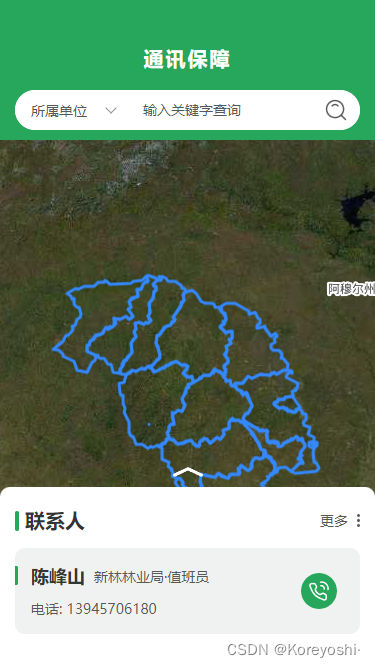
uniapp android底部弹框,带有动画效果


<view class="popup_box">
<view class="bottom_more" @click="handleClickCancel">
<image src="@/static/images/rescue/icon_more.png"></image>
</view>
<view class="popup_content" :class="[show?'drawer_container_show':'']">
<subtitle title='联系人' isMore='true' navigatorUrl='/pages/communication/address_list'></subtitle>
<view class="detail_info">
<view class="right_line"></view>
<view class="lineone">
<view class="detail_name">陈峰山</view>
<view class="detail_job">新林林业局·值班员</view>
</view>
<view class="detail_tel">电话: 13945706180</view>
<!-- <image :src="require('@/static/images/index/phone.png')" class="phone_img" @click="callPhone">
</image> -->
</view>
</view>
</view>
//安卓拨打电话,需要授权通讯录等
callPhone(phone) {
if (phone) {
plus.device.dial(phone, true);
}
},
.popup_box {
position: fixed;
bottom: 0px;
z-index: 400;
width: 100%;
.bottom_more {
margin: 0 auto;
width: 60rpx;
height: 60rpx;
display: flex;
align-items: center;
image {
width: 60rpx;
height: 20rpx;
display: block;
}
}
.popup_content {
width: 100%;
background-color: #fff;
border-radius: 20rpx 20rpx 0 0;
box-sizing: border-box;
height: 0;
transform: translate3d(0, 100%, 0);
transform-origin: center;
transition: all 0.3s ease-in-out;
background: #fff;
.detail_info {
position: relative;
box-sizing: border-box;
// border: 2rpx solid rgb(226, 226, 226);
background-color: rgba(240, 242, 241, 1);
padding: 32rpx;
border-radius: 20rpx;
.right_line {
position: absolute;
left: 0;
top: 36rpx;
width: 6rpx;
height: 38rpx;
border-radius: 0 4rpx 4rpx 0;
background: rgb(39, 167, 92);
}
.lineone {
display: flex;
align-items: center;
padding-bottom: 22rpx;
.detail_name {
font-size: 36rpx;
font-weight: 700;
color: rgb(51, 54, 52);
padding-right: 18rpx;
}
}
.detail_tel,
.detail_job {
font-size: 28rpx;
font-weight: 400;
color: rgb(87, 89, 88);
}
.phone_img {
position: absolute;
right: 10rpx;
top: 50%;
transform: translate(-50%, -50%);
width: 72rpx;
height: 72rpx;
}
}
}
.drawer_container_show {
transform: translate3d(0, 0, 0);
height: 180px;
padding: 40rpx 30rpx;
// height: 100rpx;
// visibility: visible;
}
}