目录
绘图的基本使用
绘图的流程
指定绘图设备的两种方式
QPen的使用
线条样式
笔帽样式
线条连接样式
QBrush的使用
画刷样式设置
Qt中的随机数的使用
填充规则
纹理填充(图片填充)
渐变填充
线性渐变
径向渐变
锥形渐变
渐变区域之外的渐变样式(以线性渐变为例)
预定义渐变色的使用
坐标模式的使用
对象模式的使用
对象模式渐变方向的设置
绘图的基本使用
只要是在QWidget类及其子类中绘图,必须把绘图的操作放到重绘事件中
// 绘图事件
void Widget::paintEvent(QPaintEvent *ev)
{
// 定义画家
QPainter painter(this);
// 绘制线条
painter.drawLine(10, 10, 100, 100);
}
绘图的流程
-
创建栈区画家(QPainter)对象(不需要使用堆区内存,需要使用时再重新定义即可)
-
指定绘图设备(一般直接指定在需要绘图的窗口上即可)
-
创建画刷或画笔对象(画笔QPen或画刷QBrush)
-
将画笔或者画刷交给画家
-
绘制图形
指定绘图设备的两种方式
// 直接使用QPainter的构造函数指定
QPainter painter(this);// 使用成员函数指定
QPainter painter;
painter.begin(this);
// 在begin与end之间进行绘图
painter.end();QPen的使用
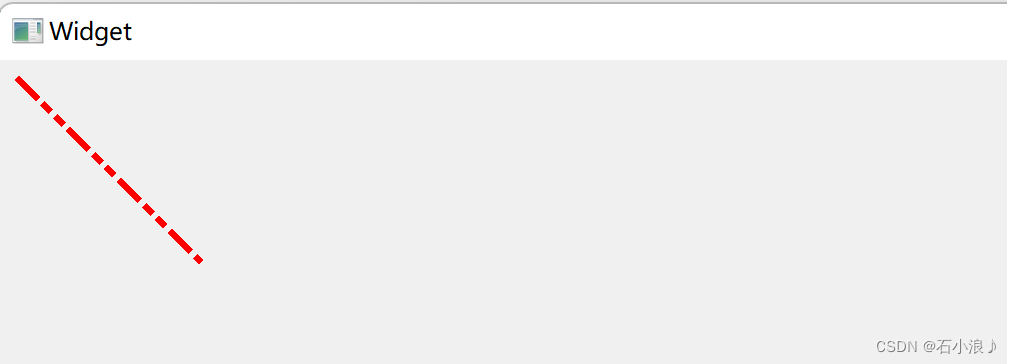
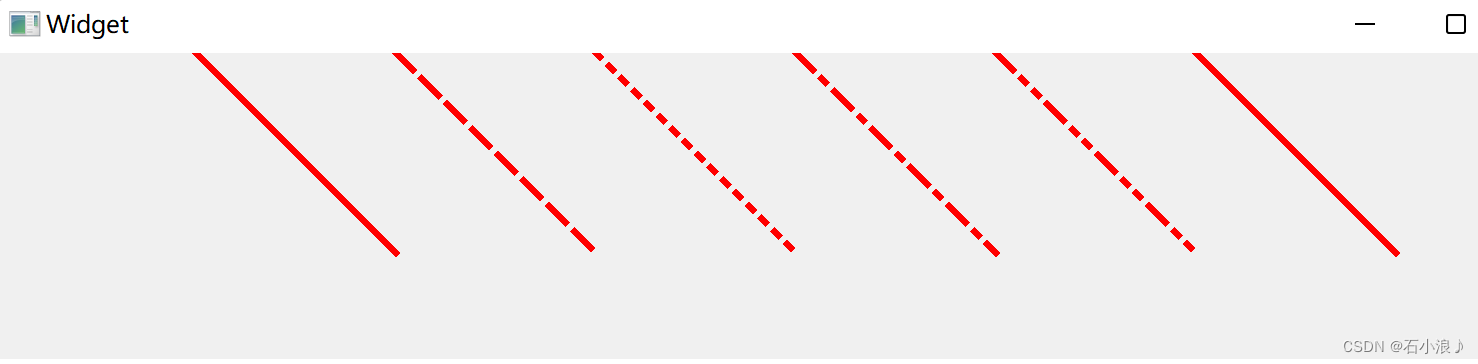
线条样式
QPainter painter(this);
QPen pen;
pen.setStyle(Qt::PenStyle::DashDotDotLine);
pen.setWidth(3);
pen.setColor(Qt::red);
painter.setPen(pen);
painter.drawLine(10, 10, 100, 100);
QPainter painter(this);
for(int i = 0; i <= 6; i++)
{
QPen pen;
pen.setStyle(Qt::PenStyle(i));
pen.setWidth(3);
pen.setColor(Qt::red);
painter.setPen(pen);
painter.drawLine(i * 100, 0, i *100 + 100, 100);
}
笔帽样式
QPainter painter(this);
// 笔帽样式
Qt::PenCapStyle s[] = {Qt::PenCapStyle::SquareCap,
Qt::PenCapStyle::FlatCap,
Qt::PenCapStyle::RoundCap};
for(int i = 0; i <= 6; i++)
{
QPen pen;
pen.setStyle(Qt::PenStyle(i));
pen.setWidth(30);
pen.setColor(Qt::red);
// 设置笔帽样式
pen.setCapStyle(s[i % 3]);
painter.setPen(pen);
// 设置抗锯齿
painter.setRenderHint(QPainter::RenderHint::Antialiasing);
painter.drawLine(i * 100, 0, i *100 + 100, 100);
}
线条连接样式
QPainter painter(this);
// 设置抗锯齿
painter.setRenderHint(QPainter::RenderHint::Antialiasing);
// 连接样式
Qt::PenJoinStyle s[] = {Qt::MiterJoin,
Qt::BevelJoin,
Qt::RoundJoin,
Qt::SvgMiterJoin,
Qt::MPenJoinStyle};
for(int i = 0; i < 5; i++)
{
QPen pen;
pen.setStyle(Qt::PenStyle::SolidLine);
pen.setWidth(5);
pen.setColor(Qt::red);
// 设置笔帽样式
pen.setJoinStyle(s[i]);
painter.setPen(pen);
QPoint points[] = {{20 + i * 100, 30},
{50 + i * 100, 60},
{100 + i * 100, 10}};
painter.drawPolygon(points, 3);
}
QBrush的使用
画刷样式设置
Qt::BrushStyle s[] = {Qt::BrushStyle::NoBrush,
Qt::BrushStyle::SolidPattern,
Qt::BrushStyle::Dense1Pattern,
Qt::BrushStyle::Dense2Pattern,
Qt::BrushStyle::Dense3Pattern,
Qt::BrushStyle::Dense4Pattern,
Qt::BrushStyle::Dense5Pattern,
Qt::BrushStyle::Dense6Pattern,
Qt::BrushStyle::Dense7Pattern,
Qt::BrushStyle::HorPattern,
Qt::BrushStyle::VerPattern,
Qt::BrushStyle::CrossPattern,
Qt::BrushStyle::BDiagPattern,
Qt::BrushStyle::FDiagPattern,
Qt::BrushStyle::DiagCrossPattern,
Qt::BrushStyle::LinearGradientPattern,
Qt::BrushStyle::ConicalGradientPattern,
Qt::BrushStyle::RadialGradientPattern
};
int y = 0;
int col = 0;
for(int i = 0; i < 18; i++)
{
QBrush brush(s[i]);
// 注意参数3跟4是矩形的宽高,而不是右下角坐标
painter.fillRect(col++ * 150, y * 150, 150, 150, brush);
if((i + 1) % 5 == 0) y++, col = 0;
}
Qt中的随机数的使用
// 头文件
#include <qrandom.h>
// 32位随机数生成
qInfo() << QRandomGenerator::global()->bounded(0, 256);
// 64位随机数生成
qInfo() << QRandomGenerator64::global()->bounded(0, 256);
// 使用宏简化使用方式
#define random(min,max) QRandomGenerator64::global()->bounded(min, max)填充规则
纹理填充(图片填充)
QBrush brush(QPixmap(":/aaa.png"));
painter.setBrush(brush);
painter.drawRect(0, 0, 480, 460);
渐变填充
线性渐变
QLinearGradient gra(0,0,400,400); // 指定两个点,控制渐变的方向
// 插值进行颜色的渐变,插值范围[0,1]
gra.setColorAt(0, Qt::red);
gra.setColorAt(1, Qt::green);
painter.setBrush(QBrush(gra));
// 绘制一个矩形
painter.drawEllipse(0,0,400,400);
径向渐变
QRadialGradient gra(200,200,200); // 圆心 半径
gra.setColorAt(0, 0xfad0c4); // 帮助文档有网站可以查看颜色值
gra.setColorAt(1, 0xffd1ff);
painter.setBrush(gra);
painter.drawRect(0,0,400,400);
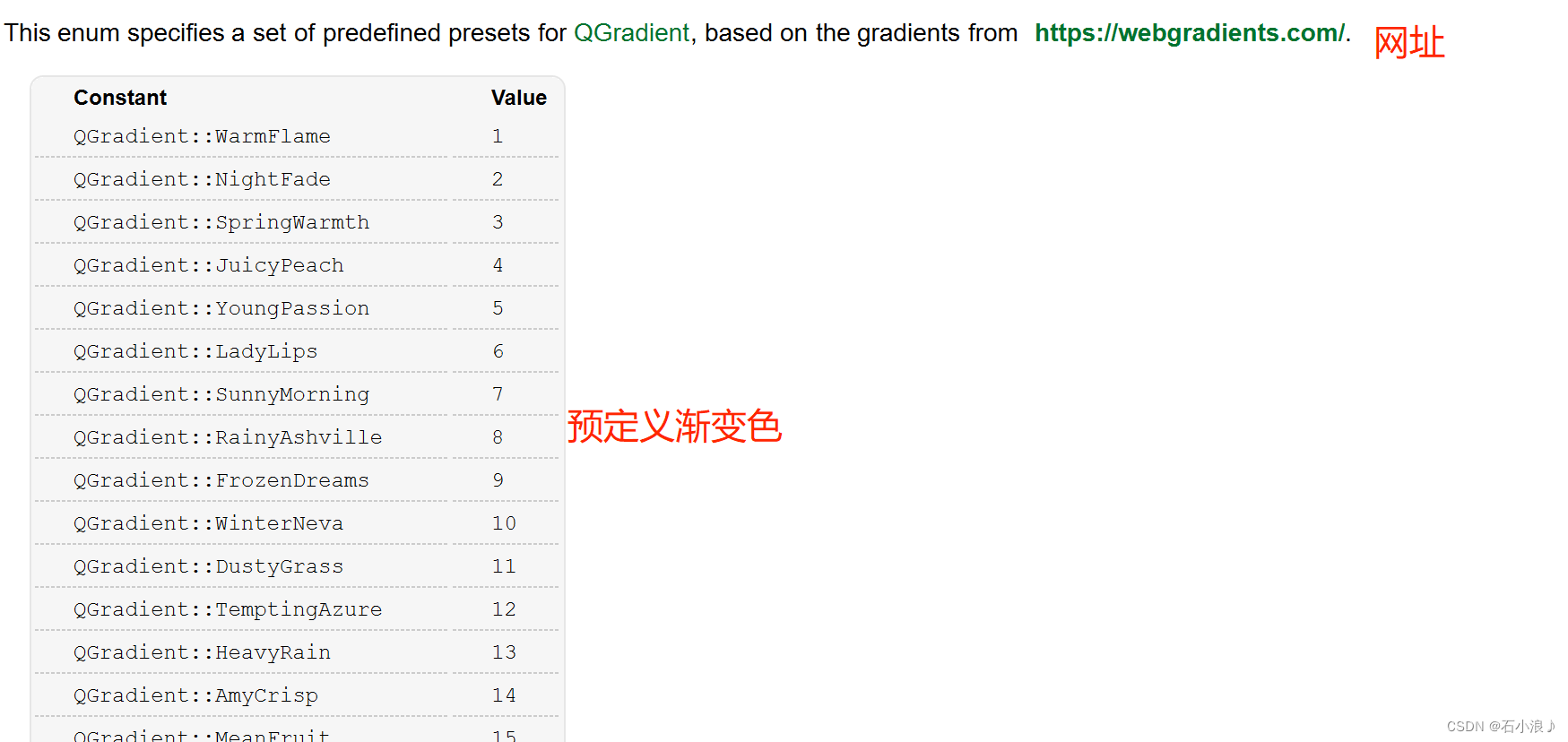
查看Qt帮助文档预定义的渐变色以及相关网站

锥形渐变
QConicalGradient gra(200,200,0); // 圆心 开始角度
gra.setColorAt(0, Qt::red);
gra.setColorAt(0.5, Qt::blue);
gra.setColorAt(1, Qt::green);
painter.setBrush(gra);
painter.drawEllipse(0,0,400,400);
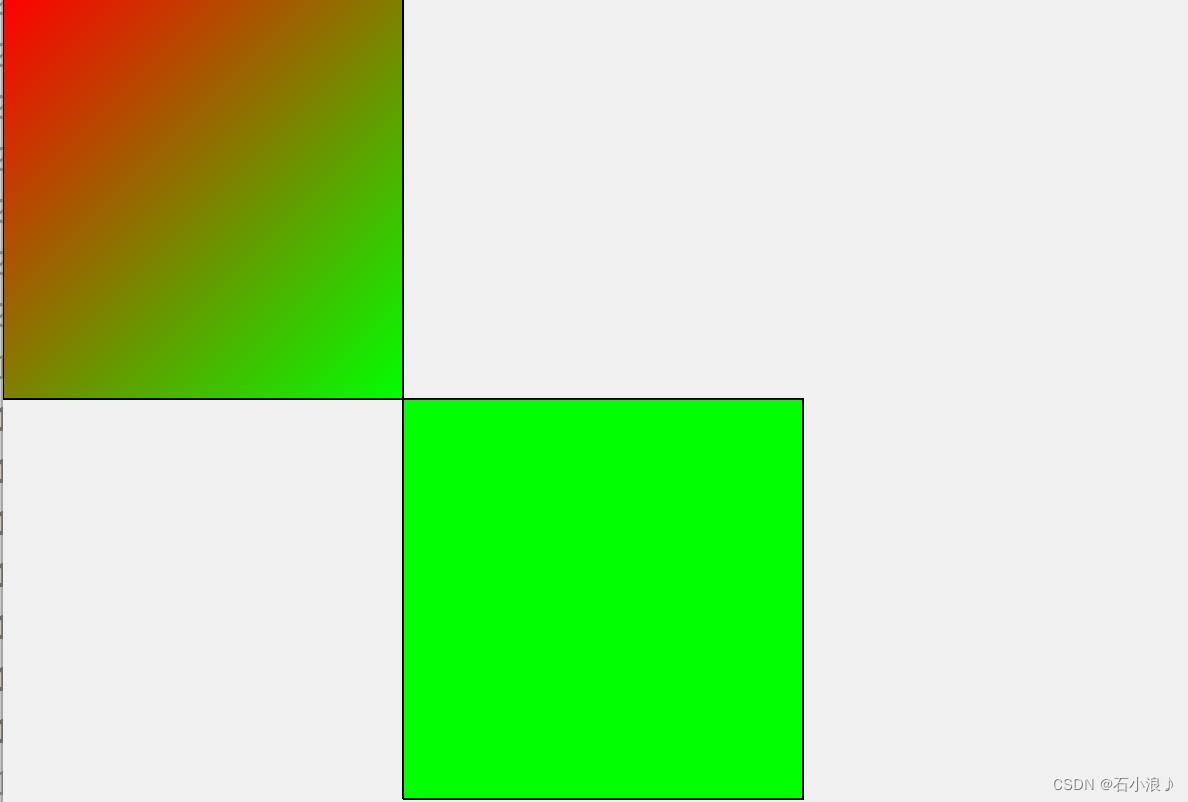
渐变区域之外的渐变样式(以线性渐变为例)
// 默认
QLinearGradient gra(0,0,200,200);
gra.setColorAt(0, Qt::red);
gra.setColorAt(1, Qt::green);
gra.setSpread(QGradient::Spread::PadSpread); // 默认
painter.setBrush(gra);
painter.drawRect(0,0,200,200);
painter.drawRect(200,200,200,200);
QLinearGradient gra(0,0,200,200);
gra.setColorAt(0, Qt::red);
gra.setColorAt(1, Qt::green);
gra.setSpread(QGradient::Spread::RepeatSpread); // 重复渐变
painter.setBrush(gra);
painter.drawRect(0,0,200,200);
painter.drawRect(200,200,200,200);
QLinearGradient gra(0,0,200,200);
gra.setColorAt(0, Qt::red);
gra.setColorAt(1, Qt::green);
gra.setSpread(QGradient::Spread::ReflectSpread); // 反向渐变
painter.setBrush(gra);
painter.drawRect(0,0,200,200);
painter.drawRect(200,200,200,200);
预定义渐变色的使用
// 预定义渐变方式的使用
QGradient gra(QGradient::Preset::AmyCrisp);
painter.setBrush(gra);
painter.drawRect(0,0,width(),height());
坐标模式的使用
对象模式的使用
//设置坐标模式后不加渐变方向(对象模式就是使用的对象的开始位置到结束位置(0, 0 200, 200))
// 坐标模式的使用
QLinearGradient gra; // 设置坐标模式后可不加渐变方向
gra.setColorAt(0, 0x89f7fe);
gra.setColorAt(1, 0x66a6ff);
gra.setCoordinateMode(QGradient::ObjectMode); // 设置坐标模式为对象模式
painter.setBrush(gra);
painter.drawEllipse(0,0,200,200);
painter.drawEllipse(200,0,200,200);
painter.drawEllipse(400,0,200,200);
对象模式渐变方向的设置
// 设置为对象模式后,渐变方式变为(0,0,1,1) 左上 -> 右下
QLinearGradient gra(0,0,0,1); // 左上 -> 左下
gra.setColorAt(0, 0x89f7fe);
gra.setColorAt(1, 0x66a6ff);
gra.setCoordinateMode(QGradient::ObjectMode); // 设置坐标模式为对象模式
painter.setBrush(gra);
painter.drawEllipse(0,0,200,200);
painter.drawEllipse(200,0,200,200);
painter.drawEllipse(400,0,200,200);