本文从用户体验五要素:表现层面、框架层 、战略层、范围层、结构层,对微信读书进行了分析。

前言
互联网发展的速度也加速了知识更新的速度,也许今天你还手握焦点技能,明天就可能被遗忘在角落。一应俱全的网课、铺天盖地的资讯加速了我们这代人的知识焦虑。对于生活在这个时代的我们来说,既是幸运也是挑战。
鲁迅先生说过:真的勇士,敢于直面惨淡的人生,敢于正视淋漓的鲜血。更何况,我们只是要直面知识焦虑,系统化的阅读就能有效缓解这样的焦虑。但内心的OS:刷抖音太上瘾了,打游戏太爽了,况且我对阅读不感兴趣呀……
有一款APP,“它”能让你关闭抖音,戒掉游戏,重拾阅读兴趣!它就是“微信读书”,一款“让阅读不再孤独”的APP。
在使用过过掌阅,藏书馆等等APP之后,我终于找到了“微信读书”,开始了每天半小时的阅读之旅,并且乐在其中。
以下是我以用户体验5要素为基准,由表现层到战略层一步步抽丝剥茧的体验分析,不足之处,请多多指教。
体验环境:
- 机型:iPhone 8 Plus
- 系统:iOS 12
- App版本:4.4.2
一、微信读书之——表现层
我将从:图标设计、整体设计风格、配色、排版这4个方面展开分析~
1. 图标
仔细看,会发现是一本摊开的书,白色部分为书本摊开的侧面,白色呼应了市场上书籍的默认颜色白色。再往上看,是大范围的蓝色,预示着“知识的海洋”。右下角有微信消息的图案,清楚的点明了app实现读者交流、阅读式社交的产品亮点,与“让阅读不再孤单”的slogan遥相呼应。

一个好的设计,应该是如此:每一个布局,每一个元素,都有其价值、有缘由、有逻辑,这几点微信读书图标的设计都满足,可以说是很完美的设计了。
不过,做过一些问卷调查,遗憾的发现很多用户没能察觉到图标是一本书摊开的样子,因此我认为在白色部分再加上一点浅灰色的似有若无的线条,可能会更完美。
2. 设计风格
谈到阅读,我们脑海里会憧憬什么景象呢?一个窗明几净的书房,满是书香的气息,点上一支檀香。好不惬意,给我一个书房,我能看到地老天荒。
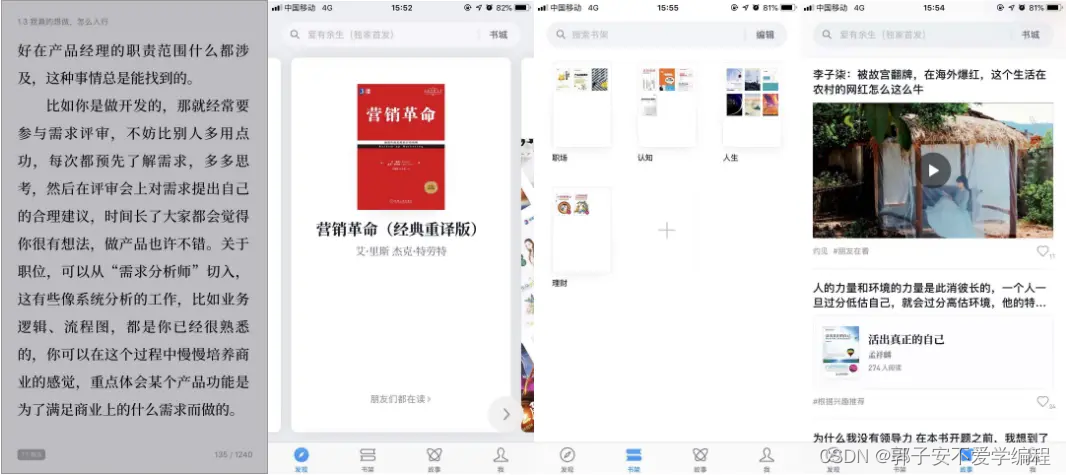
微信读书采用了扁平化设计风格,去除冗余、厚重和繁杂的装饰效果,让“阅读内容”本身重新作为核心被凸显出来。
3个内容页面都十分明显的突出了内容部分,没有过多的装饰效果,让用户能够更加专心的沉浸在阅读中,不受其他元素的干扰。

3. 配色
APP的主色为蓝色,从logo的颜色、底部tab切换时的颜色、设置页面的开关色、每日一答等等页面皆为蓝色,奠定了APP的主色调,配合一些小面积的辅助色。
界面配色符合界面的色彩搭配的比例 6:3:1,是比较舒服的配色,因为阅读需要一个干净的环境,用户才能专心于内容的阅读。
再来说说核心的阅读页面,阅读界面则提供了白色、护眼绿色、纸皮黄色、黑夜模式的黑色,白/黑模式对应白天阅读和夜晚阅读,而绿色、黄色则满足了用户护眼的心理需求。阅读想法的输入、查看选用了白字灰底的设计,不会与阅读页面形成强大的反差。
整体来说,配色还是非常的清爽、简洁,使用起来不会有负担感和累赘感。把APP也做一个人来看,众所周知的穿衣搭配规则:穿在外面的衣服,不要超过3个颜色,否则就会让人看上去显得不清新,显得累赘。
4. APP排版
1)整体版式
APP整体采用了常见的标签式底部导航模式,符合拇指热区操作的一种导航模式。底部的4个标签分别为:发现、书架、故事、我的。对应APP的4个重要模块,可通过点击标签进行模块间进行快速的切换。
2)页面版式
页面版式大概可分为这几个部分:信息的排布、图片的使用、颜色的使用、留白的艺术。
以“发现”页面为例,本页面采用了非常流行的卡片式布局,它能直观得突出书籍本身,达到向用户推荐的目的。在信息的排布上,书籍相关讯息遵循了人们视觉焦点在页面上半部分的规则,并且突出了书名的展示。
留白艺术在这里使用的非常到位,整个页面除了书籍本身似乎看不到任何多余的东西,突出了“阅读”的核心功能,底部好友在读的设计再次点明了主题:让阅读不在孤单。
最贴心的当属卡片2端的留白,让使用者很轻松就知道可以左右两边切换,很多的APP使用卡片式设计时就没有考虑到这样的细节问题。

二、微信读书之——框架层
在微信读书的表现层下,就蕴藏着其框架层,我们来看看,微信读书是怎么通过框架层来优化设计的布局的。
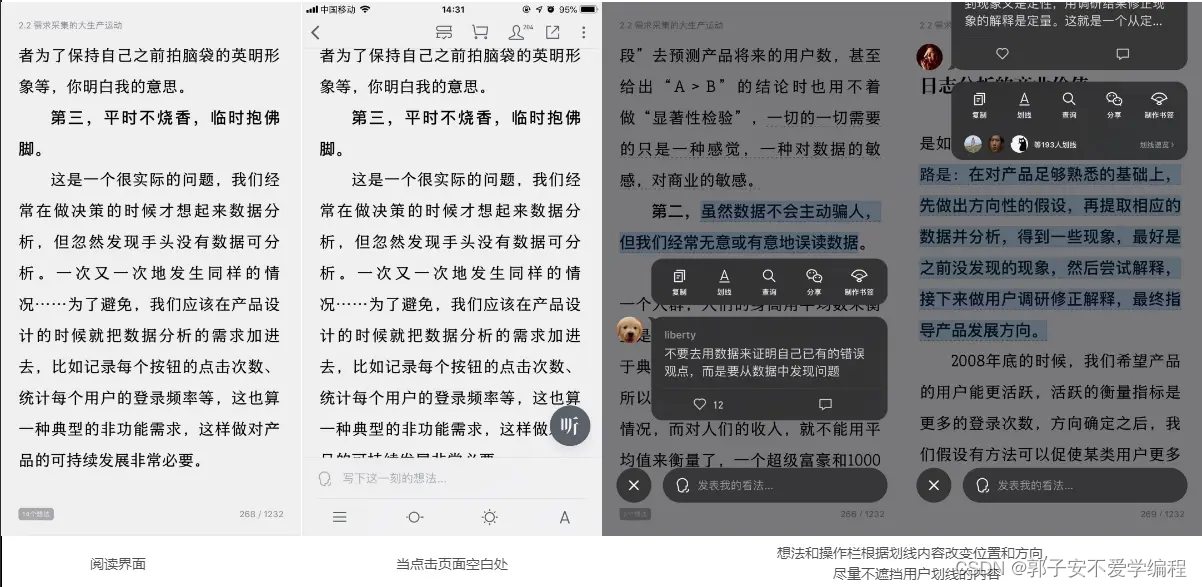
以核心的阅读页面为例,阅读的时候,页面顶部有章节信息,让用户清楚地知道自己处在哪个章节的阅读。底部带有当前页面的想法数量,让用户感觉到他不是一个人在阅读,再次点明“让阅读不再孤单”的slogan。右下角的前页面数/总页数的显示,与纸质书的页码呼应,符合用户阅读习惯。

页面的其他操作在用户点击页面空白处,此页面相关的操作按钮展示出来,其中较为突出的功能是“听”以及“想法输入框”,当用户的手势操作不再是左滑的时候,说明用户不是要进行下一页切换的操作,此时出现页面的操作按钮比较符合用户操作习惯。
当点击划线的内容时,展示此内容对应的阅读用户想法,想法输入框固定在底部,方便阅读者随时点击输入内容,而想法列表会根据划线内容在屏幕中的位置来改变,是为了方便用户在看想法的时候,不遮挡划线内容,从而达到用户既可以查看划线内容,同时还能输入想法。
再来看看书城页面,一般来说,一个页面的首屏展示的内容就足够我们看出主要的设计思想和想要展示的重点信息了。

顶栏是页面标题和搜索栏,然后是4类文章的导航。除此之外“猜你喜欢”部分成了整个首屏内容的视觉焦点,也就是用户一进入页面就会第一眼看到的地方——用户喜欢的书籍推荐。=
再往下就是不同维度,不同分类的书籍推荐,每种书籍推荐一般为3-6本书,每屏承载1-2种书籍推荐,点击查看全部跳转到对应类别的书籍页面。
这种页面设计方式,让信息层级划分比较明显,主次分明,符合浏览习惯,用户使用时也不会眼花缭乱。
三、微信读书之——结构层
结构层我们分2部分来分析:信息架构、交互设计
1. 信息架构
APP整体采用了常见的标签式底部导航模式,符合拇指热区操作的一种导航模式。底部的4个标签分别为:发现、书架、故事、我的。对应APP的4个重要模块,可通过点击标签进行模块间进行快速的切换
看书的第一步是找到一本书,所以“发现”放在底部标签的第一位。打开微信读书的目的是看书,因此“书架”紧随“发现”放在底部标签的第二位。“我的”页面位置与行业大部分的APP一样,在最右边,“故事”模块自然而然就紧随其左了。
整体信息架构比较清晰,也符合用户的操作习惯。

2. 交互设计
不知道大家发现没有,在阅读场景下关闭APP后再打开APP时,会自动帮你把上次阅读的书籍打开到你最后阅读的页面,这交互实在是很贴心。这相当于我们纸质阅读中的书签,这样,用户再次打开书籍的时候,就不会因为找不到上次阅读的内容而苦恼了。
以及阅读界面,有人划过线的句子会以虚线形式显示出来,如果阅读的人也想标记,只需随意点击虚线的任何地方就会自动选中虚线部分内容,无需用户手动从文字开头到结尾再画一遍。忙忙书海里,既然能选到同一本书,某种程度上来说,这些用户也是有一定的共鸣的。因此这个交互也非常实用。
诸如此类有好的交互还有许多,这里就不一一叙述了。
三、微信读书之——范围层
要在移动端满足用户阅读的需求,我们需要什么?想象下在实际生活中,当你需要阅读的时候,你需要什么?是不是闲的去到图书馆找到一本或者多本你喜欢的书籍?而去图书馆通常需要登记人员的信息通过这些信息来与用户所借的书籍相关联
基础需求:用户个人的账号信息,用来管理用户的个人信息以及书籍的借还情况等
而基础需求之后便是阅读的核心需求,也就是如何找到用户喜爱的书籍进行阅读。
第一层需求:快速找到用户喜欢的书籍进行阅读。找到书籍后,书籍存放在哪里?当有不同类别的书籍怎么放置?书籍阅读环境是怎么样的?阅读过程需要哪些工具?书籍看完了不知道该看什么时怎么办?等等需求也就随之而出。
而当用户已经确定了要阅读的书籍后,进入阅读阶段,在读到经典段落或篇幅时,会不会情不自禁的抒发一些感慨,如此第二层需求便也呼之欲出。
第二层需求:做阅读笔记、读后感,记录即刻的阅读想法。记录想法一段时间后再重温书本或者完成阅读后想要查看自己在阅读时的想法,也想看看看过这本书的其他好友得想法等等,以此也催生出许多相关联的需求;
以上3层需求紧密相连构成了微信阅读的4个模块。
四、微信读书之——战略层
我们都知道战略层的2个关键词:用户需求、企业目标,那就一起来猜想一下,微信阅读背后的战略是什么。
1. 用户需求
微信读书面向的用户是谁?
我想大家应该都听过这些话:工作之前都是用的qq,工作后就用微信了;qq都是95后,00后用的……诸如此类的问题产品论坛中比比皆是,这的确说明了一个问题,微信面向的更多是中青年人群也就是职场人群。
我们能为用户解决什么问题?
对于中国的大多数青年来说,进入职场意味着背井离乡,意味着孤单。其次,职场最缺乏是什么知识?当然是技能,技能是职场人生存的核心本领。微信阅读需要解决的是职场人群2大痛点:情感抒发、自我提升。
2. 企业目标
微信读书有什么资源?
撇开腾讯强大的资金实力、牛叉的技术团队等雄厚基础实力不谈,微信读书光是得益于微信这个庞大的拥有数10亿计用户的APP,在用户量上已经比其他同类APP捷足先登了不知道多少步,更何况,我们根本也没办法撇开其雄厚的资金库以及牛逼的技术支撑。
腾讯能从微信读书的项目中获得什么?
从近年来腾讯涉足的各个领域来看,腾讯是想通过构建一个强大的产品生态矩阵,来扩大自己的平台影响力和加强自身的优势。微信凭借其海量且忠诚的用户量无疑是腾讯排兵布阵最好的工具,腾讯想借助微信这个工具涉足更多更广的领域,同时也在不遗余力的向市场规范靠拢。
从强求音乐买下海量正版音乐公开叫板网易云音乐、腾讯视频大肆购买视频版权蓄力、倡导通过IP化来实现游戏版权进入正轨,都预示着腾讯正在加速通过规范行业,来让自己的资金和平台优势扩大。微信读书也是此战略下的产物。













![[附源码]JAVA毕业设计疫情防控期间网上教学管理(系统+LW)](https://img-blog.csdnimg.cn/d22c1363adc941338f59bdf1044b6645.png)