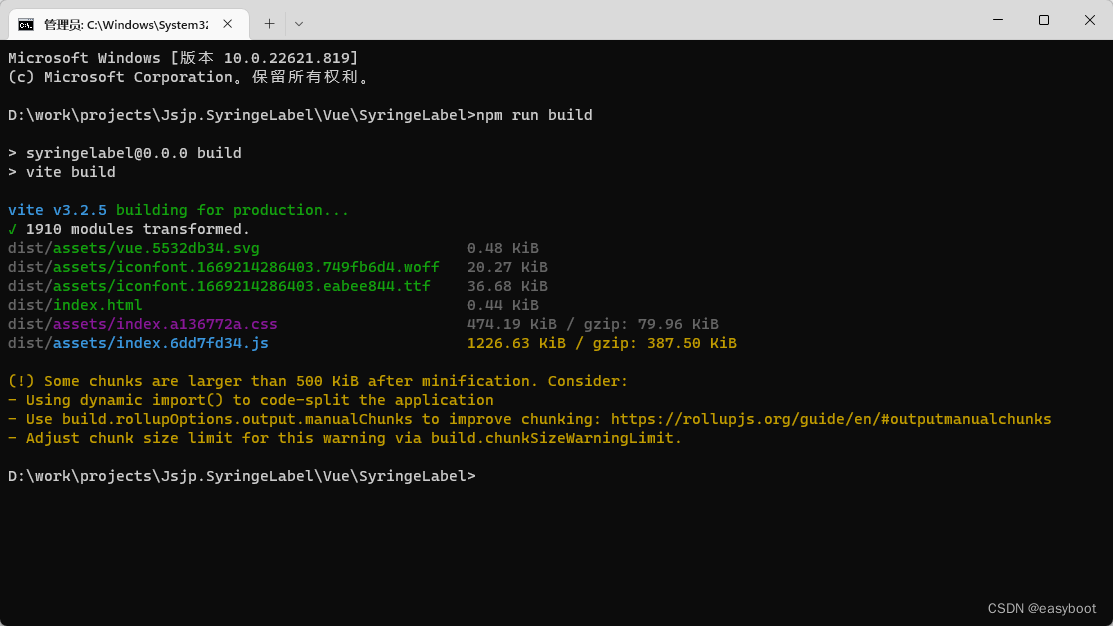
在项目目录下运行 npm run build

2.下载nginx
nginx: download
双击nginx.exe运行

3.将打包好的vue项目下dist目录所有文件拷贝

4.粘贴至nginx目录html下

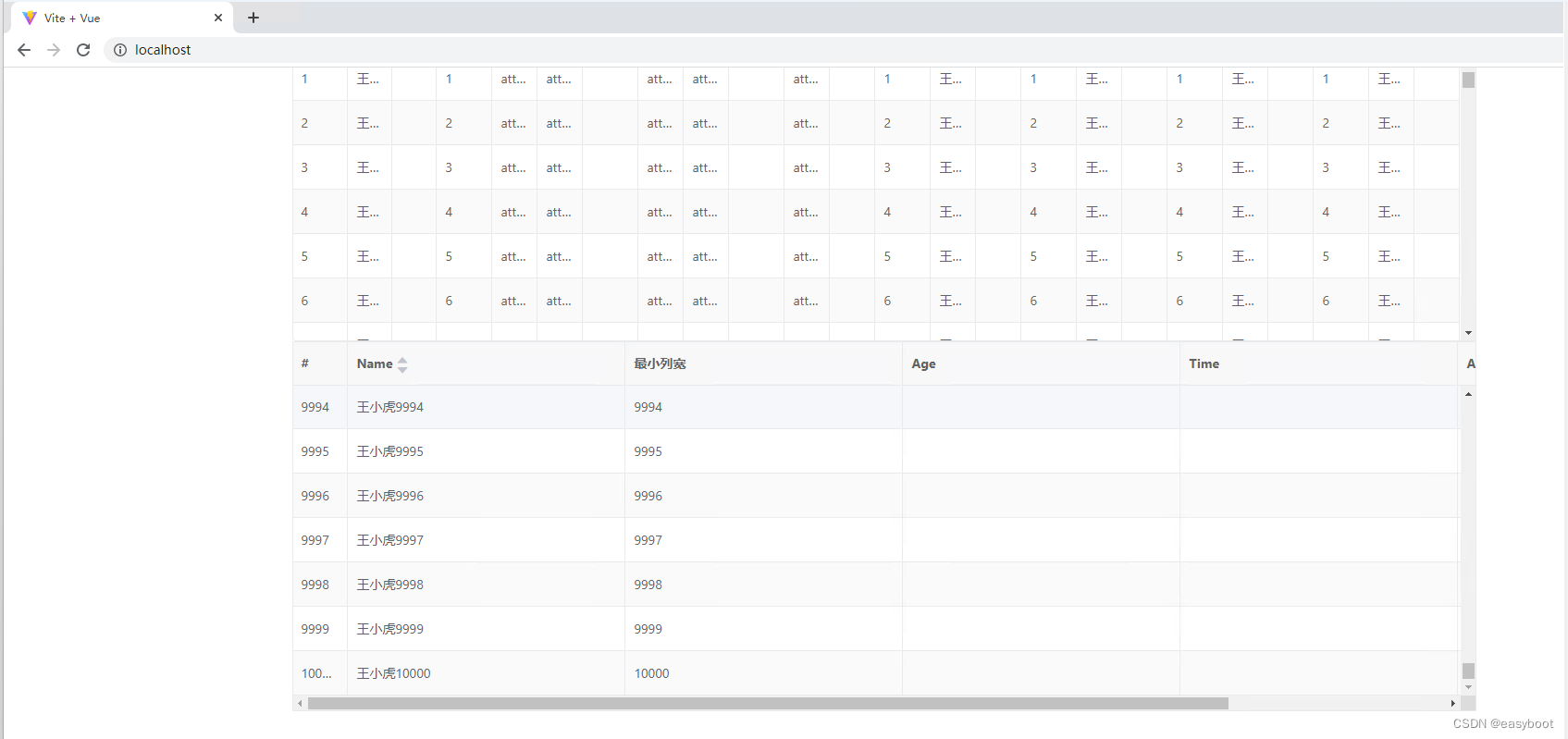
5.此时在浏览器中输入localhost
即可看到发布的网站了

在项目目录下运行 npm run build

2.下载nginx
nginx: download
双击nginx.exe运行

3.将打包好的vue项目下dist目录所有文件拷贝

4.粘贴至nginx目录html下

5.此时在浏览器中输入localhost
即可看到发布的网站了

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/81751.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!