之前学了vue本地应用,通过Vue提供的各种指令,对本地的数据进行操作。
但是现在很少有纯本地的应用了,或多或少都会进行网络数据的交互。这个就想要axios,内部是阿贾克斯,封装之后使用起来更加便捷,并且功能单一就是发送请求,所以容量很小,并且可以和其他框架或者库结合起来,比如说vue,所以后面就是如何用axios+vue结合起来使用。

下面就要去学习如何使用axios发送请求,以及获取响应的内容。
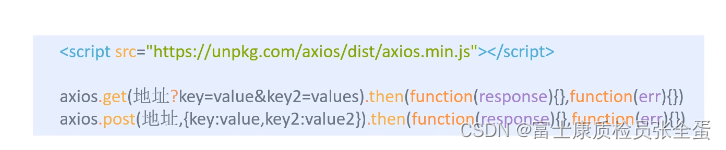
要使用axios首先要导入包,在导入axios之后,会在页面上注册全局axios对象,通过它就可以发送请求了。
首先是get请求,地址就是文档提供的接口地址。然后.then方法。
内部传递的第一个回调函数会在请求响应完成的时候触发。
第二个请求回调函数会在请求失败的时候触发。
它们的形参是可以用来获取信息,一个是服务器响应的内容,一个是服务器错误的信息。
如果想要传递参数,那么想要在url的后面接上查询字符串就可以了,中间使用?的方式分隔。
post请求语法大致和get请求一样,不同之处在于数据是以对象的形式写在Post方法的第二个参数内部。

下面提供两个请求,一个get请求获取笑话的接口。一个是通过post请求,注册用户的接口。

querySelector("")是获取到class=""的按钮。
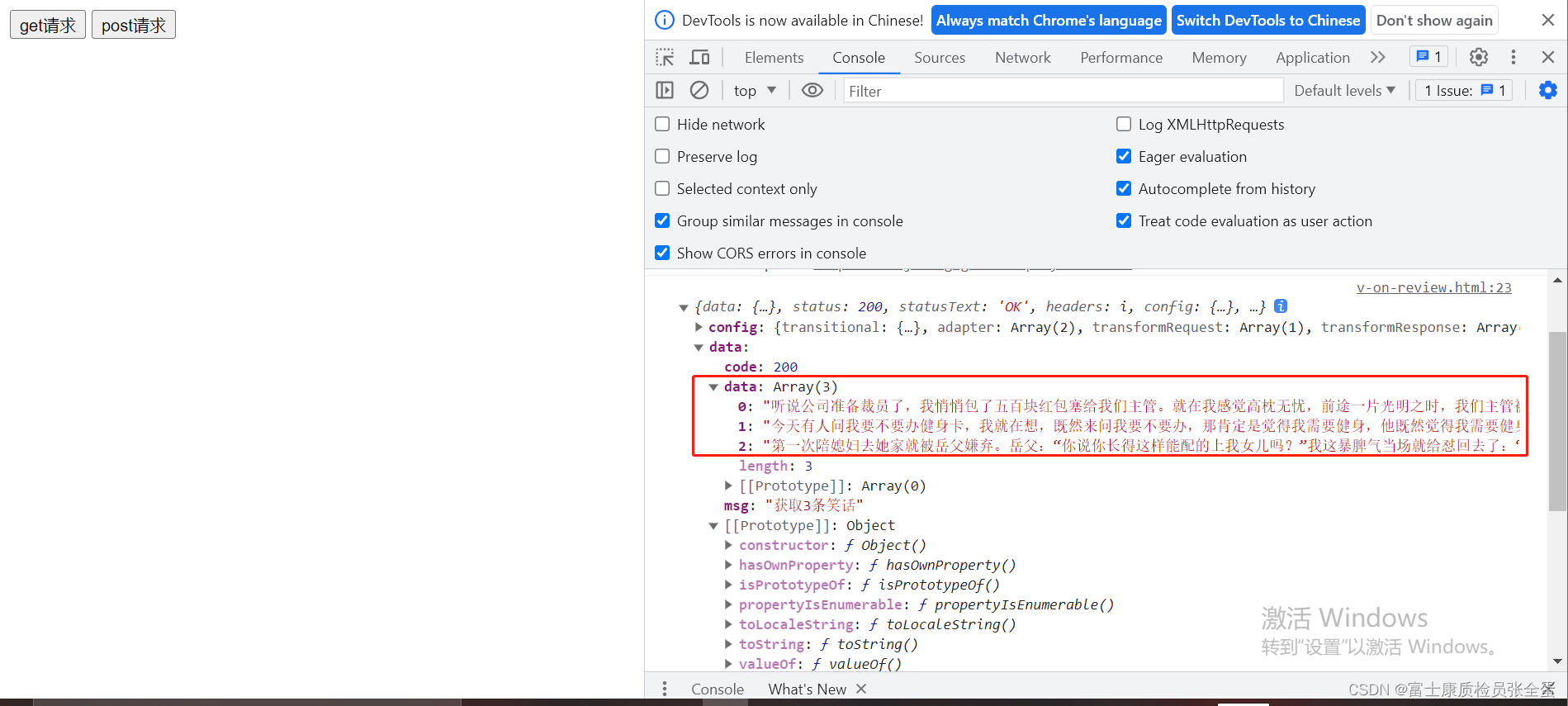
axios.get方法发起请求,之后在.then方法里面传入的回调函数当中,写上处理的逻辑。

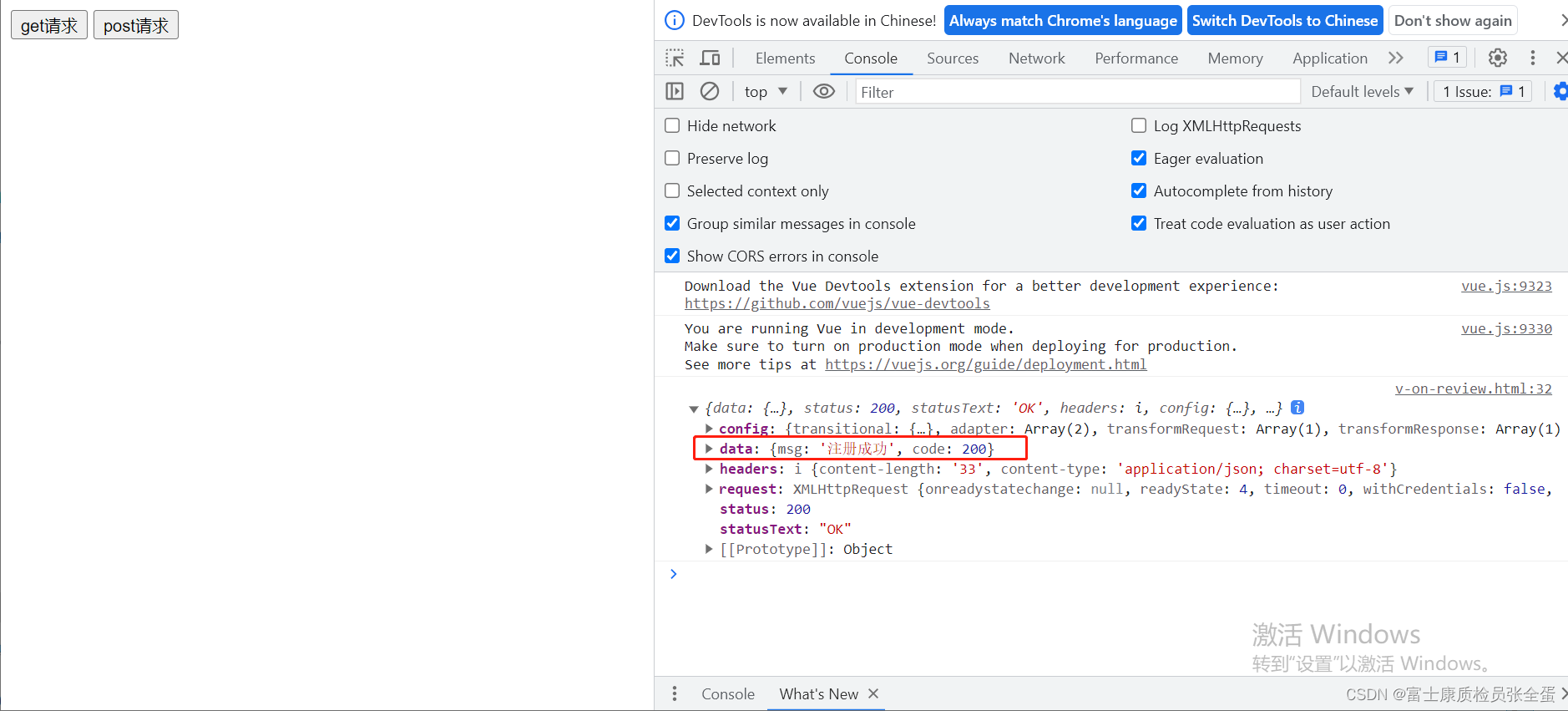
在response对象里面,data就是我们需要数据,像config和request,这些都是请求的信息,大部分时候都用不上它。可以看到可以在回调函数当中获取到服务器响应的内容,并且在响应成功之后才触发。
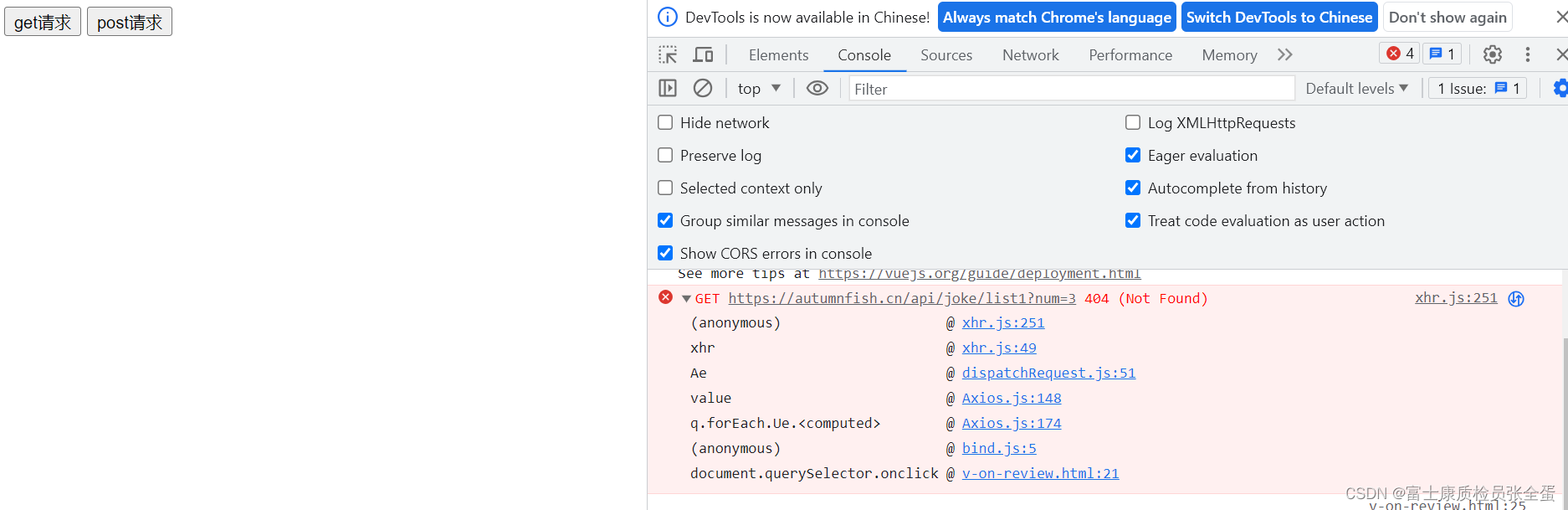
第二个回调函数在请求出错的时候触发,err就是这次的错误请求。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style type="text/css">
</style>
</head>
<body>
<!--官网提供的axios在线地址-->
<button type="button" class="get">get请求</button>
<button type="button" class="post">post请求</button>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
document.querySelector(".get").onclick = function(){
axios.get("https://autumnfish.cn/api/joke/list?num=3")
.then(function(response){
console.log(response);
},function(err){
console.log(err)
})
}
</script>
</body>
</html>post的数据是放在第二个参数里面,使用对象的方式来写。
<script type="text/javascript">
document.querySelector(".get").onclick = function(){
axios.get("https://autumnfish.cn/api/joke/list?num=3")
.then(function(response){
console.log(response);
},function(err){
console.log(err)
})
}
document.querySelector(".post").onclick = function(){
axios.post("https://autumnfish.cn/api/user/reg",{username: "jack"})
.then(function(response){
console.log(response);
}),function(err){
}
}
</script>
有些时候data值是返回字符串,有些时候是返回对象,不同的接口返回的数据格式是不一样的。

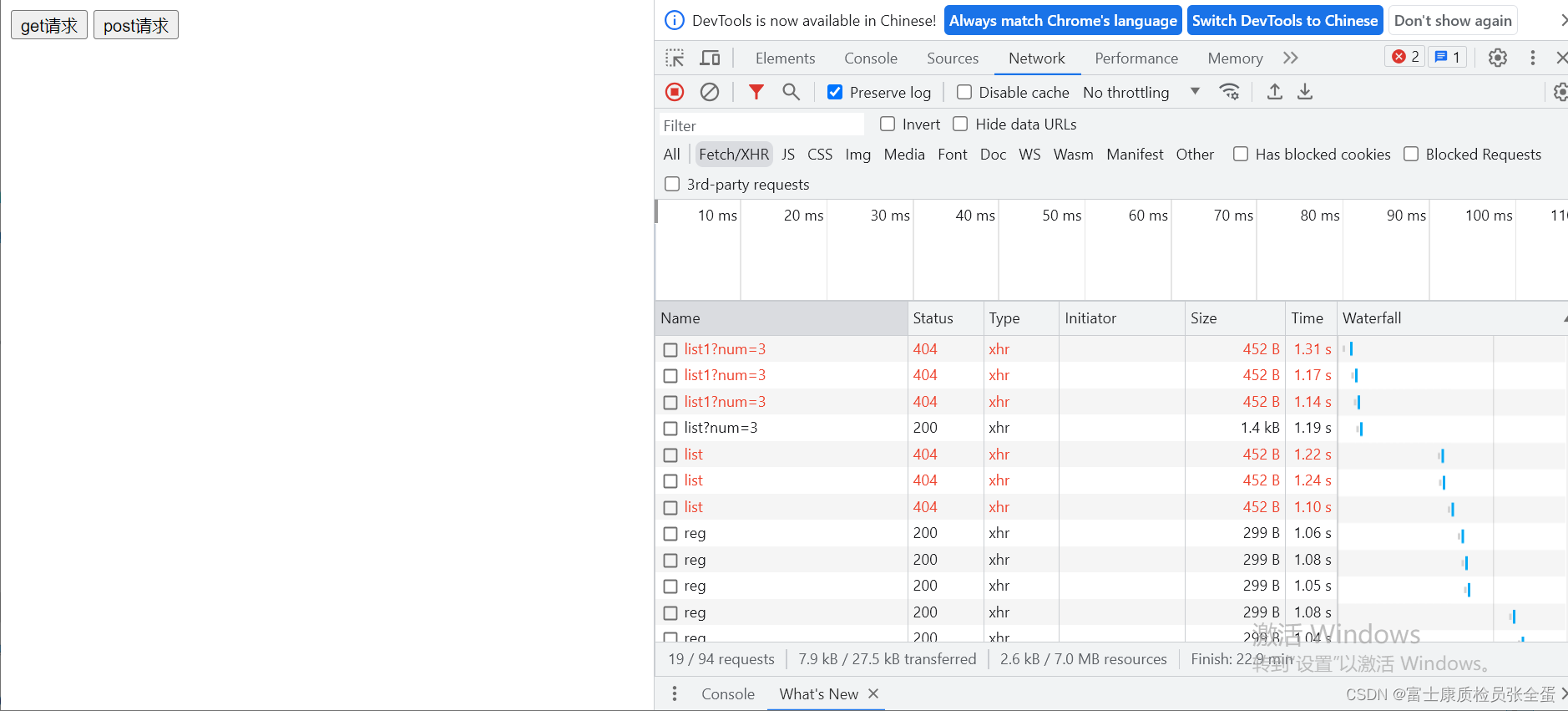
可以看到所有的请求都是基于XHR,阿贾克斯,所以axios就是基于阿贾克斯的。

axios必选先导入,再使用。和任何库一样,先导入包再去使用包。
其次是使用其提供的post或者get方法来就可以发送对应的请求。
在then当中,成功触发第一个回调函数,失败的是第二个回调函数。获取到的内容具体取决于触发的是第几个回调函数。