问题由来:在多人合作进行项目构建的工作环境下,个人完成了某些功能更新到测试环境时,可能会有覆盖他人更新内容的情况,所以这个时候我们就需要知道最后包的版本号,打包人和打包时间,这些信息能够有效的去定位一些问题造成的原因,也能够有效避免互相推锅的情况
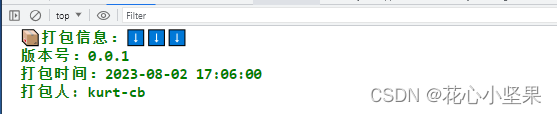
实际效果:

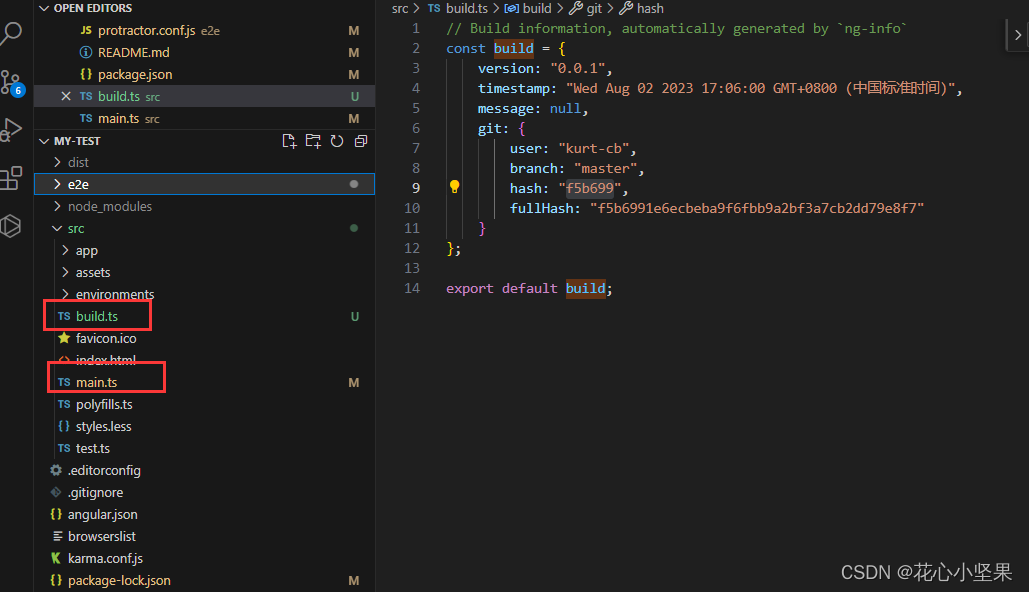
由于build.ts和main.ts文件在angular项目通过脚手架初始化时都会生成,且build.ts中的默认信息都比较齐全

所以在控制台展现这些信息只需要做两步
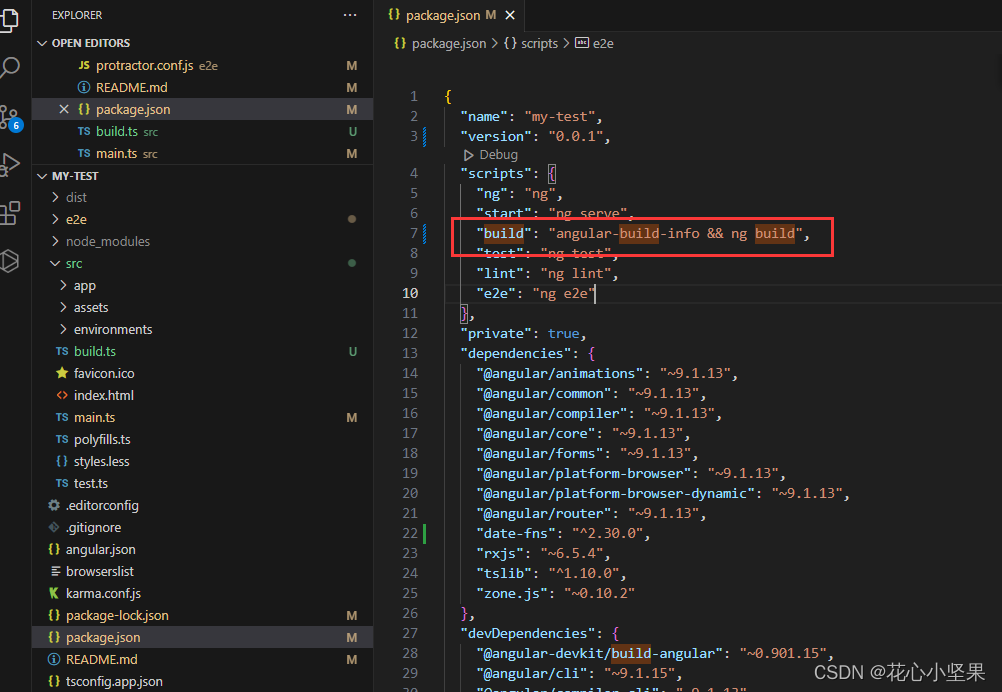
1.在packge.json 的 build 命令中加入 angular-build-info

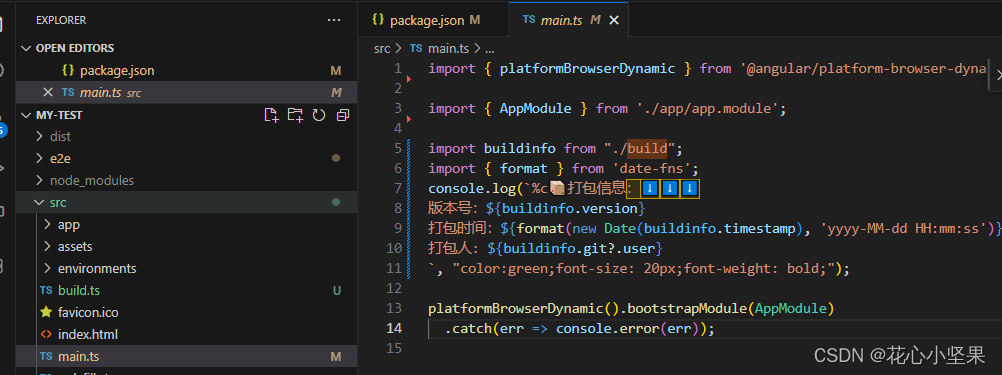
2.因为mian.ts是必定并且最先执行的文件,所以我们将Log日志放入其中即可

这里注意需要格式化信息的话这里引入了date-fns插件
直接通过npm i date-fns即可
import buildinfo from "./build";
import { format } from 'date-fns';
console.log(`%c📦打包信息:⬇️⬇️⬇️
版本号:${buildinfo.version}
打包时间:${format(new Date(buildinfo.timestamp), 'yyyy-MM-dd HH:mm:ss')}
打包人: ${buildinfo.git?.user}
`, "color:green;font-size: 20px;font-weight: bold;");