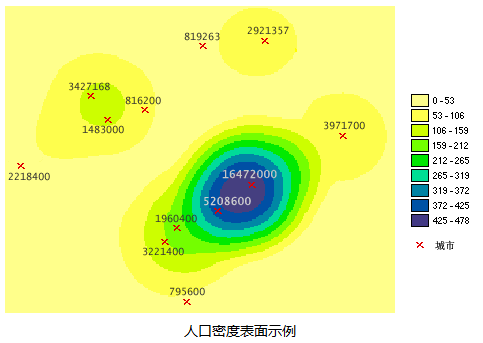
密度分析结果可以显示出点要素或线要素较为集中的地方。例如,每个城镇都可能有一个点值,这个点值表示该镇的人口总数,但是您想更多地了解人口随地区的分布情况。由于每个城镇内并非所有人都住在聚居点上,通过计算密度,您可以创建出一个显示整个地表上人口的预测分布状况的表面。
下图给出了一个密度分析的示例。所有像元值的和×像元面积等于原始点图层人口的总和。

密度分析工具有三种,点密度、线密度和核密度。
点密度
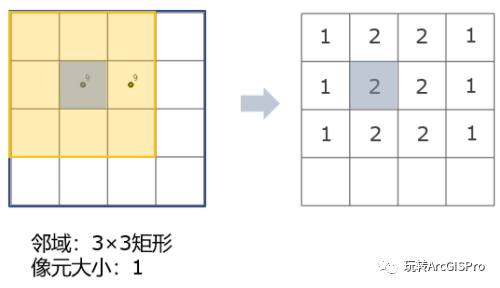
点密度的计算原理是每个栅格像元中心的周围都定义了一个邻域,将邻域内点的数量相加,然后除以邻域面积,即得到点要素的密度。
下图中,邻域的大小是3×3的矩形,像元大小是1,灰色栅格值的计算方法是(9+9)/9=2。定义中说是邻域内点的数据相加,那么为什么不是1+1?这里1个点代表的数值是9,这个9就是该点的权重值,英文是Population。

再来看下工具界面,还有几个参数。
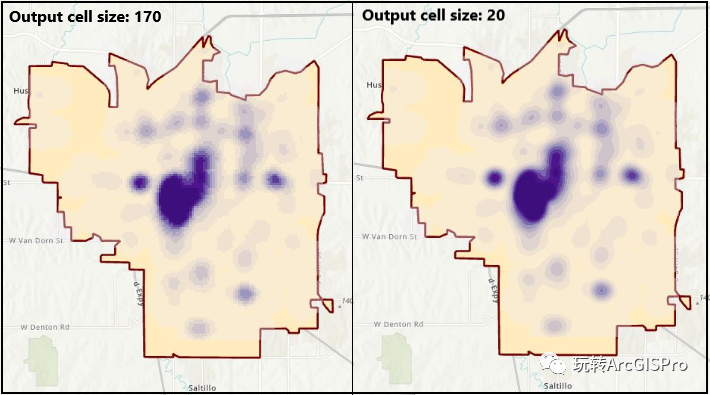
1)像元大小
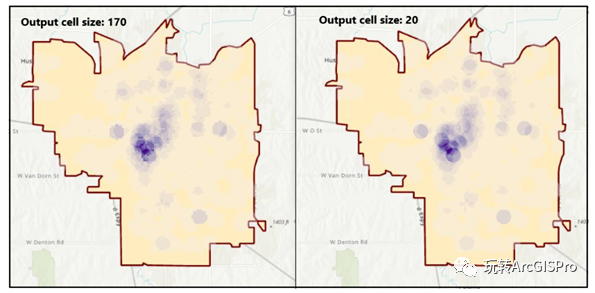
像元值越小,结果越平滑。

2)邻域类型
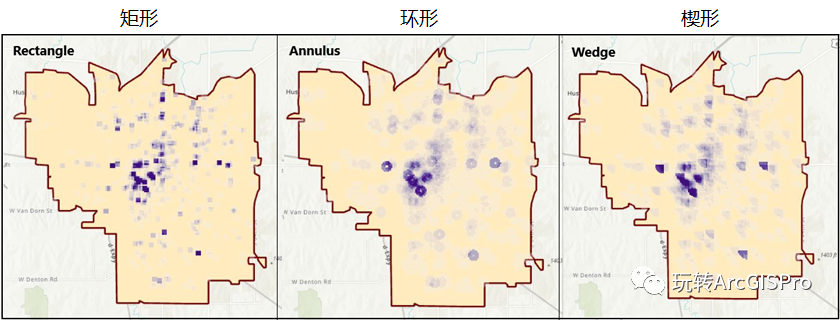
除了圆形,还有以下三种。

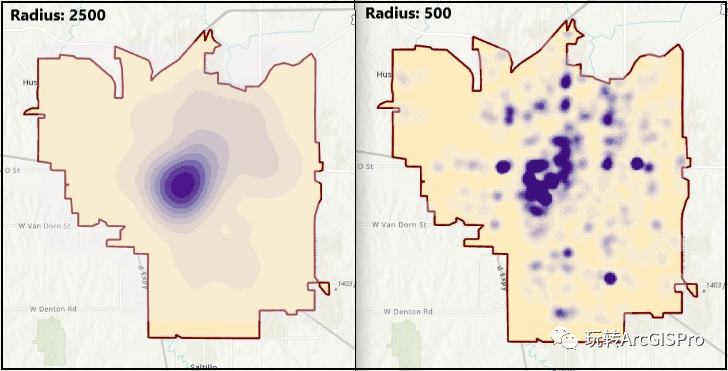
3)邻域半径
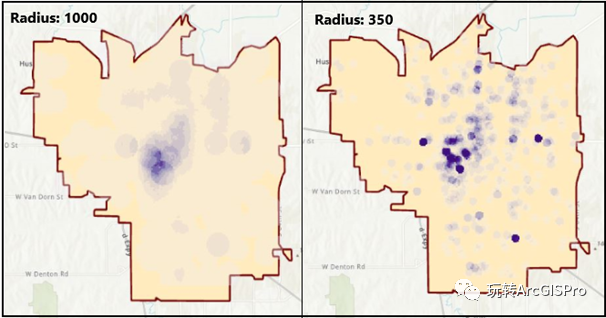
更大的半径创建更分散的模式,而更小的半径创建集中于输入的模式。

线密度

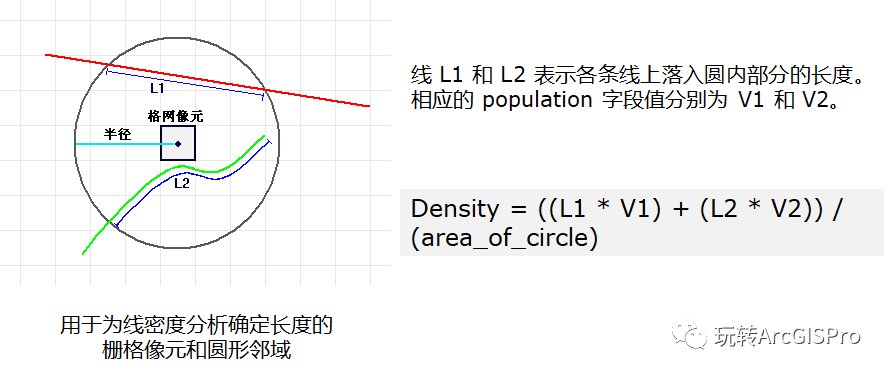
根据落入每个单元一定半径范围内的折线要素计算每单位面积的量级。原理如下:

核密度
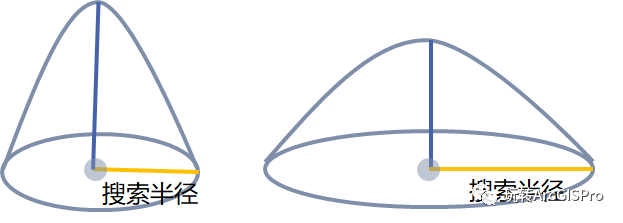
核密度的工作原理是:每个点上方均覆盖着一个平滑曲面。在点所在位置处表面值最高,随着与点的距离的增大表面值逐渐减小,在与点的距离等于搜索半径的位置处表面值为零。仅允许使用圆形邻域。曲面与下方的平面所围成的空间的体积等于此点的权重字段值,如果将此字段值指定为NONE 则体积为 1。

同一个点,搜索半径越小,表面的曲率越大,越能突出不同区域之间的变化,揭露更多的细节情况。搜索半径越大,表面曲率越小,生成的结果越平滑,结果更加抽象。
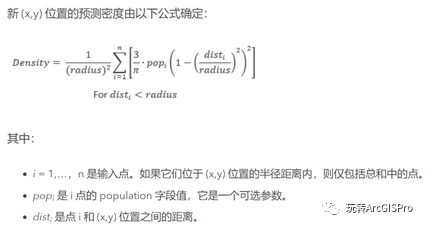
核密度的公式如下:

核密度工具的参数也有像元大小和搜索半径。对比图如下:


三者之间的区别
点密度工具和线密度工具的区别在于前者适用于点状要素,而后者适用于线状要素。这两种工具均可先计算出已识别邻域内的数量(由 Population 字段指定),然后再将该数量除以邻域的面积。
这两种工具的输出与核密度工具的输出的区别在于,对于点密度和线密度,需要指定一个邻域以便计算出各输出像元周围像元的密度。而核密度则可将各点的已知总体数量从点位置开始向四周分散。在核密度中,在各点周围生成表面所依据的二次公式可为表面中心(点位置)赋予最高值,并在搜索半径距离范围内减少到零。对于各输出像元,将计算各分散表面的累计交汇点总数。
使用
在空间分析工具箱,密度分析工具集中就可以找到这三个工具了。

以上!
树谷资料库资源大全(11月16日更新)




![[附源码]Python计算机毕业设计SSM基于大数据的汽车流量监控(程序+LW)](https://img-blog.csdnimg.cn/ab3714f2beda4528b2f382b32b843dfd.png)