文章目录
- 写在前面
- 涉及知识点
- 页面效果
- 1、搭建框架
- 1.1 模块搭建
- 1.2 内容填充
- 1.3 时间线的切换
- 2、完整代码
- 2.1 html源码
- 2.2 CSS源码
- 2.3 js源码
- 3、完整源码包下载
- 3.1百度网盘
- 3.2 123云盘
- 3.3邮箱留言
- 总结
写在前面
其实这种大事件记录的web页面也是我们常见的,尤其是对于有时间维度的业务数据,当然今天我主要不是公司的业务,因为个人看到一个不错的示例,于是乎便和大家进行了分享,上周也是懒惰了,没有更新文章,慢慢补上来吧。
涉及知识点
Jquery实现大事件时间轴效果,前端如何实现好看清晰的时间线效果,如何实现时间轴页面效果,基于jquery实现大事件时间轴效果,jQuery水平滚动企业发展大事件时间轴代码。
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
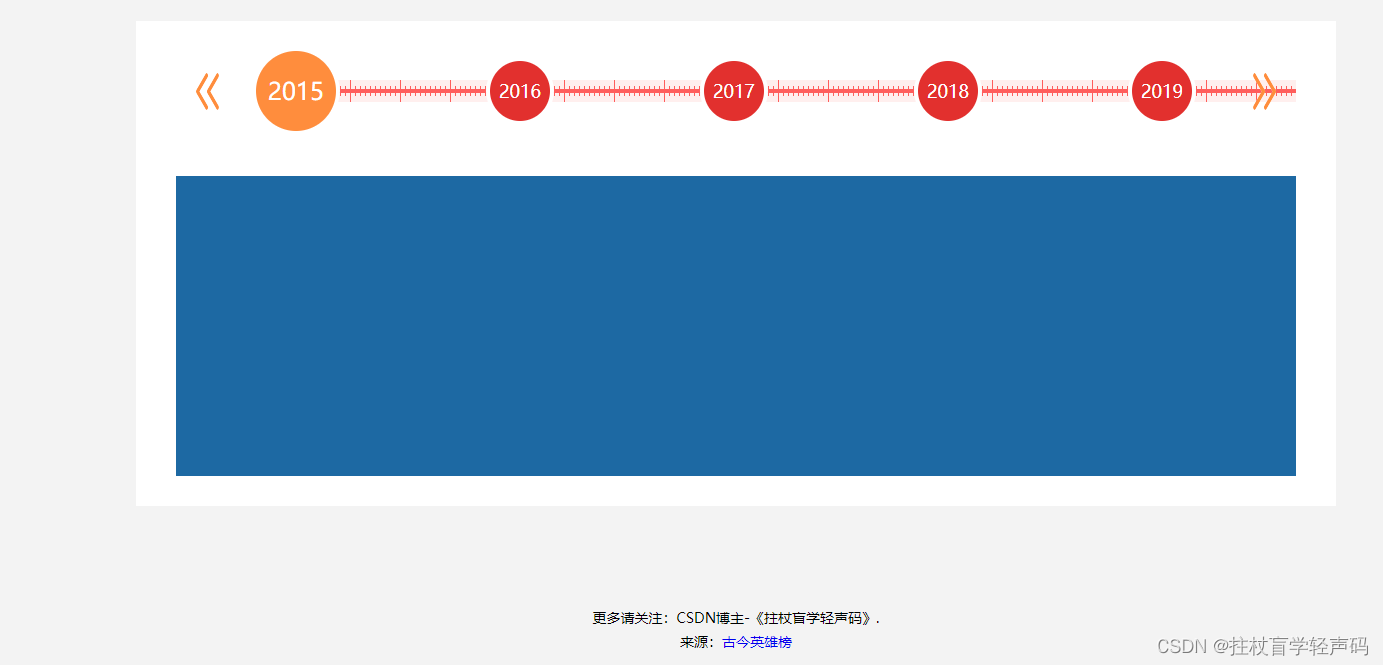
页面效果
其实这个就是为了让更多的人能够选择性是否继续阅读这篇文章,为大家精准定位自己想要的demo,文尾有完整代码包下载链接。

1、搭建框架
当然搭建框架的核心就是知道它的构成部分,好比庖丁解牛,知道分成几个模块,因此我就用我的模块定位法去实现这个效果。
1.1 模块搭建
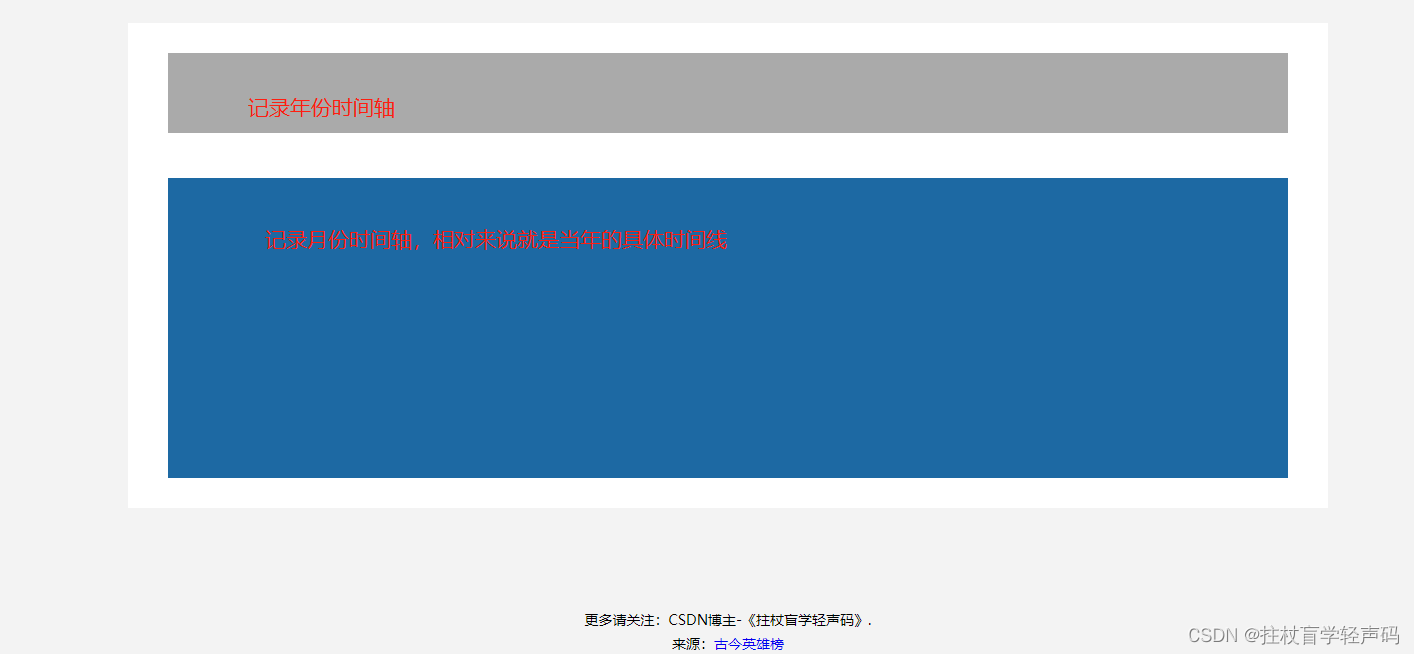
首先模块划分,一个容器里面写了两个小容器,然后分别放年份时间轴、及当年具体月份时间线。如下所示框架:

1.2 内容填充
第一个模块想着写15年-23年今年的时间线,于是我就针对事件线这块的话用了一个背景图来做效果,多个圆用背景图进行连接,形成一个时间线的效果,如下:

第二个模块的核心就是画一条垂直的事件时间线,我是在最上面加了一个小气泡的效果,然后针对具体月份的时间线我是使用border属性来做的,设置before属性为border-right:
1px dashed #ff8d3d;从而实现线的效果,小圆圈的话我是用icon小图片,其实也是设置background属性。设置完如下所示:

1.3 时间线的切换
这个功能主要是通过js来写相关逻辑的控制的,通过点击左右翻动来切换不同气球的状态及下面内容的同步变化,主要实现是一个动画函数和一个切换函数,核心点在于对dom元素的展示与隐藏。核心js代码如下:
function tags(num){
$('.timer-scale-cont').eq(num).addClass('hov').siblings().removeClass('hov');
$('.shaft-detail-cont').eq(num).show().siblings().hide();
}
function moveL(num, len) {
if (num < len) {
moveLeft = -num * space;
$('.timer-scale').animate({left:moveLeft}, 700);
}
}
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
2、完整代码
切记这个demo是基于jquery的,所以必须要引入jquery组件
2.1 html源码
<!-- 更多内容可关注CSDN博主《拄杖盲学轻声码》 -->
<div class="body-box">
<div class="timer-shaft-box">
<div class="timer-shaft">
<div class="timer-left"></div>
<div class="timer-right"></div>
<div class="timer-scale">
<div class="timer-scale-cont hov">
<p class="time-circle">2015</p>
<p class="line-scale"></p>
</div>
<div class="timer-scale-cont">
<p class="time-circle">2016</p>
<p class="line-scale"></p>
</div>
<div class="timer-scale-cont">
<p class="time-circle">2017</p>
<p class="line-scale"></p>
</div>
<div class="timer-scale-cont">
<p class="time-circle">2018</p>
<p class="line-scale"></p>
</div>
<div class="timer-scale-cont">
<p class="time-circle">2019</p>
<p class="line-scale"></p>
</div>
<div class="timer-scale-cont">
<p class="time-circle">2020</p>
<p class="line-scale"></p>
</div>
<div class="timer-scale-cont">
<p class="time-circle">2021</p>
<p class="line-scale"></p>
</div>
<div class="timer-scale-cont">
<p class="time-circle">2022</p>
<p class="line-scale"></p>
</div>
<div class="timer-scale-cont">
<p class="time-circle">2023</p>
<p class="line-scale"></p>
</div>
</div>
</div>
<div class="timer-shaft-content">
<div class="shaft-detail-cont" style="display: block;">
<p class="timer-year"><i class="icon-year"></i><span>2015年</span></p>
<div class="month-detail-box">
<span class="month-title">1月</span>
<p class="incident-record">
1月21日、22日,CSDN博主-【拄杖盲学轻声码】,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大
</p>
</div>
<div class="month-detail-box">
<span class="month-title">2月</span>
<p class="incident-record">
2月1日,CSDN博主-【拄杖盲学轻声码】,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
<div class="month-detail-box">
<span class="month-title">3月</span>
<p class="incident-record">
3月8日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大
</p>
<p class="incident-record">
3月10日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
<div class="month-detail-box">
<span class="month-title">4月</span>
<p class="incident-record">
4月1日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
<div class="month-detail-box">
<span class="month-title">5月</span>
<p class="incident-record">
5月11日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
<div class="month-detail-box">
<span class="month-title">6月</span>
<p class="incident-record">
6月2日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
<div class="month-detail-box">
<span class="month-title">7月</span>
<p class="incident-record">
7月2日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
<div class="month-detail-box">
<span class="month-title">8月</span>
<p class="incident-record">
8月2日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
<div class="month-detail-box">
<span class="month-title">9月</span>
<p class="incident-record">
9月2日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
</div>
<div class="shaft-detail-cont">
<p class="timer-year"><i class="icon-year"></i><span>2016年</span></p>
<div class="month-detail-box">
<span class="month-title">1月</span>
<p class="incident-record">
1月21日、22日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大。
</p>
</div>
<div class="month-detail-box">
<span class="month-title">2月</span>
<p class="incident-record">
2月1日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
<div class="month-detail-box">
<span class="month-title">3月</span>
<p class="incident-record">
3月8日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大
</p>
<p class="incident-record">
3月10日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
</div>
<div class="shaft-detail-cont">
<p class="timer-year"><i class="icon-year"></i><span>2017年</span></p>
<div class="month-detail-box">
<span class="month-title">1月</span>
<p class="incident-record">
1月21日、22日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大
</p>
</div>
<div class="month-detail-box">
<span class="month-title">2月</span>
<p class="incident-record">
2月1日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
</div>
<div class="shaft-detail-cont">
<p class="timer-year"><i class="icon-year"></i><span>2018年</span></p>
<div class="month-detail-box">
<span class="month-title">1月</span>
<p class="incident-record">
1月21日、22日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大
</p>
</div>
</div>
<div class="shaft-detail-cont">
<p class="timer-year"><i class="icon-year"></i><span>2019年</span></p>
<div class="month-detail-box">
<span class="month-title">1月</span>
<p class="incident-record">
1月21日、22日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大
</p>
</div>
<div class="month-detail-box">
<span class="month-title">2月</span>
<p class="incident-record">
2月1日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
</div>
<div class="shaft-detail-cont">
<p class="timer-year"><i class="icon-year"></i><span>2020年</span></p>
<div class="month-detail-box">
<span class="month-title">1月</span>
<p class="incident-record">
1月21日、22日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大
</p>
</div>
</div>
<div class="shaft-detail-cont">
<p class="timer-year"><i class="icon-year"></i><span>2021年</span></p>
<div class="month-detail-box">
<span class="month-title">1月</span>
<p class="incident-record">
1月21日、22日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大
</p>
</div>
<div class="month-detail-box">
<span class="month-title">2月</span>
<p class="incident-record">
2月1日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
</div>
<div class="shaft-detail-cont">
<p class="timer-year"><i class="icon-year"></i><span>2022年</span></p>
<div class="month-detail-box">
<span class="month-title">1月</span>
<p class="incident-record">
1月21日、22日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大
</p>
</div>
</div>
<div class="shaft-detail-cont">
<p class="timer-year"><i class="icon-year"></i><span>2023年</span></p>
<div class="month-detail-box">
<span class="month-title">1月</span>
<p class="incident-record">
1月21日、22日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大
</p>
</div>
<div class="month-detail-box">
<span class="month-title">2月</span>
<p class="incident-record">
2月1日,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大,拄杖盲学轻声码,谁人不识黄大大<a
href="#">
<查看详情>
</a></p>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/sjz.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>更多请关注:CSDN博主-《拄杖盲学轻声码》.</p>
<p>来源:<a href="http://www.baofumeng.cn/inithdd/#/rewordData" target="_blank">古今英雄榜</a></p>
</div>
</body>
2.2 CSS源码
/*公共样式*/
html,
body {
width: 100%;
height: 100%;
font-family: "microsoft yahei";
overflow-x: hidden;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
background: #f3f3f3;
}
*,
body,
html,
dl,
dd,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6,
p,
form,
header,
section,
article,
footer,
td,
th {
margin: 0;
padding: 0;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%
}
a {
text-decoration: none;
outline: none;
}
a:hover {
text-decoration: none;
text-underline: none;
}
img {
border: 0
}
ul,
li {
list-style: none;
}
i {
font-style: normal;
}
table {
border-collapse: collapse;
border-spacing: 0
}
button {
cursor: pointer;
}
input,
select,
button,
a,
textarea {
border: 0;
outline: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
input:-moz-placeholder {
color: #c9c9c9;
}
input:-ms-input-placeholder {
color: #c9c9c9;
}
input::-webkit-input-placeholder {
color: #c9c9c9;
}
/*公共样式结束*/
.body-box {
width: 1200px;
margin: 100px auto;
background: #fff;
}
.timer-shaft-box {
width: 100%;
padding: 30px 40px;
box-sizing: border-box;
}
.timer-shaft {
position: relative;
width: 100%;
height: 80px;
overflow: hidden;
}
.timer-left {
position: absolute;
top: 50%;
left: 20px;
z-index: 99;
width: 23px;
height: 37px;
margin-top: -18.5px;
background: url(../images/icon_left.png) no-repeat;
background-size: cover;
cursor: pointer;
}
.timer-right {
position: absolute;
top: 50%;
right: 20px;
z-index: 99;
width: 23px;
height: 37px;
margin-top: -18.5px;
background: url(../images/icon_right.png) no-repeat;
background-size: cover;
cursor: pointer;
}
.timer-scale {
position: absolute;
top: 0;
left: 0;
height: 80px;
padding-left: 80px;
font-size: 0;
white-space: nowrap;
// width: 100%;
// background-color: #aaa;
}
.timer-scale-cont {
display: inline-block;
height: 100%;
line-height: 80px;
}
.time-circle {
display: inline-block;
vertical-align: middle;
width: 60px;
height: 60px;
line-height: 60px;
text-align: center;
font-size: 18px;
color: #fff;
border-radius: 50%;
background: #e2302e;
transition: all .3s;
cursor: pointer;
}
.timer-scale-cont.hov .time-circle {
width: 80px;
height: 80px;
line-height: 80px;
font-size: 24px;
background: #ff8d3d;
}
.line-scale {
display: inline-block;
vertical-align: middle;
width: 150px;
height: 22px;
margin: 0 2px;
background: url(../images/icon_scale.png) no-repeat;
background-size: cover;
}
.timer-shaft-content {
width: 100%;
// height: 300px;// background-color: #1d69a3;
margin-top: 45px;
overflow: hidden;
font-size: 0;
box-sizing: border-box;
white-space: nowrap;
}
.shaft-detail-cont {
display: none;
width: 100%;
height: 400px;
overflow: auto;
}
.timer-year {
padding-left: 20px;
font-weight: bold;
color: #333;
font-size: 0;
}
.icon-year {
display: inline-block;
vertical-align: middle;
width: 33px;
height: 40px;
background: url(../images/icon_sign.png) no-repeat;
background-size: cover;
}
.timer-year span {
display: inline-block;
vertical-align: middle;
margin-left: 18px;
font-size: 24px;
}
.month-detail-box {
position: relative;
width: 100%;
min-height: 93px;
padding-top: 30px;
font-size: 0;
box-sizing: border-box;
white-space: normal;
}
.month-detail-box:before {
content: '';
position: absolute;
top: 0;
left: 36.5px;
height: 100%;
border-right: 1px dashed #ff8d3d;
}
.month-detail-box .month-title {
position: absolute;
font-size: 16px;
font-weight: bold;
color: #333;
}
.month-detail-box .month-title:before {
content: '';
position: absolute;
top: 50%;
left: 30px;
width: 13px;
height: 13px;
margin-top: -6.5px;
background: url(../images/icon_circle.png) no-repeat;
background-size: cover;
}
.incident-record {
display: inline-block;
padding-left: 71px;
line-height: 2;
font-size: 14px;
color: #333;
}
.incident-record a {
font-size: 14px;
color: #1d69a3;
}
2.3 js源码
$(function(){
// 更多请关注CSDN-拄杖盲学轻声码
// 时间轴
var timerNum = 0;
var space = 210; // 移动间距
var length = $('.timer-scale-cont').length, numL;
// 分辨率
if(window.screen.width > 1500) {
numL = length - 4
} else if(window.screen.width < 1500) {
numL = length - 3
}
// 点击左侧
$('.timer-left').on('click', function () {
if(timerNum > 0) {
timerNum -= 1;
moveL(timerNum, numL)
}
tags(timerNum);
})
// 点击右侧
$('.timer-right').on('click', function () {
if(timerNum < length - 1) {
timerNum += 1;
tags(timerNum);
}
moveL(timerNum, numL)
})
// 点击年
$('.time-circle').each(function (index) {
$(this).on('click', function () {
timerNum = index;
moveL(timerNum, numL)
tags(timerNum);
})
})
function tags(num){
$('.timer-scale-cont').eq(num).addClass('hov').siblings().removeClass('hov');
$('.shaft-detail-cont').eq(num).show().siblings().hide();
}
function moveL(num, len) {
if (num < len) {
moveLeft = -num * space;
$('.timer-scale').animate({left:moveLeft}, 700);
}
}
})
3、完整源码包下载
3.1百度网盘
链接:https://pan.baidu.com/s/1Wat_HtjrPr04qVC1r1iXBg
提取码:hdd6
3.2 123云盘
链接:https://www.123pan.com/s/ZxkUVv-umI4.html
提取码:hdd6
3.3邮箱留言
评论区留下您的邮箱账号,博主看到第一时间发给您,祝您生活愉快!
总结
以上就是今天要讲的内容,本文主要介绍了基于jquerys实现大事件时间轴的页面效果应用也期待大家一起进步哈,2023年一起加油!!!
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。