Grafana 系列文章,版本:OOS v9.3.1
- Grafana 的介绍和安装
在上篇文章中,我们已经安装了Grafana,并且看到了它的初步面貌。在这篇文章,我们以一个简单的大屏为例,来了解Grafana的大屏配置参数。
创建第一个大屏
在这里,以时间序列图标为例,创建第一个大屏。
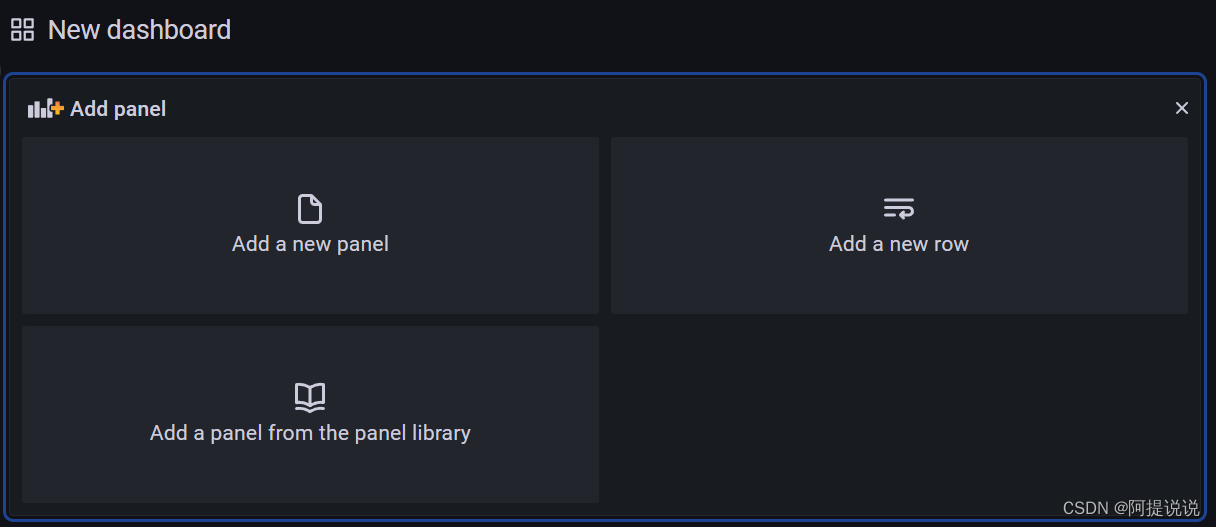
仪表板>新建仪表板>Add a new panel

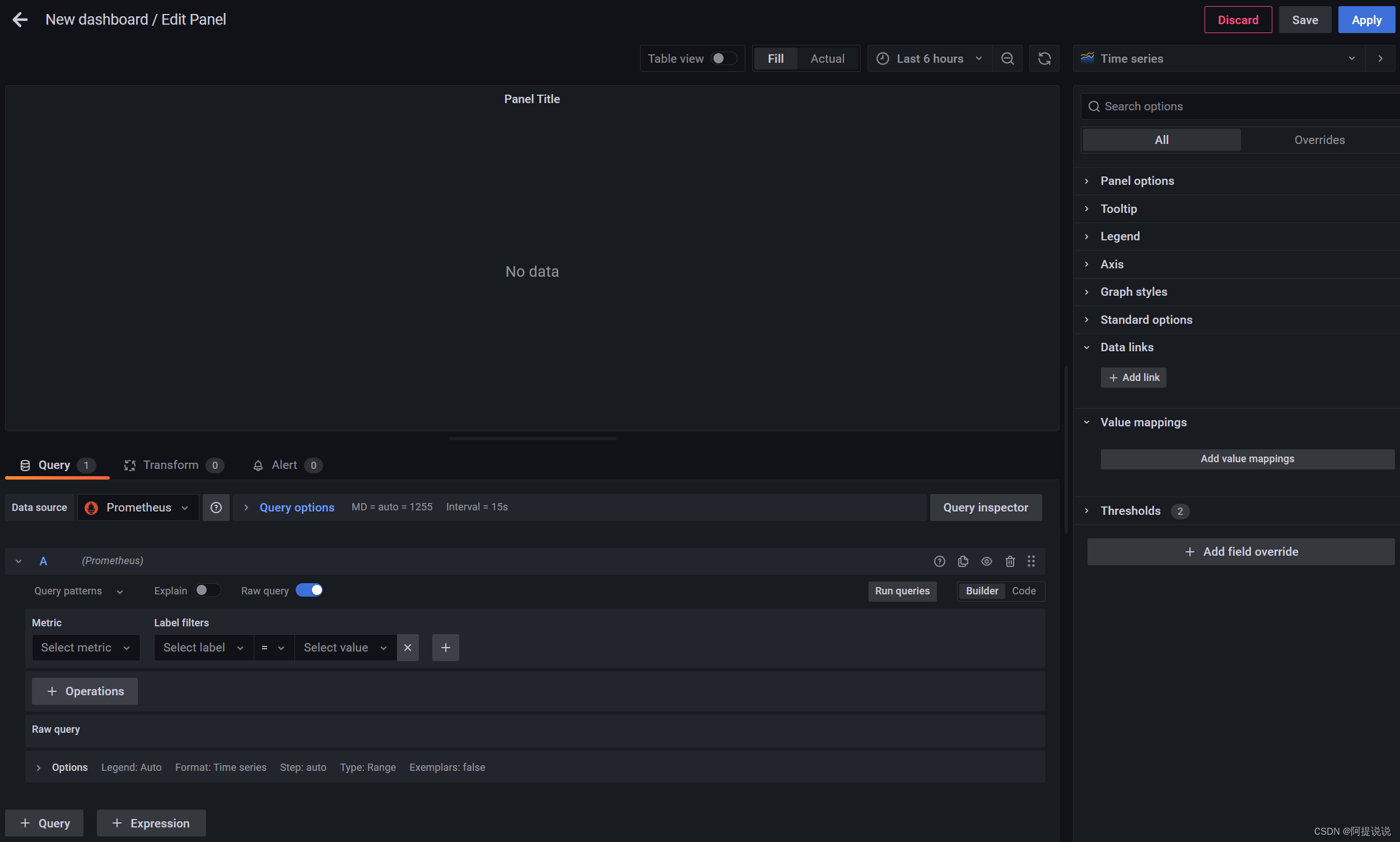
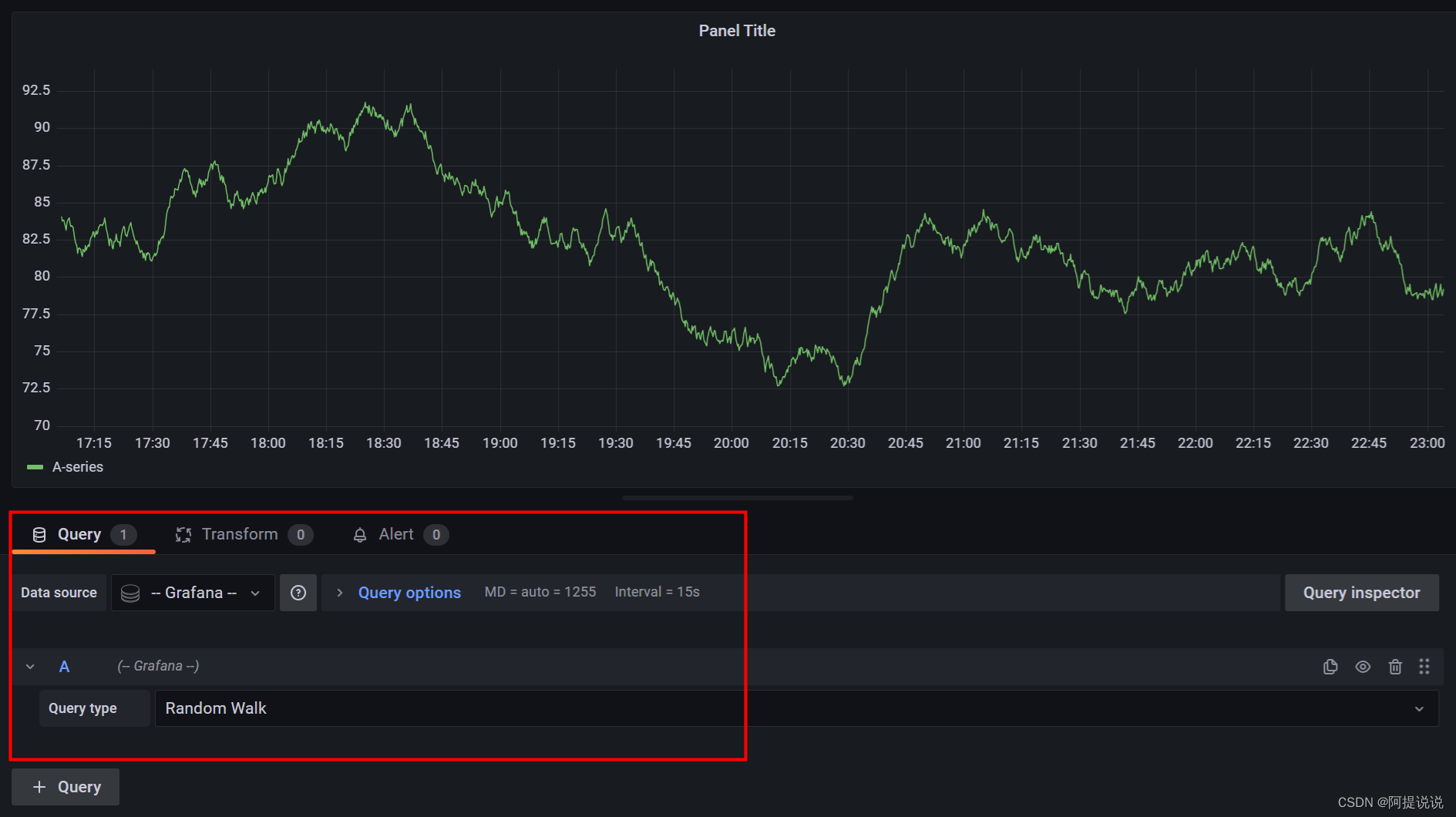
选择后,进入图表配置界面,目前什么数据都没有,图表默认选择了Time series,即时间序列图表

为了能够有测试数据,我们选择Grafan数据源,并使用Random Walk ,这样它会展示一张通过随机数字生成的图表,供我们测试。

配置参数介绍
创建完图表,点击右上角Apply,保存并退出,返回到大屏页,刚配置的图表已经显示

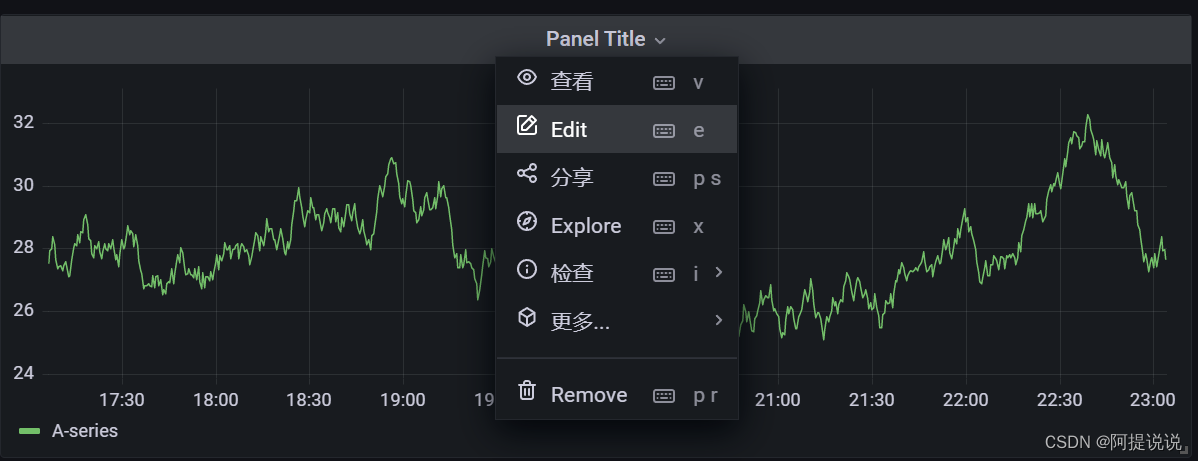
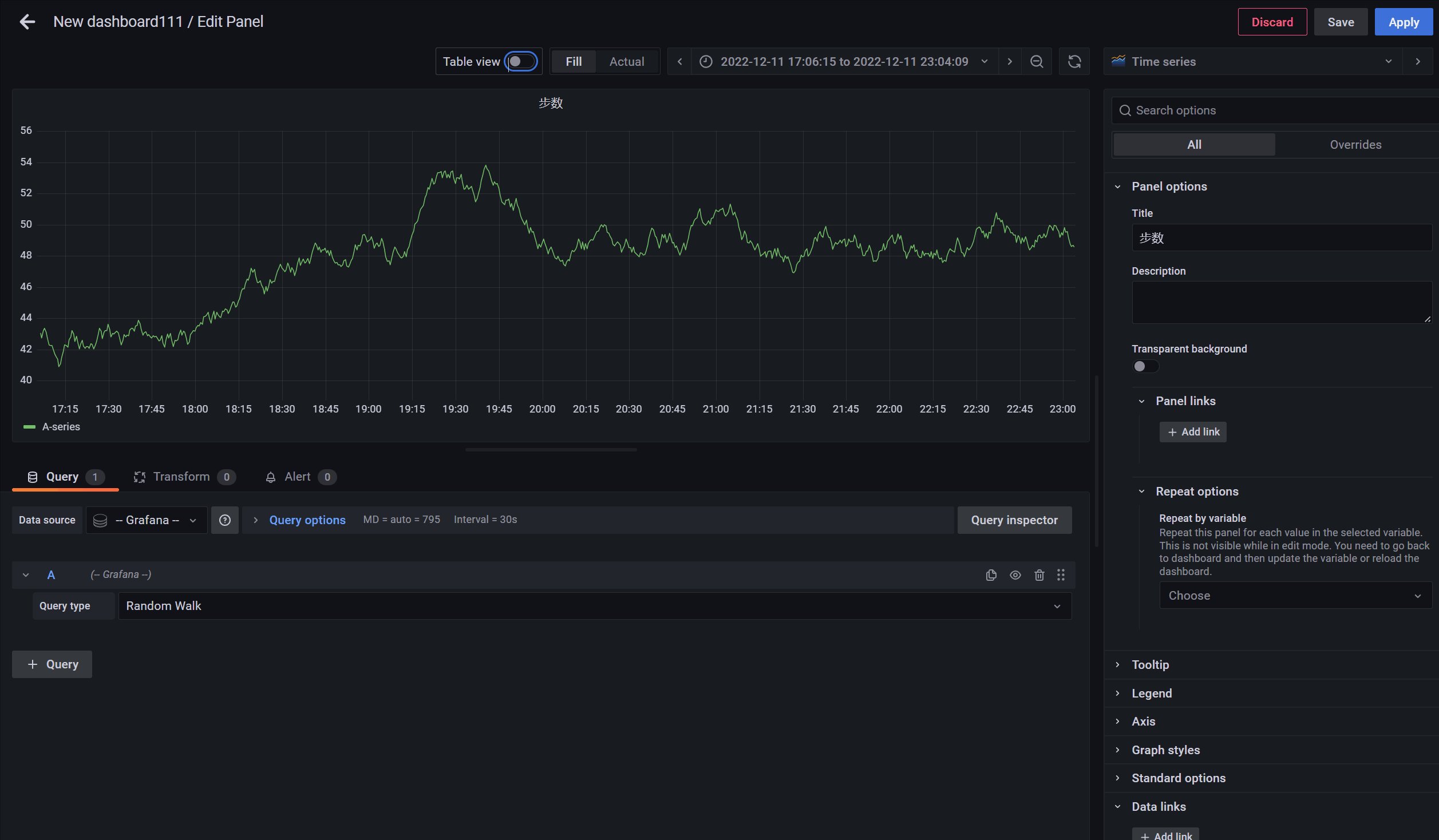
接下来,我们回到编辑图表页面,详细看下配置参数,点击 图表标题>Edit

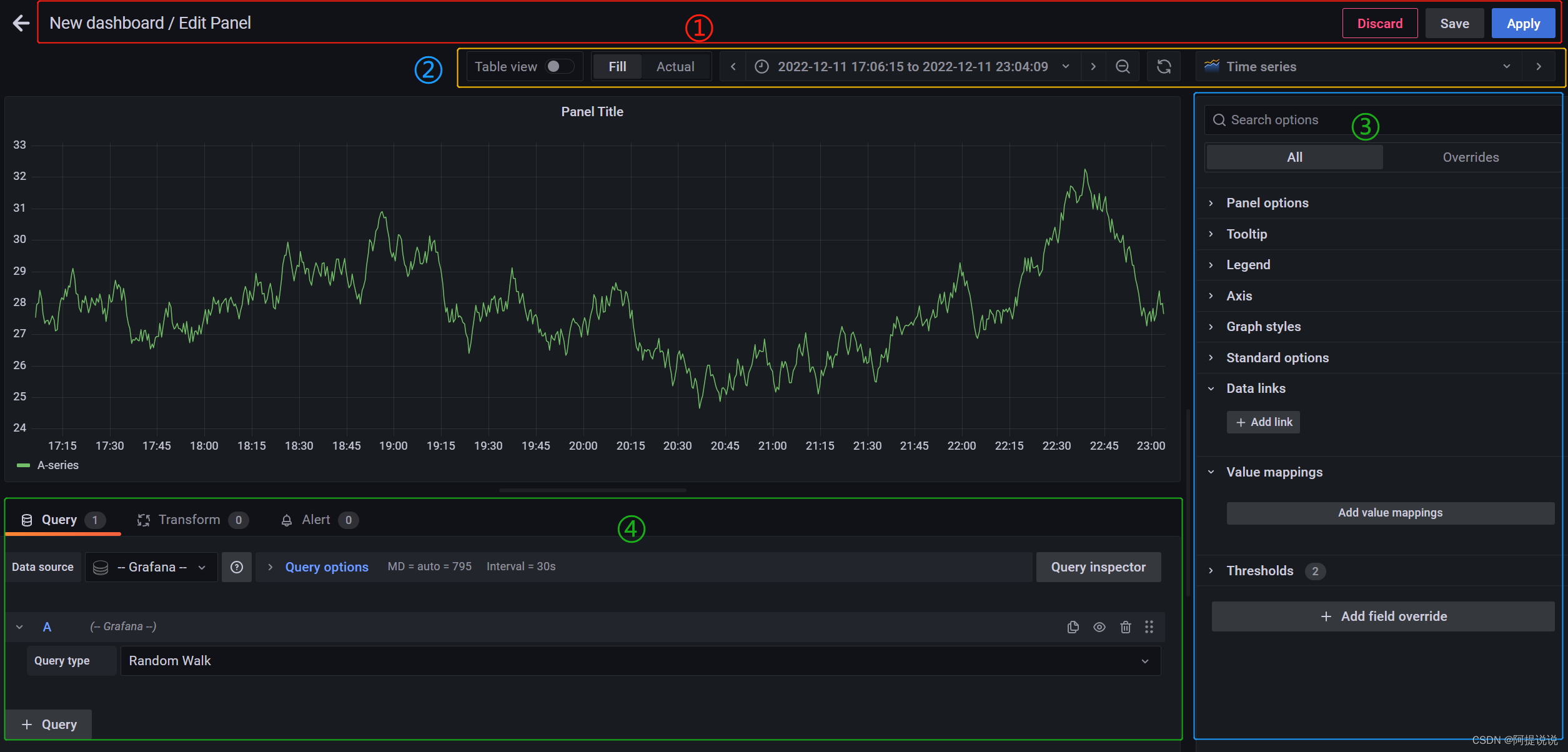
我们将图表配置页分成4块,分别来介绍

① 图表头部
左侧为大屏名称/Edit Panel
Discard:取消编辑,不保存
Save:保存,不退出
Apply:保存,并退出
② 可视化预览部分
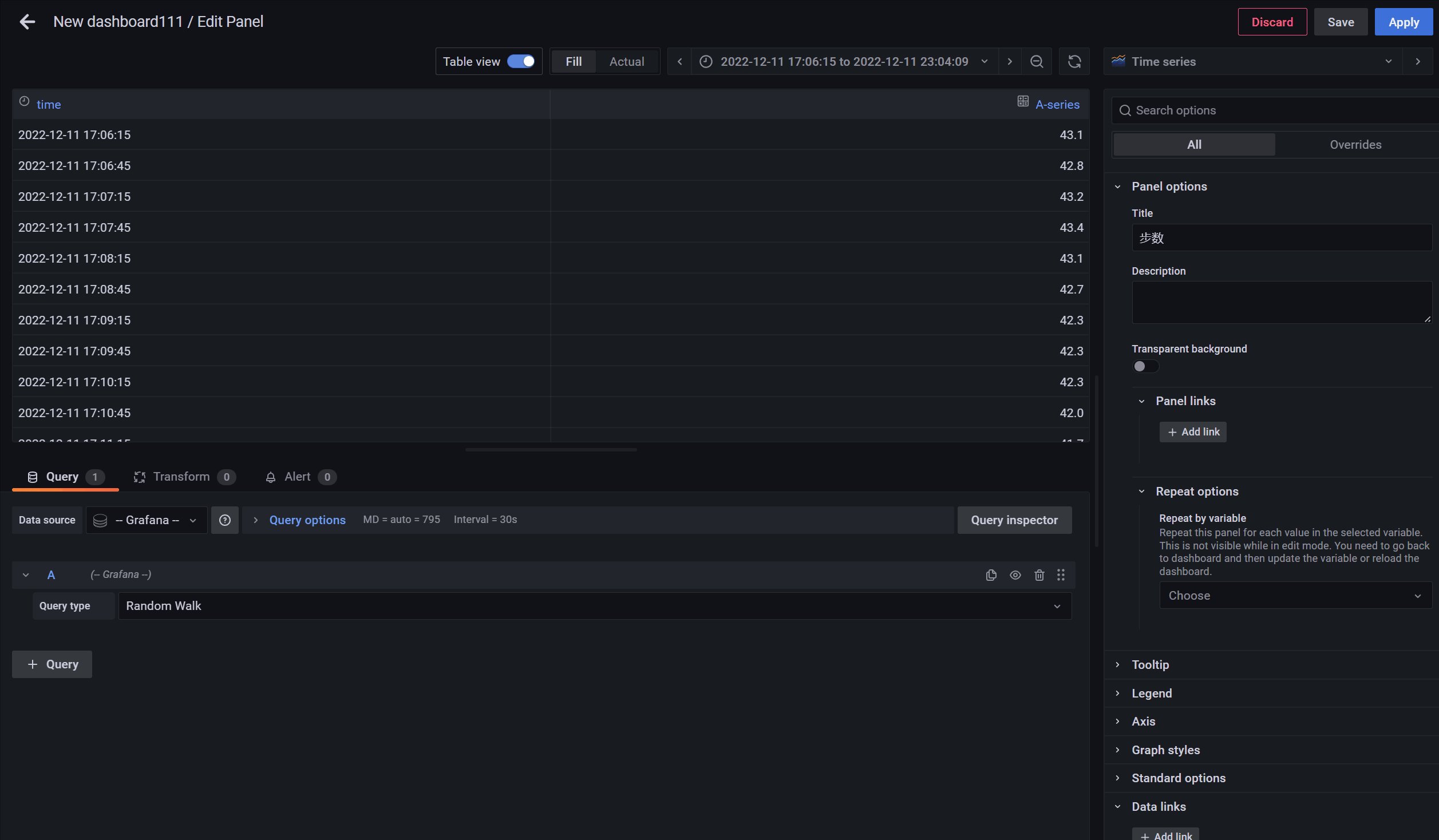
Table view:将图表转换为表格形式,对于问题排查调式非常有用
效果展示:

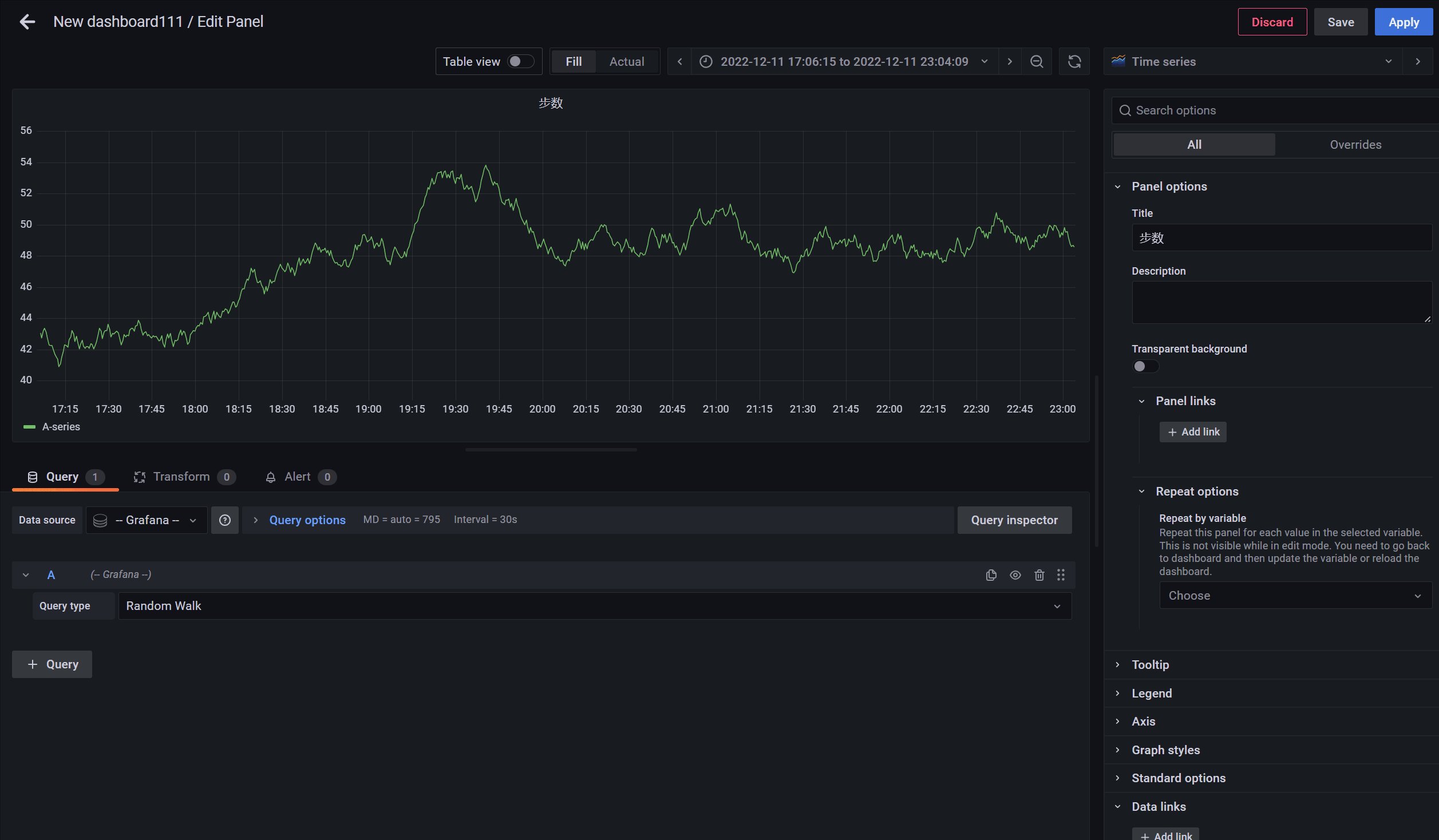
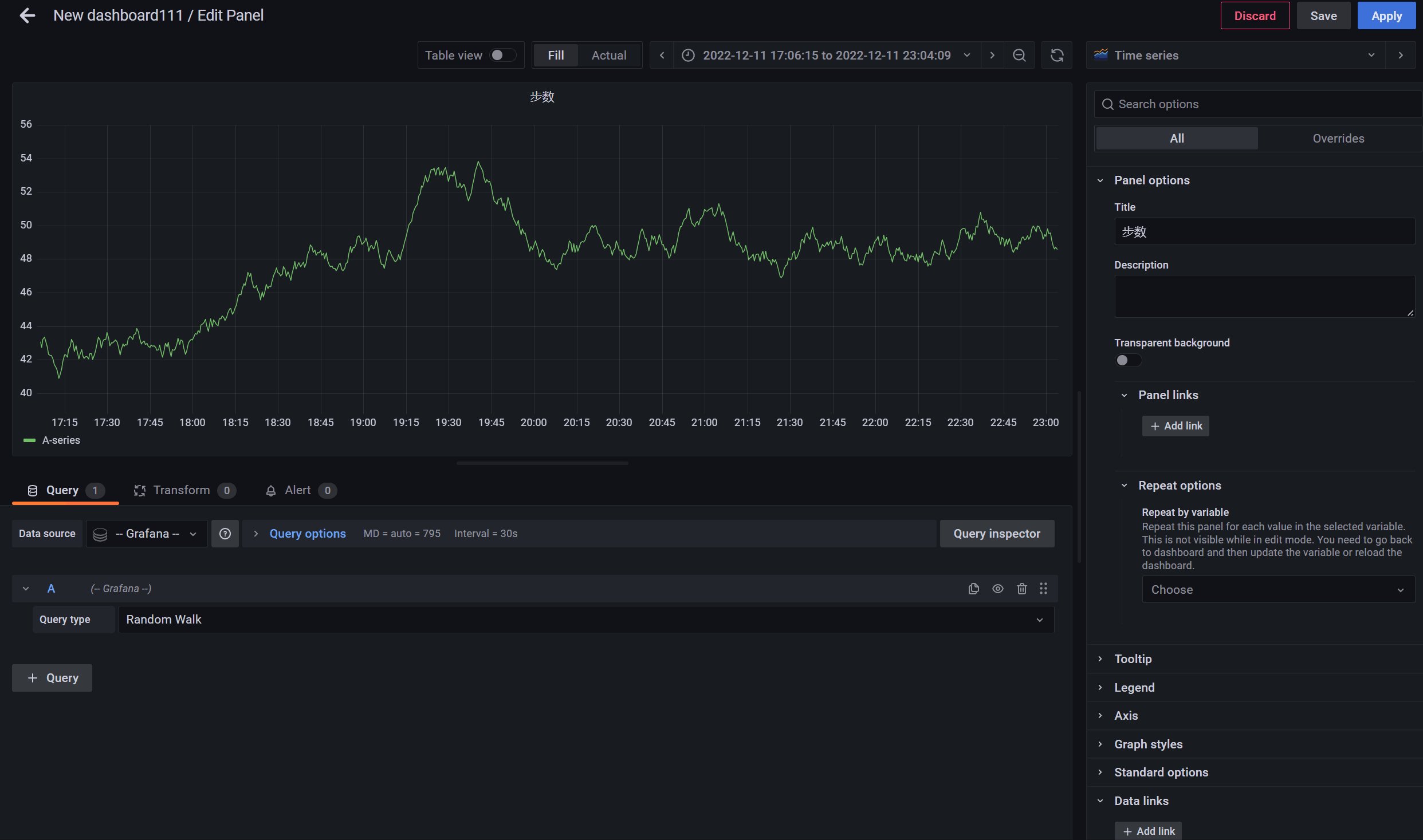
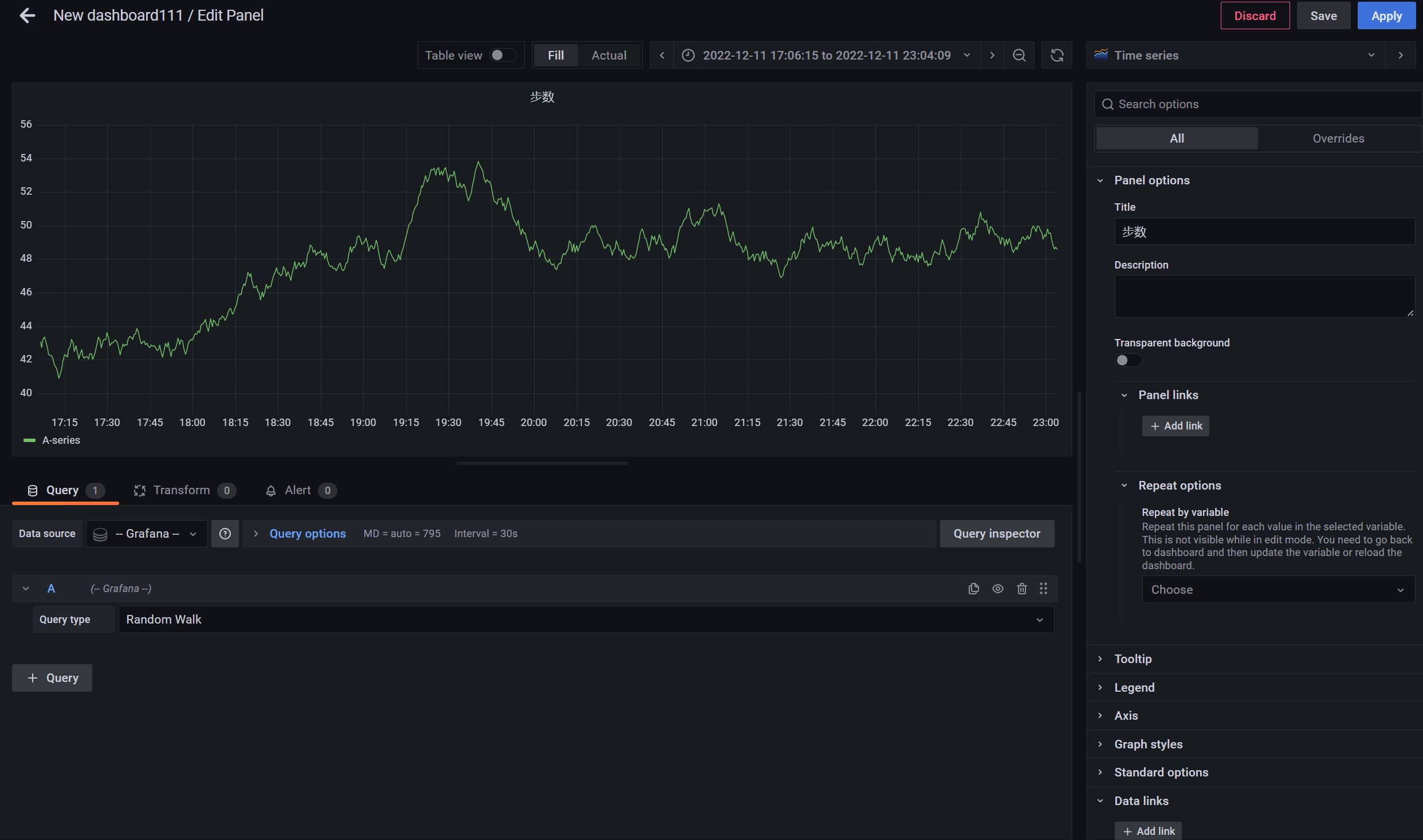
Fill:空间自动填充,图表会随窗口的变化而自动填充
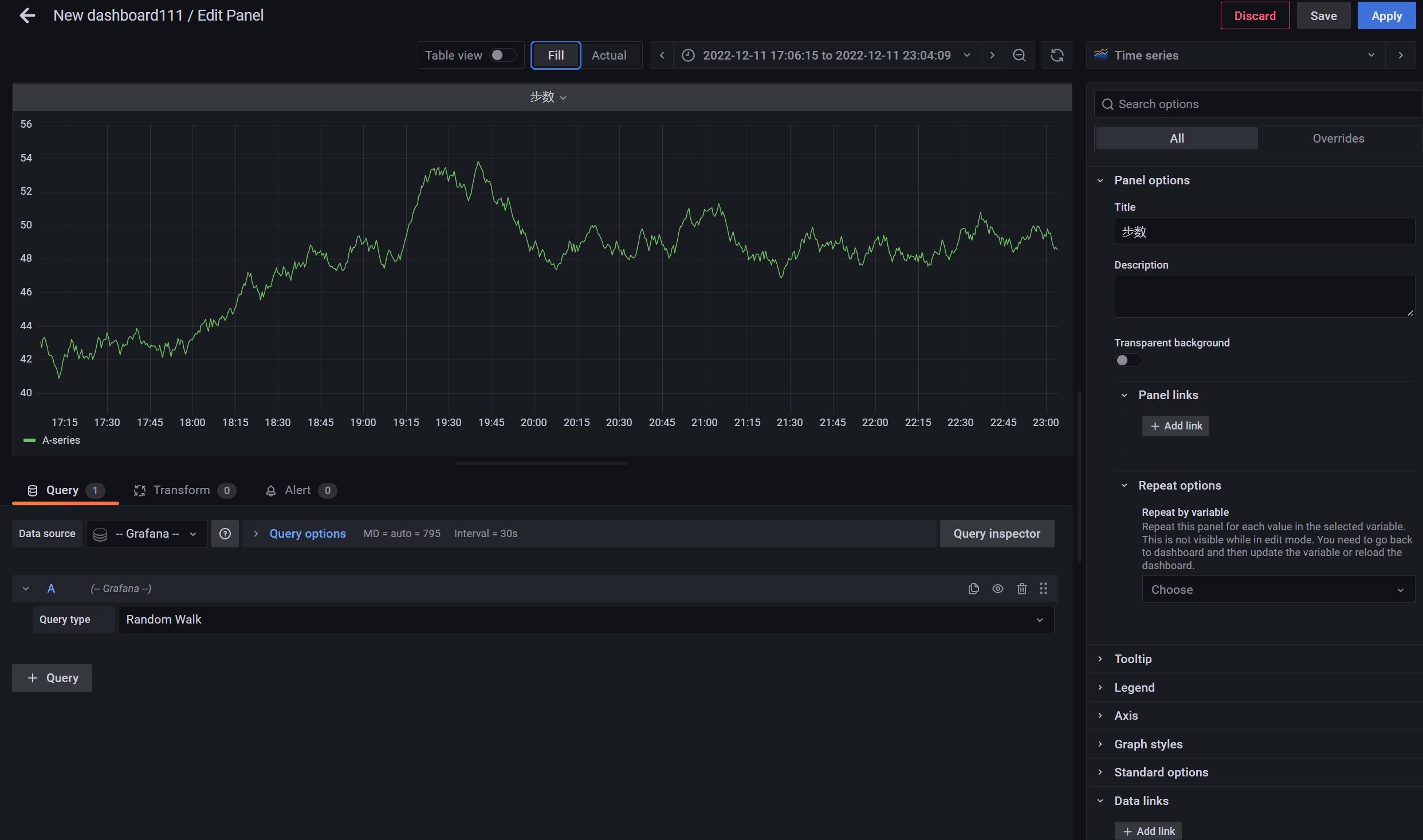
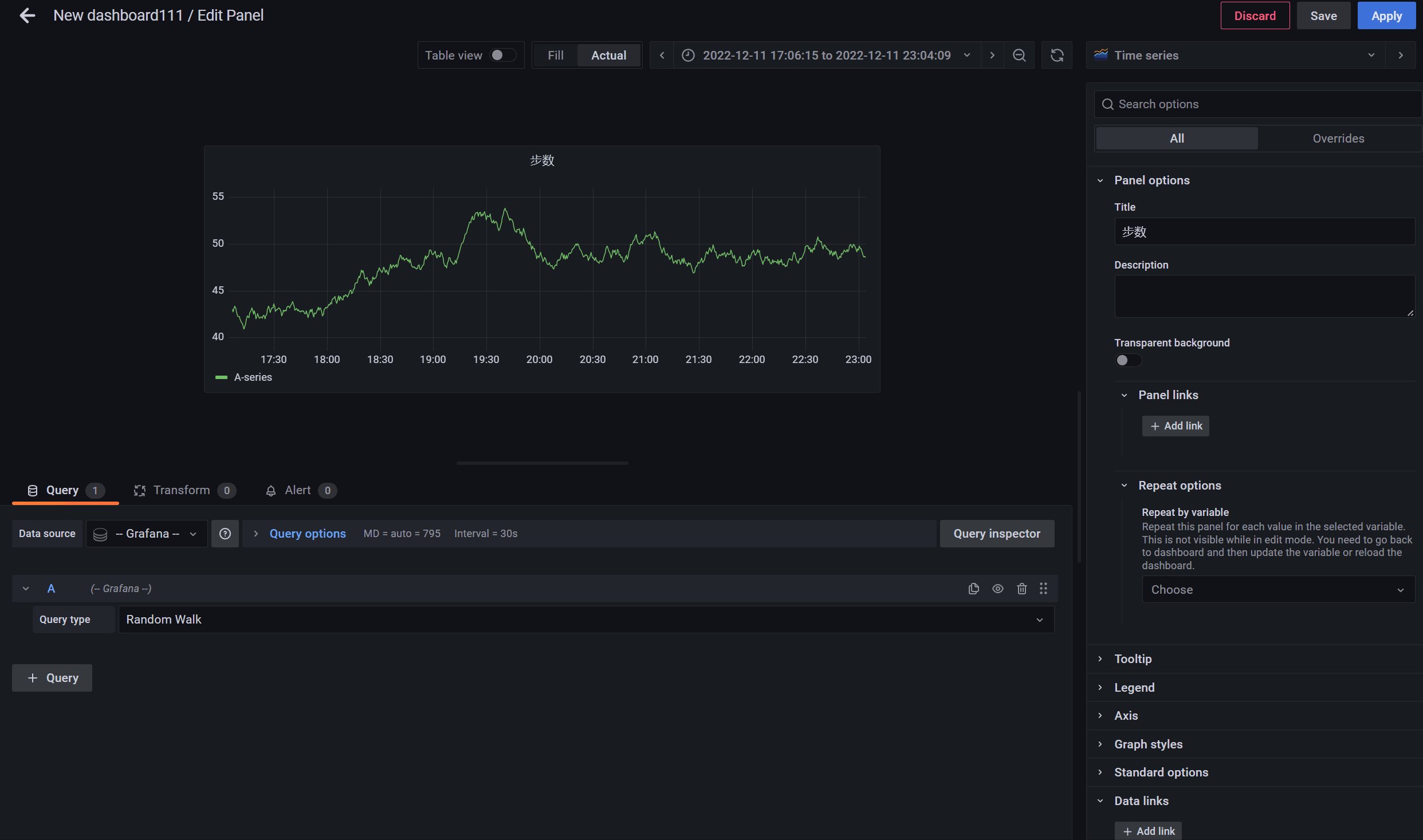
Actual:固定大小图表,不会随窗口的变化而变化
效果展示:

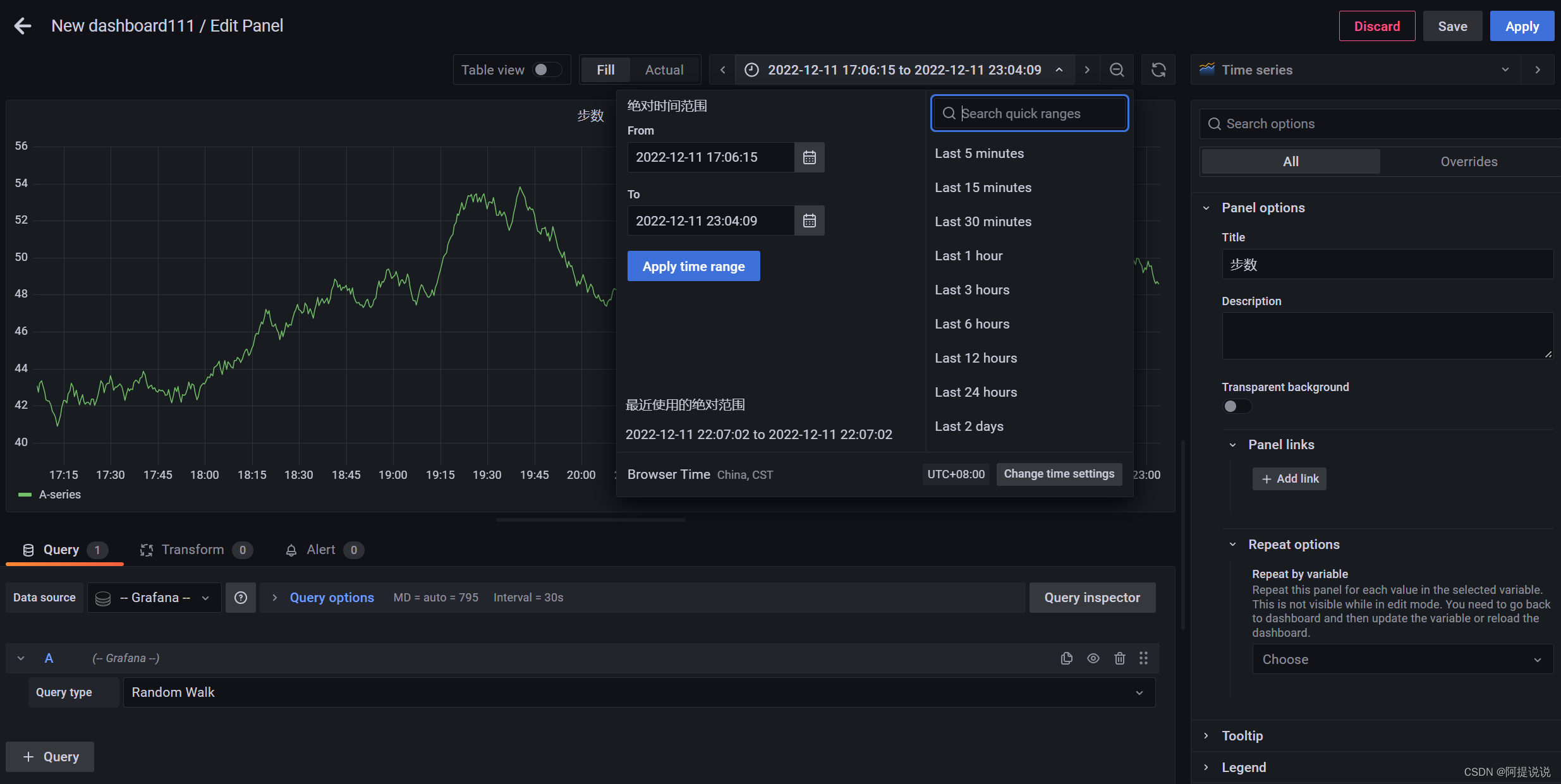
Time range controls:图表时间范围选择器

③ 图表可视化配置部分
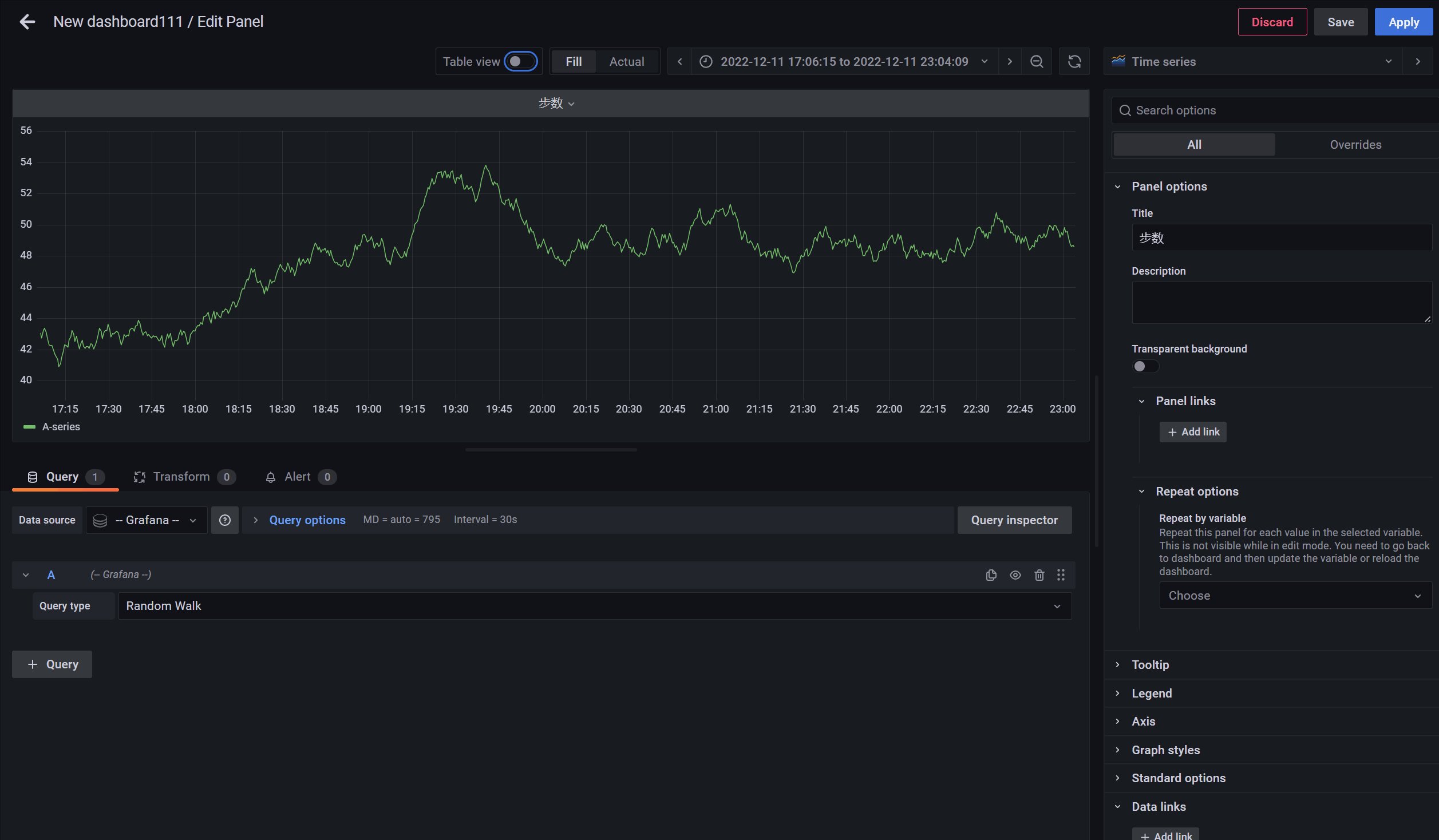
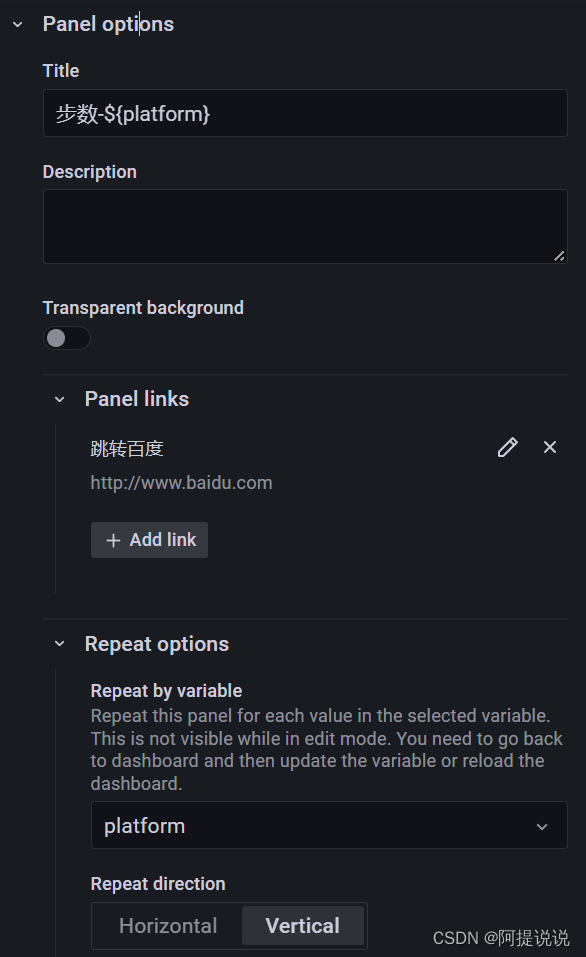
Panel options
配置面板的标题,描述,是否使用透明背景,面板链接跳转,自动复制选项

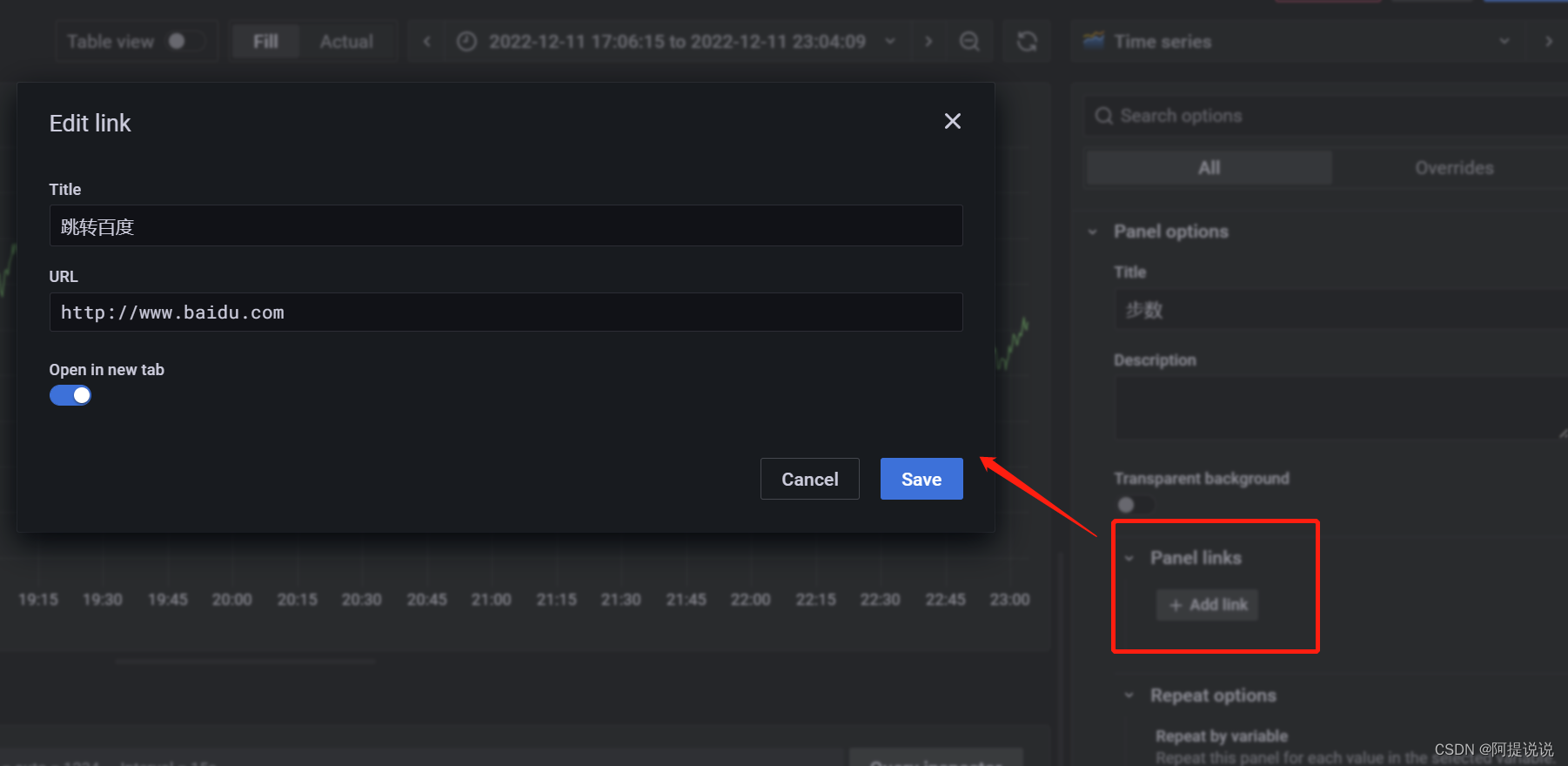
- Panel links 效果:


- Repeat options:
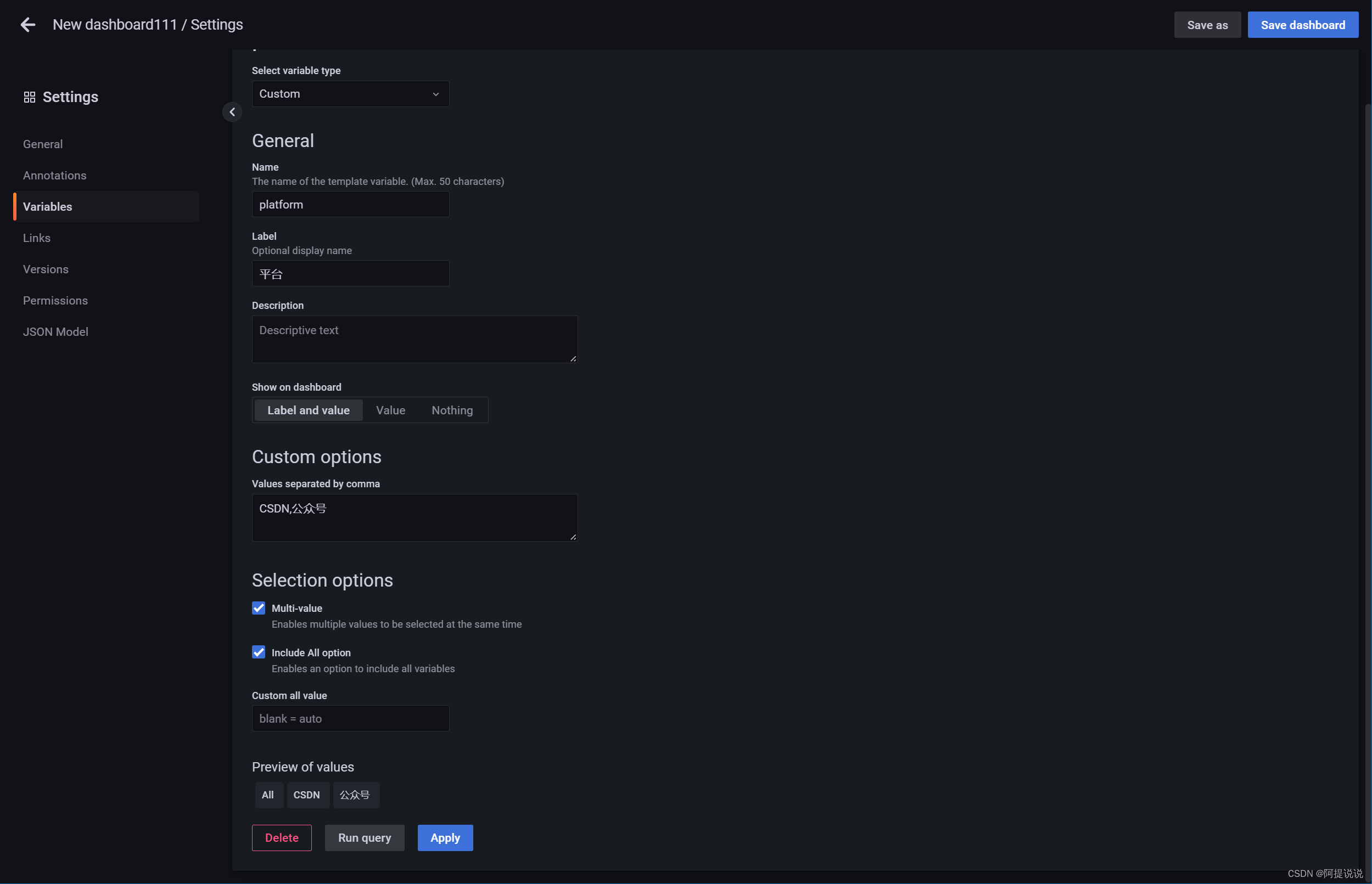
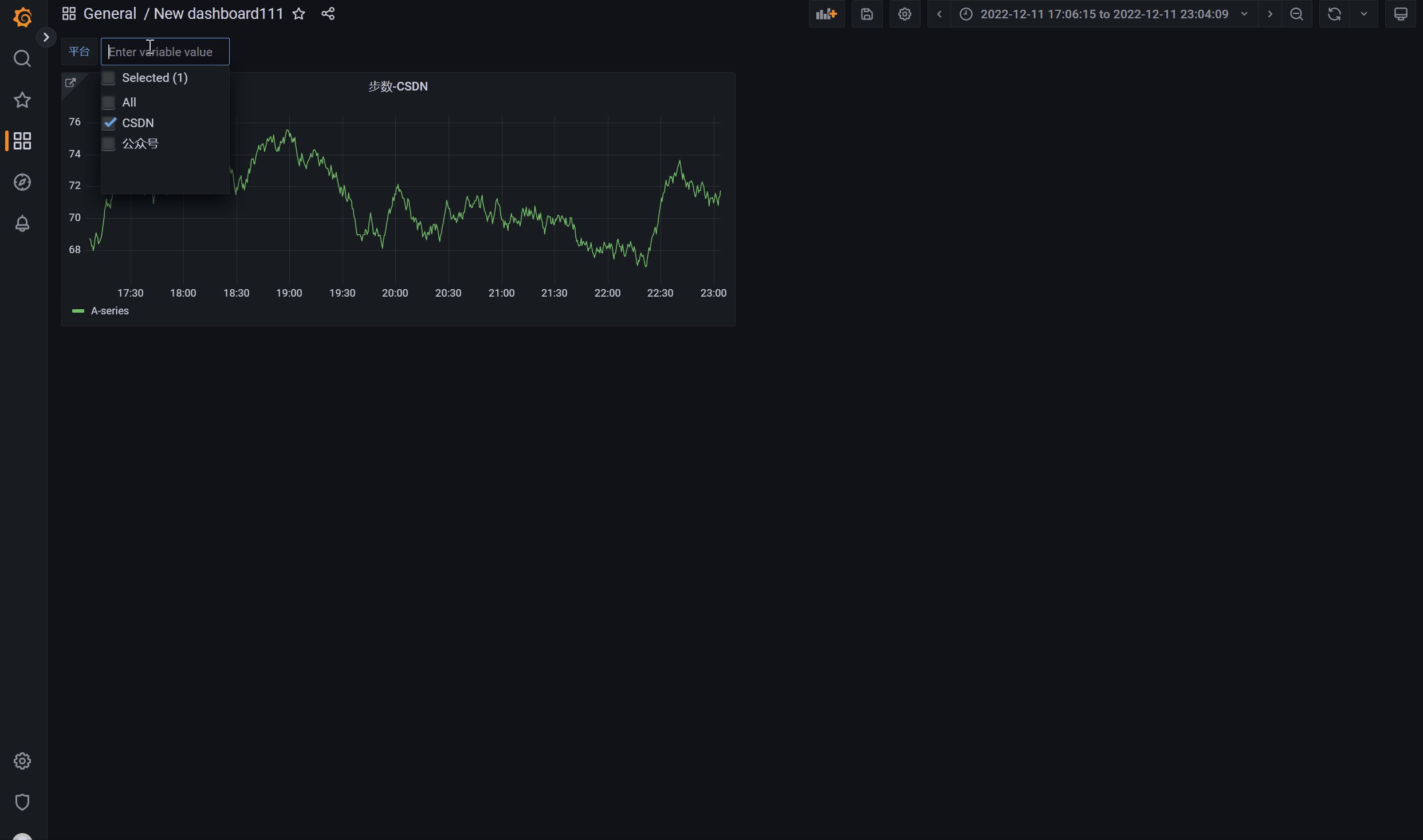
要实现这个功能,先要进行部分配置大屏变量,首先返回大屏>Setting>Variables,如图,我配置两个平台,变量名称为platform,该变量将在面板中引用

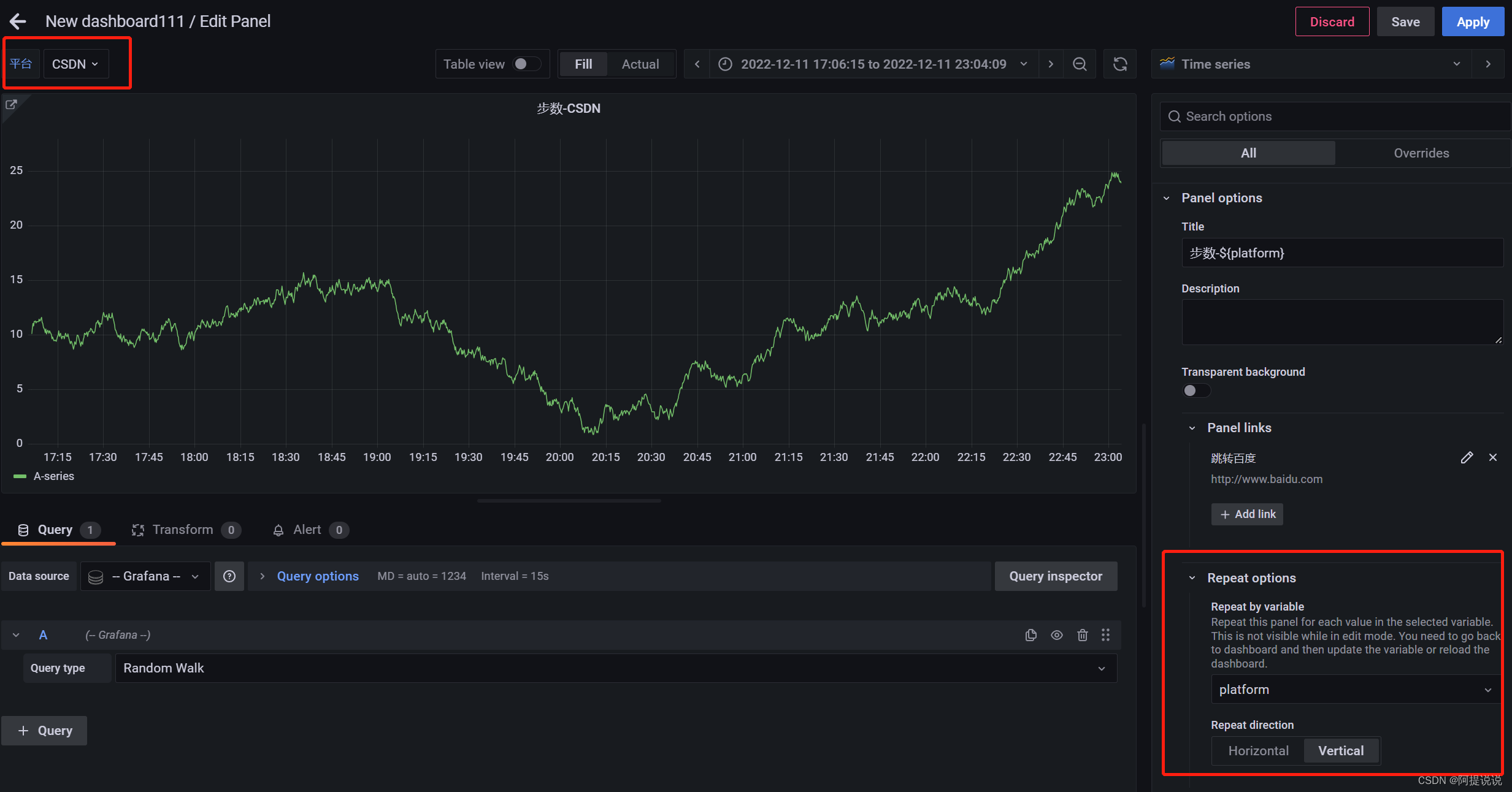
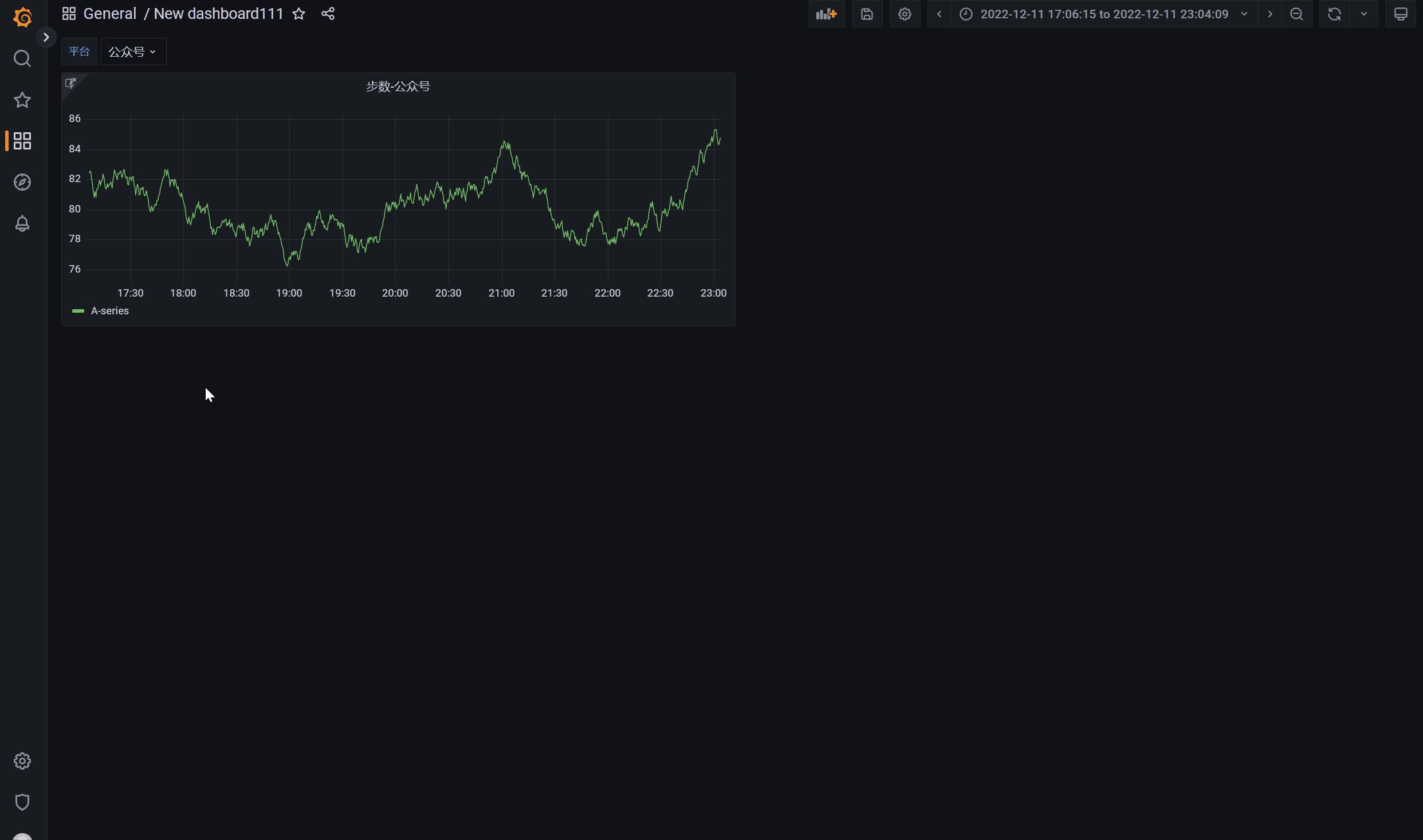
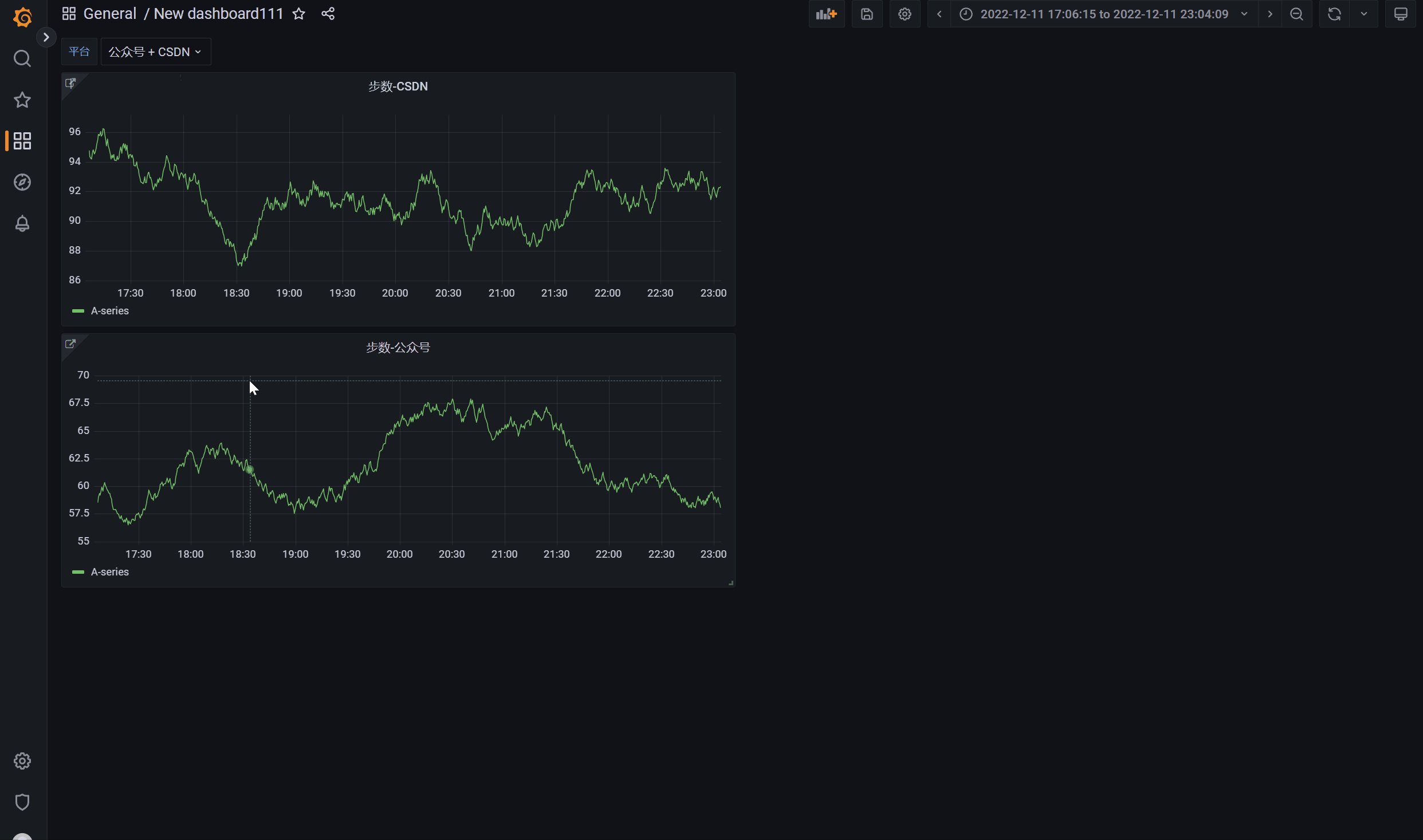
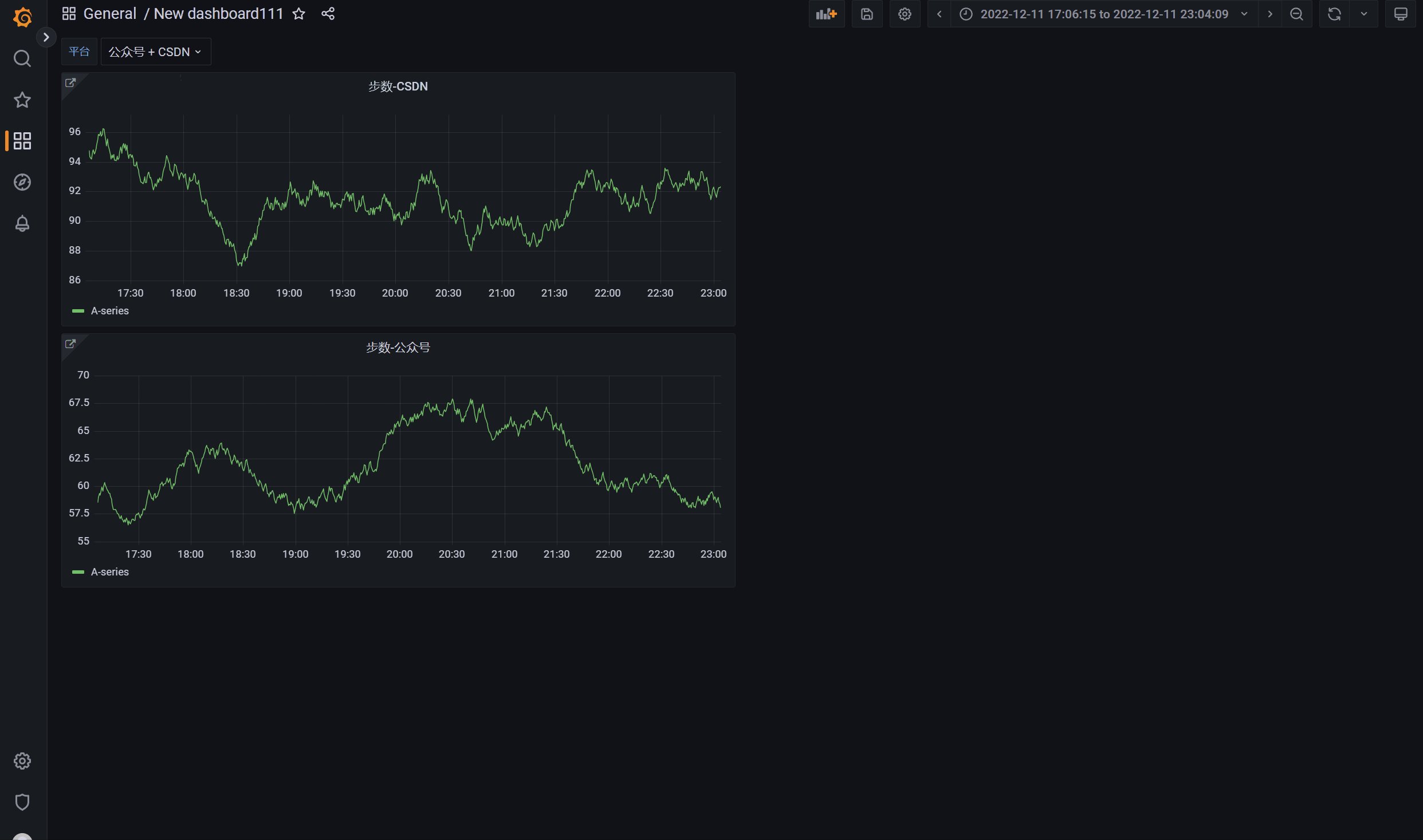
进入面板编辑页面,我们看到左上角已经出现了刚配置的数据,变量引用使用${变量名称},这里我在标题中进行了引用,同时Repeat options 选择配置的变量,并且展示方式选择 Vertical(垂直展示)

我们看下效果:

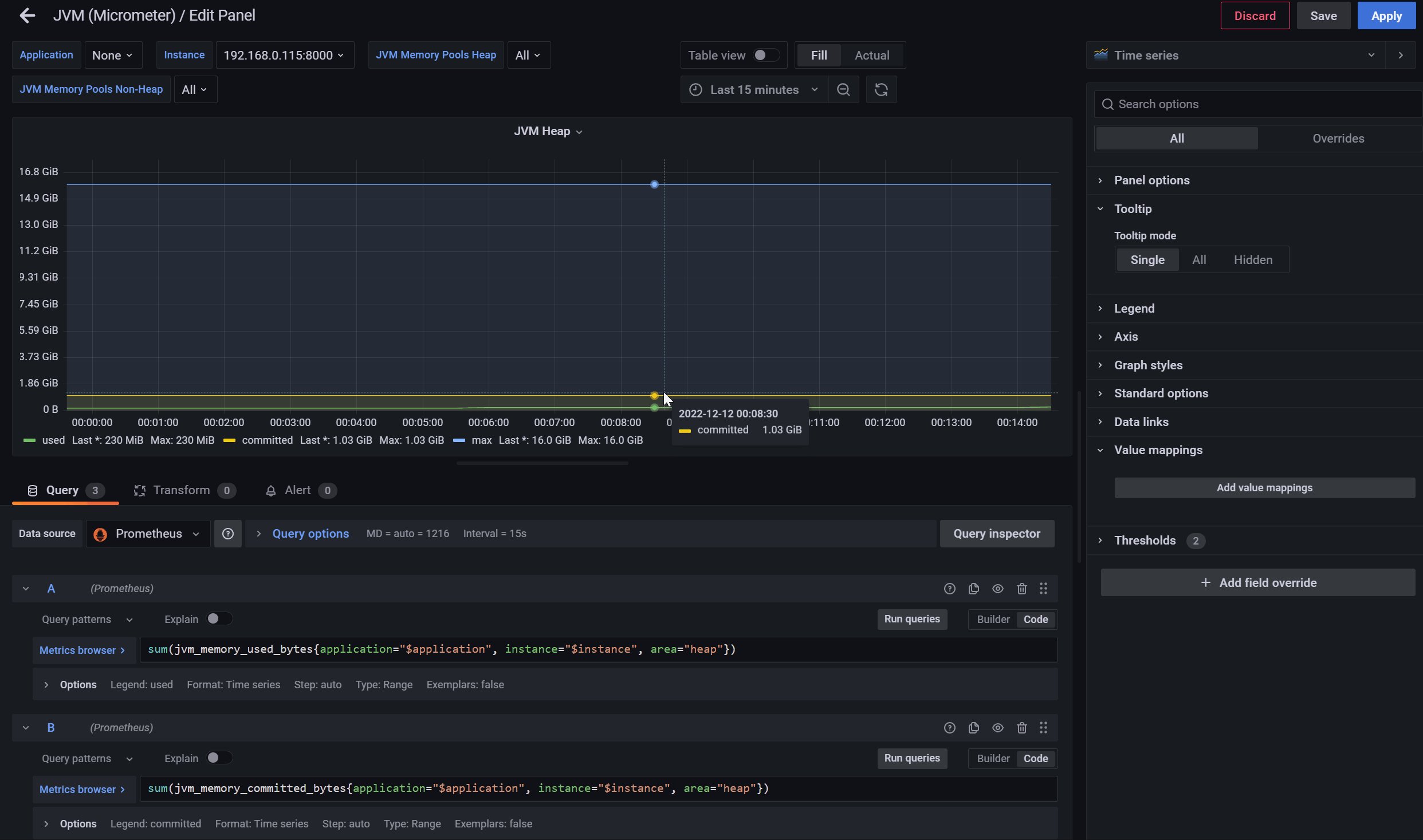
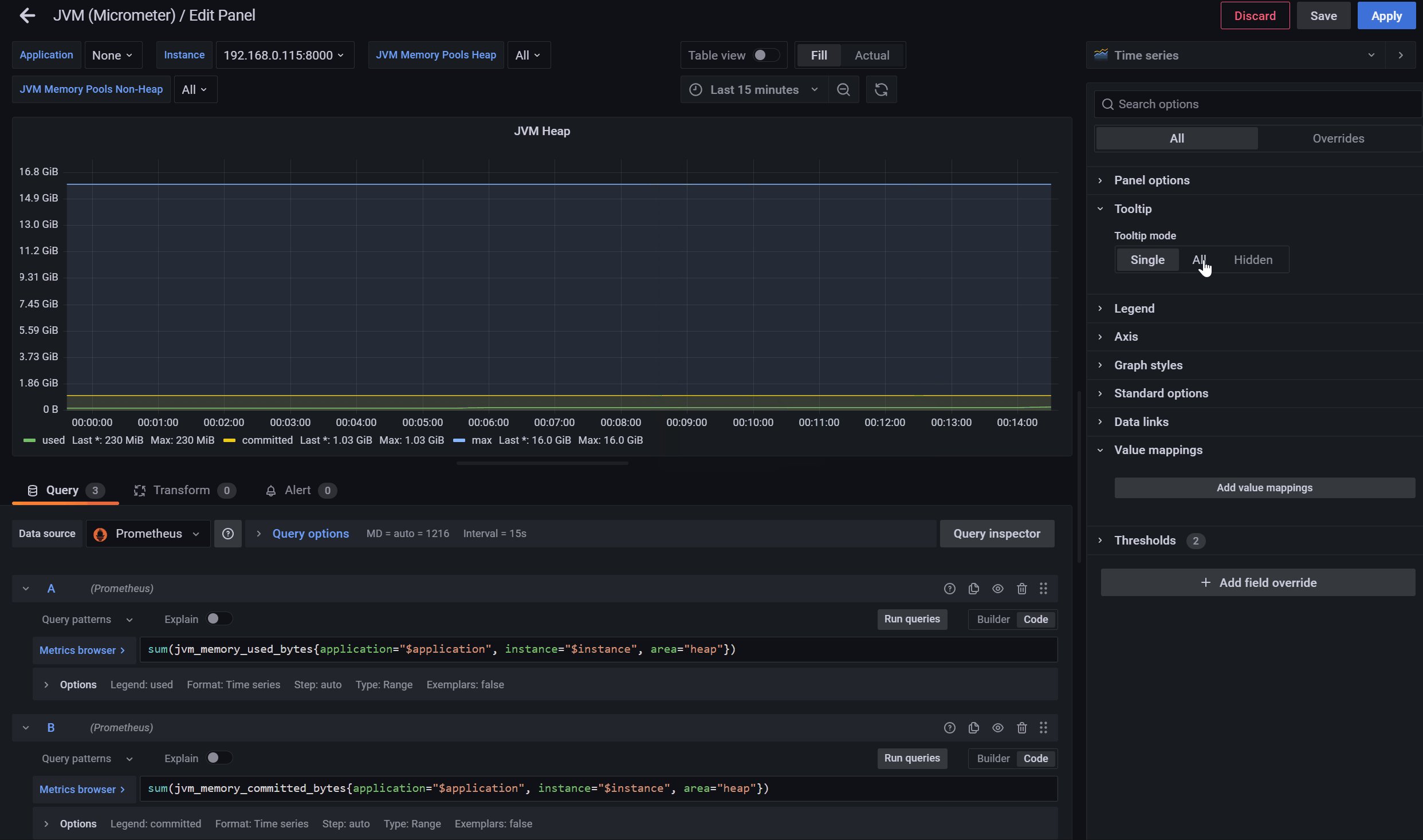
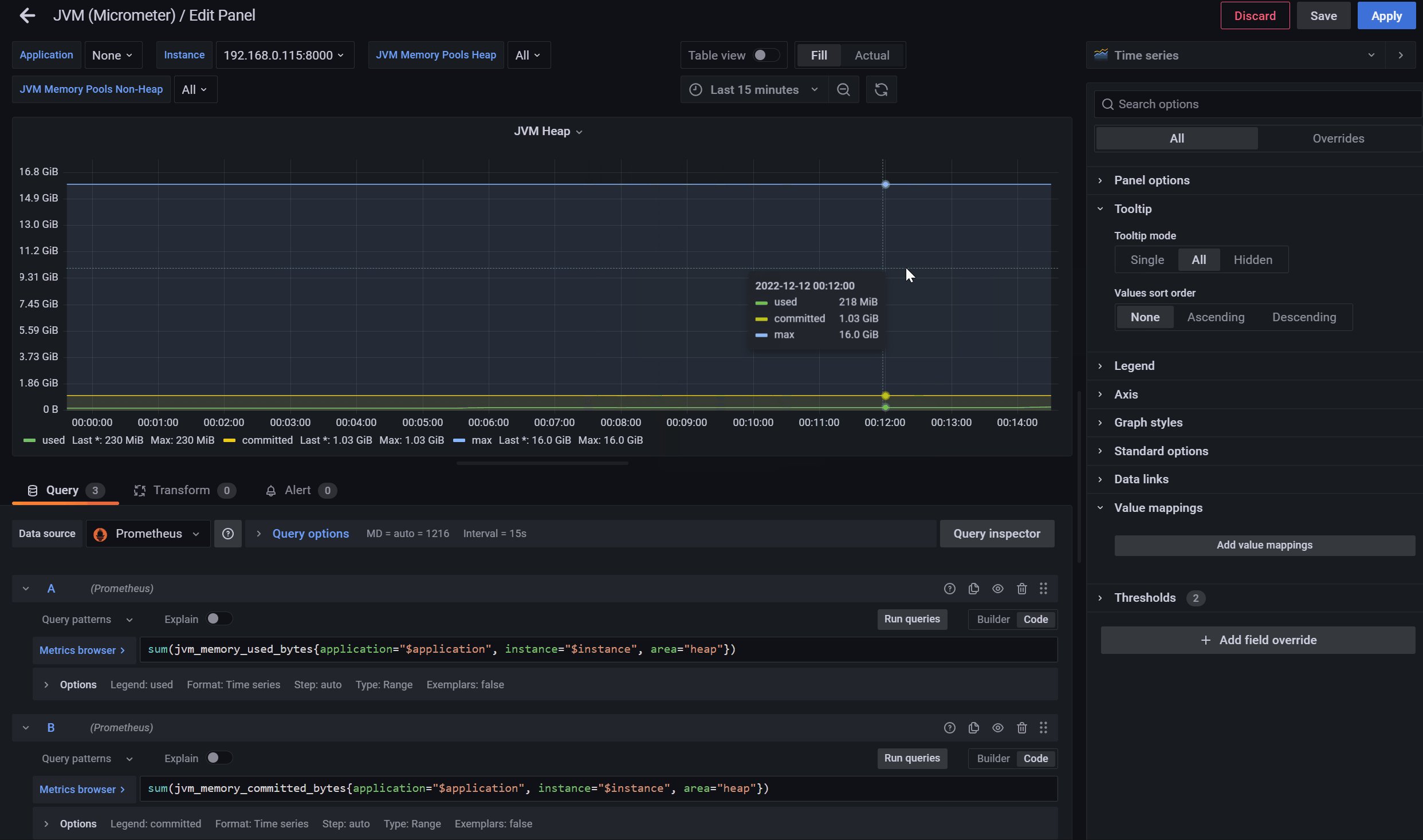
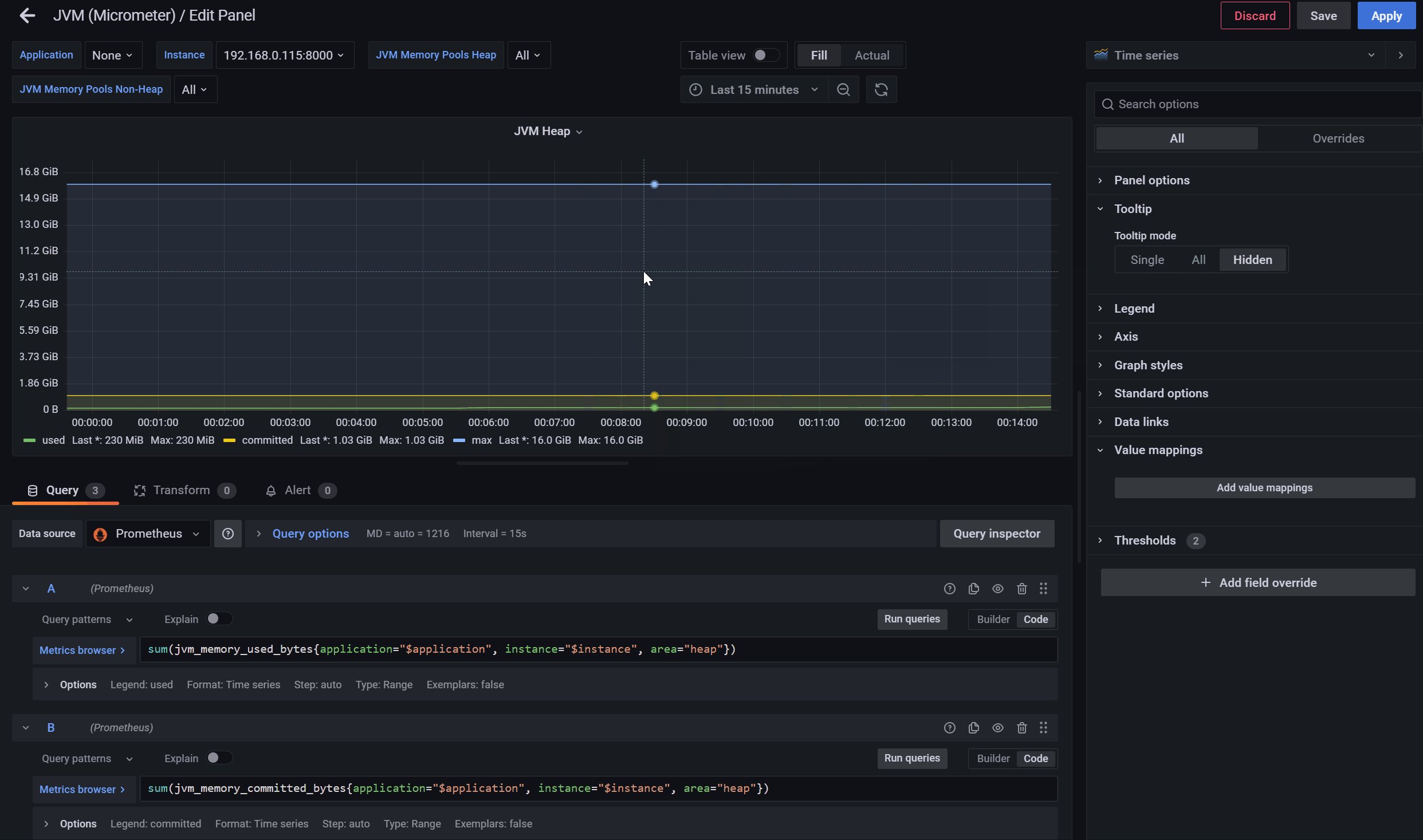
Tooltip
鼠标移到图表上时的悬停展示,分别是展示单个,所有,和隐藏

这里我拿另一个面板为例来说明:

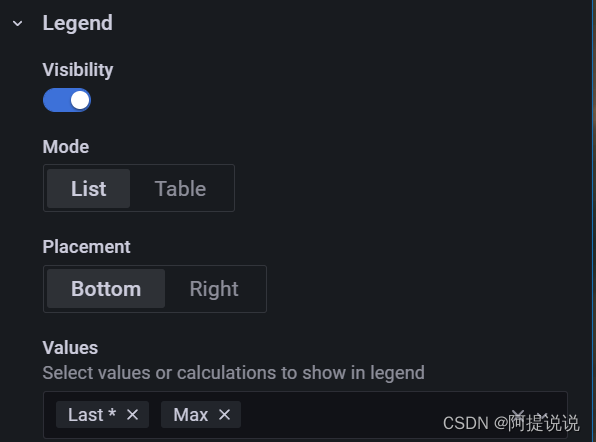
Legend
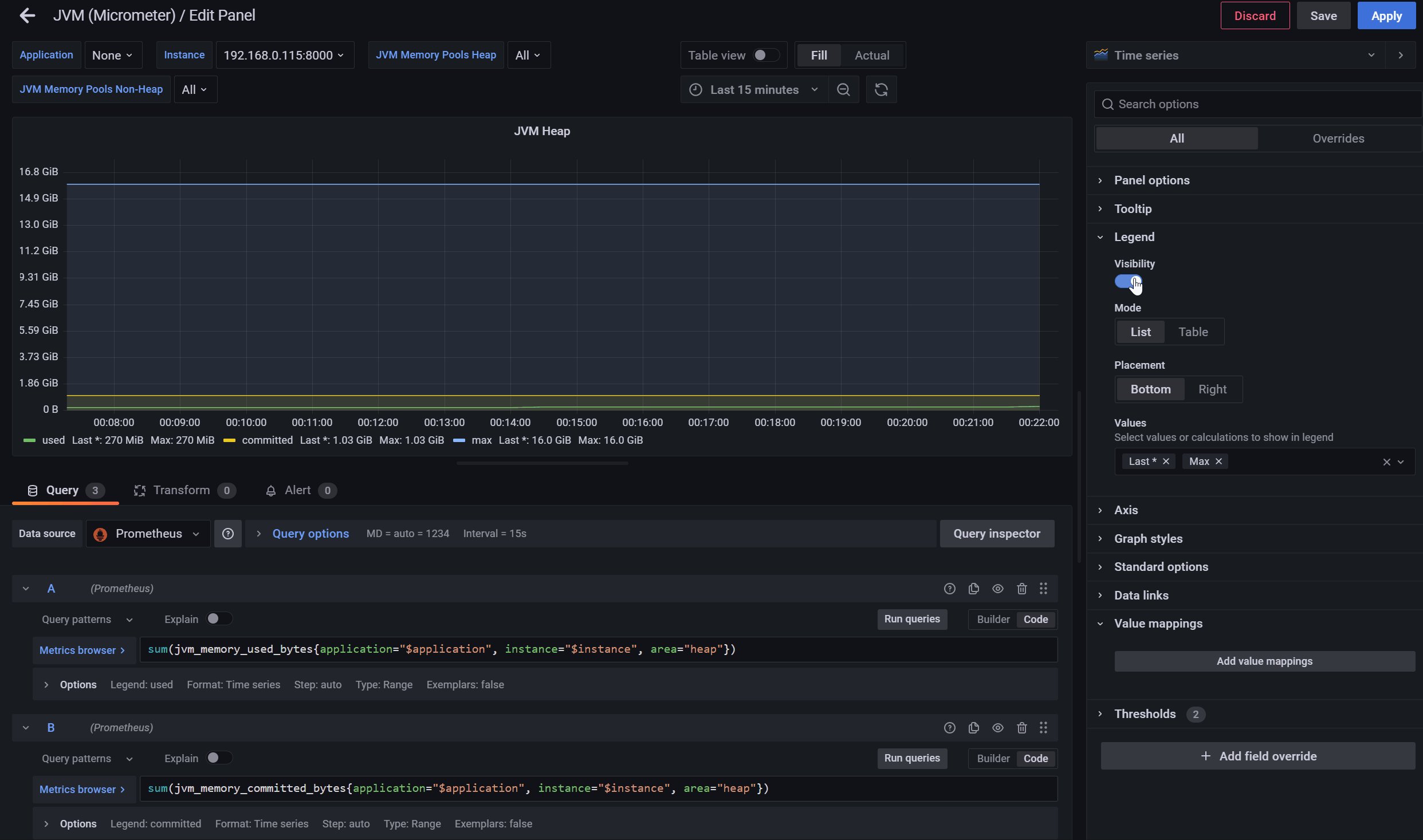
图例选项,用来配置图例的展示方式、展示位置、统计信息

- Visibility:是否展示图例
- Model:List 并列显示 Table 表格显示
- Placement:Bottom 图例位于底部 Right 图例位于右侧
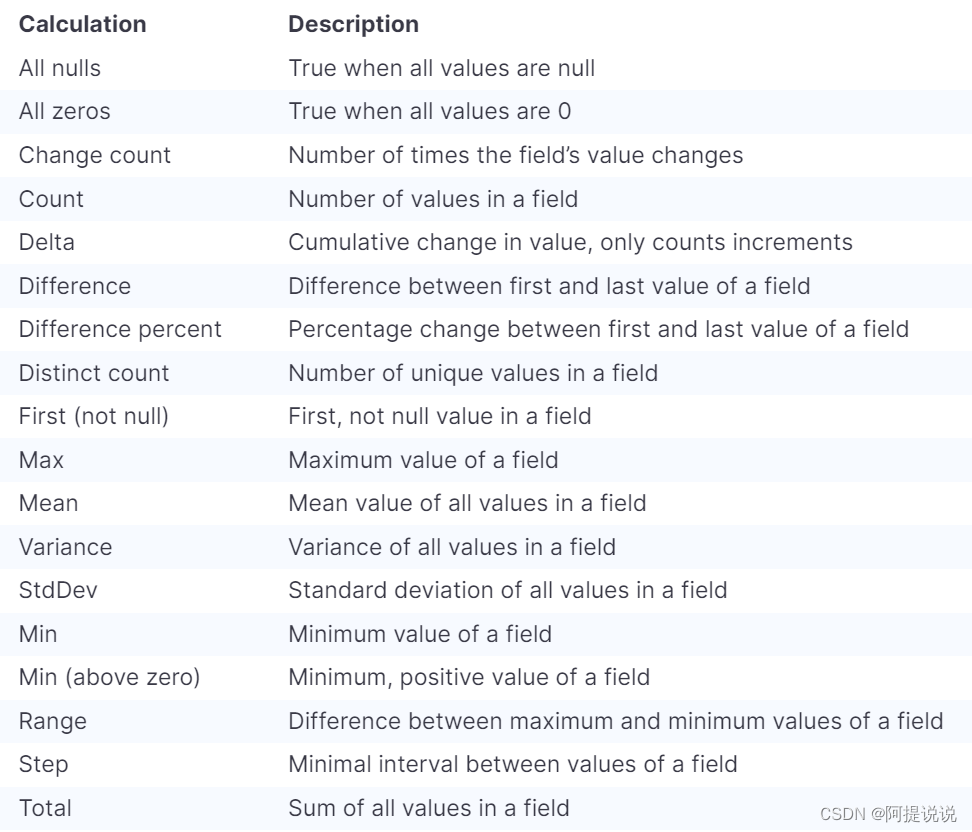
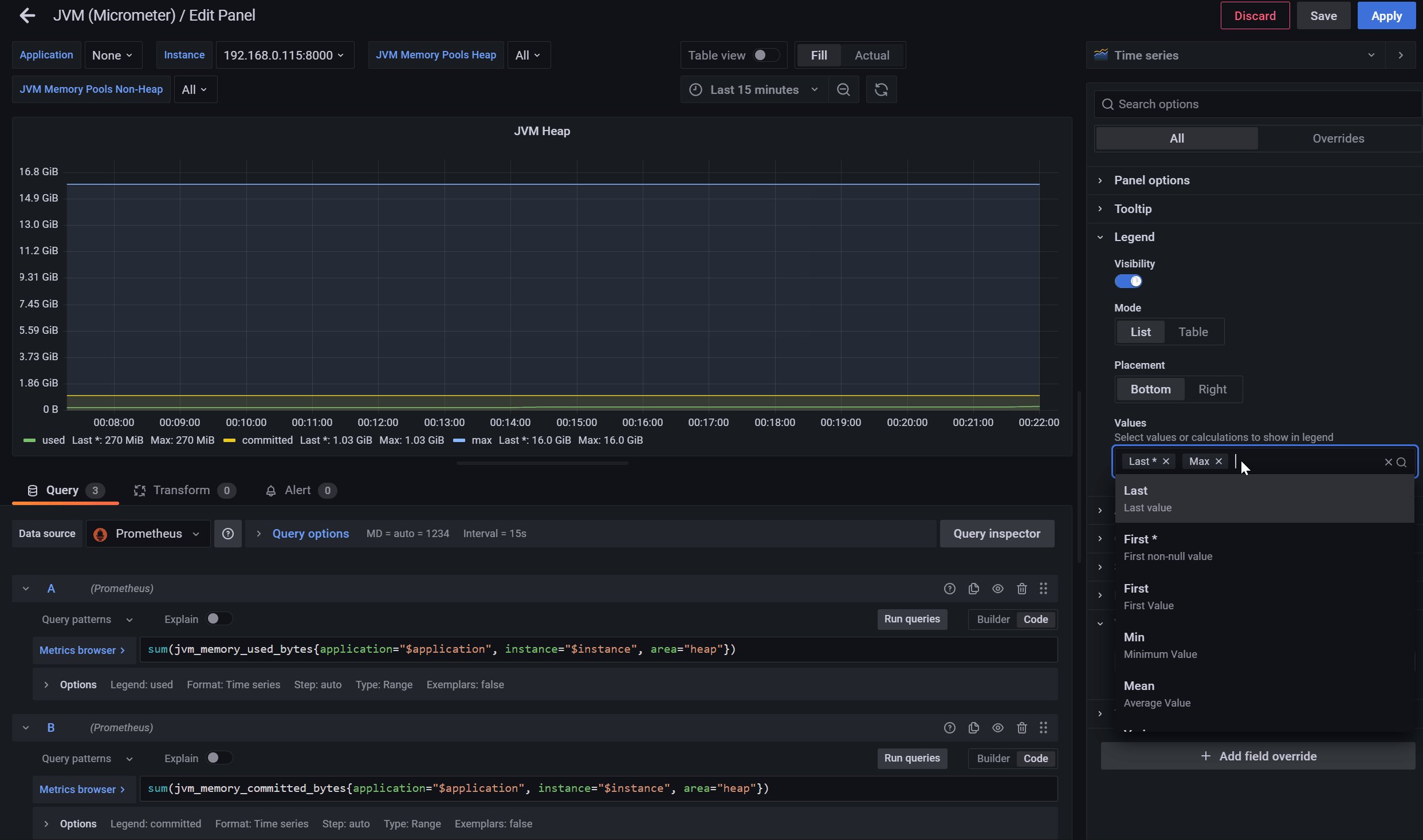
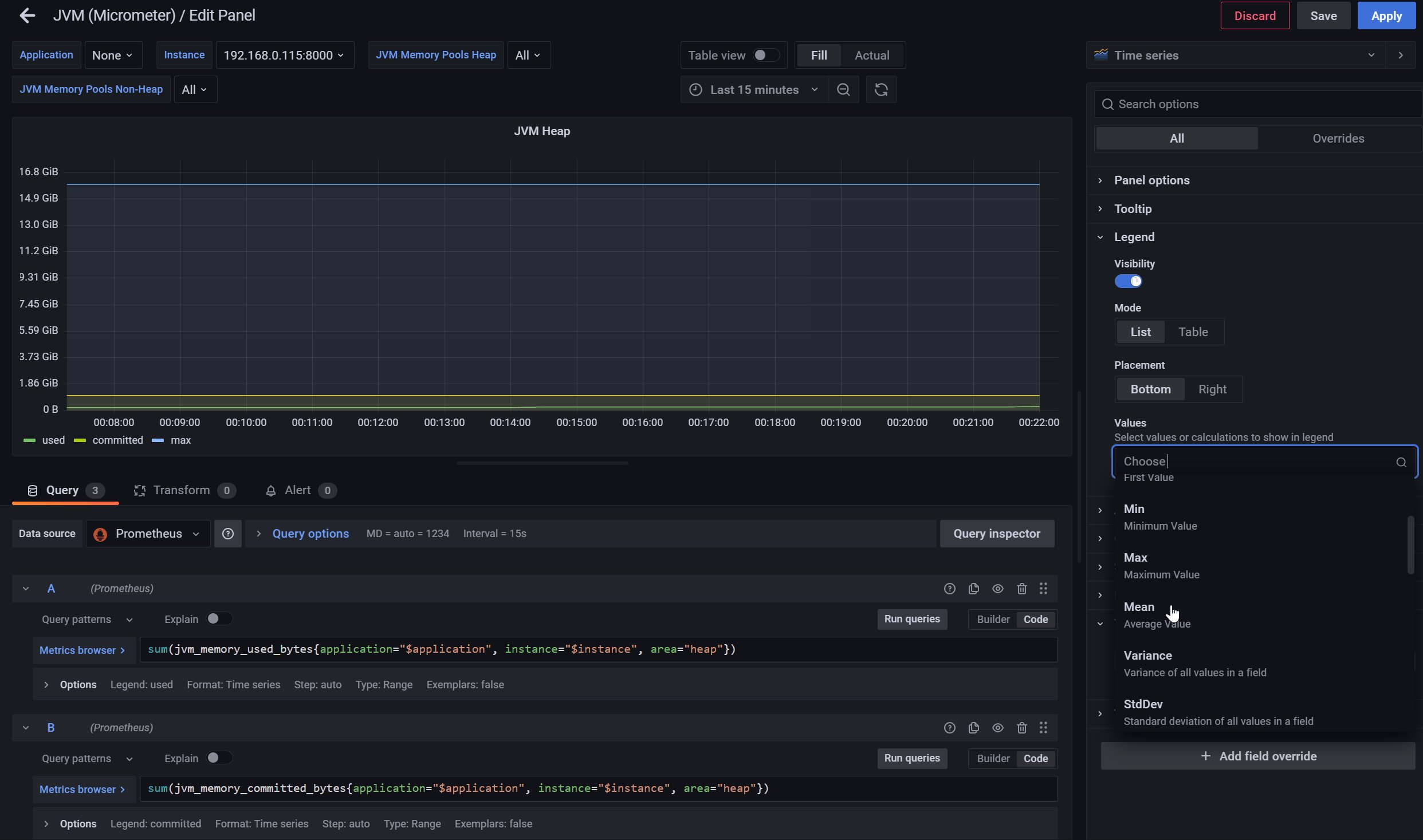
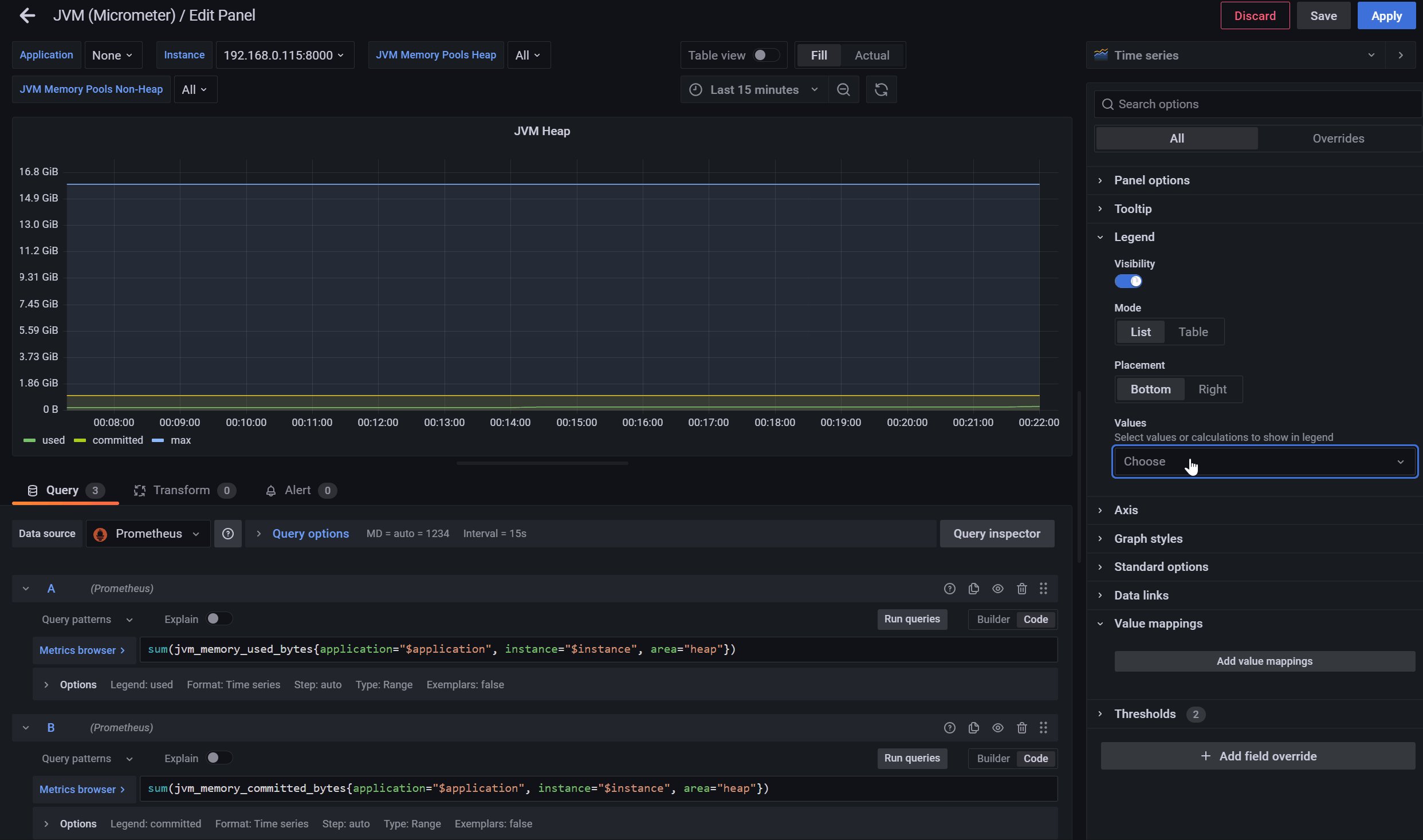
- Values:选择图例中展示值的计算方式,这是官网提供的可选项,实际不止

效果展示:

到此我们已经展示了如何创建第一个大屏,第一个面板,以及介绍了图表头部,可视化预览部分,图表可视化配置部分,由于图表可视化配置部分配置内容较多,将分两部分说明,第二部分介绍Axis、Graph styles、Standard options等,后面的配置也将更强大,更好玩。
监控相关其他文章:
- Spring Boot Admin 参考指南
- SpringBoot Admin服务离线、不显示健康信息的问题
- Spring Boot Admin2 @EnableAdminServer的加载
- Spring Boot Admin2 AdminServerAutoConfiguration详解
- Spring Boot Admin2 实例状态监控详解
- Spring Boot Admin2 自定义JVM监控通知
- Spring Boot Admin2 自定义异常监控
- Spring Boot Admin 监控指标接入Grafana可视化





![[附源码]Python计算机毕业设计大学生运动员健康管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/b3e13cbd902145afbb0280da50f5c73a.png)

![[ Linux ] 可重入函数,volatile 关键字,SIGCHLD信号](https://img-blog.csdnimg.cn/img_convert/ad89bd16e3e842d3f6a733e9a18f88f5.png)