文章目录
- 1.定位元素的方式
- 1.1id
- 1.2name
- 1.3class name
- 1.4link text
- 1.5partial link name
- 1.6tag name
- 1.7xpath
- 1.8css selector
- 2.操作测试对象
- 2.1send_keys()
- 2.2click()
- 2.3submit()
- 2.4clear()
- 2.5text
- 3.等待
- 3.1sleep()
- 3.2implicitly_wait()
- 4.信息打印
- 4.1打印title
- 4.2打印URL
- 5.对浏览器的操作
- 5.1浏览器的最大化
- 5.2设置浏览器的宽和高
- 5.3浏览器的前景和后退
- 5.4浏览器滚动条的控制
- 6.键盘事件
- 6.1单个键
- 6.2组合键
- 7.鼠标事件
- 8.定位一组元素
- 9.多层框架的定位
- 10.层级定位
- 11.下拉框选择
- 12.alert弹框的处理
- 13.在alert弹框输入响应信息
- 14.div块的处理
- 15.上传文件
- 16.为什么有些第三方网站的页面元素无法定位
1.定位元素的方式
定位元素的原则:不管用什么方式定位,这个元素必须全局唯一
1.1id
如果存在id,一定全局唯一
# 导入需要的工具包
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
browser = webdriver.Chrome() # 获取浏览器的驱动
time.sleep(3)
browser.get("http://www.baidu.com")
time.sleep(3)
# 通过id来定位
browser.find_element(By.ID,"kw").send_keys("百度")
time.sleep(3)
browser.find_element(By.ID,"su").click()
time.sleep(3)
# 清理浏览器的缓存,也可以使用browser.close()
browser.quit()
1.2name
name不一定全局唯一,存在并且全局唯一才可以定位
# 导入需要的工具包
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
browser = webdriver.Chrome() # 获取浏览器的驱动
time.sleep(3)
browser.get("http://www.baidu.com")
time.sleep(3)
# 通过name来定位
browser.find_element(By.NAME,"wd").send_keys("赵灵儿")
time.sleep(3)
# 这里的点击没有name属性,所以就使用id定位了
browser.find_element(By.ID,"su").click()
time.sleep(3)
# 清理浏览器的缓存,也可以使用browser.close()
browser.quit()
1.3class name
class name是类属性,存在并且全局唯一才可以定位
# 导入需要的工具包
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
browser = webdriver.Chrome() # 获取浏览器的驱动
time.sleep(3)
browser.get("http://www.baidu.com")
time.sleep(3)
# 通过class name定位
browser.find_element(By.CLASS_NAME,"s_ipt").send_keys("赵灵儿")
time.sleep(3)
browser.find_element(By.ID,"su").click()
time.sleep(3)
# 清理浏览器的缓存,也可以使用browser.close()
browser.quit()
1.4link text
link text是链接内容,必须保证是一个可以访问的URL,必须是链接且链接全局唯一才可以定位
# 导入需要的工具包
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
browser = webdriver.Chrome() # 获取浏览器的驱动
time.sleep(3)
browser.get("http://www.baidu.com")
time.sleep(3)
# 通过link text定位
browser.find_element(By.LINK_TEXT,"地图").click()
time.sleep(3)
# 清理浏览器的缓存,也可以使用browser.close()
browser.quit()
1.5partial link name
partial link name是部分链接内容,必须保证是一个可以访问的URL,必须是链接且链接全局唯一才可以定位
# 导入需要的工具包
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
browser = webdriver.Chrome() # 获取浏览器的驱动
time.sleep(3)
browser.get("http://www.baidu.com")
time.sleep(3)
# 通过partial link text定位
browser.find_element(By.PARTIAL_LINK_TEXT,"新").click()
time.sleep(3)
# 清理浏览器的缓存,也可以使用browser.close()
browser.quit()
1.6tag name
tag name是元素标签,存在并且全局唯一才可以定位
# 导入需要的工具包
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
browser = webdriver.Chrome() # 获取浏览器的驱动
time.sleep(3)
browser.get("http://www.baidu.com")
time.sleep(3)
# 通过tag_name定位(不成功)
browser.find_element(By.TAG_NAME,"input").send_keys("李逍遥")
time.sleep(3)
browser.find_element(By.TAG_NAME,"input").click()
time.sleep(3)
# 清理浏览器的缓存,也可以使用browser.close()
browser.quit()
1.7xpath
任何一个元素都可以定位到,通过xpath一定可以全局唯一定位一个元素(app定位都是通过xpath)
# 导入需要的工具包
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
browser = webdriver.Chrome() # 获取浏览器的驱动
time.sleep(3)
browser.get("http://www.baidu.com")
time.sleep(3)
# 通过xpath定位
browser.find_element(By.XPATH,"//*[@id='kw']").send_keys("赵灵儿")
time.sleep(3)
browser.find_element(By.XPATH,"//*[@id='su']").click()
time.sleep(3)
# 清理浏览器的缓存,也可以使用browser.close()
browser.quit()
1.8css selector
任何一个元素都可以定位到
# 导入需要的工具包
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
browser = webdriver.Chrome() # 获取浏览器的驱动
time.sleep(3)
browser.get("http://www.baidu.com")
time.sleep(3)
# 通过css selector定位
browser.find_element(By.CSS_SELECTOR,"#kw").send_keys("赵灵儿")
time.sleep(3)
browser.find_element(By.CSS_SELECTOR,"#su").click()
time.sleep(3)
# 清理浏览器的缓存,也可以使用browser.close()
browser.quit()
2.操作测试对象
2.1send_keys()
向元素发送信息
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
# send_keys()向元素发送信息赵灵儿
driver.find_element(By.ID,"kw").send_keys("赵灵儿")
time.sleep(3)
driver.find_element(By.ID,"su").submit()
time.sleep(3)
driver.quit()
2.2click()
点击元素
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
# click 点击元素
driver.find_element(By.ID,"kw").send_keys("赵灵儿")
time.sleep(3)
driver.find_element(By.ID,"su").click()
time.sleep(3)
driver.quit()
2.3submit()
提交表单
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
# submit 提交表单,作用和click差不多
driver.find_element(By.ID,"kw").send_keys("赵灵儿")
time.sleep(3)
driver.find_element(By.ID,"su").submit()
time.sleep(3)
driver.quit()
2.4clear()
清楚元素的内容
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
# clear 清除输入的元素
driver.find_element(By.ID,"kw").clear()
driver.find_element(By.ID,"kw").send_keys("李逍遥")
time.sleep(3)
driver.find_element(By.ID,"su").submit()
time.sleep(3)
driver.quit()
2.5text
获取元素的内容
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
# text 获取文本信息
text = driver.find_element(By.ID,"bottom_layer").text
print(text)
time.sleep(3)
driver.quit()
3.等待
3.1sleep()
固定等待,必须等待够括号中的时间
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.find_element(By.ID,"kw").send_keys("李逍遥")
driver.find_element(By.ID,"su").click()
# 固定等待
# time.sleep(10)
time.sleep(3)
driver.quit()
3.2implicitly_wait()
隐式等待(智能等待),等待页面上的元素加载出来后就立刻去执行下一个相关指令
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.find_element(By.ID,"kw").send_keys("李逍遥")
driver.find_element(By.ID,"su").click()
# 智能等待
driver.implicitly_wait(10)
driver.find_element(By.LINK_TEXT,"百度百科").click()
time.sleep(3)
driver.quit()
4.信息打印
4.1打印title
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
time.sleep(3)
# 打印title
title = driver.title
print(title)
driver.quit()
4.2打印URL
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
time.sleep(3)
# 打印URL
url = driver.current_url
print(url)
driver.quit()
5.对浏览器的操作
5.1浏览器的最大化
maximize_window()
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
time.sleep(3)
driver.find_element(By.ID,"kw").send_keys("百度")
time.sleep(3)
driver.find_element(By.ID,"su").click()
time.sleep(3)
# 浏览器最大化
driver.maximize_window()
time.sleep(3)
driver.quit()
5.2设置浏览器的宽和高
set_window_size()
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
time.sleep(3)
driver.find_element(By.ID,"kw").send_keys("百度")
time.sleep(3)
driver.find_element(By.ID,"su").click()
time.sleep(3)
# 设置浏览器的高和宽
driver.set_window_size(400,1000)
time.sleep(3)
driver.quit()
5.3浏览器的前景和后退
(1)后退:driver.back()
(2)前进:driver.forward()
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
time.sleep(3)
driver.find_element(By.ID,"kw").send_keys("百度")
time.sleep(3)
driver.find_element(By.ID,"su").click()
time.sleep(3)
# 浏览器的后退
driver.back()
time.sleep(3)
# 浏览器的前进
driver.forward()
time.sleep(3)
driver.quit()
5.4浏览器滚动条的控制
(1)将一个滚动条拉倒最底端:js0 = “var q=document.documentElement.scrollTop=10000”
driver.execute_script(js0)
(2)将一个滚动条拉倒最顶端:js1 = “var q=document.documentElement.scrollTop=0”
driver.execute_script(js1)
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
time.sleep(3)
driver.find_element(By.ID,"kw").send_keys("百度")
time.sleep(3)
driver.find_element(By.ID,"su").click()
time.sleep(3)
# 将浏览器的滚动条拉倒最低端
js0 = "var q=document.documentElement.scrollTop=10000"
driver.execute_script(js0)
time.sleep(3)
# 将浏览器的滚动条拉倒最顶端
js1 = "var q=document.documentElement.scrollTop=0"
driver.execute_script(js1)
time.sleep(3)
driver.quit()
6.键盘事件
所有的键盘操作必须建立在定位元素的基础上,因为我们是基于元素进行操作的
6.1单个键
导入工具包:from selenium.webdriver.common.keys import Keys
(1)keys.TAB:定位
(2)keys.ENTER:回车
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("http://127.0.0.1:88/zentao/user-login-L3plbnRhby8=.html")
time.sleep(3)
# 浏览器最大化
driver.maximize_window()
time.sleep(3)
# 清除已经存在的账户
driver.find_element(By.ID,"account").clear()
driver.find_element(By.NAME,"password").clear()
time.sleep(3)
# 登录操作
driver.find_element(By.ID,"account").send_keys("admin")
time.sleep(3)
# 用tab键定位到用户名
driver.find_element(By.ID,"account").send_keys(Keys.TAB)
driver.find_element(By.NAME,"password").send_keys("1234567890wh")
time.sleep(3)
# 用enter键直接登录
driver.find_element(By.NAME,"password").send_keys(Keys.ENTER)
time.sleep(3)
driver.quit()
6.2组合键
导入工具包:from selenium.webdriver.common.action_chains import ActionChains
(1)全选:send_keys(Keys.CONTROL,‘a’)
(2)剪切:send_keys(Keys.CONTROL,‘x’)
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
time.sleep(3)
driver.find_element(By.ID,"kw").send_keys("2022")
time.sleep(3)
# # ctrl A 全选
driver.find_element(By.ID,"kw").send_keys(Keys.CONTROL,'a')
time.sleep(3)
# # ctrl X 剪切
driver.find_element(By.ID,"kw").send_keys(Keys.CONTROL,'x')
time.sleep(3)
driver.find_element(By.ID,"kw").send_keys("2023")
driver.find_element(By.ID,"su").click()
time.sleep(3)
driver.quit()
7.鼠标事件
鼠标定位前提是定位元素
(1)右键:context_click(b).perform()
(2)双击:double_click(b).perform()
(3)拖动:drag_and_drop()
(4)移动:move_to_element(element).perform()
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
time.sleep(3)
driver.find_element(By.ID,"kw").send_keys("2023")
driver.find_element(By.ID,"su").click()
# time.sleep(3)
b = driver.find_element(By.ID,"su")
time.sleep(3)
# 右键
ActionChains(driver).context_click(b).perform()
time.sleep(3)
# 双击
ActionChains(driver).double_click(b).perform()
time.sleep(3)
#定位要移动元素的位置
element = driver.find_element(By.PARTIAL_LINK_TEXT,"2023年(21世纪的第23年) - 百度百科")
#执行元素的移动操作
ActionChains(driver).move_to_element(element).perform()
time.sleep(3)
driver.quit()
8.定位一组元素
- 如何打开本地的HTML页面
(1)拼成一个URL:file:+///+文件的绝对路径
(2)导包:import os
(3)os.path.abspath(文件的绝对路径) - 先定位出同一类元素,然后根据需要定位的元素的特征去甄别出要定位的具体元素进行操作
- 获取属性值:get_attribute
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
import os
driver = webdriver.Chrome() # 获取浏览器的驱动
url = "file:///"+os.path.abspath("E:\VScode\Test\selenium2html\checkbox.html") # 拼成一个url
driver.get(url)
time.sleep(3) # 固定等待时间
driver.maximize_window() # 将浏览器的窗口放到最大
# 勾选所有的checkBox
# driver.find_element(By.ID,"c1").click()
# driver.find_element(By.ID,"c2").click()
# driver.find_element(By.ID,"c3").click()
# 定位一组元素:定位一组tag name都为input的元素
buttons = driver.find_elements(By.TAG_NAME,"input")
for button in buttons:
if button.get_attribute('type') == 'checkbox':
button.click()
time.sleep(3)
driver.quit() # 清理浏览器的缓存
9.多层框架的定位
(1)iframe:框架里面嵌套框架
(2)解决不同层框架上的页面的元素的定位
(3)如果要定位一个层级框架中的元素必须先跳转到这个框架层级才可以定位
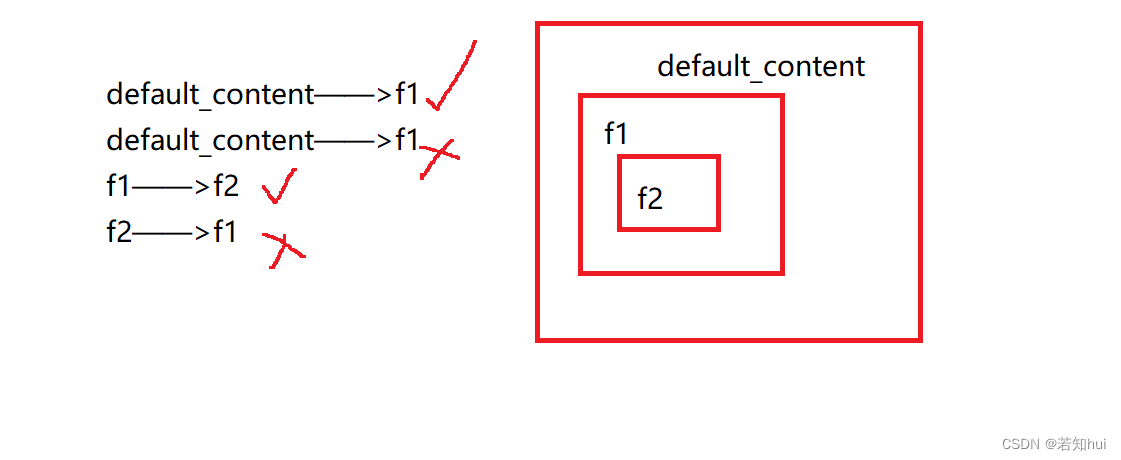
(4)如果要定位某一个层级,必须从默认页面跳转
举个栗子:
(5)switch_to.frame():页面跳转
(6)switch_to.default_content():回到默认页面
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
import os
driver = webdriver.Chrome()
url = "file:///" + os.path.abspath("E:\VScode\Test\selenium2html\frame.html")
driver.get(url)
time.sleep(3)
driver.maximize_window();
# 从默认页面跳转到f1页面
driver.switch_to.frame("f1")
time.sleep(3)
driver.find_element(By.LINK_TEXT,"click").click()
time.sleep(3)
# 回到默认页面
driver.switch_to.default_content()
time.sleep(3)
driver.quit()
10.层级定位
要定位的元素没有直接在页面上展示出来,就需要对页面的元素经过一系列操作后才展示出来,就需要一层层定位
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
import os
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
url = "file:///" + os.path.abspath("E:\VScode\Test\selenium2html\level_locate.html")
driver.get(url)
time.sleep(3)
driver.maximize_window()
# 定位link1并点击
driver.find_element(By.LINK_TEXT,"Link1").click()
time.sleep(3)
# 定位Another Action
action = driver.find_element(By.LINK_TEXT,"Another action")
time.sleep(3)
# 高亮显示Another Action,将鼠标移动到Another Action上
ActionChains(driver).move_to_element(action).perform()
time.sleep(3)
driver.quit()
11.下拉框选择
(1)直接用xpath定位
(2)先定位出一组元素,然后根据元素的属性进行过滤筛选,再进行具体操作
(3)先定位出一组元素,再通过数组下标的方式定位
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
import os
driver = webdriver.Chrome()
url = "file:///"+os.path.abspath("E:\VScode\Test\selenium2html\drop_down.html")
driver.get(url)
driver.maximize_window();
time.sleep(3)
# xpath
# driver.find_element(By.XPATH,"//*[@id='ShippingMethod']/option[3]").click()
# tag name
# 定位出一组元素+根据元素属性进行筛选
options = driver.find_elements(By.TAG_NAME,"option")
for option in options:
if option.get_attribute('value') == '10.69':
option.click()
# 定位出一组元素+数组下标
# options[2].click()
time.sleep(3)
driver.quit()
12.alert弹框的处理
(1)定位弹出框并获得弹出框的操作句柄:switch_to.alert()
(2)关闭弹框:alert.accept()
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
import os
driver = webdriver.Chrome()
url = "file:///"+os.path.abspath("E:/VScode/Test/selenium2html/alert.html")
driver.get(url)
driver.maximize_window()
time.sleep(3)
# 定位元素并点击使得弹出框出现
driver.find_element(By.TAG_NAME,"a").click()
time.sleep(3)
# 定位弹出框并获得弹出框的操作句柄
alert = driver.switch_to.alert
time.sleep(3)
# 关闭弹出框
alert.accept()
time.sleep(3)
driver.quit()
13.在alert弹框输入响应信息
(1)定位弹出框并获得弹出框的操作句柄:switch_to.alert()
(2)使用send_keys去输入信息:alert.send_keys(“”)
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
import os
driver = webdriver.Chrome()
url = "file:///"+os.path.abspath("E:/VScode/Test/selenium2html/send.html")
driver.get(url)
driver.maximize_window()
time.sleep(3)
# 定位元素并点击使得弹出框出现
driver.find_element(By.TAG_NAME,"input").click()
time.sleep(3)
# 定位弹出框并获得弹出框的操作句柄
alert = driver.switch_to.alert
time.sleep(3)
# 输入相应的信息
alert.send_keys("2023.3.28")
time.sleep(3)
# 关闭弹出框
alert.accept()
time.sleep(3)
driver.quit()
14.div块的处理
(1)适用于页面复杂,元素非常多,没有id并且name或者tag name重复
(2)首先要定位元素所在的div模块
(3)再定位到div模块的基础上来精确寻找需要定位的元素
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
import os
driver = webdriver.Chrome()
url = "file:///"+os.path.abspath("E:/VScode/Test/selenium2html/modal.html")
driver.get(url)
driver.maximize_window()
time.sleep(3)
# 点击CLick,出现弹出框
driver.find_element(By.LINK_TEXT,"Click").click()
time.sleep(3)
# 点击div框里面的click me,让弹出框的内容发生变化
div1 = driver.find_element(By.CLASS_NAME,"modal-body")
div1.find_element(By.LINK_TEXT,"click me").click()
time.sleep(3)
# 关闭弹出框:先定位div在定位具体的button
div2 = driver.find_element(By.CLASS_NAME,"modal-footer")
buttons = driver.find_elements(By.TAG_NAME,"button")
buttons[0].click()
time.sleep(3)
driver.quit()
15.上传文件
(1)定位上传文件按钮
(2)send_keys(需要上传文件的绝对路径+文件名称)
from selenium import webdriver
from selenium.webdriver.common.by import By
import os
import time
driver = webdriver.Chrome()
url = "file:///"+os.path.abspath("E:/VScode/Test/selenium2html/upload.html")
driver.get(url)
driver.maximize_window()
time.sleep(3)
driver.find_element(By.NAME,"file").send_keys("E:\me\CSDN.jpg")
time.sleep(6)
driver.quit()
16.为什么有些第三方网站的页面元素无法定位
安全性考虑,每次刷新所使用的定位元素的值是不同的