方法一、docker pull mysql
查找Docker Hub上的mysql镜像
#docker search mysql
这里我们拉取官方的镜像,标签为5.6
#docker pull mysql:5.6
(第一次启动Docker-MySql主要是查看Docker里面MySQL的默认配置,数据位置,日志位置,配置文件位置)
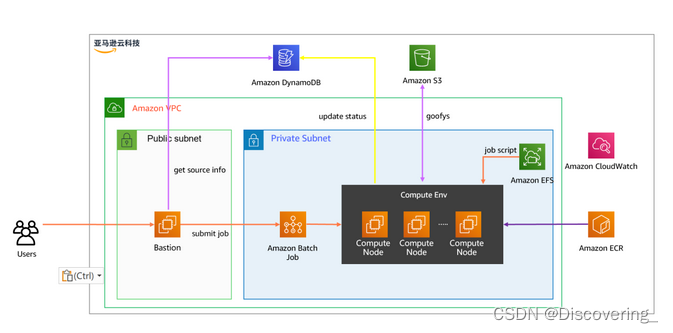
#docker run -it --entrypoint /bin/bash --rm mysql:5.6 (创建并进入容器里,方便查看容器里面的默认设置,--rm参数表示退出容器会自动删除当前容器) #cat /etc/mysql/mysql.cnf(查看默认配置文件)


(第二次启动Docker-MySql)
![]()
#docker run --detach \
--publish 13306:3306 \
--restart always \
--volume /data/mysql/conf:/etc/mysql/conf.d \
--volume /data/mysql/mysqldata:/var/lib/mysql \
--volume /data/mysql/backup:/data/backup \
--volume /etc/localtime:/etc/localtime \
--env MYSQL_ROOT_PASSWORD=1234 \
mysql:5.6 --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
![]()
停止容器,修改配置文件
#docker ps #docker stop 4b6967498e1b
增加自定义配置文件,
vim /data/mysql/conf/my.cnf
https://www.cnblogs.com/qiyebao/p/12937327.html