Telerik UI for ASP.NET Core是用于跨平台响应式Web和云开发的最完整的UI工具集,拥有超过60个由Kendo UI支持的ASP.NET核心组件。它的响应式和自适应的HTML5网格,提供从过滤、排序数据到分页和分层数据分组等100多项高级功能。
Telerik UI for ASP.NET Core的编辑器是一个多功能的所见即所得组件,使开发者能创建、可视化和编辑HTML。它是一个相当复杂的组件,具有多个内置功能。
在本文中,我们将重点介绍配置和定制编辑器的七种方法,以便它更好地适应不同的用例。
获取Telerik UI for ASP.NET Core 新版下载(Q技术交流:726377843)
默认和自定义工具
您可以通过只设置它的Name选项来初始化编辑器:
@(Html.Kendo().Editor()
.Name("editor")
)即使没有额外的配置,Editor也将具有完整的功能,并将在其工具栏中显示一组默认工具。如果您想要添加更多的内置工具,可以使用tools集合并列出希望组件显示的工具。
在下面的代码片段中,Pdf和Print被添加到Editor 的工具配置中。
@(Html.Kendo().Editor()
.Name("editor")
.Tools(tools => {
//list the tools...
tools.Pdf();
tools.Print();
})
)注意,这将在Editor默认显示的工具之后添加列出的工具。
您可能想要删除默认工具,而只显示在Tools配置中列出的工具,只需要添加Clear工具,然后列出想要的工具:
@(Html.Kendo().Editor()
.Name("editor")
.Tools(tools =>
{
tools.Clear();
tools.Bold().Italic().Underline().Strikethrough();
tools.Pdf();
tools.Print();
})
)Custom(定制)工具也可以通过CustomButton选项添加到工具栏中,下面的示例展示了如何包含一个自定义工具,该工具可以在Editor的内容中添加一条水平线(<hr />)。
@(Html.Kendo().Editor()
.Name("editor")
.Tools(tools => tools
.CustomButton(cb => cb.Name("custom").ToolTip("Insert a horizontal rule").Exec(@<text>
function(e) {
var editor = $("#editor").data("kendoEditor");
editor.exec("insertHtml", { value: "<hr />" });
}
</text>))
)
)CustomButton工具有一个Exec选项,允许您附加一个处理程序,可以在其中执行自定义逻辑。在这种情况下,逻辑使用Editor的API来插入一条水平规则。

样式化编辑器的内容
编辑器在iframe中呈现其内容,因此添加到视图中的自定义CSS不能以内容为目标。ditor提供了将样式表导入iframe的选项,这允许您自定义内容中呈现的HTML的外观。
让我们来看一个例子。
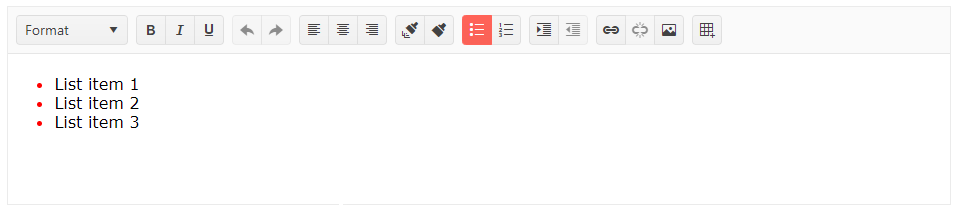
我们想要一个更大字体大小的文本在编辑器的内容中,而且无序列表的图标应该是红色的。
1. 首先将在项目中添加一个样式表,其名称和位置如下:Content/Editor/editorStyles.css。在样式表中,我们将添加一些自定义CSS规则,并更改想要的字体大小和图标颜色。
body {
font-size: 16px;
}
li::marker {
color: red;
}2. 接下来,我们在编辑器中设置样式表配置,并指向在上一步中添加到项目中的样式表文件:
@(Html.Kendo().Editor()
.Name("editor")
.StyleSheets(css => css
.Add(Url.Content("~/Content/Editor/editorStyles.css"))
)
.Value(@<text>
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
</text>)
)除了设置样式表配置之外,我们还传递了一个典型的无序列表作为组件的值。
3. 下面的屏幕截图演示了结果。

添加到editorStyles.css样式表中的两个CSS规则都生效了:列表项文本的字体大小为16px,项目符号为红色。
新行选项
当鼠标插入符号位于编辑器中的一行文本上并按Enter键时,编辑器将创建一个新行。默认情况下,新行被换行到段落(<p>)元素中,一种可能的替代方法是Editor插入换行符(<br>)元素来替代段落。
没有配置选项允许您在Editor的声明中切换此操作,但可以通过几行JavaScript实现。方法如下:
<script>
var defaultTools = kendo.ui.Editor.defaultTools;
defaultTools["insertLineBreak"].options.shift = false;
delete defaultTools["insertParagraph"].options;
</script>
@(Html.Kendo().Editor()
.Name("editor")
)Snippets
Snippets是一种特殊类型的工具,您可以在编辑器工具集合中配置它,它能在Editor的内容中快速添加预定义的HTML片段。在涉及添加不会更改的内容的场景中,特别是当用户必须多次添加内容或添加一组重复的HTML片段时,它很有帮助。
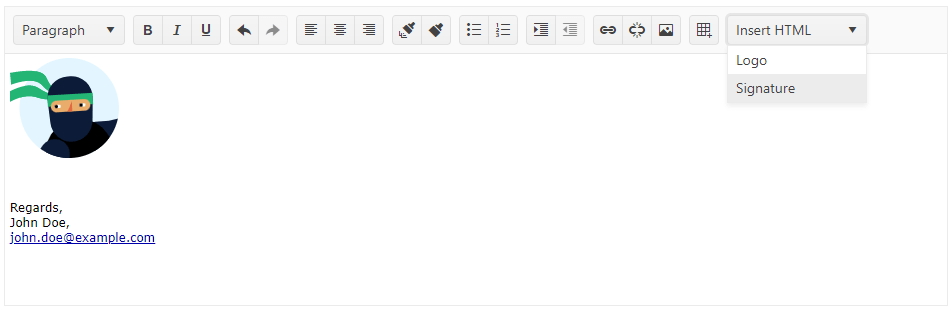
在下面的示例中,我们包含了两个片段:第一个包含图像的HTML(例如,公司徽标),第二个包含示例签名的HTML。
@(Html.Kendo().Editor()
.Name("editor")
.Tools(tools => tools
.Snippets(snippets => snippets
.Add("Logo", "<img loading='lazy' src='https://demos.telerik.com/aspnet-core/shared/images/site/devcraft-ninja-small.svg' alt='devcraft ninja image'>")
.Add("Signature", "<p>Regards,<br /> John Doe,<br /><a href='mailto:john.doe@example.com'>john.doe@example.com</a></p>")
)
)
.HtmlAttributes(new { style = "height:300px" })
)下面的截图显示了添加的图像和签名,用户不需要输入HTML, 在Insert HTML工具的下拉菜单中选择相应的选项时,它会自动添加。

编码
当您将Editor的值提交给服务器时,在表单中使用它会注意到默认情况下,该值中的HTML标记被编码发送给服务器,Encode选项启用/禁用值的编码。让我们看看它们的区别:
@(Html.Kendo().Editor()
.Name("editor")
.Value("<p>some text</p>")
)上面的Editor启用了编码(默认情况下),它的值将以编码方式提交:<p>some text</p>
如果您不希望该值以编码的方式提交,请禁用Encode选项:
@(Html.Kendo().Editor()
.Name("editor")
.Encode(false)
.Value("<p>some text</p>")
)如果禁用编码,则该值将以未编码的方式提交:<p>some text</p>
不变的元素
某些用例可能需要限制用户编辑文档部分内容的能力,不可变元素特性可以帮助您完成这项任务。
启用Immutables选项并声明编辑器的内容:
@(Html.Kendo().Editor()
.Name("editor")
.Immutables(true)
.Value(@<text>
<div contenteditable="false" style="background-color: lightgray">
<h3>Company Name</h3>
(immutable content)
</div>
<div>You can edit the content of this div element</div>
</text>)
)为了防止用户编辑特定元素的内容,将它们的contentitable DOM属性设置为false。在上面的例子中,第一个div元素的内容是不可编辑的。
PDF导出选项
在默认和自定义工具部分,我们将PDF导出工具添加到编辑器的工具栏中。Editor在其根级别上有一个专用的PDF配置,它允许进一步定制导出的PDF文档。
@(Html.Kendo().Editor()
.Name("editor")
.Tools(tools =>
{
tools.Pdf();
})
.Value("<a href='https://www.telerik.com'>Visit telerik.com!</a> ")
.Pdf(pdf => pdf
.Author("John Doe")
.Title("My Pdf Document")
.Margin(20, 20, 20, 20)
.PaperSize("A4")
.JpegQuality(1)
.AvoidLinks(false)
.ForceProxy(true)
.ProxyURL(Url.Action("Pdf_Export_Save", "Home"))
)
)以下是您可以配置的一些PDF相关选项:
- Author和Title在生成的PDF文档中使用相同的名称设置属性。
- Margin指定上、右、下和左边距,该选项接受字符串或双精度值。
- PaperSize默认设置为“auto”,这意味着纸张大小将由导出内容的大小决定,但您可以配置一个预定义的大小值,如“A4”或“A3”。
- 如果您想增加或减少导出文档中的图像质量,JpegQuality是一个可以设置的有用选项。它接受从0到1的值,默认质量为0.92。
- 启用AvoidLinks选项可确保在编辑器内容中工作的链接不会被导出为PDF文档中的实际工作链接。
- ForceProxy和ProxyURL选项通常一起使用。后者用于指定负责在服务器上保存PDF文件的服务器端代理的URL,前者确保内容将被发送到代理URL,即使浏览器支持本地保存文件。现代浏览器支持本地保存文件,这是Editor使用的默认保存文件的方式,因此要强制服务器导出,请设置这两个选项。
这是编辑器的一些自定义选项的峰值,该组件具有多个特性和HTML编辑功能,以及可以探索和利用的广泛API,来实现所需的场景。

![[Docker]入门之docker-compose](https://img-blog.csdnimg.cn/img_convert/33f610e58f9e700ac03a878afb3a4fd6.png)