ECharts-通用配置
- 前言
- 标题
- 提示框
- 工具按钮
- 图例
- 完整代码
前言
- 本篇来学习下ECharts图表中的通用配置
标题
- title:标题
title: {
text: "分数", // 标题文字
textStyle: {
color: 'red' // 文字颜色
},
borderWidth: 2, // 标题边框宽度
borderColor: 'blue', // 标题边框颜色
borderRadius: 5, // 标题边框圆角
left: 50, // 标题的位置
top: 10 // 标题的位置
}
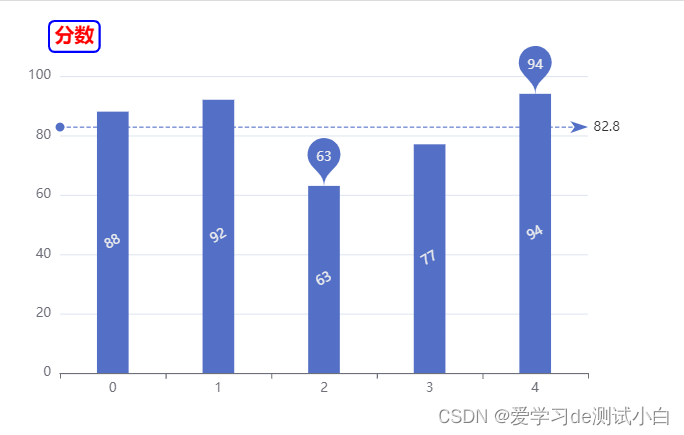
- 效果

提示框
- tooltip:提示框
-
触发类型: trigger:可选值有item\axis
-
触发时机: triggerOn:可选值有 mouseOver\click
-
格式化显示: formatter
- 字符串模板
var option = { tooltip: { trigger: 'item', triggerOn: 'click', formatter: '{b}:{c}' } }模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。 在 trigger 为 ‘axis’ 的时候,会有多个系列的数据,此时可 > 以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。 不同图表类型下的 {a},{b},{c},{d} 含义不一样。 其中变量{a}, {b}, {c}, > {d}在不同图表类型下代表数据含义为:
- 折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
- 散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
- 地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
- 饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
- 回调函数
var option = { tooltip: { trigger: 'item', triggerOn: 'click', formatter: function (arg) { return arg.name + ':' + arg.data } } }
-
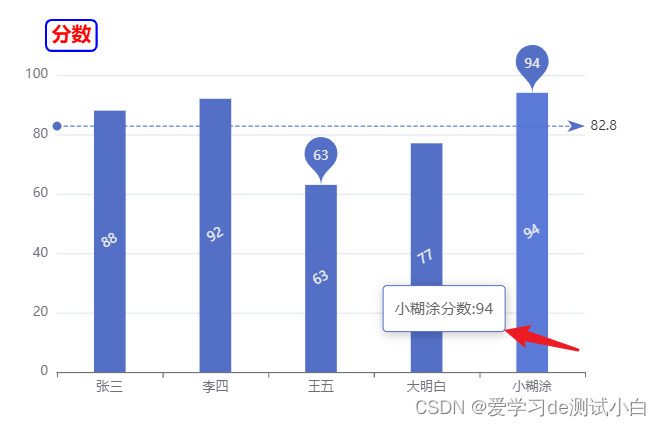
- 效果

工具按钮
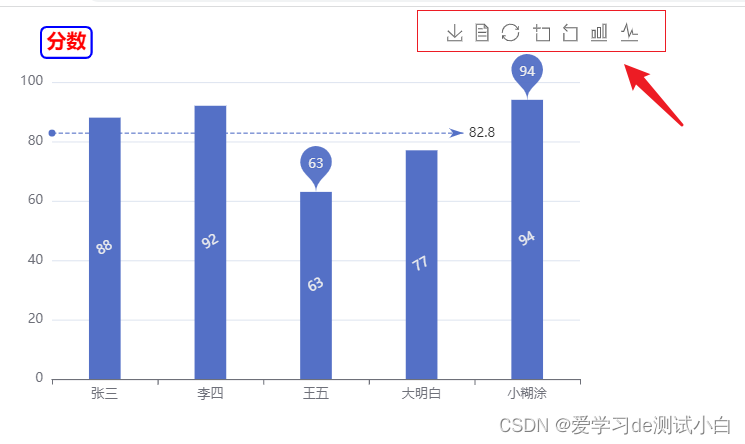
- toolbox:工具按钮
toolbox: {
feature: {
saveAsImage: {}, // 将图表保存为图片
dataView: {}, // 是否显示出原始数据
restore: {}, // 还原图表
dataZoom: {}, // 数据缩放
magicType: { // 将图表在不同类型之间切换,图表的转换需要数据的支持
type: ['bar', 'line']
}
}
}
- 效果

图例
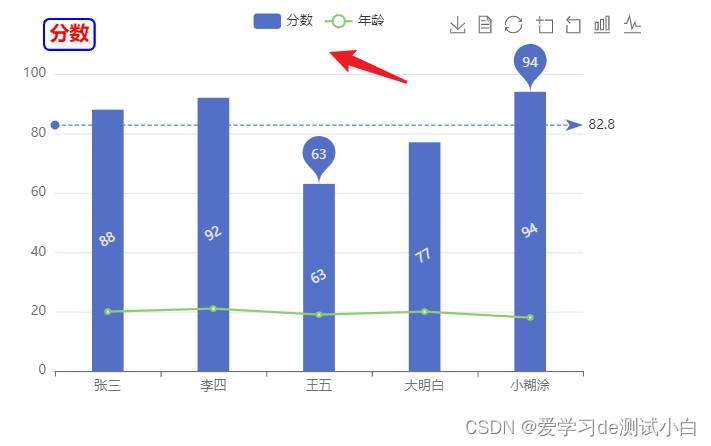
- legend:图例,用于筛选类别,需要和 series 配合使用
- legend 中的 data 是一个数组
- legend 中的 data 的值需要和 series 数组中某组数据的 name 值一致
legend: {
data: ['分数', '年龄'] // series中name值保持一致
}

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ECharts-柱状图</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<!-- 准备一个呈现图表的盒子 -->
<div id='app' style="width: 600px;height: 400px"></div>
<script>
// 初始化echarts实例对象
var myCharts = echarts.init(document.getElementById('app'))
// 准备数据 将type的值设置为bar
var xDataArr = ['张三', '李四', '王五', '大明白', '小糊涂'] // x轴数据
var yDataArr = [88, 92, 63, 77, 94] // y轴数据
var ageDataArr = [20, 21, 19, 20, 18]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
title: {
text: "分数", // 标题文字
textStyle: {
color: 'red' // 文字颜色
},
borderWidth: 2, // 标题边框宽度
borderColor: 'blue', // 标题边框颜色
borderRadius: 5, // 标题边框圆角
left: 50, // 标题的位置
top: 10 // 标题的位置
},
tooltip: {
trigger: 'item', // axis
triggerOn: 'click', // mouseOver 鼠标移动都上面触发
// formatter: '{b}的{a}是{c}'
formatter: function (arg) {
console.log(arg)
return arg.name + '分数:' + arg.data
}
},
toolbox: {
feature: {
saveAsImage: {}, // 将图表保存为图片
dataView: {}, // 是否显示出原始数据
restore: {}, // 还原图表
dataZoom: {}, // 数据缩放
magicType: { // 将图表在不同类型之间切换,图表的转换需要数据的支持
type: ['bar', 'line']
}
}
},
legend: {
data: ['分数', '年龄'] // series中name值保持一致
},
series: [
{
name: '分数',
type: 'bar', // 图表类型 bar:柱状图 line:折线图 pie:饼图
data: yDataArr,
markPoint: { // 标记最大最小值
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
},
label: {
show: true, // 柱状图显示数值
rotate: 30, // 值旋转角度
},
barWidth: '30%' // 柱的宽度
},
{
name: '年龄',
type: 'line',
data: ageDataArr
}
]
}
// 将配置项设置给echarts实例对象
myCharts.setOption(option)
</script>
</body>
</html>
![[ Linux ] 可重入函数,volatile 关键字,SIGCHLD信号](https://img-blog.csdnimg.cn/img_convert/ad89bd16e3e842d3f6a733e9a18f88f5.png)