文章目录
- 一、散点图语法
- 二、参数
- 三、返回类型
- 四、示例
- 4.1 array_like 对象
- 4.2 DataFrame 列
- 4.3 使用列名设置大小和颜色
- 4.4 颜色可以是连续的,也可以是离散的/分类的。
- 4.5 所述symbol参数可以被映射到的列,可以使用多种符号。
- 4.6 Dash 中的散点图
- 4.7 散点图和分类轴
- 4.8 误差条
- 4.9 边际分布图
- 4.10 Facetting
- 4.11 线性回归和其他趋势线
一、散点图语法
plotly.express.scatter(data_frame=None, # Pandas DataFrame
x=None, # data_frame中列的名称
y=None, # data_frame中列的名称
color=None, # data_frame中列的名称,用于为标记分配颜色
symbol=None, # data_frame中列的名称,将符号分配给标记
size=None, # data_frame中列的名称,分配标记大小
hover_name=None, # data_frame中列的名称,悬停工具提示中以粗体显示
hover_data=None, # data_frame中列的名称,在悬停工具提示中显示为额外数据
custom_data=None, # data_frame中列的名称,数据不是用户可见的,但包含在图形发出的事件中(套索选择等)
text=None, # data_frame中列的名称,显示为文本标签
facet_row=None, # data_frame中列的名称,在垂直方向为分面子图分配标记
facet_col=None, # data_frame中列的名称,将标记分配给水平方向的分面子图
facet_col_wrap=0,# 分面列的最大数量。以此宽度包装列变量,以便列面跨越多行。
facet_row_spacing=None, # 分面行之间的间距 默认值为 0.03 或 0.0.7
facet_col_spacing=None, # 分面列之间的间距,以页面为单位 默认为 0.02。
error_x=None, # data_frame中列的名称,确定负方向上的 x 轴误差条的大小
error_x_minus=None, # data_frame中列的名称,确定负方向上的 x 轴误差条的大小
error_y=None, # data_frame中列的名称,确定 y 轴误差线的大小
error_y_minus=None, # data_frame中列的名称,在负方向上调整 y 轴误差条的大小
animation_frame=None, # data_frame中列的名称,为动画帧分配标记
animation_group=None, # data_frame中列的名称,跨动画帧的对象恒定性
category_orders=None, # 强制对每列的值进行特定排序
labels=None, # 默认情况下,列名在图中用于轴标题、图例条目和悬停
orientation=None, # str,'h'水平或'v'垂直之一。
color_discrete_sequence=None, # 字符串应该定义有效的 CSS 颜色
color_discrete_map=None, # 字符串值应该定义有效的 CSS-colors 用于覆盖 color_discrete_sequence
color_continuous_scale=None, # 构建连续的颜色比例。
range_color=None, # 两个数字的列表,覆盖连续色标上的自动缩放
color_continuous_midpoint=None, # 计算连续色标的边界以获得所需的中点
symbol_sequence=None, # 描述category_orders
symbol_map=None, # 由symbol 表示的列中的值
opacity=None, # 介于 0 和 1 之间的值。设置标记的不透明度
size_max=None, # 使用时设置最大标记大小
marginal_x=None, # 在主图上方绘制水平子图
marginal_y=None, # 在主图的右侧绘制一个垂直子图
trendline=None, # 趋势线(STR) 'ols','lowess','rolling','expanding'或'ewm'。
trendline_options=None, # trendline作为第一个参数传递给函数的选项
trendline_color_override=None, # 所有趋势线都将以这种颜色绘制
trendline_scope='trace', # 'trace'or 'overall','trace'则每条轨迹绘制一条趋势线
log_x=False, # x 轴在笛卡尔坐标中对数缩放
log_y=False, # y 轴在笛卡尔坐标中对数缩放
range_x=None, # 则覆盖笛卡尔坐标中 x 轴上的自动缩放
range_y=None, # 则覆盖笛卡尔坐标中 y 轴上的自动缩放
render_mode='auto', # 'auto','svg'或者'webgl',默认'auto'控件用于绘制标记的浏览器的API
title=None, # 图形标题
template=None, # 图形模板名称
width=None, # 以像素为单位的图形宽度
height=None) # 以像素为单位的图形高度
在散点图中,每一行data_frame由二维空间中的符号标记表示。
二、参数
-
data_frame ( DataFrame or array-like or dict ) – 这个参数需要传递给要使用的列名(而不是关键字名)。Array-like 和 dict 在内部转换为 Pandas DataFrame。可选:如果丢失,则使用其他参数在幕后构造一个 DataFrame。
-
x ( str or int or Series or array-like ) – data_frame中列的名称,或pandas Series或array_like对象。来自此列或 array_like 的值用于在笛卡尔坐标中沿 x 轴定位标记。任一x或 y可任选地是列引用或array_likes的列表,在这种情况下,就像它是“宽”,而不是“长”的数据将被处理。
-
y ( str or int or Series or array-like ) – data_frame中列的名称,或pandas Series或array_like对象。来自此列或 array_like 的值用于在笛卡尔坐标中沿 y 轴定位标记。任一x或 y可任选地是列引用或array_likes的列表,在这种情况下,就像它是“宽”,而不是“长”的数据将被处理。
-
color ( str or int or Series or array-like ) – data_frame中列的名称,或pandas Series或array_like对象。此列或array_like 中的值用于为标记分配颜色。
-
symbol 符号(str或int或Series或类似数组)– data_frame中列的名称,或 Pandas Series 或 array_like 对象。此列或array_like 中的值用于将符号分配给标记。
-
size ( str or int or Series or array-like ) – data_frame中列的名称,或pandas Series或array_like对象。此列或array_like 中的值用于分配标记大小。
-
hover_name ( str or int or Series or array-like ) – data_frame中列的名称,或者pandas Series或array_like对象。此列或类似数组的值在悬停工具提示中以粗体显示。
-
hover_data 悬停数据(str或int列表,或Series或类似数组,或dict)–data_frame或 pandas Series 中的列名称列表,或类似数组的对象或以列名作为键的 dict,值为 True(默认情况下)格式) False(为了从悬停信息中删除此列),或格式字符串,例如 ‘:.3f’ 或 ’ | %a’ 或类似列表的数据出现在悬停工具提示或元组中,bool 或格式化字符串作为第一个元素,类似列表的数据出现在悬停中作为第二个元素这些列中的值在悬停工具提示中显示为额外数据.
-
custom_data(str或int列表,或Series或array-like)– data_frame中列的名称,或 Pandas Series,或 array_like 对象这些列中的值是额外的数据,例如用于小部件或 Dash 回调。此数据不是用户可见的,但包含在图形发出的事件中(套索选择等)
-
text ( str or int or Series or array-like ) – data_frame中列的名称,或pandas Series或array_like对象。此列或array_like 中的值在图中显示为文本标签。
-
facet_row ( str or int or Series or array-like ) – data_frame中列的名称,或pandas Series或array_like对象。此列或array_like 中的值用于在垂直方向为分面子图分配标记。
-
facet_col ( str or int or Series or array-like ) – data_frame中列的名称,或pandas Series或array_like对象。此列或array_like 中的值用于将标记分配给水平方向的分面子图。
-
facet_col_wrap ( int ) – 分面列的最大数量。以此宽度包装列变量,以便列面跨越多行。如果为 0,则忽略,如果设置了facet_row或 a,marginal则强制为 0 。
-
facet_row_spacing ( float between 0 and 1 ) – 分面行之间的间距,以页面为单位。使用 facet_col_wrap 时,默认值为 0.03 或 0.0.7。
-
facet_col_spacing ( float between 0 and 1 ) – 分面列之间的间距,以页面为单位 默认为 0.02。
-
error_x ( str or int or Series or array-like ) – data_frame中列的名称,或pandas Series或array_like对象。此列或 array_like 中的值用于确定 x 轴误差线的大小。如果error_x_minus是None,误差线将是对称的,否则error_x仅用于正方向。
-
error_x_minus ( str or int or Series or array-like ) – data_frame中列的名称,或pandas Series或array_like对象。此列或 array_like 中的值用于确定负方向上的 x 轴误差条的大小。如果error_x 是 None则忽略。
-
error_y ( str or int or Series or array-like ) – data_frame中列的名称,或pandas Series或array_like对象。此列或 array_like 中的值用于确定 y 轴误差线的大小。如果error_y_minus是None,误差线将是对称的,否则error_y仅用于正方向。
-
error_y_minus ( str or int or Series or array-like ) – data_frame中列的名称,或者pandas Series或array_like对象。此列或 array_like 中的值用于在负方向上调整 y 轴误差条的大小。如果error_y 是 则忽略None。
-
animation_frame(str或int或Series或array-like)– data_frame中列的名称或 Pandas Series 或 array_like 对象。此列或array_like 中的值用于为动画帧分配标记。
-
animation_group(str或int或Series或array-like)– data_frame中列的名称或 Pandas Series 或 array_like 对象。来自此列或 array_like 的值用于提供跨动画帧的对象恒定性:具有匹配 “ animation_group”的行将被视为它们在每一帧中描述相同的对象。
-
category_orders(带有 str 键的字典和 str 值列表(默认{}))——默认情况下,在 Python 3.6+ 中,轴、图例和方面中分类值的顺序取决于这些值第一次遇到的顺序data_frame(并且没有3.6 以下的 Python 中默认保证顺序)。此参数用于强制对每列的值进行特定排序。这个字典的键应该对应于列名,值应该是与所需的特定显示顺序对应的字符串列表。
-
labels 标签(带有 str 键和 str 值的字典(默认{}))——默认情况下,列名在图中用于轴标题、图例条目和悬停。这个参数允许它被覆盖。此字典的键应对应于列名,值应对应于要显示的所需标签。
-
orientation 方向(str,‘h’水平或’v’垂直之一。)-(默认’v’如果x和y提供并且两者都是连续的或两者都是分类的,否则’v’
('h' )是分类的并且 )是连续的,否则提供'h' )) ifx(yy(x’v’() if onlyx(y -
color_discrete_sequence(str 列表)——字符串应该定义有效的 CSS 颜色。当color设置为 并且相应列中的值不是数字时,该列中的值通过color_discrete_sequence 按 中描述的顺序循环分配颜色category_orders,除非 的值 color是 中的键color_discrete_map。plotly.express.colors子模块中提供了各种有用的颜色序列,特别是plotly.express.colors.qualitative.
-
color_discrete_map(带有 str 键和 str 值的字典(默认{}))——字符串值应该定义有效的 CSS-colors 用于覆盖 color_discrete_sequence以将特定颜色分配给与特定值对应的标记。键入的color_discrete_map应该是由 表示的列中的值color。或者,如果 的值color是有效颜色,则’identity’可以传递字符串以直接使用它们。
-
color_continuous_scale ( str 列表) – 字符串应该定义有效的 CSS-colors 当 由 表示的列color包含数字数据时,此列表用于构建连续的颜色比例。plotly.express.colors子模块中提供了各种有用的色阶 ,特别 plotly.express.colors.sequential是plotly.express.colors.diverging 和plotly.express.colors.cyclical。
-
range_color(两个数字的列表)– 如果提供,则覆盖连续色标上的自动缩放。
-
color_continuous_midpoint (number (default None)) – 如果设置,计算连续色标的边界以获得所需的中点。使用plotly.express.colors.diverging色阶作为 的输入时, 建议设置此值 color_continuous_scale。
-
symbol_sequence(str 列表)——字符串应该定义有效的 plotly.js 符号。当symbol被设置时,该列中的值由通过循环分配的符号 symbol_sequence中的顺序描述category_orders,除非的值symbol是在一个关键symbol_map。
-
symbol_map(带有 str 键和 str 值的字典(默认{}))——字符串值应该定义 plotly.js 符号 用于覆盖symbol_sequence以将特定符号分配给与 特定值对应的标记。键入的symbol_map应该是由symbol 表示的列中的值。或者,如果 的值symbol 是有效的符号名称,则’identity’可以传递字符串以直接使用它们。
-
opacity ( float ) – 介于 0 和 1 之间的值。设置标记的不透明度。
-
size_max (int (default 20)) – 使用时设置最大标记大小size。
-
marginal_x(STR) -其中一个’rug’,‘box’,‘violin’,或’histogram’。如果设置,则在主图上方绘制水平子图,以可视化 x 分布。
-
marginal_y(STR) -其中一个’rug’,‘box’,‘violin’,或’histogram’。如果设置,则在主图的右侧绘制一个垂直子图,以可视化 y 分布。
-
trendline 趋势线(STR) -其中一个’ols’,‘lowess’,‘rolling’,‘expanding’或’ewm’。如果 ‘ols’,将为每个离散颜色/符号组绘制普通最小二乘回归线。如果’lowess’,将为每个离散颜色/符号组绘制局部加权散点图平滑线。如果’rolling’,将为每个离散颜色/符号组绘制滚动(例如滚动平均值、滚动中值)线。如果是 ‘expanding’,将为每个离散颜色/符号组绘制一条扩展(例如扩展平均值、扩展总和)线。如果’ewm’,将为每个离散颜色/符号组绘制指数加权矩(例如指数加权移动平均线)线。请参阅文档字符串中的函数 plotly.express.trendline_functions有关这些函数的更多详细信息以及如何使用trendline_options 参数配置它们。
-
Trendline_options ( dict ) – 从 trendline参数中plotly.express.trendline_functions 命名的作为第一个参数传递给函数的选项 。
-
Trendline_color_override ( str ) – 有效的 CSS 颜色。如果提供并trendline设置,则所有趋势线都将以这种颜色绘制,而不是与绘制输入的轨迹的颜色相同。
-
Trendline_scope (str (one of ‘trace’or ‘overall’, default ‘trace’)) – 如果’trace’,则每条轨迹绘制一条趋势线(即每个颜色、符号、面、动画帧等),如果’overall’然后为整个数据集计算一条趋势线,并在所有数据集上复制方面。
-
log_x (boolean (default False)) – 如果True,x 轴在笛卡尔坐标中对数缩放。
-
log_y (boolean (default False)) – 如果True,y 轴在笛卡尔坐标中对数缩放。
-
range_x(两个数字的列表)– 如果提供,则覆盖笛卡尔坐标中 x 轴上的自动缩放。
-
range_y(两个数字的列表)– 如果提供,则覆盖笛卡尔坐标中 y 轴上的自动缩放。
-
render_mode(STR) -其中一个’auto’,‘svg’或者’webgl’,默认’auto’控件用于绘制标记的浏览器的API。‘svg’ 适用于少于 1000 个数据点的数字,并允许完全矢量化输出。 'webgl’可能需要 1000 点以上的可接受性能,但光栅化部分输出。 'auto’使用启发式方法来选择模式。
-
title ( str ) – 图形标题。
-
template 模板(str或dict或plotly.graph_objects.layout.Template 实例)——图形模板名称(必须是 plotly.io.templates 中的一个键)或定义。
-
width (int (default None)) – 以像素为单位的图形宽度。
-
height (int (default None)) – 以像素为单位的图形高度。
三、返回类型
plotly.graph_objects.Figure
四、示例
4.1 array_like 对象
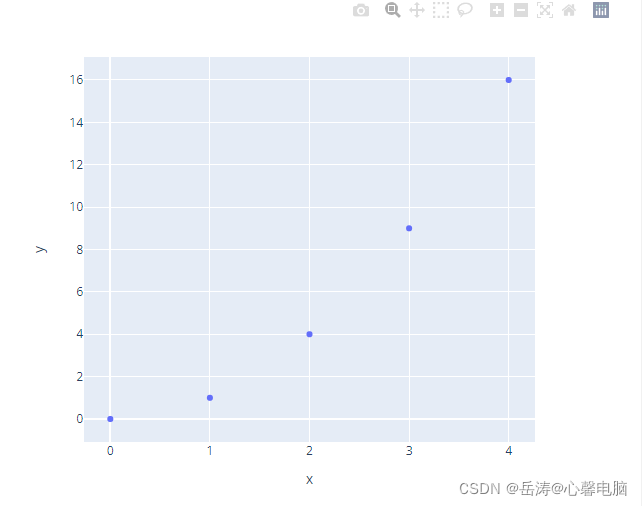
# x and y given as array_like objects
import plotly.express as px
fig = px.scatter(x=[0, 1, 2, 3, 4], y=[0, 1, 4, 9, 16])
fig.show()

4.2 DataFrame 列
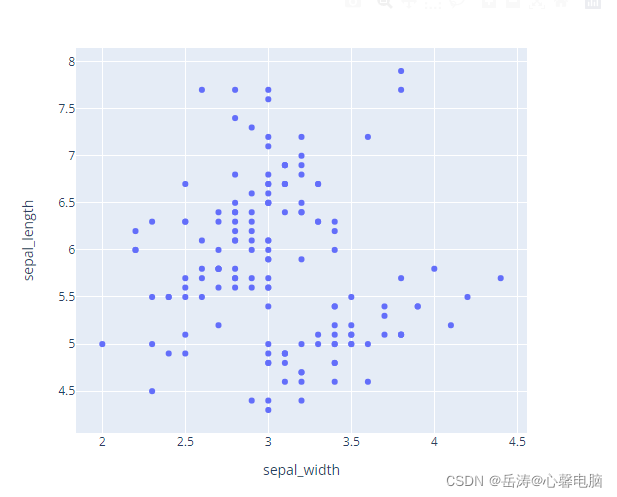
# x and y given as DataFrame columns
import plotly.express as px
df = px.data.iris() # iris is a pandas DataFrame
fig = px.scatter(df, x="sepal_width", y="sepal_length")
fig.show()

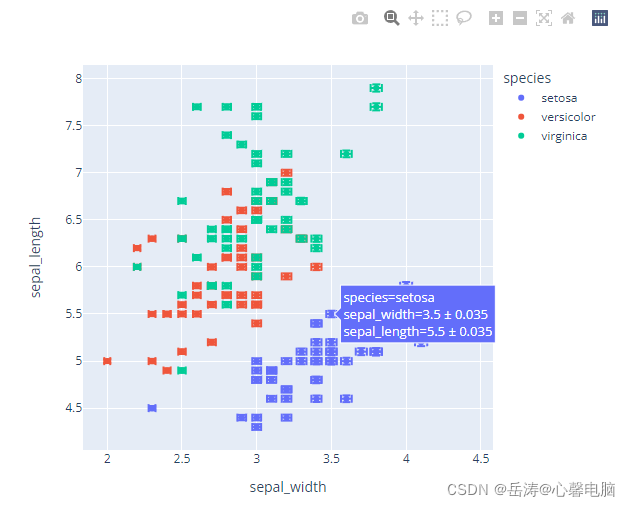
4.3 使用列名设置大小和颜色
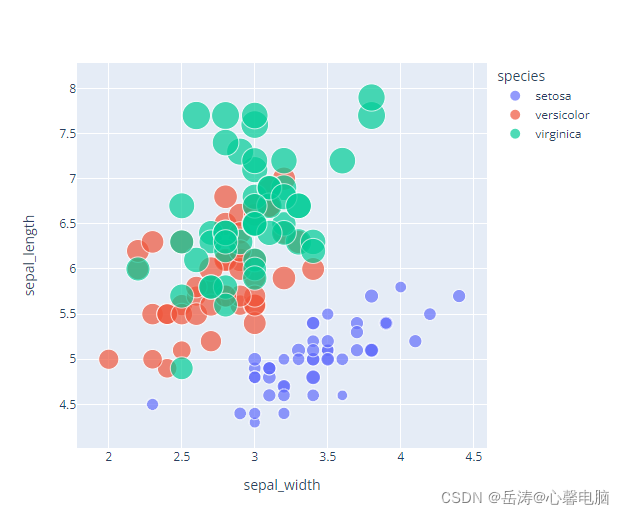
带有可变大小圆形标记的散点图通常称为气泡图。请注意,将color和size数据添加到悬停信息中。您可以使用hover_data参数添加其他列来悬停数据px.scatter。
import plotly.express as px
df = px.data.iris()
fig = px.scatter(df, x="sepal_width", y="sepal_length", color="species",
size='petal_length', hover_data=['petal_width'])
fig.show()

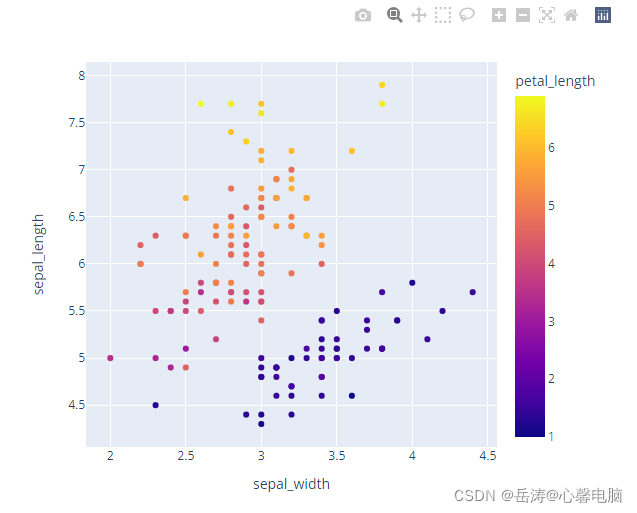
4.4 颜色可以是连续的,也可以是离散的/分类的。
import plotly.express as px
df = px.data.iris()
fig = px.scatter(df, x="sepal_width", y="sepal_length", color='petal_length')
fig.show()

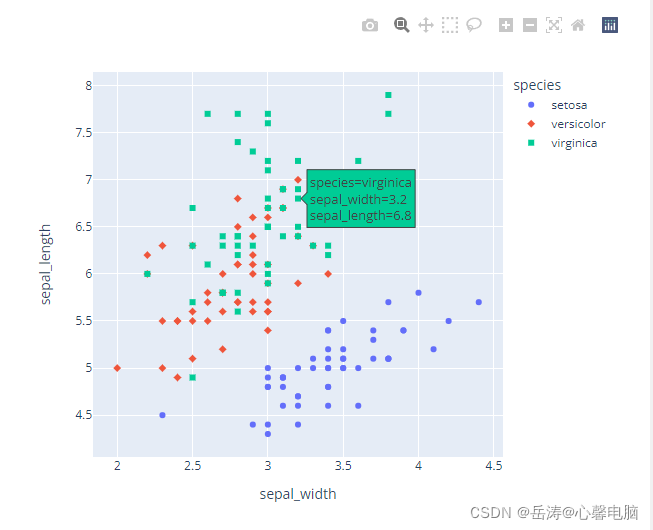
4.5 所述symbol参数可以被映射到的列,可以使用多种符号。
import plotly.express as px
df = px.data.iris()
fig = px.scatter(df, x="sepal_width", y="sepal_length", color="species", symbol="species")
fig.show()

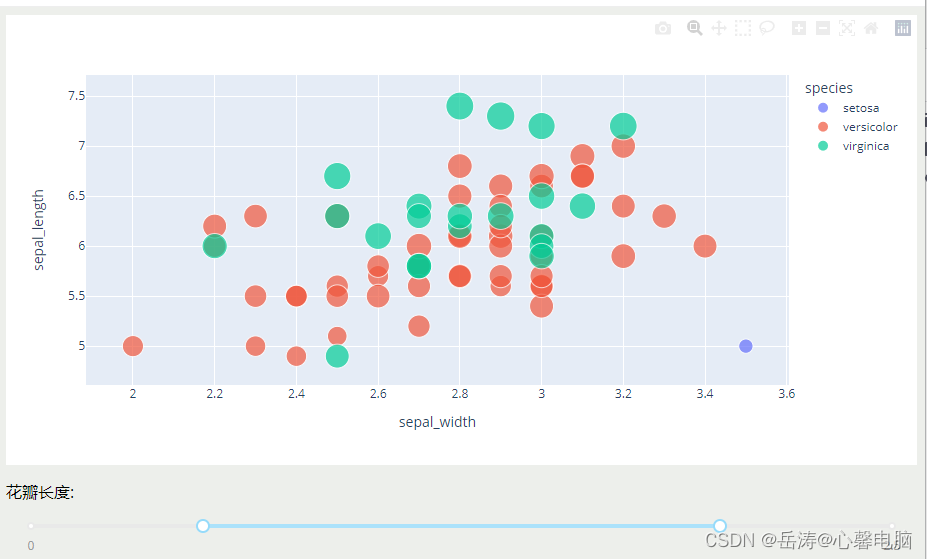
4.6 Dash 中的散点图
Dash是使用 Plotly 图形在 Python 中构建分析应用程序的最佳方式。
import dash
from dash import dcc,html
from dash.dependencies import Input, Output
import plotly.express as px
df = px.data.iris()
app = dash.Dash(__name__)
app.layout = html.Div([
dcc.Graph(id="scatter-plot"),
html.P("花瓣长度:"),
dcc.RangeSlider(
id='range-slider',
min=0, max=2.5, step=0.1,
marks={0: '0', 2.5: '2.5'},
value=[0.5, 2]
),
])
@app.callback(
Output("scatter-plot", "figure"),
[Input("range-slider", "value")])
def update_bar_chart(slider_range):
low, high = slider_range
mask = (df['petal_width'] > low) & (df['petal_width'] < high)
fig = px.scatter(
df[mask], x="sepal_width", y="sepal_length",
color="species", size='petal_length',
hover_data=['petal_width'])
return fig
app.run_server(debug=True)

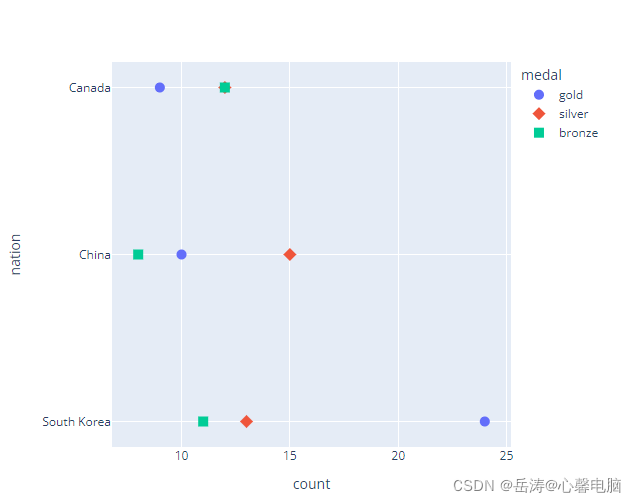
4.7 散点图和分类轴
可以使用任何类型的笛卡尔轴制作散点图,包括linear、logarithmic、categorical或date轴。
其中一个轴是分类的散点图通常称为点图。
import plotly.express as px
df = px.data.medals_long()
fig = px.scatter(df, y="nation", x="count", color="medal", symbol="medal")
fig.update_traces(marker_size=10)
fig.show()

4.8 误差条
散点图支持误差线。
import plotly.express as px
df = px.data.iris()
df["e"] = df["sepal_width"]/100
fig = px.scatter(df, x="sepal_width", y="sepal_length", color="species",
error_x="e", error_y="e")
fig.show()

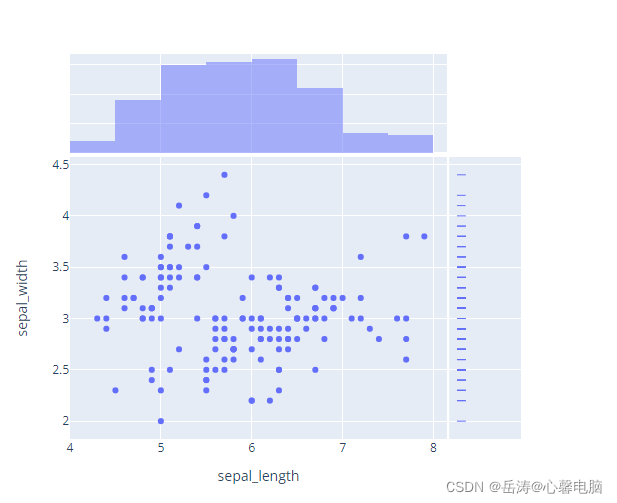
4.9 边际分布图
散点图支持边缘分布图
import plotly.express as px
df = px.data.iris()
fig = px.scatter(df, x="sepal_length", y="sepal_width", marginal_x="histogram", marginal_y="rug")
fig.show()

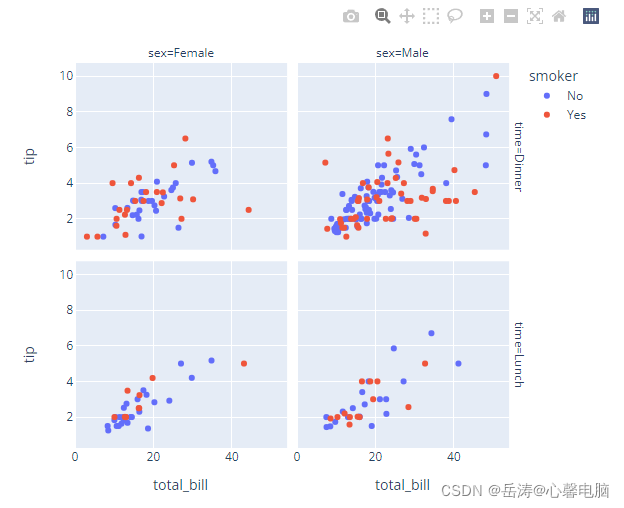
4.10 Facetting
散点图支持faceting。
import plotly.express as px
df = px.data.tips()
fig = px.scatter(df, x="total_bill", y="tip", color="smoker", facet_col="sex", facet_row="time")
fig.show()

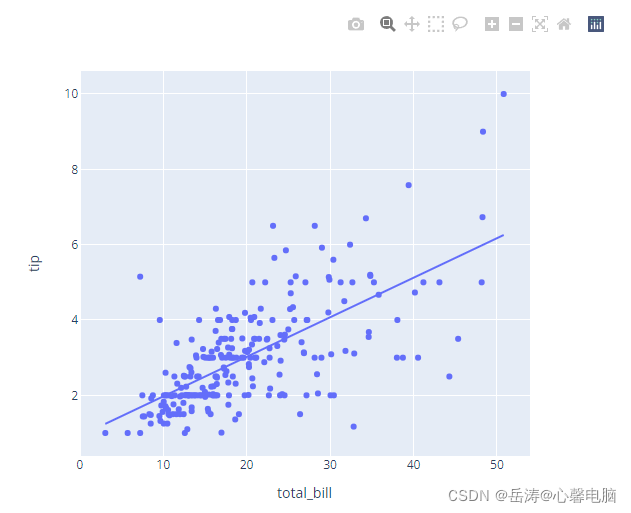
4.11 线性回归和其他趋势线
散点图支持线性和非线性趋势线。
import plotly.express as px
df = px.data.tips()
fig = px.scatter(df, x="total_bill", y="tip", trendline="ols")
fig.show()