摘要:首先这个Decorator解释一下这个单词:“装饰器”,我觉得其实可以这样理解,他就像我们用到的Frame,他把每个页面共有的东西提炼了出来,也可能我们也会用各种各样的include标签,将我们的常用页面给包括进来:比如说页面的top,bottom这些每个页面几乎都有,而且都一样,如果我们在每个页面都include,可以发现我们的程序有很多冗余,重复。相比之下装饰器给我们提供了一个较好的选择,他在你要显示的页面根本看不出任何include信息,可以说完全解耦。
一、SiteMesh介绍
SiteMesh是一个Java WEB项目的网页布局和修饰框架。使用SiteMesh后就不再需要在每个页面中都用jsp:include标签引入页头、页尾、导航等其他公用页面了。
可以将网页的内容和页面结构分离,达到页面结构共享的目的。
页面装饰效果耦合在目标页面中,无需使用include指令显示包含装饰效果,目标页面和装饰页面完全分离。
整个web应用可以使用相同的装饰页面,风格统一,整体效果更好
SiteMesh通过Filter拦截请求和响应,给原始页面加入装饰,再把装饰后的结果返回给客户端。
根据页面URL匹配规则查找合适的装饰模板页
提取被访问页的内容,放置到装饰模板中的适当位置。
二、业务场景使用
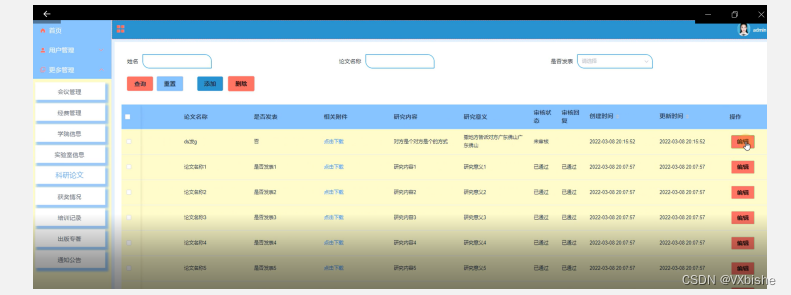
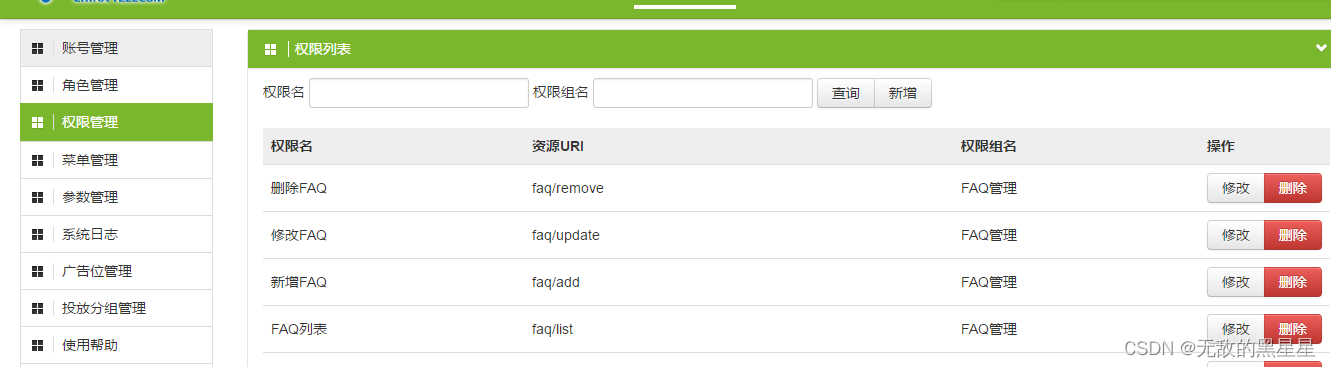
比如常见的就是crm系统,左边的树形菜单就是一致的,变化的右边主体部分(即被装饰的页面)。

三、SiteMesh工作原理
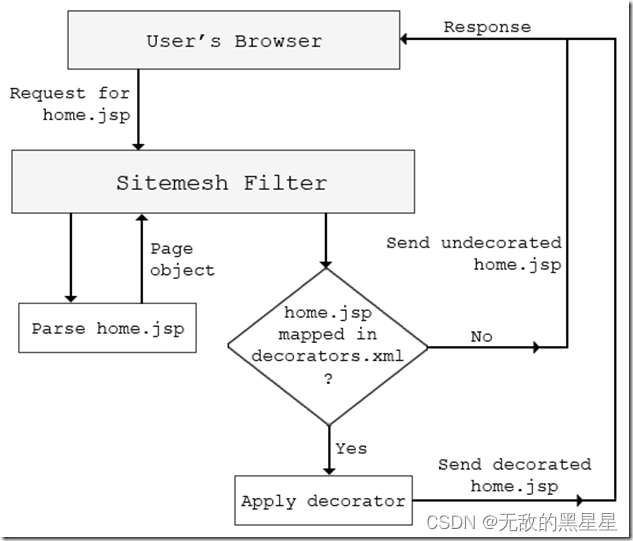
sitemesh应用Decorator模式,用filter截取request和response,把页面组件head,content,banner、bottom结合为一个完整的视图。通常我们都是用include标签在每个jsp页面中来不断的包含各种header, stylesheet, scripts and footer。见下图

当用户请求home.jsp,并且服务器处理完毕正准备返回数据之时,它被SiteMesh Filter拦截了下来,并且把数据包装成一个Page对象,具体是Page page = parsePage(request, response, chain)的调用,然后,它会去查询decorators.xml文件,看看该页面是否需要装饰[if (decorator != null && decorator.getPage() != null)]?是,则应用装饰器[applyDecorator(page, decorator, request, response)],否则,就发送原来的没经过装饰的页面[writeOriginal(response, page);]。
四、sitemesh应用配置
首先我们要到http://www.opensymphony.com/sitemesh/下载我们需要的jar包:sitemesh-2.4.jar
然后分三步走,第一步:web.xml配置;第二步:decorate.xml配置;第三步:装饰页面
4.1 web.xml配置
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
4.2 decorate.xml 配置
在WEB-INF目录下新建一个decorators.xml文件(/decorator是你的包装jsp根路径在这里main.jsp和panel.jsp都是包装jsp,a.jsp,b,jsp是被包装jsp)
<?xml version="1.0" encoding="UTF-8"?>
<decorators>
<excludes>
<pattern>/resources/**</pattern>
<pattern>/system/login_index.do</pattern>
<pattern>/system/login.do</pattern>
<pattern>/system/close_window.do</pattern>
<pattern>/system/login_force.jsp</pattern>
<pattern>/system/info.jsp</pattern>
<pattern>/index.jsp</pattern>
<pattern>/usermemcached/**</pattern>
</excludes>
<decorator name="main" page="/system/main.do">
<pattern>/**</pattern>
</decorator>
</decorators>
用decrator指定装饰模板与URL的对应关系,也可以用excludes配置那些URL不需要模板控制。
4.3 装饰页面
<%@page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@taglib prefix="decorator" uri="http://www.opensymphony.com/sitemesh/decorator" %>
<html>
<head>
<title> <decorator:title default="default title"/> </title>
<decorator:head/>
</head>
<body /> >
<div id="content" class="container" style="width: 100%;">
<c:if test="${not empty actionResult}">
<div class="alert alert-${actionResult.type}">
<button class="close" type="button" data-dismiss="alert">X</button>
<spring:message code="${actionResult.message}"></spring:message>
</div>
</c:if>
<!-- 所有被拦截器拦截后,匹配的url页面都会插入到此 -->
<decorator:body></decorator:body>
</div>
......
<jsp:include page="/footer.jsp"></jsp:include>
</body>
</html>
参数说明
<decorator:head />
填充被装饰页面的head标签内容
<decorator:body />
填充被装饰页面的body标签内容















![[附源码]Python计算机毕业设计单位库房管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/73a8e59a5ca64bba85ca8d0c1aae9fc3.png)