一款好的产品需要不断地打磨才能变得更完整、更稳定。企业服务总线ESB产品作为数通畅联的核心产品,为了能够更好地迎合客户的需求,实现更好的视觉效果和体验感,需要不断地迭代升级。
本次升级主要是针对整体页面进行优化以及对部分功能进行修复和调整,升级之后不仅在页面布局上看起来更舒适,而且功能方面也更加完善。在下面的内容中我将详细介绍本次升级的内容和过程以及我的一些心得体会。
1总体概述
本篇文档主要是围绕着本次页面升级的最终效果以及实现过程来展开说明,其次会简单介绍ESB相关的产品信息,最后就是问题总结和个人总结。
1.1产品体系
ESB云服务总线由ESB设计器和ESB Server两部分组成,ESB Server以容器模式部署在K8S云平台中,包含Runtime运行时和SMC管理控制台两部分,云ESB产品架构如下图所示。

云ESB能够实现异构、分布式系统之间互联互通,同时通过预置的各种适配器组件,连接现有各孤立应用系统。
1.2产品机制
云ESB主要包含三个模块:服务器ESB Server、设计器ESB Designer、SMC管理控制台。ESB Server是运行环境,支持K8S容器化部署,SMC管理控制台是部署在ESB Server的Java Web应用,基于AEAI DP开发平台构建。ESB Designer是基于Eclipse Plugin开发的图形化、拖拽式的设计Web服务、Rest服务以及各类服务流程的构建工具,同时云ESB可以和其它SOA集成产品、数据治理产品灵活协作,组成不同方案,解决异构集成难题。

ESB云服务总线对于所有的资源如:数据库、消息队列、属性资源等进行统一配置,以及资源初始化、监控。按集成应用、集成服务、集成流程、集成组件不同粒度进行管理,同时实现各服务以及流程运行隔离,互不影响。
一个ESB Server中可以有多个ESB应用,一个ESB应用中按分组方式包含多个Web服务、Rest服务和消息流程。Web/Rest服务的不同操作Operation可以通过绑定消息流程实现,消息流程除了可以实现Web服务的各种方法,还能够以Http服务、Timer服务、Queue队列服务方式实现集成功能。一个消息流程中可以使用多个适配器组件,可以模拟程序代码中的顺序、判断、循环、异常处理等形式,各组件以配置方式或扩展代码方式引用管理控制台统一定义的资源(DB、MQ、Config等),不同组件实现特定的功能。基于图形化设计器产生配置消息流程的配置文件,在ESB引擎负责解析消息流程配置文件、实例化消息流程以及流程中的各组件,从而实现不同的业务集成、数据集成功能。
1.3升级内容
本次升级主要针对数据管理页面和参考数据页面,在按钮样式、表单格式和整体页面的布局方面进行了优化,同时也修复了部分按钮存在的bug,如点击无反应或者点击页面空白等问题,使各功能可以正常使用。接下来会具体说明本次的升级内容和过程。

1.引用规范:
将需要引用的js文件和css文件统一方法“bootstrap-resource.inc.jsp”文件当中,然后在前端页面中对其进行引用。
2.样式规范:
统一各种模型样式、按钮样式、表格样式和表单样式。
3.交互规范:
统一各个页面的交互规范,包括:什么时候弹窗、什么时候打开新标签、各个功能间交互的规范等。
2引用文件
本次升级引用了bootstrap这一前端框架来构建整个页面的样式和布局,主要体现在按钮和表单方面,按钮样式用到bootstrap自带的一些样式,而表单用到了jqGrid表单控件,升级之后的页面看起来更加统一、美观。
2.1引用规范
本次UI升级主要参照IDM的已经升级的页面作为基础,每个ESB菜单模块升级UI功能页面类型主要包括:列表页面、树型结构、树及列表、树形表格、主从模型。
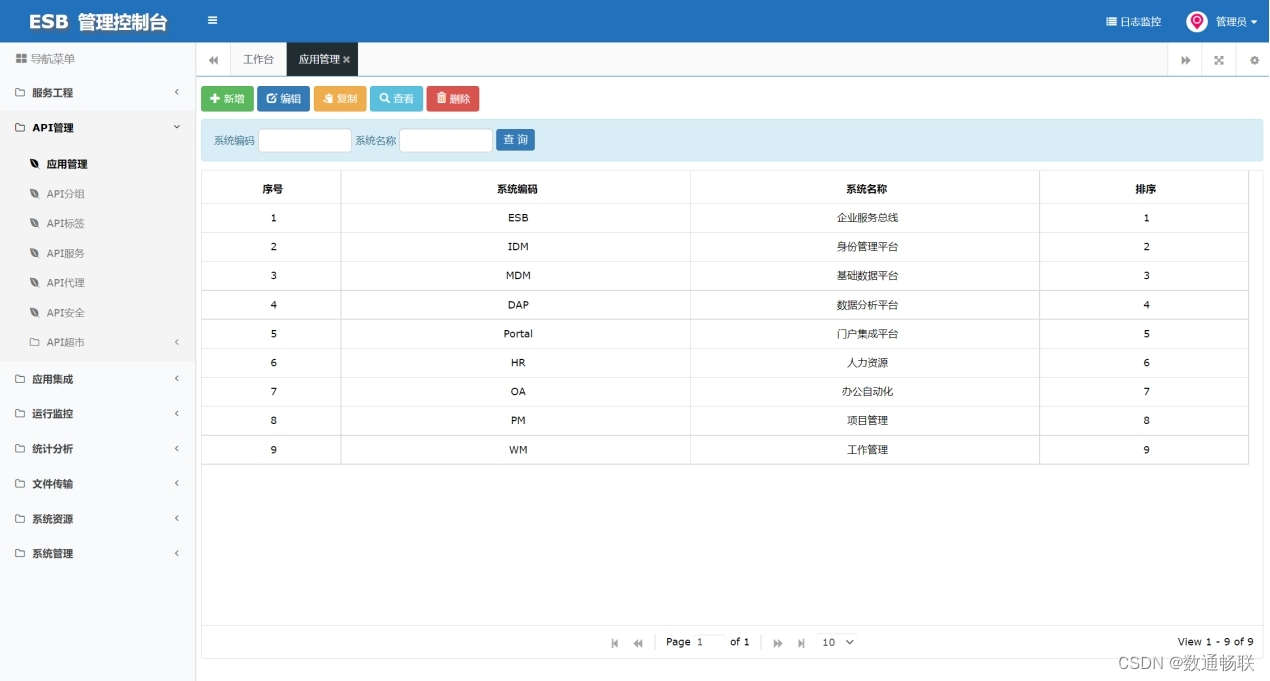
1.列表页面:应用管理、系统资源模块、编码类型、编码定义、系统日志、资源同步、接收服务管理;
2.树型结构:所有带左侧分组列表的树的页面;
3.树及列表:API分组、API标签、API超市、场景分组、流程日志、报警日志、流程查询、集成统计、组织机构、人员管理、角色管理、功能管理、附件管理;
4.树形表格:监控页面、日志页面、统计页面、集成统计、API管理中入参出参页面、服务模型的元数据、场景的模型查看页面;
5.主从模型:服务工程、API服务、API代理、API安全、集成流程、服务器管理、发布任务管理、组织机构、人员管理、角色管理、功能管理。
2.2引用实现
将需要引用的js和css文件统一放到“bootstrap-resource.inc.jsp”文件中,然后在jsp页面中引用该文件。下面主要介绍引用的js和css文件以及对应的作用。
2.2.1CSS引用
CSS引用把decorator.css和style.css、overide.css合并到bootstrap-style.css中,把有用的留下,没有到的js删除;
调整的CSS引用如下:


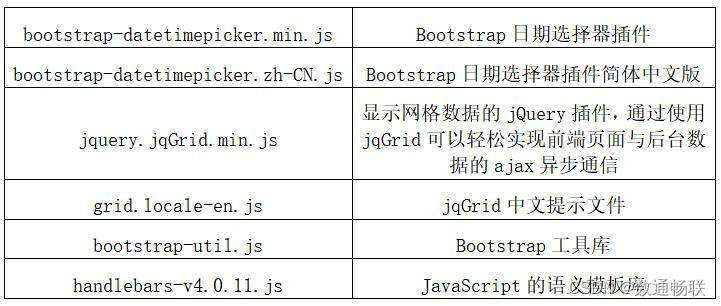
2.2.2JS引用
重构了util.js改成bootstrap-util.js把用的的方法迁移到这里,extend.js和util.js合并改成bootstrap-util.js ,把有用的留下,没有用到的js删除掉。
调整的JS引用如下:


2.2.3jsp引用
在inc下新增一个bootstrap.resource.inc.jsp引用jsp:

在jsp中引用该文件,如下:

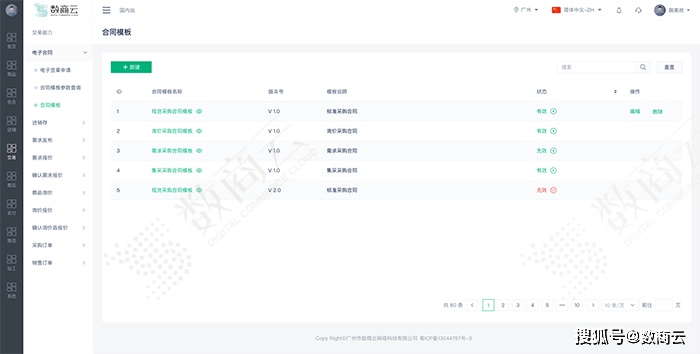
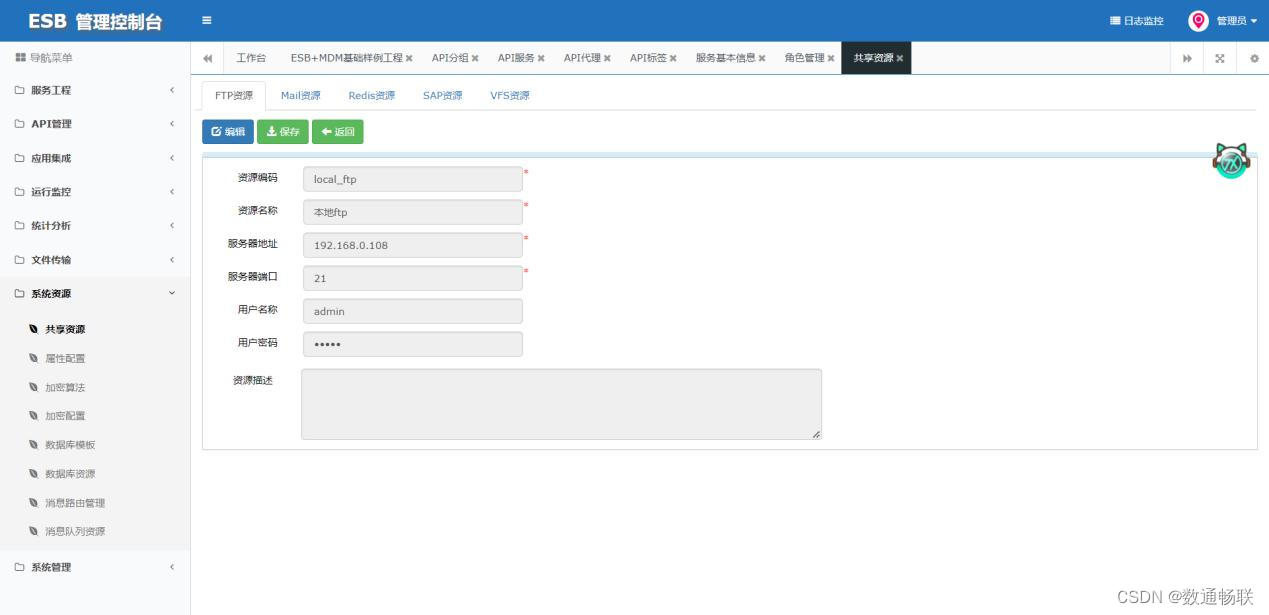
2.3效果展示
下面将调整的最后呈现效果进行展示。

3样式规范
对于模型的样式,表格的样式,按钮的样式,表单的样式进行规范说明。样式规范包括:
1.模型样式(树形管理、树及列表、主从表等);
2.按钮样式(新增、删除、修改、查询、返回等);
3.表格样式(列表页面);
4.表单样式(明细页面)。
3.1模型样式
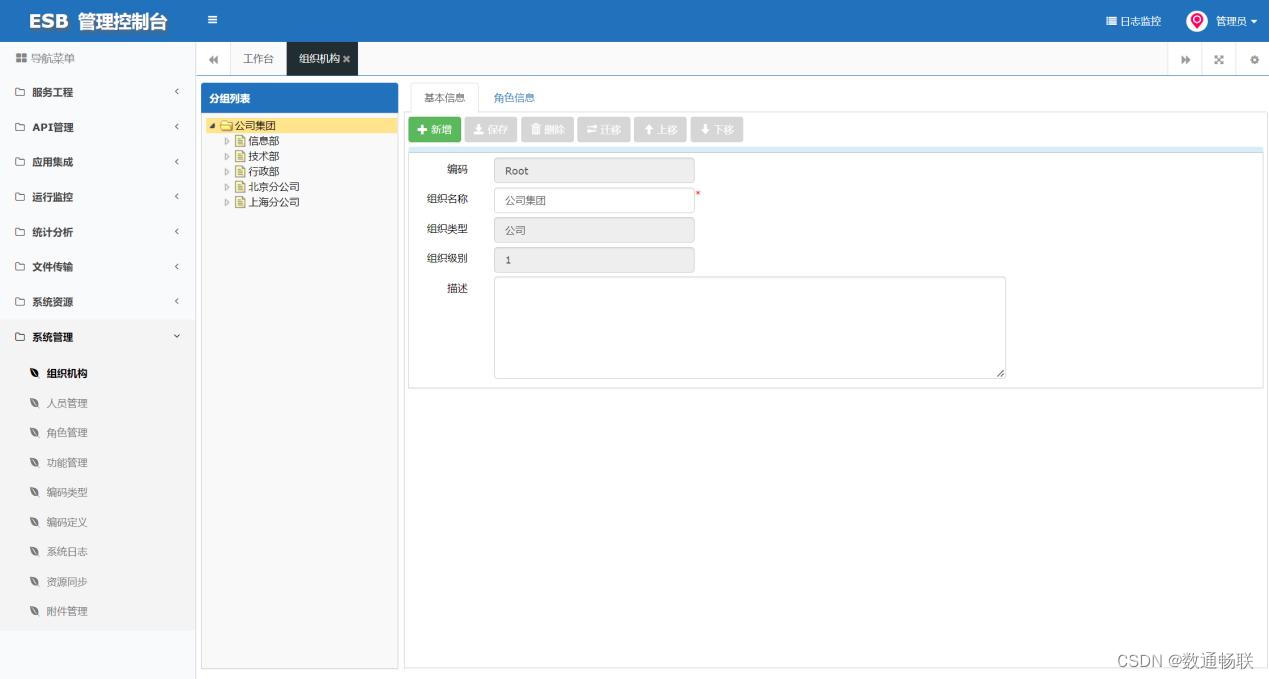
1.树形管理样式:

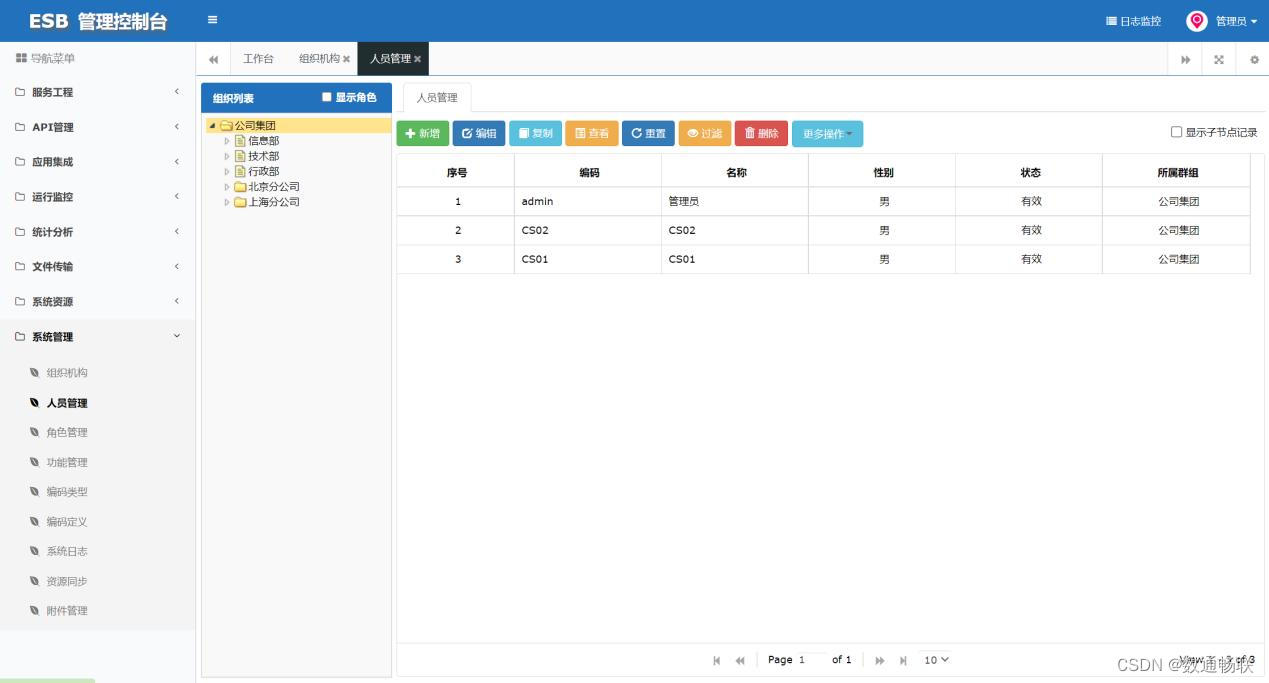
2.树及列表样式:

3.主从表样式:

3.2表格样式
表格样式规范:使用jqGrid表格样式,表格高度要一致、表格内信息要按照显示的类型调整宽度(数字类型居中、信息类的居右)。

3.3按钮样式
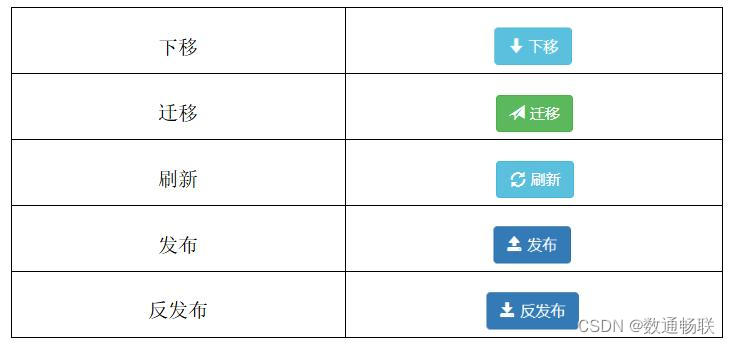
按钮样式规范:使用Bootstrap中的按钮样式,大小保证一致。


3.4表单样式
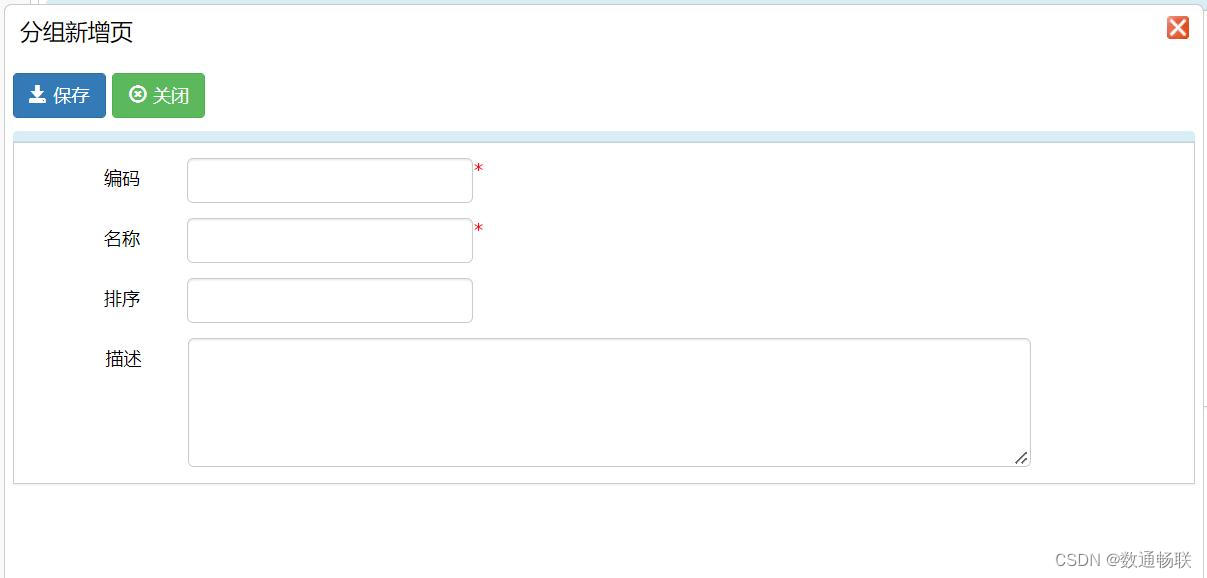
明细页面表单统一使用Bootstrap中的样式。

4交互规范
各个页面的交互规范,包括:弹窗、打开新标签、各个功能间交互的规范等。分别从页面交互、事件交互进行交互规范的介绍。
4.1页面交互
1.当明细页面表单信息较少或数据量少的时候,明细页面以弹窗形式打开。

2.当明细页面表单信息较多或数据量大的时候,明细页面以新标签的实现进行显示。

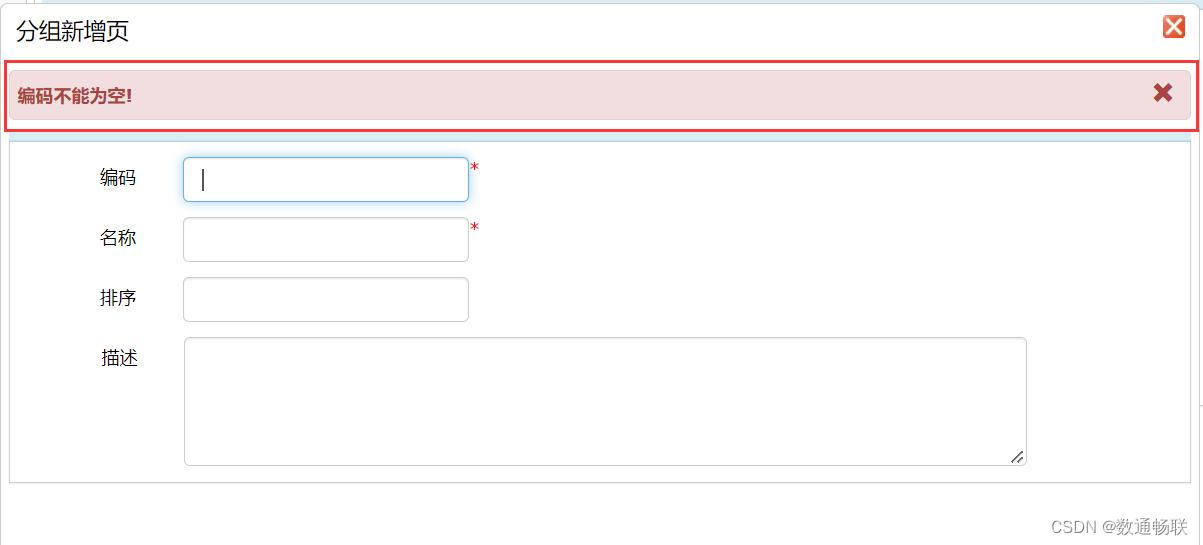
4.2表单校验
明细页面各个表单校验规范:表单校验时提示信息使用“showMessage”形式提示。


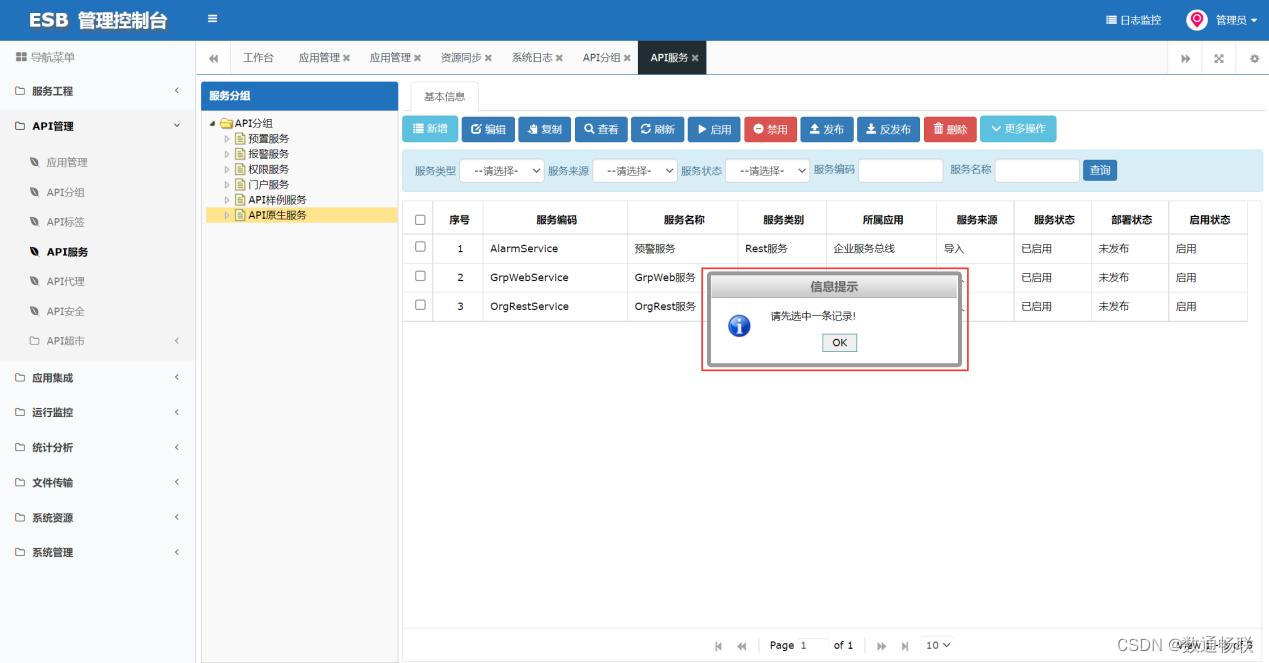
4.3事件校验
1.当点击事件需要选中一条记录时,提示信息使用jAlert方式提示。

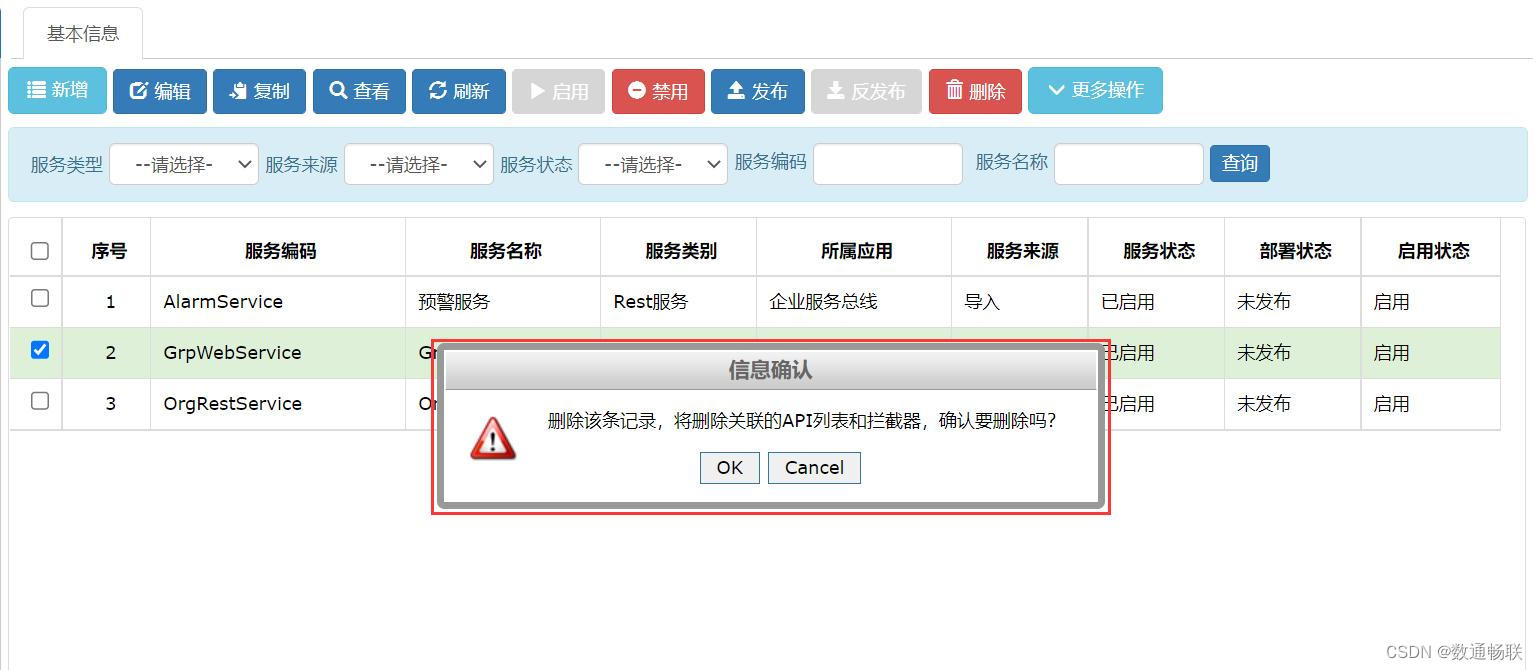
2.进行删除、清空等危险操作时,需要以“jConfirm”弹窗形式询问用户是否确认操作。

5心得总结
最后一部分的内容将从工作方法、问题汇总和产品价值三个方面对这段时间对于ESB产品UI升级的工作进行总结。
5.1工作方法
首先,做事要有规划,将复杂的问题简单化,将复杂问题进行分解,分解成简单的单元进行实现。其次,要有攻克难题的决心和毅力,在遇到不会的问题时,可以先去查找资料进行解决,但是处理不掉时要及时去向领导和同事进行请教,不要使问题堆积,这样效率才会最大化。最后,是要学会举一反三,得到帮助解决问题后要抓住问题的本质,学会解决问题的方法,在下次出现类似的问题时可以很快解决。
5.2问题汇总
下面对本次页面升级工作过程当中遇到的问题进行了总结,同时也整理相对应的解决问题的思路:
5.2.1问题整理
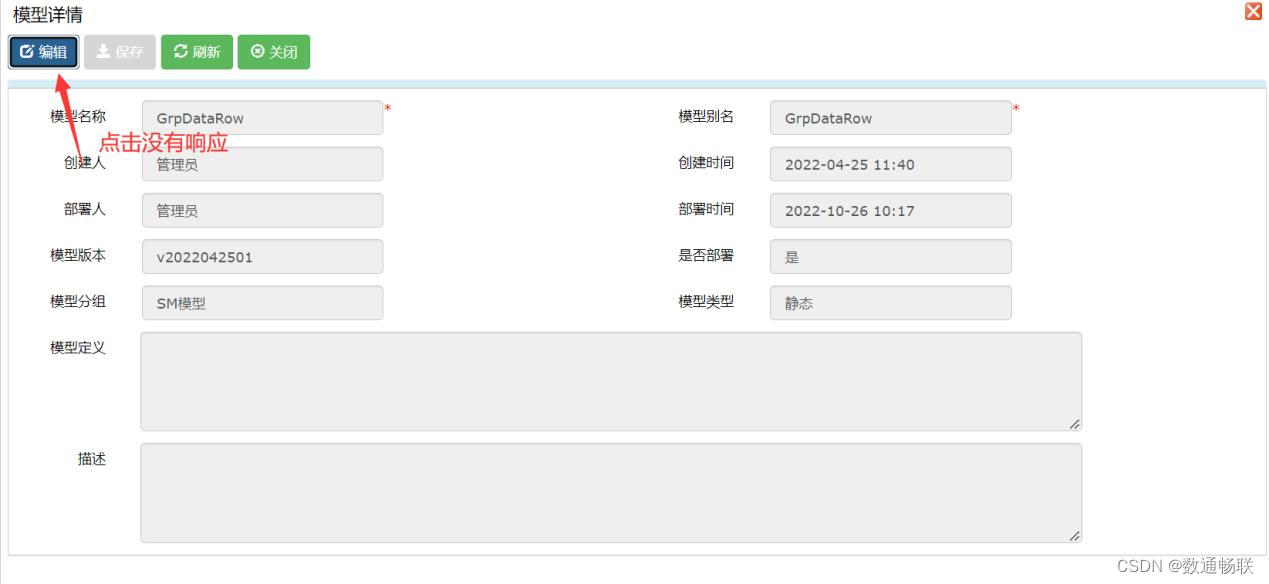
1.点击按钮没有反应;

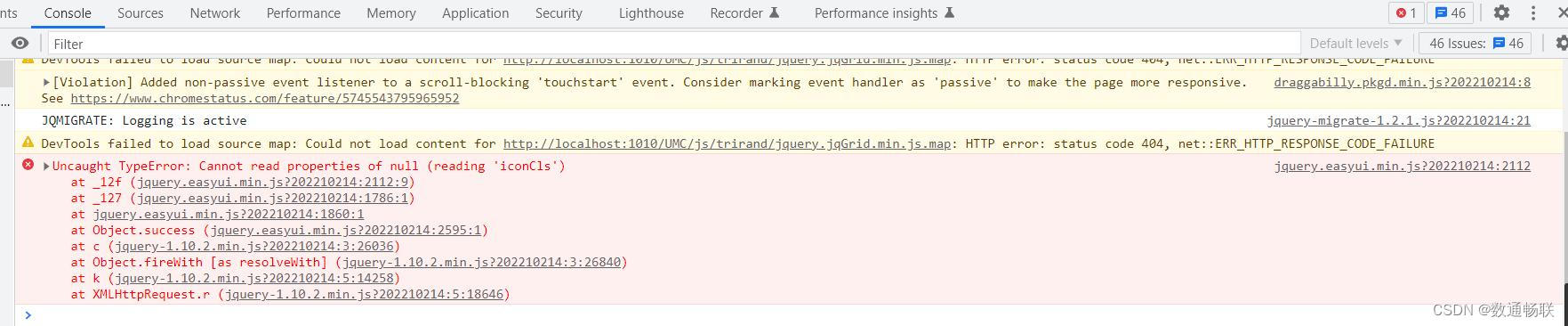
2.前台报错,如何定位;

3.按钮点击直接报白;


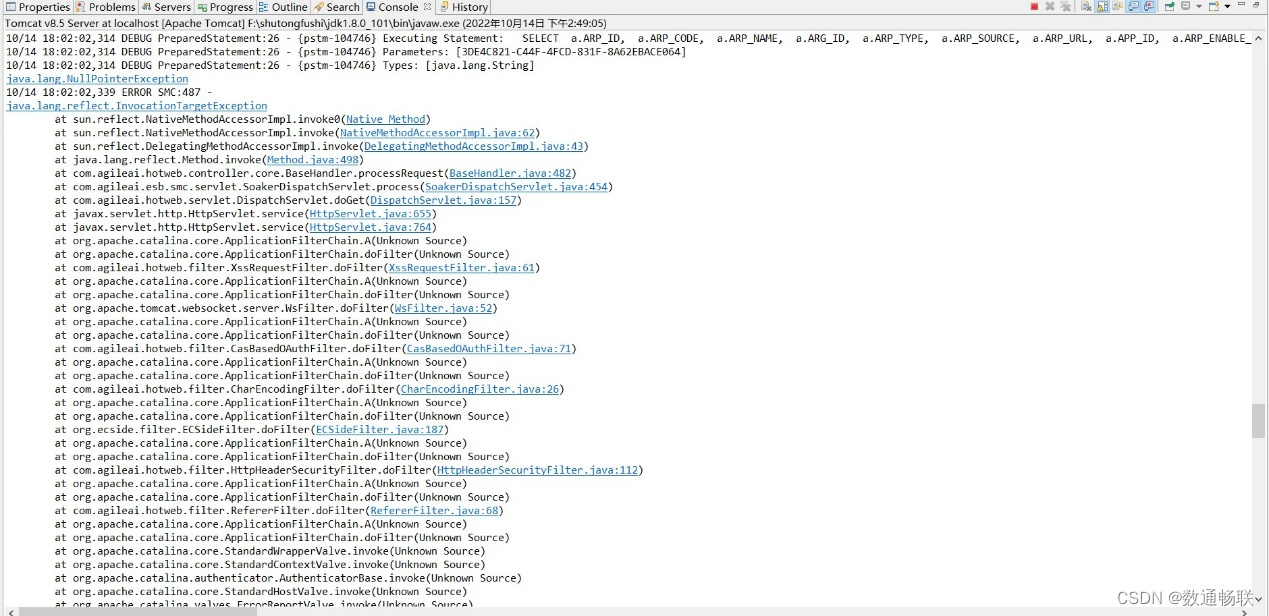
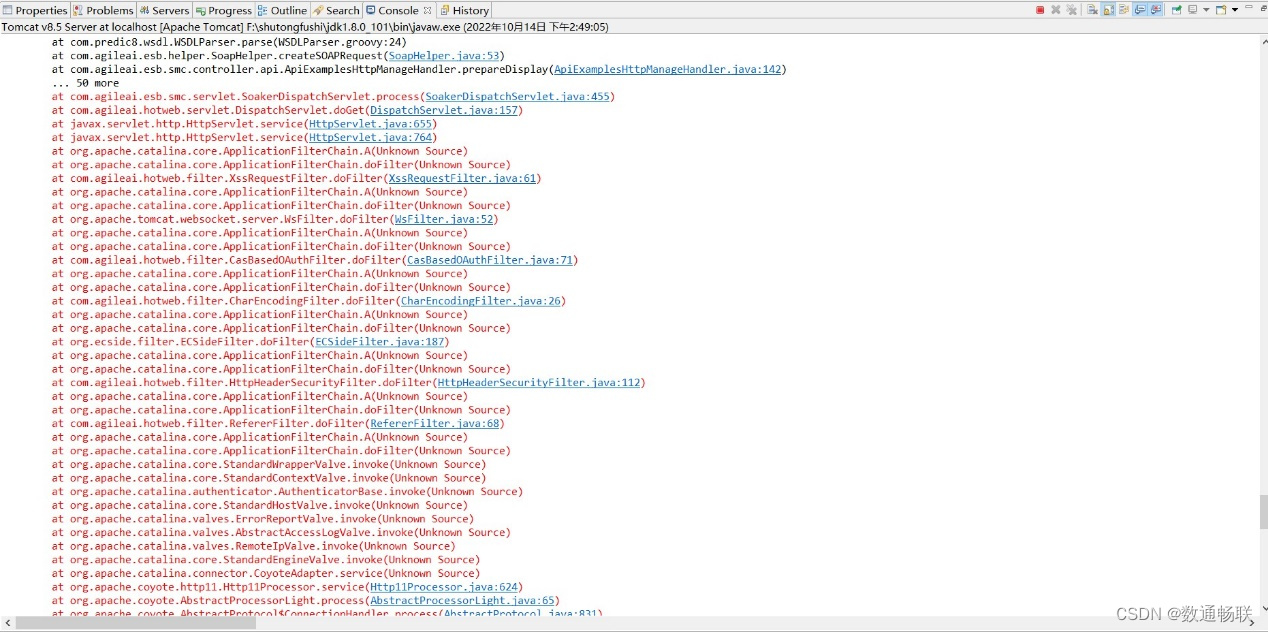
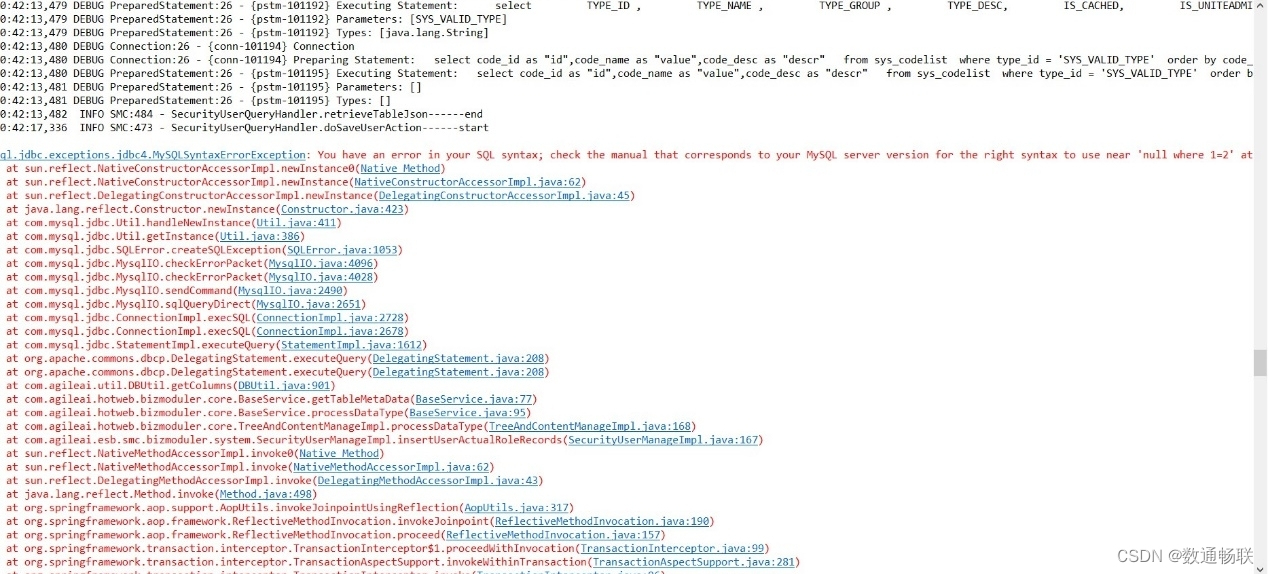
4.对于后台报错点如何定位,如下图:

5.2.2解决办法
1.首先查看该按钮的前台onclick方法,可以先alert输出一下,看看是否使用方法。对于需要获取的值,也可输出确定是否获取到了值,如果没获取到,去找页面是否没有放到隐藏域中或者其他地方存放时就为空;
2.前台报错,一般会出现“XXX is not definded”或者“Cannot read property ‘XXX’ of undefined”。当出现这两种情况的时候,可以复制“XXX”的内容,到对应页面进行“CTRL+F”查找,一般对应语句的值没有找到或为空,根据实际情况进行调整即可。
3.页面报白,后台肯定会报错,可能存在查询SQL语句传唯一值为空,导致查询“too many results”,所以会报错;但如果SQL语句是正确的,也没有明确的指示,可在报错信息中寻找产品中的页面handler,定位到页面报错位置即可对该问题进行定位。
4.如果报错信息中有显示“You have an error in your SQL syntax”;说明执行的SQL语句有问题,可以查找对应handler页面的实现类方法,对应查找sqlmap语句,到数据库中执行,查看报错信息,从而解决问题。
5.3产品价值
ESB 应用集成平台能够消除信息系统之间的“信息孤岛”情况,集中进行应用管理维护,打破系统壁垒,实现各系统间数据、功能的互通,提高系统使用的便捷性。同时可以与公司的很多产品进行组合形成多种方案,满足企业的多样化的需求。
而作为一款好的产品需要具备持续的增长能力,在保持初心和践行长期主义的前提下不断地迭代更新,使得用户有更好的体验,而数通畅联的ESB产品为了达到更好的效果,需要不断的完善,经过更多的打磨与验证,这样才能具有更高的核心竞争力。