一,将js文件放在public文件下

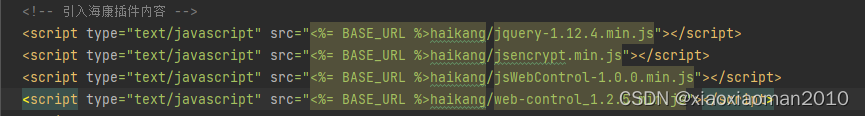
二,在index中全局引入

三.在视频页面写方法,创建实例,初始化,我写的是1*4屏的
<template>
<!--视频窗口展示-->
<div id='playWnd' className='playWnd' ref='playWnd' style='left: 0; bottom: 0;height: 902px;width: 60vw'>
</div>
</template>
<script>
export default {
name: 'myVideo',
data() {
return {
playWndHeights: 193, //193
playWndWidths: '', //902
initCount: 0, //声明公用变量
pubKey: '',
oWebControl: null,
cameraIndexCodes: "0258c498f9fe49e1938f33eb21ecee3d",
layout: "1x4",
isFull:false, //是否全屏
currentVideoList:[],
}
},
created() {
},
beforeDestroy() {
if (this.oWebControl != null) {
// 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题
this.oWebControl.JS_HideWnd()
// 销毁当前播放的视频
this.oWebControl.JS_RequestInterface({ funcName: "destroyWnd" })
// 断开与插件服务连接
this.oWebControl.JS_Disconnect()
}
},
mounted() {
let that = this
// 初始化摄像头
this.$nextTick(() => {
// 首次加载时的到父容器的宽度
this.playWndWidths = window.innerWidth * 0.589
})
// 监听resize事件,使插件窗口尺寸跟随DIV窗口变化
window.addEventListener('resize', () => {
if (this.oWebControl != null) {
this.oWebControl.JS_Resize(
that.playWndWidths,
that.playWndHeights
)
}
})
},
methods: {
//父组件调用的方法,传入摄像头编码数组
goplay(videoList){
let that = this
this.currentVideoList = videoList
this.visible = true
this.$nextTick(() => {
if(this.oWebControl == null){
that.initPlugin()
}else{
that.startPreview(that.currentVideoList)
}
})
},
// 创建播放实例
initPlugin() {
let that = this
that.oWebControl = new window.WebControl({
szPluginContainer: "playWnd", // 指定容器id
iServicePortStart: 15900, // 指定起止端口号,建议使用该值
iServicePortEnd: 15900,
szClassId: "23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsid
cbConnectSuccess: function() { // 创建WebControl实例成功
that.oWebControl.JS_StartService("window", { // WebControl实例创建成功后需要启动服务
dllPath: "./VideoPluginConnect.dll" // 值"./VideoPluginConnect.dll"写死
}).then(function() { // 启动插件服务成功
that.oWebControl.JS_SetWindowControlCallback({ // 设置消息回调
cbIntegrationCallBack: function(oData) { // oData 是封装的视频 web 插件回调消息的消息体
console.log(oData.responseMsg, "消息回调----------------------"); // 打印消息体至控制台
// that.hanbleCcallBack(oData)
that.hanbleCcallBack2(oData.responseMsg)
}
});
that.oWebControl.JS_CreateWnd("playWnd", that.playWndWidths, that.playWndHeights).then(function() { //JS_CreateWnd创建视频播放窗口,宽高可设定
that.init(); // 创建播放实例成功后初始化
});
}, function() { // 启动插件服务失败
});
},
cbConnectError: function() { // 创建WebControl实例失败
that.oWebControl = null;
// $("#playWnd").html("插件未启动,正在尝试启动,请稍候...");
that.$refs.playWnd.innerHtml("插件未启动,正在尝试启动,请稍候...");
// WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序
that.initCount++;
if (that.initCount < 3) {
setTimeout(function() {
that.initPlugin();
}, 3000)
} else {
// $("#playWnd").html("插件启动失败,请检查插件是否安装!");
that.$refs.playWnd.innerHtml("插件启动失败,请检查插件是否安装!");
}
},
cbConnectClose: function(bNormalClose) {
// 异常断开:bNormalClose = false
// JS_Disconnect正常断开:bNormalClose = true
console.log("cbConnectClose", "错误");
that.oWebControl = null;
//$("#playWnd").html("插件未启动,正在尝试启动,请稍候...");
// that.$refs.playWnd.innerHtml("插件未启动,正在尝试启动,请稍候...");
// that.$message.info("插件未启动,正在尝试启动,请稍候...")
// WebControl.JS_WakeUp("VideoWebPlugin://");
that.initCount++;
if (that.initCount < 3) {
setTimeout(function() {
that.initPlugin();
}, 3000)
} else {
//$("#playWnd").html("插件启动失败,请检查插件是否安装!");
// that.$refs.playWnd.innerHtml("插件启动失败,请检查插件是否安装!");
that.$message.info("插件未安装,请下载后安装!")
that.frontDownload()
}
}
});
},
//处理操作视频回调函数
hanbleCcallBack(oData){
let that = this
if (oData.responseMsg.type == 7) {
//播放窗口双击事件
if(that.isFull == false){
that.clickFullScreen() //显示全屏
}else{
that.clickESCFullScreen() //退出全屏
}
}
if (oData.responseMsg.type == 5) {
//进入全屏,退出全屏
if(oData.responseMsg.msg.result == 1024){
//进入全屏
that.isFull = true
}
if(oData.responseMsg.msg.result == 1025){
//退出全屏
that.isFull = false
}
}
},
hanbleCcallBack2(oData){
let that = this
if (oData.type == 7) {
// this.oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题
that.handleLayout2()
that.$emit('showSingeVideo',oData.msg.cameraIndexCode)
}
},
// 下载视频插件
frontDownload() {
var a = document.createElement('a') // 创建一个<a></a>标签
a.href = '//' + window._CONFIG['onlinePreviewDomainURL'] + '/drcp/file/VideoWebPlugin.exe' // 给a标签的href属性值加上地址,注意,这里是绝对路径,不用加 点.
a.download = 'VideoWebPlugin.exe' // 设置下载文件文件名,这里加上.xlsx指定文件类型,pdf文件就指定.fpd即可
a.style.display = 'none' // 障眼法藏起来a标签
document.body.appendChild(a) // 将a标签追加到文档对象中
a.click() // 模拟点击了a标签,会触发a标签的href的读取,浏览器就会自动下载了
a.remove() // 一次性的,用完就删除a标签
},
//视频预览功能
startPreview(data) {
let that = this
console.log(that.cameraIndexCodes)
var cameraIndexCode = that.cameraIndexCodes; //获取输入的监控点编号值,必填
var streamMode = 0; //主子码流标识:0-主码流,1-子码流
var transMode = 1; //传输协议:0-UDP,1-TCP
var gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)
cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");
that.stopAllPreview()
setTimeout(() => {
let cameraIndexCode1 = ''
let cameraIndexCode2 = ''
let cameraIndexCode3 = ''
let cameraIndexCode4 = ''
let listArr = []
console.log(data)
for (let i = 0; i < data.length; i++) {
if (i == 0) {
cameraIndexCode1 = data[i].indexCode
let obj = {
cameraIndexCode: cameraIndexCode1, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId: 1 //可指定播放窗口
}
listArr.push(obj)
} else if (i == 1) {
cameraIndexCode2 = data[i].indexCode
let obj = {
cameraIndexCode: cameraIndexCode2, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId: 2 //可指定播放窗口
}
listArr.push(obj)
} else if (i == 2) {
cameraIndexCode3 = data[i].indexCode
let obj = {
cameraIndexCode: cameraIndexCode3, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId: 3 //可指定播放窗口
}
listArr.push(obj)
} else if (i == 3) {
cameraIndexCode4 = data[i].indexCode
let obj = {
cameraIndexCode: cameraIndexCode4, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId: 4 //可指定播放窗口
}
listArr.push(obj)
}
}
that.oWebControl.JS_RequestInterface({
funcName: "startMultiPreviewByCameraIndexCode",
argument: {
list: listArr,
}
}).then(function(oData) {
that.oWebControl.JS_Resize(that.playWndWidths, that.playWndHeights); // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题
}).catch(err => {
console.log(err)
});
}, 2000)
},
// 设置窗口控制回调
setCallbacks() {
let that = this
that.oWebControl.JS_SetWindowControlCallback({
cbIntegrationCallBack: that.cbIntegrationCallBack
});
},
// 推送消息
cbIntegrationCallBack(oData) {
// showCBInfo(JSON.stringify(oData.responseMsg));
},
//初始化
init() {
let that = this
that.getPubKey(function() {
console.log(window._CONFIG['videoUrl'])
// 请自行修改以下变量值
var appkey = "25939704"; //综合安防管理平台提供的appkey,必填
var secret = that.setEncrypt("5y3JpM3odznu6Jx5b8Hp"); //综合安防管理平台提供的secret,必填
var ip = 127.0.0.1; //综合安防管理平台IP地址,必填
var playMode = 0; //初始播放模式:0-预览,1-回放
var port = 443; //综合安防管理平台端口,若启用HTTPS协议,默认443
var snapDir = "D:\\SnapDir"; //抓图存储路径
var videoDir = "D:\\VideoDir"; //紧急录像或录像剪辑存储路径
var layout = "1x4"; //playMode指定模式的布局
var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1
var encryptedFields = 'secret'; //加密字段,默认加密领域为secret
var showToolbar = 0; //是否显示工具栏,0-不显示,非0-显示
var showSmart = 1; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
var buttonIDs = "0,16,256,257,258"; //自定义工具条按钮
// 请自行修改以上变量值
that.oWebControl.JS_RequestInterface({
funcName: "init",
argument: JSON.stringify({
appkey: appkey, //API网关提供的appkey
secret: secret, //API网关提供的secret
ip: ip, //API网关IP地址
playMode: playMode, //播放模式(决定显示预览还是回放界面)
port: port, //端口
snapDir: snapDir, //抓图存储路径
videoDir: videoDir, //紧急录像或录像剪辑存储路径
layout: that.layout, //布局
enableHTTPS: enableHTTPS, //是否启用HTTPS协议
encryptedFields: encryptedFields, //加密字段
showToolbar: showToolbar, //是否显示工具栏
showSmart: showSmart, //是否显示智能信息
buttonIDs: buttonIDs,
})
}).then(function(oData) {
that.oWebControl.JS_Resize(that.playWndWidths, that.playWndHeights); // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题
that.startPreview(that.currentVideoList)
});
});
},
//获取公钥
getPubKey(callback) {
let that = this
that.oWebControl.JS_RequestInterface({
funcName: "getRSAPubKey",
argument: JSON.stringify({
keyLength: 1024
})
}).then(function(oData) {
console.log(oData);
if (oData.responseMsg.data) {
that.pubKey = oData.responseMsg.data;
callback()
}
})
},
//RSA加密
setEncrypt(value) {
let that = this
var encrypt = new JSEncrypt();
encrypt.setPublicKey(that.pubKey);
return encrypt.encrypt(value);
},
//停止全部预览
stopAllPreview() {
this.oWebControl.JS_RequestInterface({
funcName: "stopAllPreview"
}).catch(err => {
console.log(err)
})
},
// 全屏
clickFullScreen() {
this.oWebControl.JS_RequestInterface({
funcName: "setFullScreen"
}).catch(err => {
console.log(err)
})
},
//退出全屏
clickESCFullScreen(){
this.oWebControl.JS_RequestInterface({
funcName: "exitFullScreen"
}).catch(err => {
console.log(err)
})
},
handleLayout2() {
let that = this
this.oWebControl.JS_RequestInterface({
funcName: "setLayout",
argument: JSON.stringify({
layout: "1x4"
})
}).catch(err => {
console.log(err)
})
},
// 标签关闭
close() {
if (this.oWebControl != null) {
this.oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题
this.oWebControl.JS_Disconnect().then(function() { // 断开与插件服务连接成功
},
function() { // 断开与插件服务连接失败
});
}
},
}
}
</script>
<style lang='less' scoped>
.playWnd {
position: absolute;
left: 0;
top: 0;
z-index: 10000;
}
.operate {
margin-top: 24px;
}
.operate::after {
content: '';
display: block;
clear: both;
}
.module {
float: left;
width: 340px;
/*min-height: 320px;*/
margin-left: 16px;
padding: 16px 8px;
box-sizing: border-box;
border: 1px solid #e5e5e5;
}
.module .item {
margin-bottom: 4px;
}
.module input[type="text"] {
box-sizing: border-box;
display: inline-block;
vertical-align: middle;
margin-left: 0;
width: 150px;
min-height: 20px;
}
.module .btn {
min-width: 80px;
min-height: 24px;
margin-top: 100px;
margin-left: 80px;
}
</style>使用插件时走过的弯路,总结:
1.注意事件调用的顺序,创建实例时,要有dom,实例创建成功后再调用预览视频方法.
2.将ip改成配置文件
3.页面销毁时记得隐藏视频,断开连接
4.下载插件时遇到跨域问题,解决方案,地址前加//
a.href = '//' + window._CONFIG['onlinePreviewDomainURL'] + '/drcp/file/VideoWebPlugin.exe'
5.下面这行代码,会使浏览器一直弹询问窗口
WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序
6.没有双击禁止全屏事件,为了能有双击放大效果,自己获取双击事件重写的.













![[Linux]详解环境基础开发工具的使用](https://img-blog.csdnimg.cn/img_convert/50a424d73009acf0017082899eb0e06c.png)