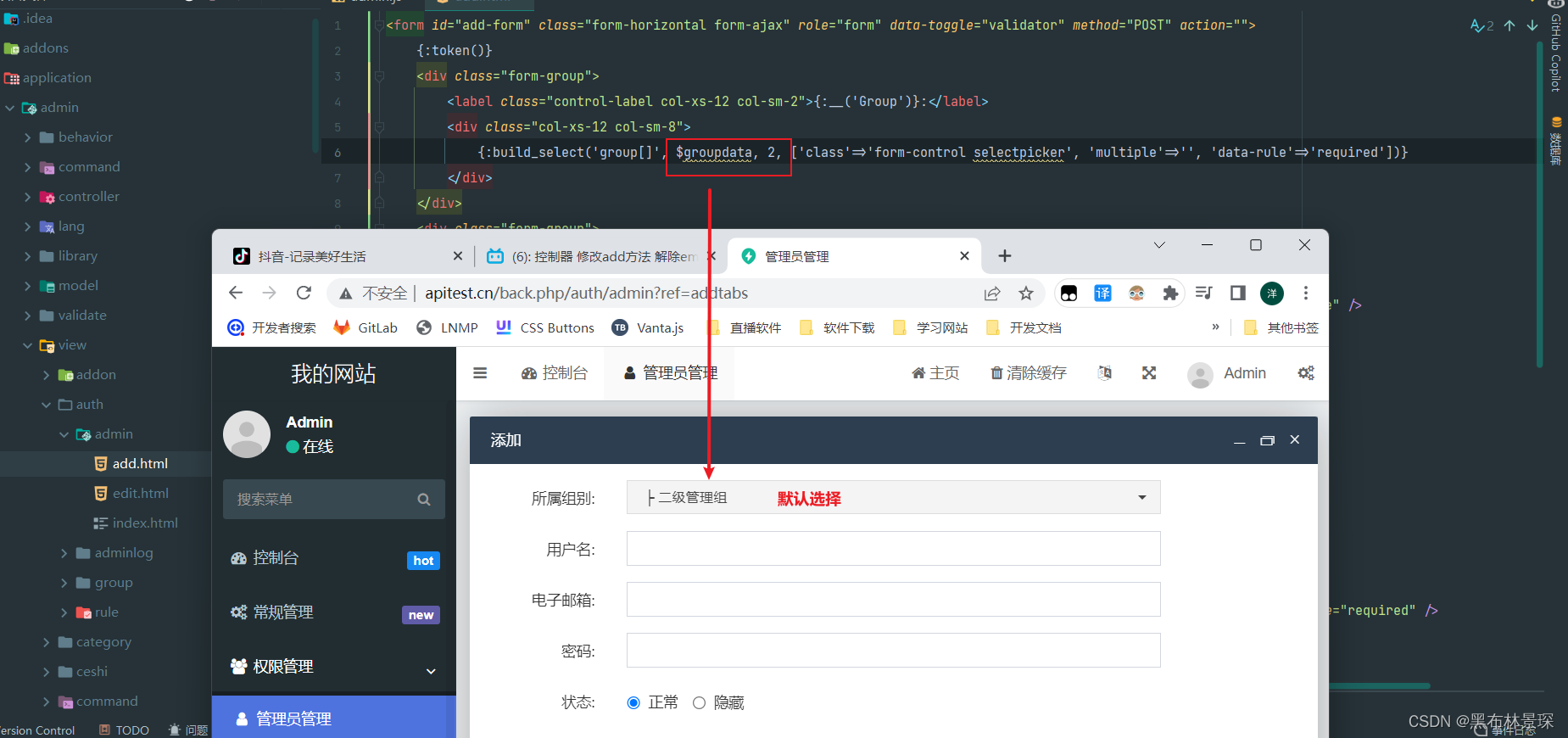
更改方法
解决结果
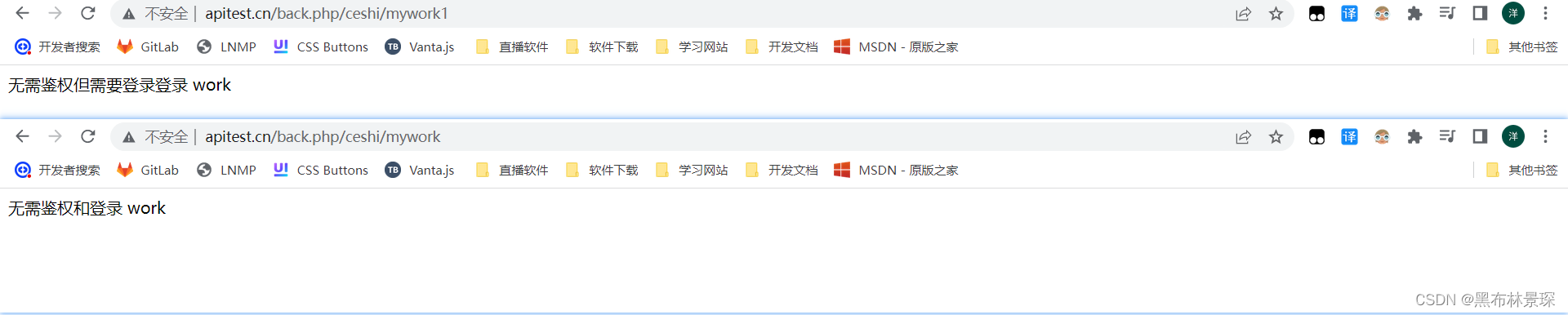
权限控制
代码

结果

代码中的注释是用来生成前端权限控制的菜单的

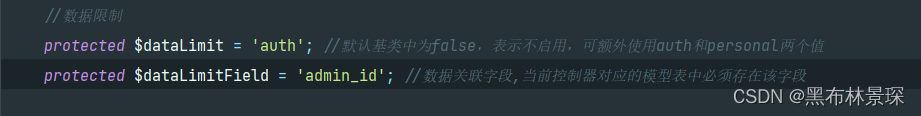
数据限制
子管理员只能看到自己添加的数据
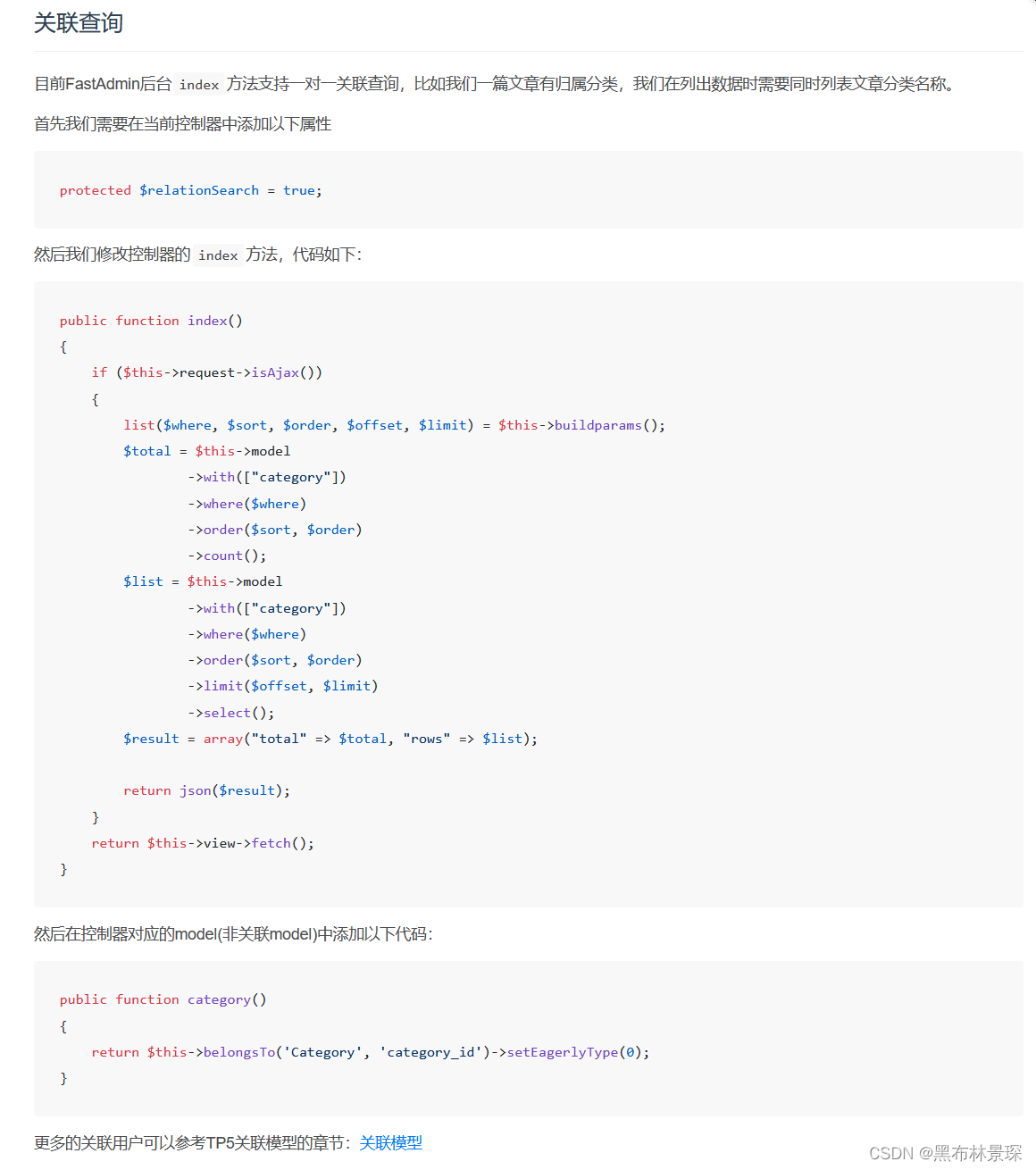
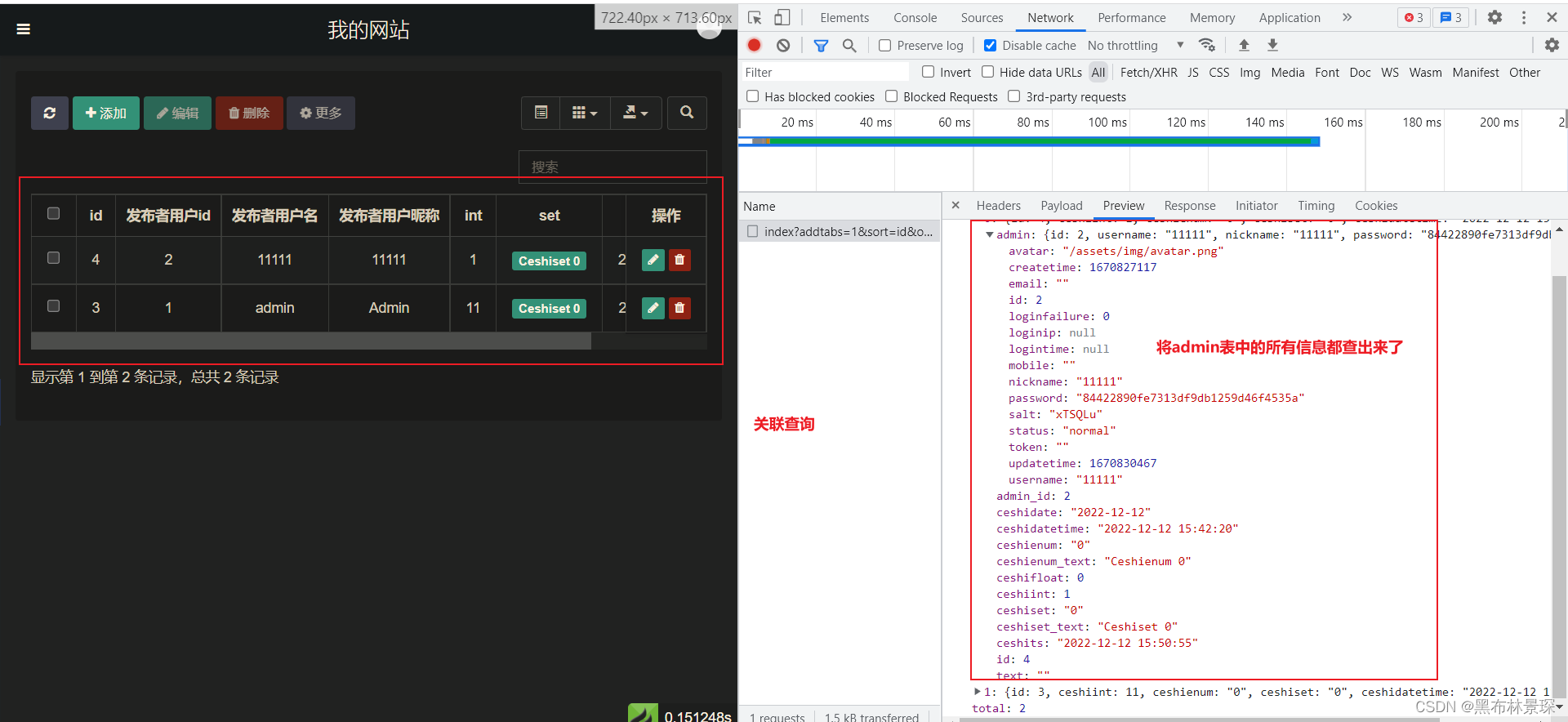
关联查询

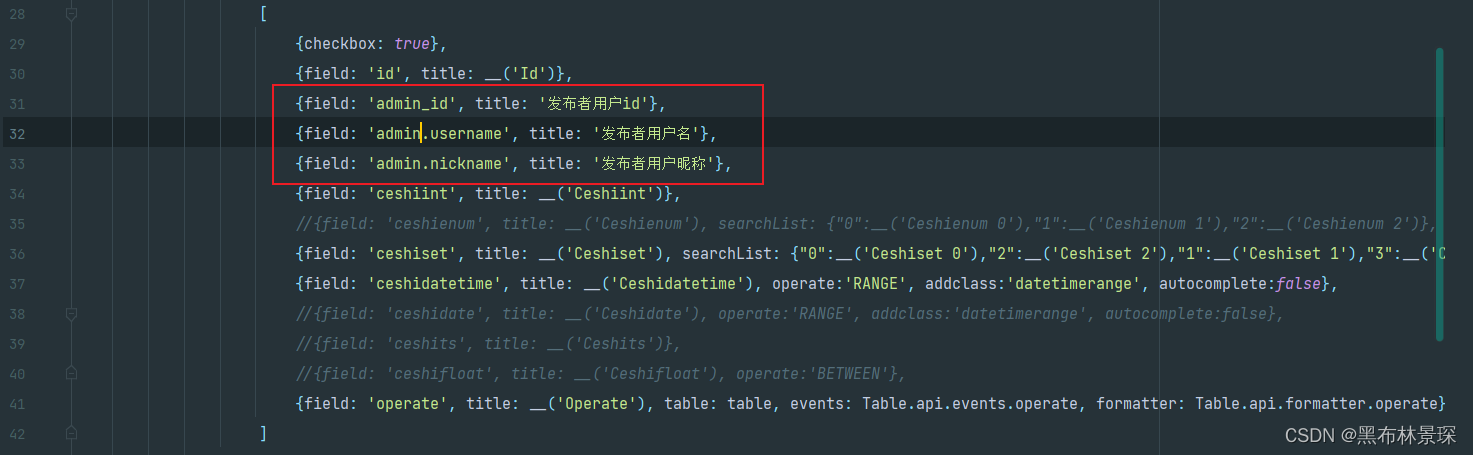
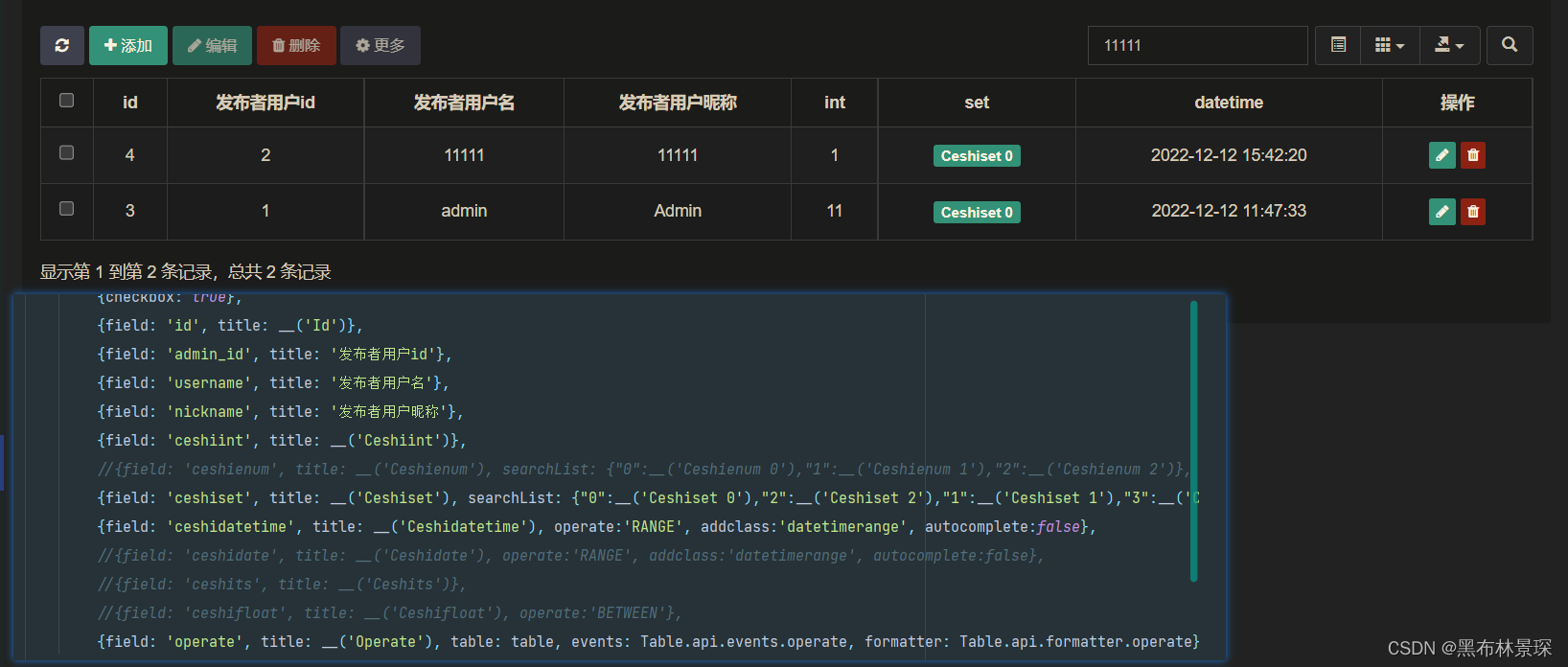
需要在前端显示的话

在ceshi.js加上即可

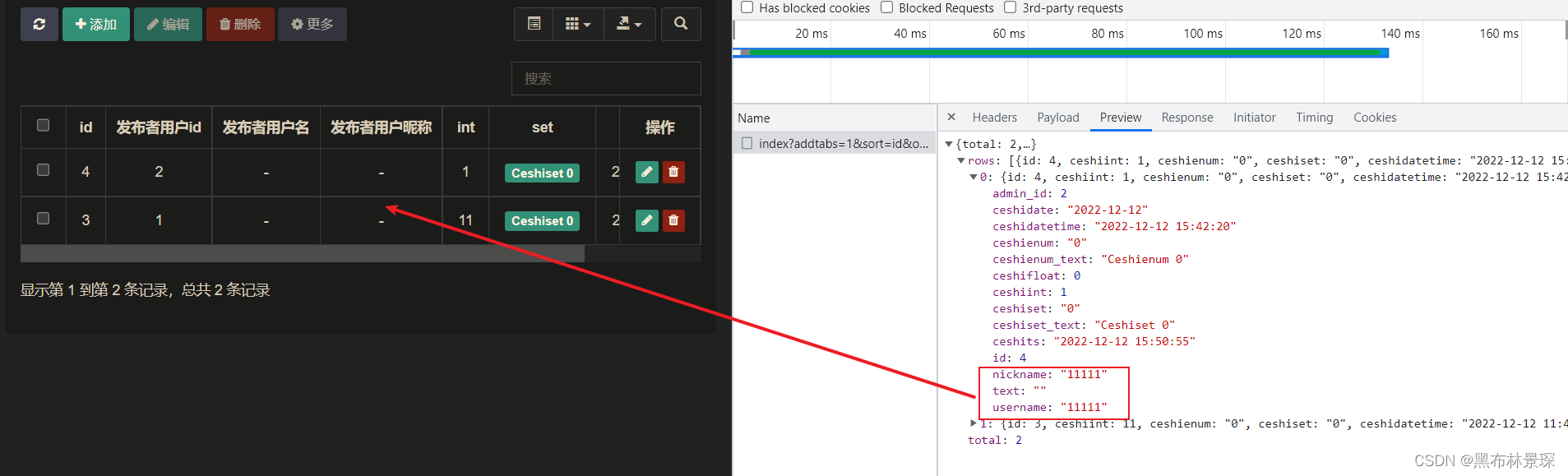
问题

解决办法

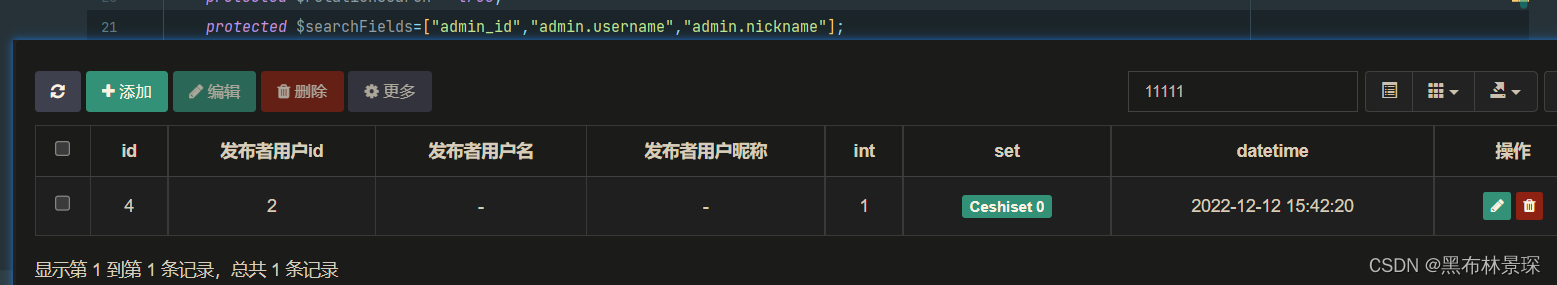
虽然当前不显示用户名但是还是可以搜索的

解决当前显示

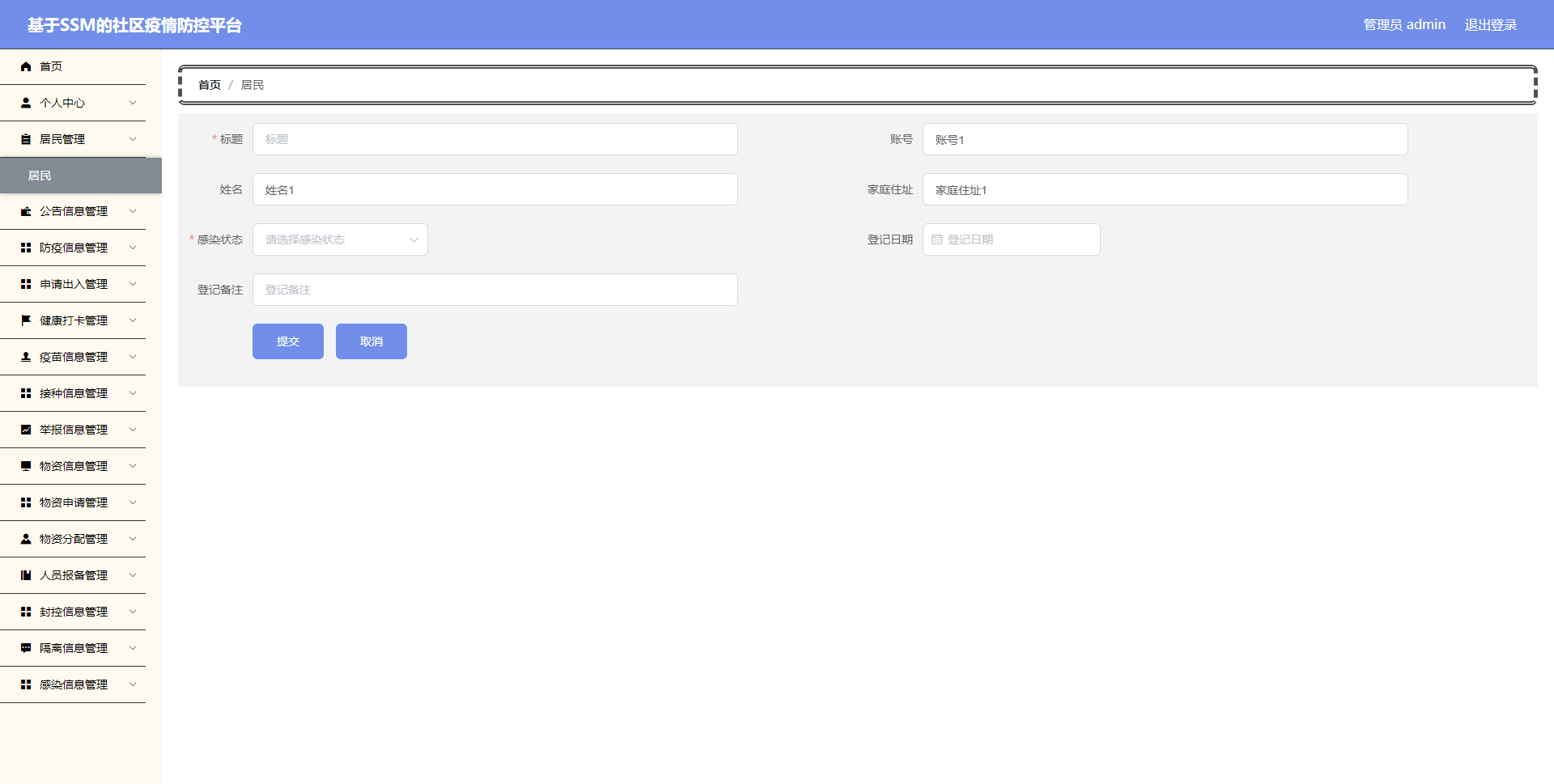
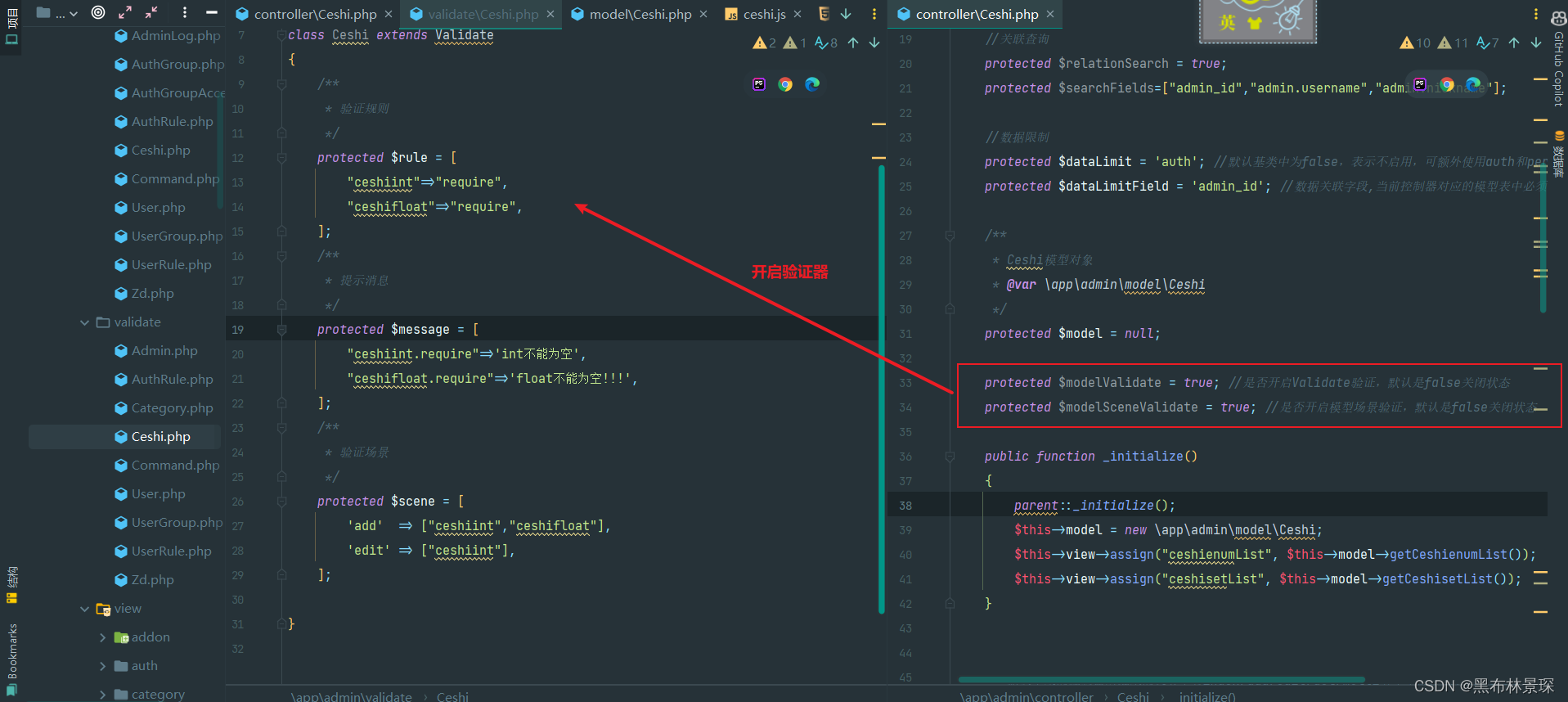
数据校验


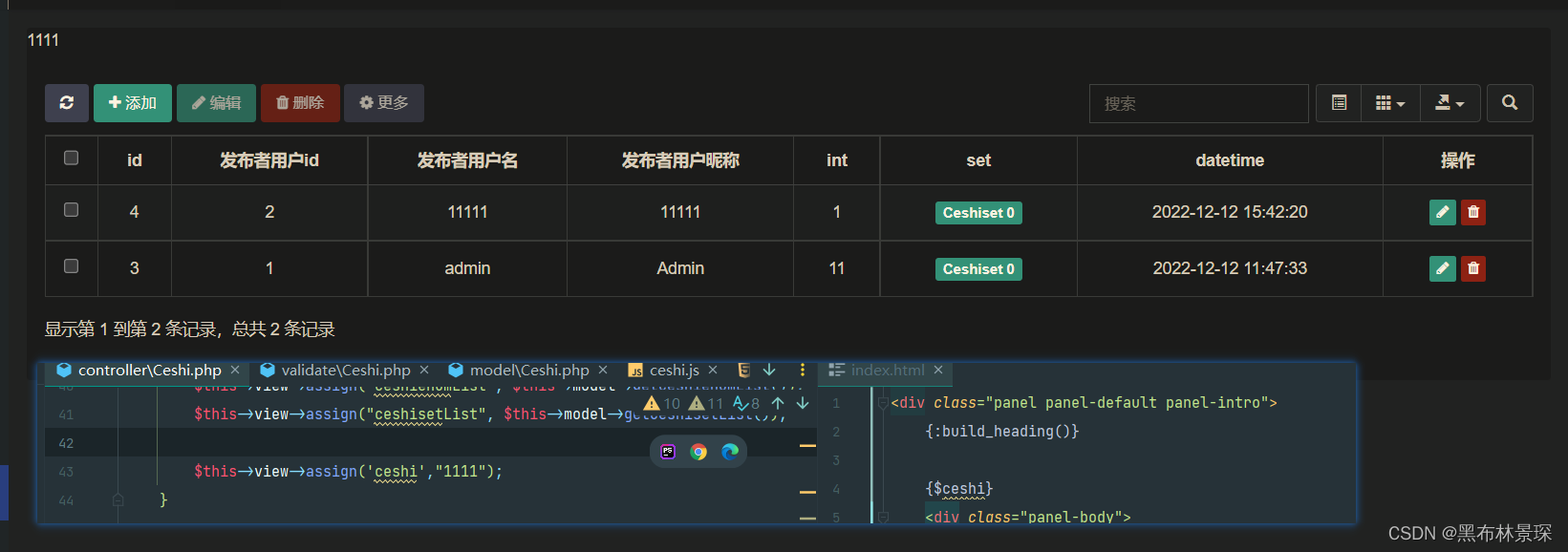
视图渲染
使用场景:在后端数据库中拿到的数据显示在前端页面

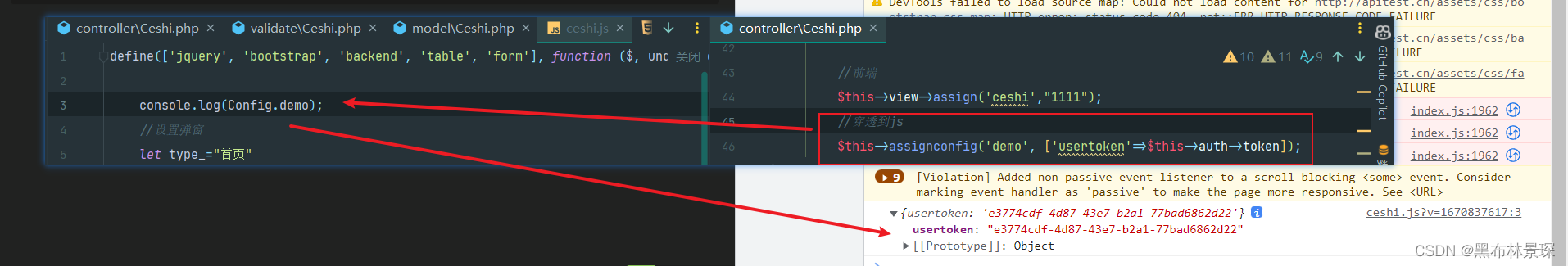
使用场景:我们需要自己在控制器中透传数据到JS中去


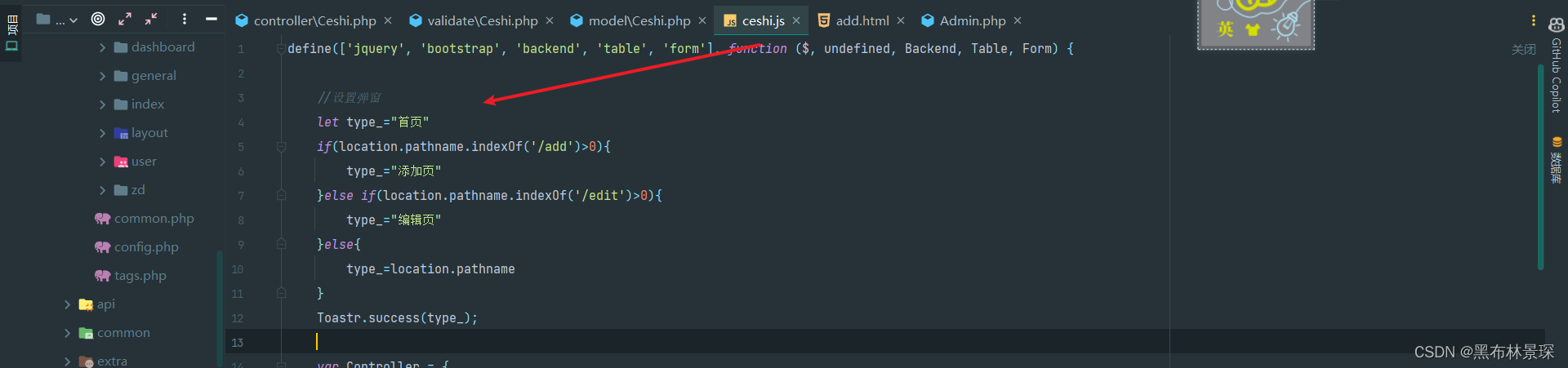
弹窗
第一种:layer.msg("操作成功");
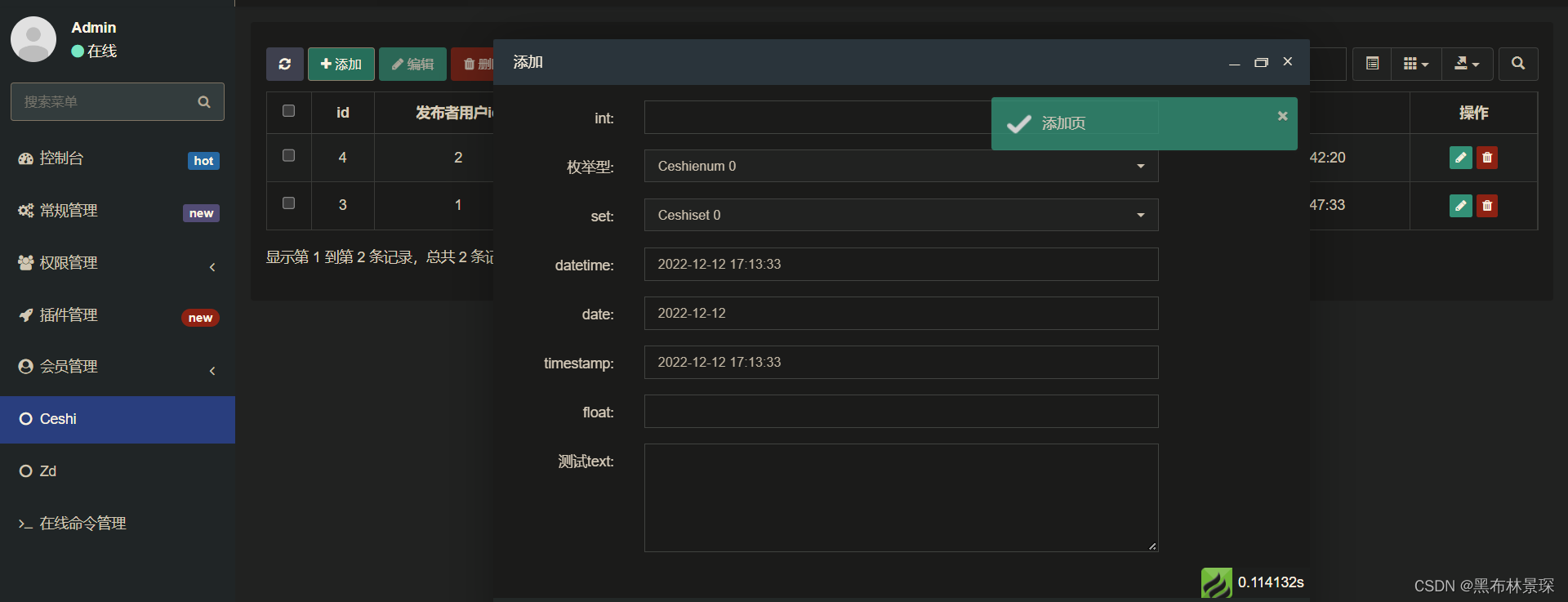
第二种:Toastr.success("操作成功");
给测试页添加弹窗