目录
- 前言
- 一,JavaScript插件简介
- 二,插件的引入方式
- 三,data属性
- 四,关闭data属性
- 五,过渡插件
- 六,模态框
- 6.1,JavaScript操作模态框
- 6.2,模态框属性
- 6.3,模态框方法
- 6.4,模态框事件
- 七,选项卡简介
- 7.1,选项卡组成及实现
- 7.2,选项卡使用中注意点
- 7.3,胶囊式选项卡
- 八,轮播图简介
- 8.1,旋转轮播实现
- 8.2,旋转轮播结构分析
- 8.3,带有文字描述的旋转轮播
- 8.4,旋转轮播的data属性
- 最后
前言
上一章博客我们讲解了Bootstrap的组件
这一章我们来讲一下一些JavaScript组件
一,JavaScript插件简介
- 为什么需要JavaScript插件?
- 项目中遇到复杂的交互效果,如轮播图、模态框等可以使用JavaScript插件轻松完成
- 插件的引入方式
- data属性
- data属性让JavaScript插件使用门槛降低
二,插件的引入方式
- 一次性全部插件引入
- 通过将bootstrap.js或者bootstrap.min.js引入可实现一次性全部引入
- 按需单个引入插件
- 使用Bootstrap框架提供的单个“*.js”文件,只引入某一个插件使用
三,data属性
- JavaScript插件可以不写任何的JavaScript代码就能实现动态效果
- 只需要按照data属性去操作即可
data属性有很多,这些属性都是在data后紧跟一些名词,例如比较常用的data-toggle、data-target、data-dismiss等
- JavaScript插件的使用方法
- 使用data属性来调用JavaScript插件
- 使用原生代码来调用JavaScript插件
考虑到使用的方便性和快捷性,比较推荐使用data属性来调用JavaScript插件
四,关闭data属性
- 需自己封装data属性功能,希望Bootstrap框架的data属性不影响自己封装的功能时,需要将Bootstrap框架的data属性关闭
语法
$(document).off('.data-api');
- 如何只针对某个特定的插件将data属性关闭?
- 只需在 data-api 前面添加特定插件的名称作为命名空间
语法
// 关闭旋转轮播插件的data属性
$(document).off('.carousel.data-api');
五,过渡插件
- Bootstrap使用的动画过渡效果都是基于CSS3动画来制作的,所以IE6-IE8浏览器不能使用过渡效果
如果使用压缩版的 bootstrap.min.js 文件,则无需再单独引入过渡插件,因为此时过渡插件的功能已经融入到其他插件中
- 过渡插件严格意义上不是一个标准的插件,是针对transitionEnd 事件的一个基本辅助工具
- 常被其他插件用来检测当前浏览器是否支持 CSS 的过渡效果
- 过渡效果可以在全局范围禁用,必须将禁用代码放在 transition.js (或 bootstrap.min.js)后面
语法
$.support.transition = false;
六,模态框
- 模态框(Modal)是覆盖在父窗体上的子窗体
- 目的是显示来自一个单独源的内容,可以在不离开父窗体的情况下有一些互动
- 模态框组成部分
- 模态框包含头部(模态框标题和关闭按钮)、中间内容区域和一组放置于底部的按钮
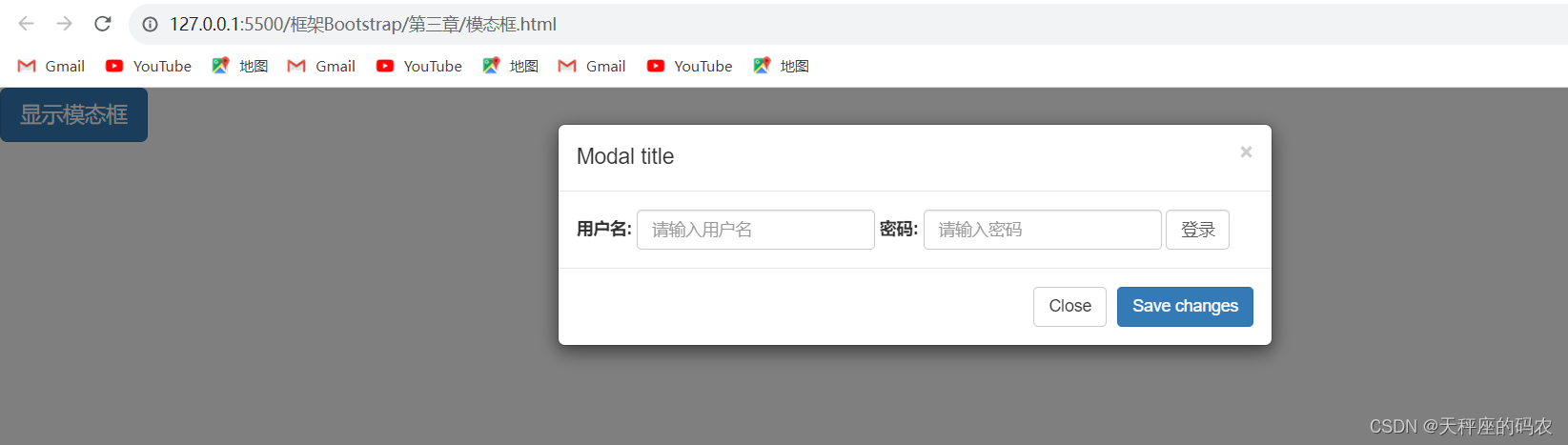
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模态框</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<style>
</style>
<body>
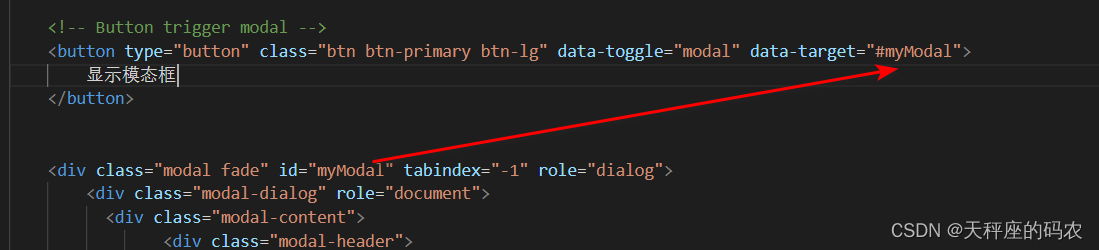
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
显示模态框
</button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<form class="form-inline" action="#">
<div class="form-group">
<label for="user">用户名:</label>
<input type="text" class="form-control" id="user" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="pwd">密码:</label>
<input type="password" class="form-control" id="pwd" placeholder="请输入密码">
</div>
<input type="submit" class="form-control" value="登录">
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
</body>
<script src="../js/jquery.js"></script>
<script src="../js/bootstrap.min.js"></script>
<script>
</script>
</html>


注意
data-target="#myModal" 里面的 #myModal 要和 下面的id对应
- 千万不要在一个模态框上重叠另一个模态框,否则不会有效果
- 务必将模态框的 HTML 代码放在文档的最高层级内(作为 body 元素的直接子元素),避免其他组件影响模态框的展现和功能
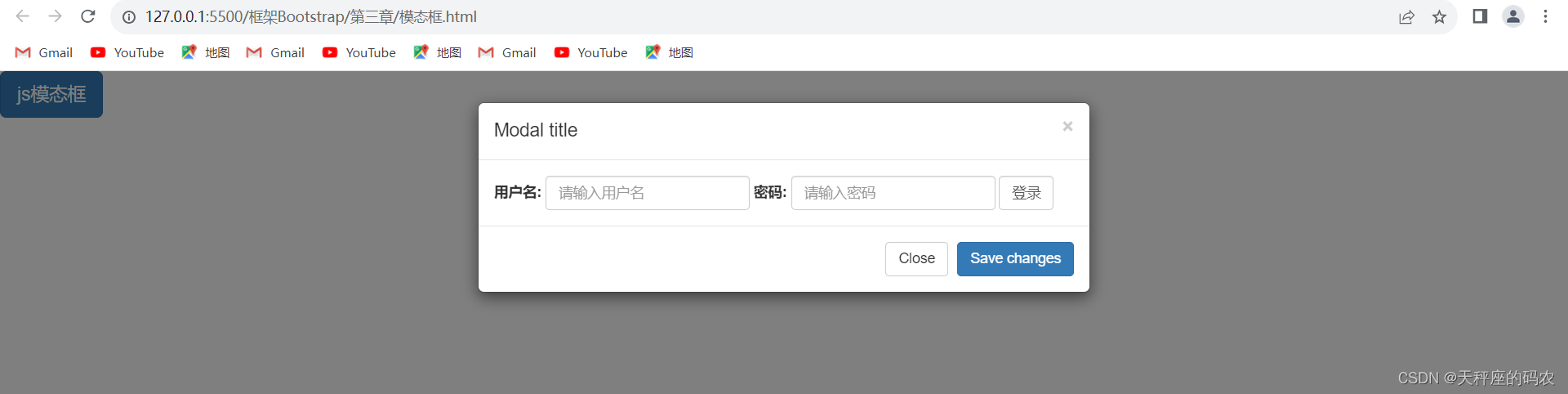
6.1,JavaScript操作模态框
-
除data属性之外,也可以使用JavaScript操作模态框
-
只需一行 JavaScript 代码
- 通过模态框的id调用模态框方法操作模态框
-
JavaScript操作模态框
- 模态框属性
- 模态框方法
- 模态框事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模态框</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<style>
</style>
<body>
<button type="button" class="btn btn-primary btn-lg" id="jsbtn">
js模态框
</button><br>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<form class="form-inline" action="#">
<div class="form-group">
<label for="user">用户名:</label>
<input type="text" class="form-control" id="user" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="pwd">密码:</label>
<input type="password" class="form-control" id="pwd" placeholder="请输入密码">
</div>
<input type="submit" class="form-control" value="登录">
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
</body>
<script src="../js/jquery.js"></script>
<script src="../js/bootstrap.min.js"></script>
<script>
$("#jsbtn").click(function(){
$('#myModal').modal('show')
})
</script>
</html>

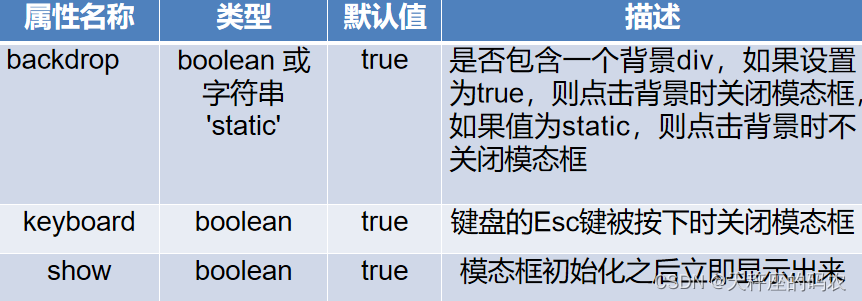
6.2,模态框属性
通过JavaScript可以操作模态框属性

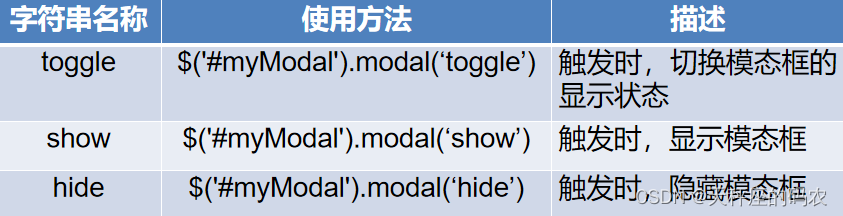
6.3,模态框方法
- 模态框支持传入特定的字符串执行其内部方法
- 常用的字符串名称和用法的描述

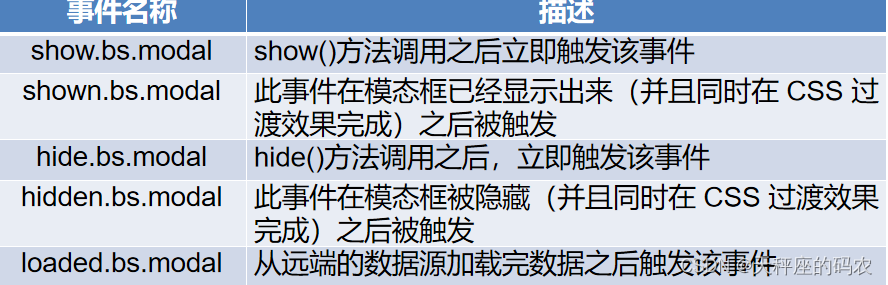
6.4,模态框事件
- 在实际的开发中,有时候希望在模态框弹出之前或者之后执行一些特定的操作,该如何来操作呢?
- 模态框提供一些事件用于监听模态框执行的过程,在这些过程中开发者可以执行自定义的代码
- 模态框事件

七,选项卡简介
- 选项卡(Tab)也被称为标签页。通过结合一些 data 属性,可以轻松地创建一个选项卡界面
- 通过此插件可以把内容放置在选项卡甚至是下拉菜单标签页中
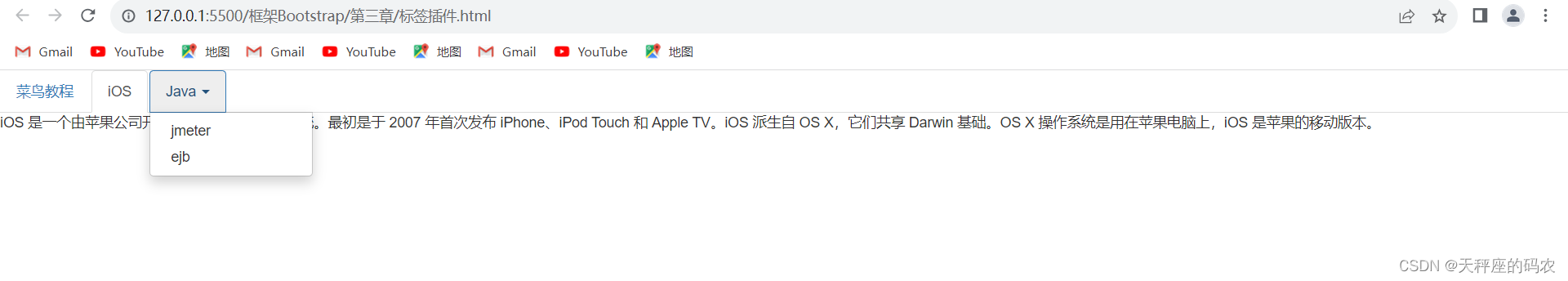
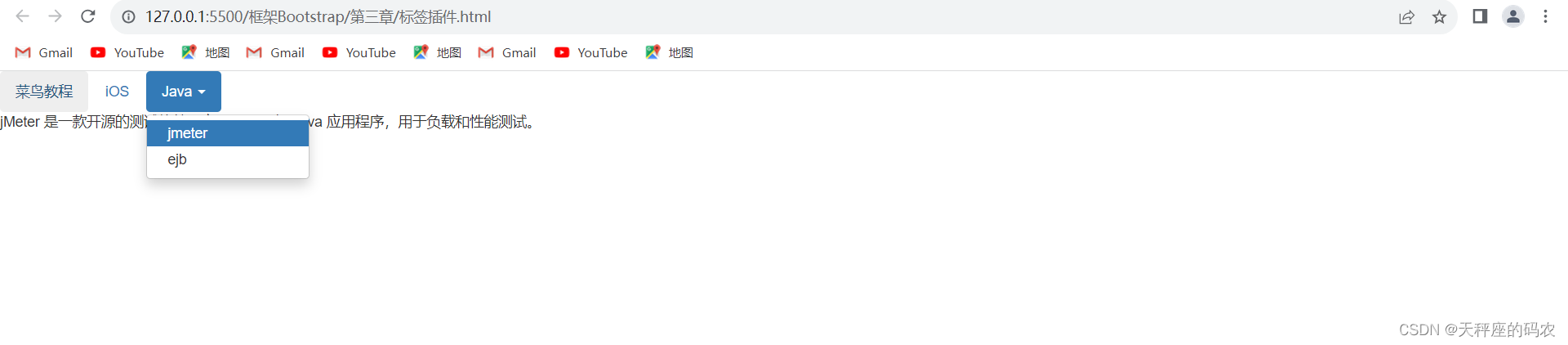
7.1,选项卡组成及实现
- 选项卡是由选项卡菜单和选项卡面板两部分组成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签页</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<body>
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#home" data-toggle="tab">
菜鸟教程
</a>
</li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>菜鸟教程是一个提供最新的web技术站点,本站免费提供了建站相关的技术文档,帮助广大web技术爱好者快速入门并建立自己的网站。菜鸟先飞早入行——学的不仅是技术,更是梦想。</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple
TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p>
</div>
</div>
</body>
<script src="../js/jquery.js"></script>
<script src="../js/bootstrap.min.js"></script>
<script>
$("ul a").on("shown.bs.tab",function(e){
e.target
e.relatedTarget
})
</script>
</html>

7.2,选项卡使用中注意点
- 实现选项卡的注意点
- 实现选项卡面板时,选项卡菜单和选项卡面板需同时存在
- 实现关键在于设置data-toggle=“tab”,每个选项卡菜单和选项卡面板是通过id对应的,对应之后点击选项卡菜单才能显示对应的选项卡面板
- 选项卡面板都需要放置在类名为tab-content的div元素中
7.3,胶囊式选项卡
- 使用胶囊式选项卡需要注意
- 将类名nav-tabs更换为nav-pill
- 将类名data-toggle的值由tab更换为pill
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签页</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<body>
<ul id="myTab" class="nav nav-pills">
<li class="active">
<a href="#home" data-toggle="pill">
菜鸟教程
</a>
</li>
<li><a href="#ios" data-toggle="pill">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="pill">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="pill">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>菜鸟教程是一个提供最新的web技术站点,本站免费提供了建站相关的技术文档,帮助广大web技术爱好者快速入门并建立自己的网站。菜鸟先飞早入行——学的不仅是技术,更是梦想。</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple
TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p>
</div>
</div>
</body>
<script src="../js/jquery.js"></script>
<script src="../js/bootstrap.min.js"></script>
<script>
$("ul a").on("shown.bs.tab",function(e){
e.target
e.relatedTarget
})
</script>
</html>

八,轮播图简介
- 旋转轮播(Carousel)又称轮播图
- 是一种灵活的并且响应式的向站点添加滑块的方式
- 内容可以是图像、内嵌框架、视频或者其想要放置的任何类型
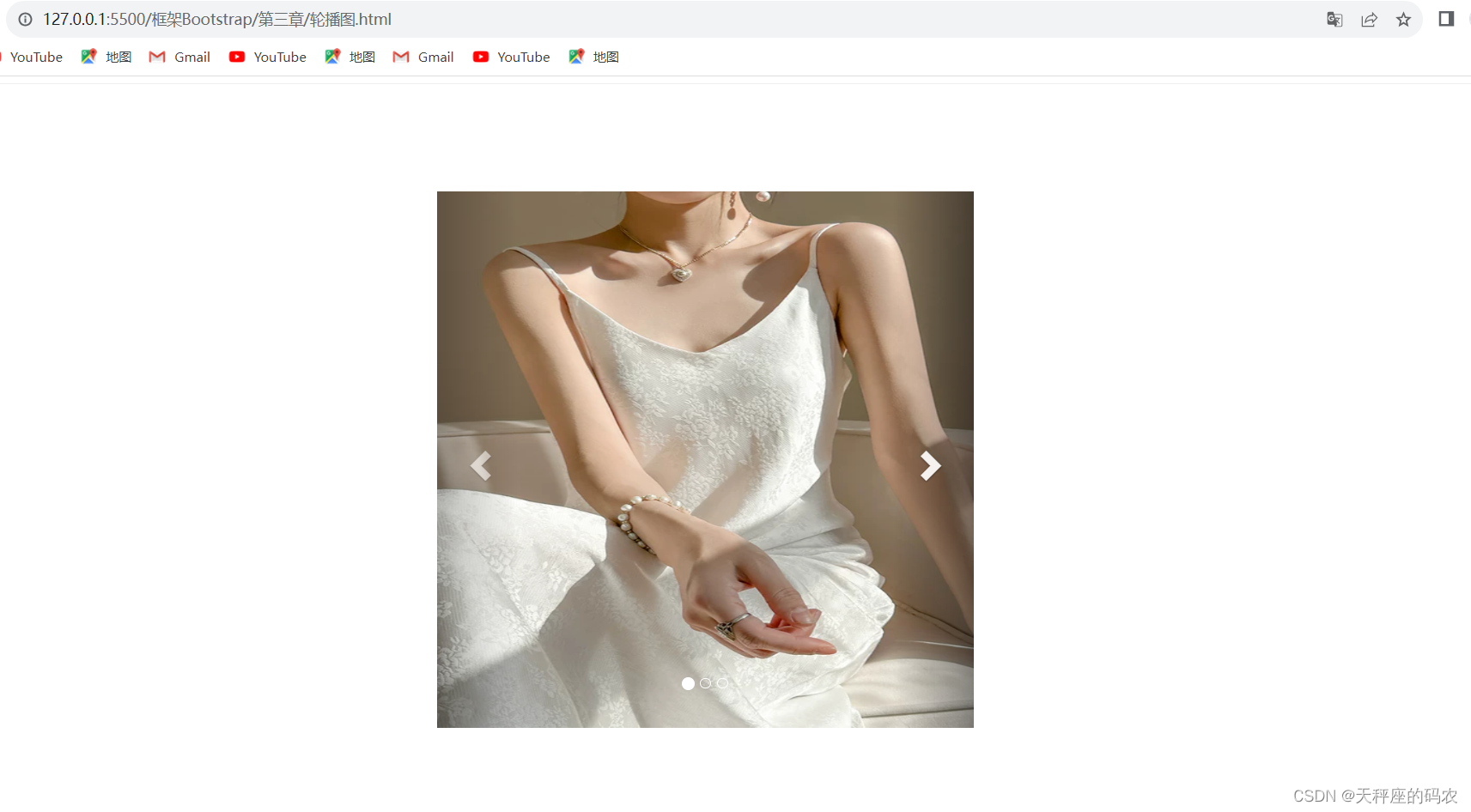
8.1,旋转轮播实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<style>
.focus {
width: 500px;
height: 500px;
background-color: pink;
margin: 100px auto;
}
.carousel,
.carousel img {
width: 100%;
height: 500px!important;
}
</style>
<body>
<div class="container">
</div>
<hr>
<div class="focus">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators 小圆点-->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides 轮播图-->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../../淘宝/img/轮播图1.png" alt="...">
<!-- <div class="carousel-caption">
<img src="../../淘宝/img/轮播图1.png" alt="...">
</div> -->
</div>
<div class="item">
<img src="../../淘宝/img/轮播图2.png" alt="...">
<!-- <div class="carousel-caption">
<img src="../../淘宝/img/轮播图2.png" alt="...">
</div> -->
</div>
<div class="item">
<img src="../../淘宝/img/轮播图3.png" alt="...">
<!-- <div class="carousel-caption">
<img src="../../淘宝/img/轮播图3.png" alt="...">
</div> -->
</div>
</div>
<!-- Controls 左右翻页-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</body>
<script src="../js/jquery.js"></script>
<script src="../js/bootstrap.min.js"></script>
<!-- //设置自动播放换图时间 单位ms -->
<script>
$('.carousel').carousel({
interval: 2000
})
</script>
</html>

8.2,旋转轮播结构分析
- 旋转轮播包含三个部分:图片容器、圆圈指示符、左右控制按钮
- 图片容器是旋转轮播的主体区域,主要承载需要展示的内容
- 所展示的内容放置在类名为item的div中
- 所有需要展示内容被类名为carousel-inner的div包裹
- 圆圈指示符的作用是定位当前轮播的位置,当点击圆圈指示符时也可以切换轮播图
- 圆圈指示符的结构由有序列表构成
- 列表的个数是由图片展示区域的item的个数决定的
- 左右控制按钮的作用是点击控制按钮控制轮播方向
- 左右控制按钮是使用两个a元素实现的
- 这两个a元素上都使用了data-slide属性
- 属性值只能是prev或者next,分别表示上一张或者下一张
- 图片容器是旋转轮播的主体区域,主要承载需要展示的内容
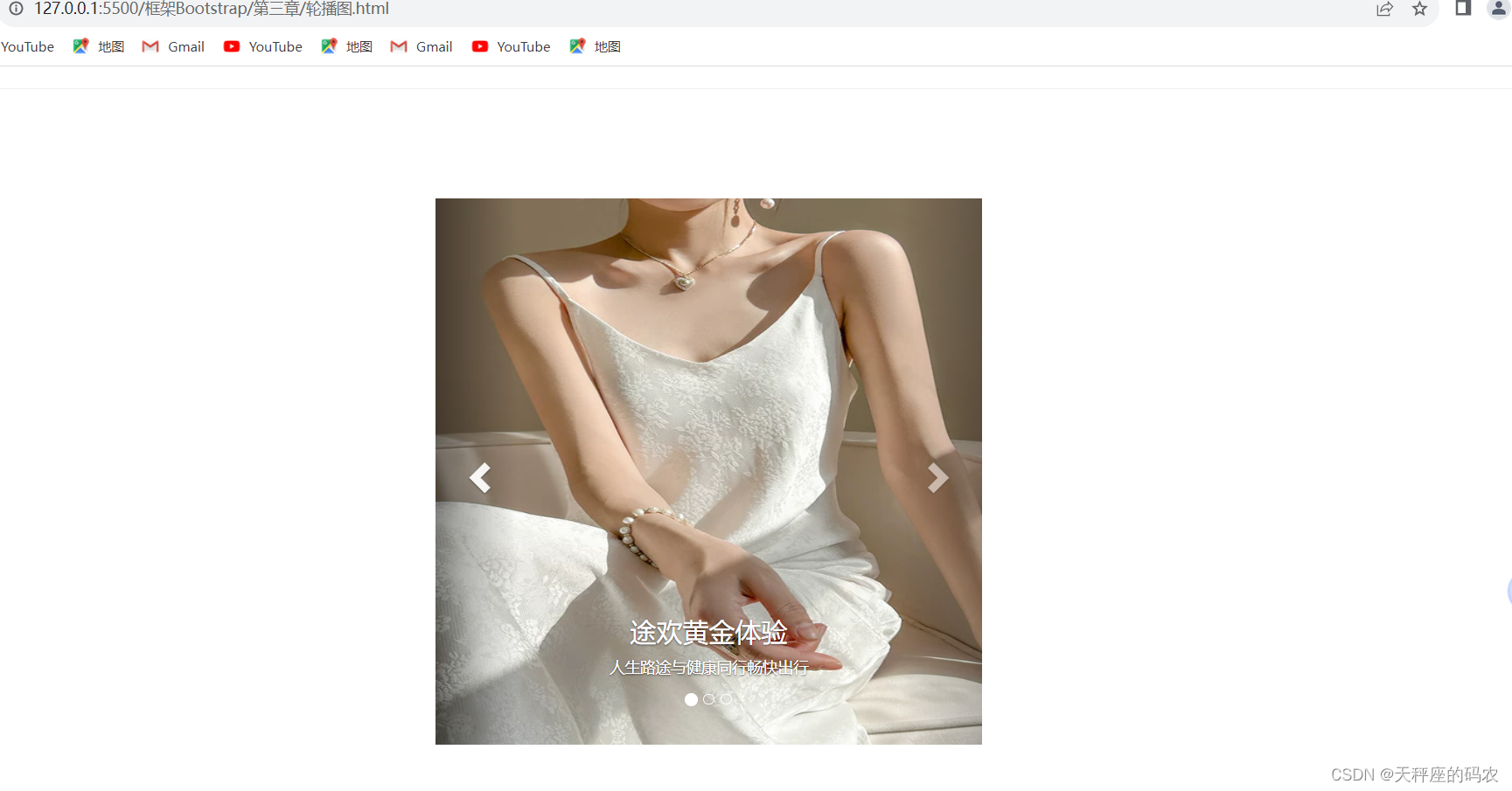
8.3,带有文字描述的旋转轮播
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<style>
.focus {
width: 500px;
height: 500px;
background-color: pink;
margin: 100px auto;
}
.carousel,
.carousel img {
width: 100%;
height: 500px!important;
}
</style>
<body>
<div class="container">
</div>
<hr>
<div class="focus">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators 小圆点-->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides 轮播图-->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../../淘宝/img/轮播图1.png" alt="...">
<!-- <div class="carousel-caption">
<img src="../../淘宝/img/轮播图1.png" alt="...">
</div> -->
<div class="carousel-caption">
<h3>途欢黄金体验</h3>
<p>人生路途与健康同行畅快出行</p>
</div>
</div>
<div class="item">
<img src="../../淘宝/img/轮播图2.png" alt="...">
<!-- <div class="carousel-caption">
<img src="../../淘宝/img/轮播图2.png" alt="...">
</div> -->
</div>
<div class="item">
<img src="../../淘宝/img/轮播图3.png" alt="...">
<!-- <div class="carousel-caption">
<img src="../../淘宝/img/轮播图3.png" alt="...">
</div> -->
</div>
</div>
<!-- Controls 左右翻页-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</body>
<script src="../js/jquery.js"></script>
<script src="../js/bootstrap.min.js"></script>
<!-- //设置自动播放换图时间 单位ms -->
<script>
$('.carousel').carousel({
interval: 2000
})
</script>
</html>

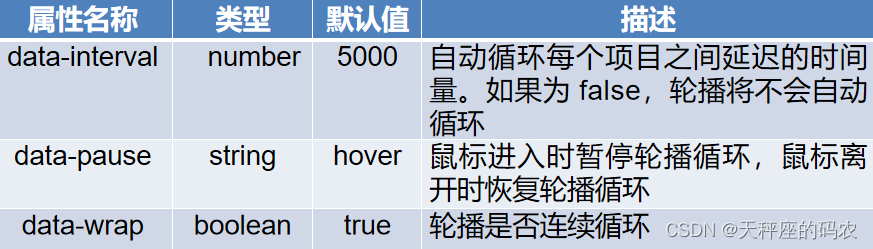
8.4,旋转轮播的data属性
- 旋转轮播插件中除了data-ride、data-slide等,还支持其他的三个data属性

以上三个data属性都可使用在旋转轮播外层父容器上
最后
送大家一句话:只要有决心和毅力,什么时候也不算晚。