一、小程序与普通网页开发的区别
1、运行环境不同
- 网页运行在浏览器环境中
- 小程序运行在微信环境中
2、API 不同
- 由于运行环境的不同,所以小程序中,无法调用 DOM 和 BOM 的 API。
- 但是,小程序中可以调用微信环境提供的各种 API,例如:
l地理定位l扫码l支付
3、开发模式不同
- 网页的开发模式:浏览器 + 代码编辑器
- 小程序有自己的一套标准开发模式:
l申请小程序开发账号l安装小程序开发者工具l创建和配置小程序项目
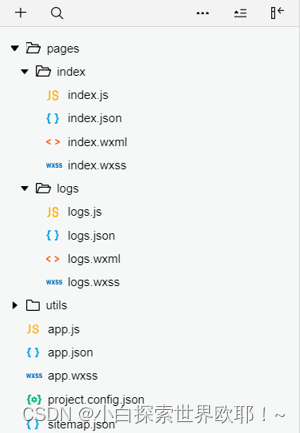
二、小程序项目基本组成结构
1、pages 用来存放所有小程序的页面
2、utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
3、app.js 小程序项目的入口文件
4、app.json 小程序项目的全局配置文件
5、app.wxss 小程序项目的全局样式文件
6、project.config.json 项目的配置文件
7、sitemap.json 用来配置小程序及其页面是否允许被微信索引

三、小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在。

其中,每个页面由 4 个基本文件组成,它们分别是:
1、.js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
2、.json 文件(当前页面的配置文件,配置窗口的外观、表现等)
3、.wxml 文件(页面的模板结构文件)
4、.wxss 文件(当前页面的样式表文件)
四、配置文件的作用
1、JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:①项目根目录中的 app.json 配置文件②项目根目录中的 project.config.json 配置文件③项目根目录中的 sitemap.json 配置文件④每个页面文件夹中的 .json 配置文件
2、app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo 项目里边的 app.json 配置内容如下:
简单了解下这 4 个配置项的作用:①pages:用来记录当前小程序所有页面的路径②window:全局定义小程序所有页面的背景色、文字颜色等③style:全局定义小程序组件所使用的样式版本④sitemapLocation:用来指明 sitemap.json 的位置
3、project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
l setting 中保存了编译相关的配置l projectname 中保存的是项目名称l appid 中保存的是小程序的账号 ID
4、微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
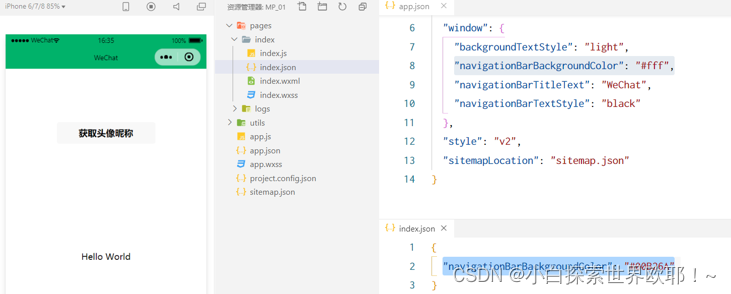
5、小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。例如:
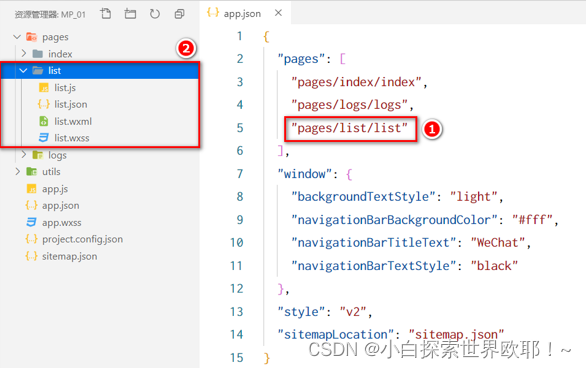
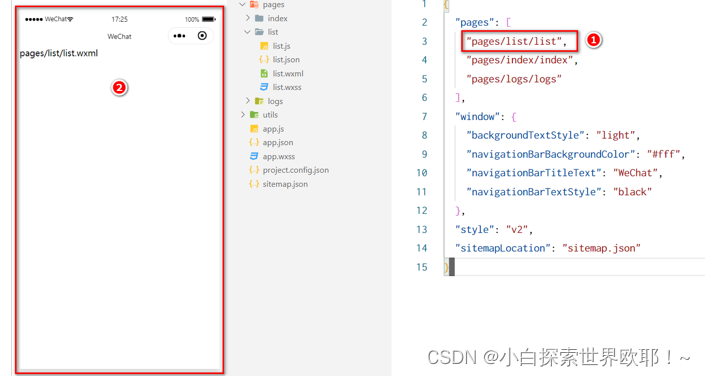
6、只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,
如图所示:
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:
7、WXML是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
WXML 和 HTML 的区别
①标签名称不同lHTML (div, span, img, a)lWXML(view, text, image, navigator)②属性节点不同l<a href="#">超链接</a>l<navigator url="/pages/home/home"></navigator>③提供了类似于 Vue 中的模板语法l数据绑定l列表渲染l条件渲染
WXS ( WeiXin Script)是小程序独有的一套脚本语言,结合WXML,可以构建出页面的结构。
WXML中无法调用在页面的js中定义的函数,但是, WXML中可以调用WXS中定义的函数。因此,小程序中,WXS的典型应用场景就是“过滤器”
8、WXSS是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS 和 CSS 的区别
①新增了 rpx 尺寸单位lCSS 中需要手动进行像素单位换算,例如 remlWXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算②提供了全局的样式和局部样式l项目根目录中的 app.wxss 会作用于所有小程序页面l局部页面的 .wxss 样式仅对当前页面生效③WXSS 仅支持部分 CSS 选择器l.class 和 #idlelementl并集选择器、后代选择器l::after 和 ::before 等伪类选择器
9、 一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
小程序中的 JS 文件分为三大类,分别是:
①app.jsl是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序②页面的 .js 文件l是页面的入口文件,通过调用 Page() 函数来创建并运行页面③普通的 .js 文件l是普通的功能模块文件,用来封装公共的函数或属性供页面使用
五、 小程序的宿主环境和渲染过程
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!
小程序的宿主环境是手机微信。
小程序宿主环境包含的内容
①通信模型
②运行机制
③组件
④API
小程序中通信的主体是渲染层和逻辑层,其中:
①WXML 模板和 WXSS 样式工作在渲染层
②JS 脚本工作在逻辑层


小程序启动过程:
①把小程序的代码包下载到本地
②解析 app.json 全局配置文件
③执行 app.js 小程序入口文件,调用 App() 创建小程序实例
④渲染小程序首页
⑤小程序启动完成
小程序页面渲染过程:
①加载解析页面的 .json 配置文件
②加载页面的 .wxml 模板和 .wxss 样式
③执行页面的 .js 文件,调用 Page() 创建页面实例
④页面渲染完成
小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
①视图容器
②基础内容
③表单组件
④导航组件
⑤媒体组件
⑥map 地图组件
⑦canvas 画布组件
⑧开放能力
⑨无障碍访问
常用的视图容器类组件
①viewl普通视图区域l类似于 HTML 中的 div,是一个块级元素l常用来实现页面的布局效果②scroll-viewl可滚动的视图区域l常用来实现滚动列表效果③swiper 和 swiper-iteml轮播图容器组件 和 轮播图 item 组件
六、协同工作和小程序开发流程
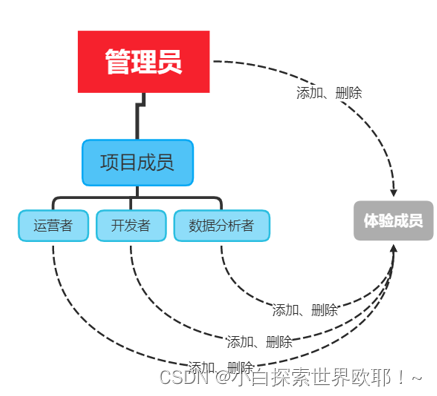
1、项目成员的组织结构

小程序成员管理体现在管理员对小程序项目成员及体验成员的管理:
①项目成员:l表示参与小程序开发、运营的成员l可登录小程序管理后台l管理员可以添加、删除项目成员,并设置项目成员的角色②体验成员:l表示参与小程序内测体验的成员l可使用体验版小程序,但不属于项目成员l管理员及项目成员均可添加、删除体验成员
开发者的权限说明
① 开发者权限:可使用小程序开发者工具及对小程序的功能进行代码开发② 体验者权限:可使用体验版小程序③ 登录权限:可登录小程序管理后台,无需管理员确认④ 开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序⑤ 腾讯云管理:云开发相关设置
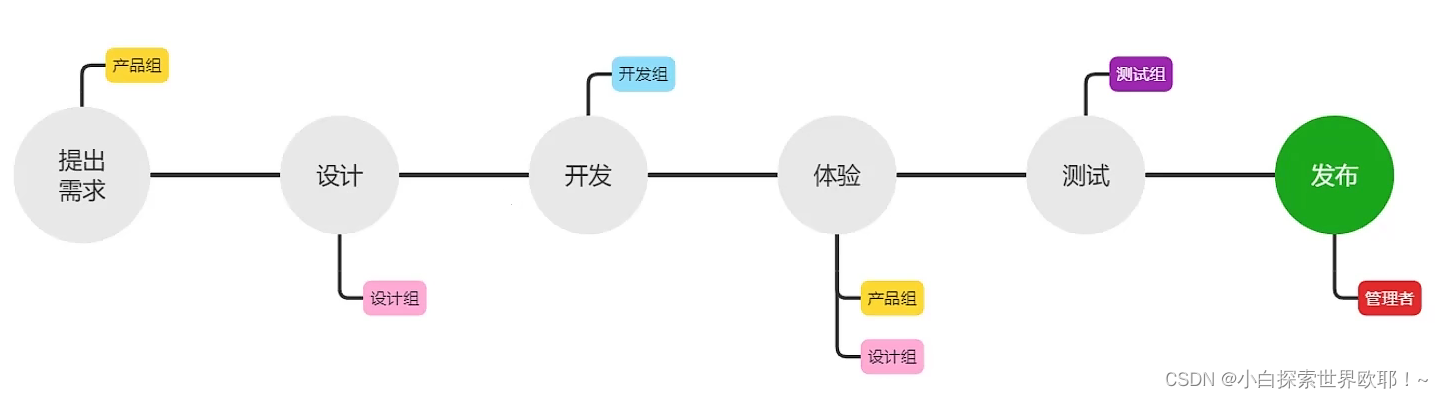
2、小程序开发流程

3、软件开发过程中的不同版本
在软件开发过程中,根据时间节点的不同,会产出不同的软件版本,例如:
①开发者编写代码的同时,对项目代码进行自测(开发版本)
②直到程序达到一个稳定可体验的状态时,开发者把体验版本给到产品经理和测试人员进行体验测试
③最后修复完程序的 Bug 后,发布正式版供外部用户使用
4、小程序的版本

5、小程序的发布上线
一个小程序的发布上线,一般要经过上传代码 -> 提交审核 -> 发布这三个步骤。
七、小程序的配置
1、全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
① pagesl记录当前小程序所有页面的存放路径② windowl全局设置小程序窗口的外观③ tabBarl设置小程序底部的 tabBar 效果④ stylel是否启用新版的组件样式
window 节点常用的配置项

2、页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
页面配置中常用的配置项

八、小程序的生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。例如:
l张三出生,表示这个人生命周期的开始l张三离世,表示这个人生命周期的结束l中间张三的一生,就是张三的生命周期我们可以把每个小程序运行的过程,也概括为生命周期:
l小程序的启动,表示生命周期的开始l小程序的关闭,表示生命周期的结束l中间小程序运行的过程,就是小程序的生命周期
在小程序中,生命周期分为两类,分别是:
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:

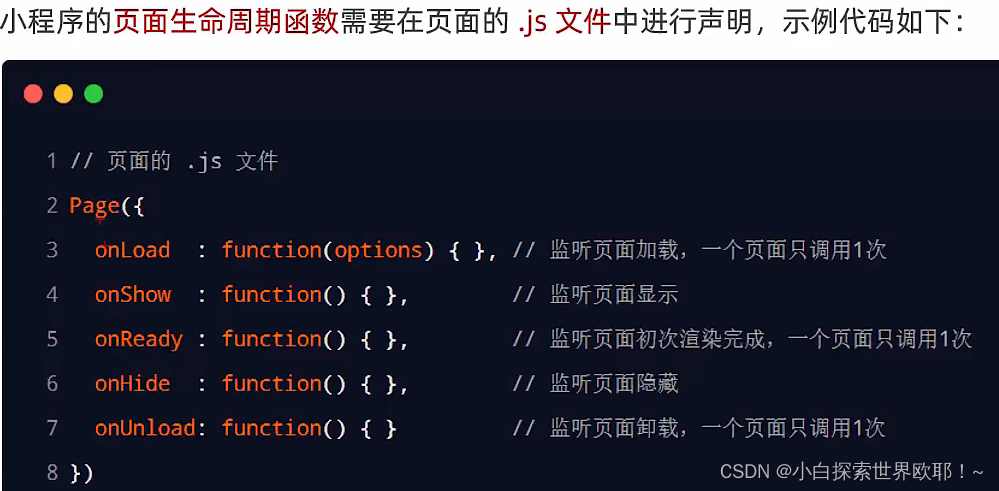
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。



九、组件的生命周期
1、组件全部的生命周期函数

2、组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各自的特点如下:
① 组件实例刚被创建好的时候,created 生命周期函数会被触发l此时还不能调用 setDatal通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段② 在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发l此时, this.data 已被初始化完毕l这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)③ 在组件离开页面节点树后, detached 生命周期函数会被触发l退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数l此时适合做一些清理性质的工作
十、分包
分包指的是把一个完整的小程序项目 ,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
对小程序进行分包的好处主要有以下两点:
●可以优化小程序首次启动的下载时间.
●在多团队共同开发时可以更好的解耦协作
分包前,小程序项目中所有的页面和资源都被打包到了一起,导致整个项目体积过大,影响小程序首次启动的下载时间。
 分包后,小程序项目由 1 个主包 + 多个分包组成:
分包后,小程序项目由 1 个主包 + 多个分包组成:

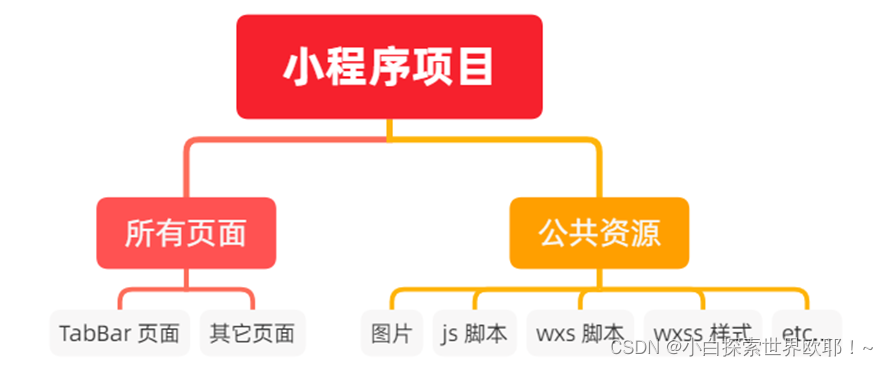
主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源
l分包:只包含和当前分包有关的页面和私有资源
分包的加载规则
①在小程序启动时,默认会下载主包并启动主包内页面
●tabBar页面需要放到主包中
②当用户进入分包内某个页面时,客户端会把对应分包下载下来,下 载完成后再进行展示
●非tabBar页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
分包的体积限制
目前,小程序分包的大小有以下两个限制:
●整个小程序所有分包大小不超过16M (主包+所有分包)
●单个分包/主包大小不能超过2M
使用分包
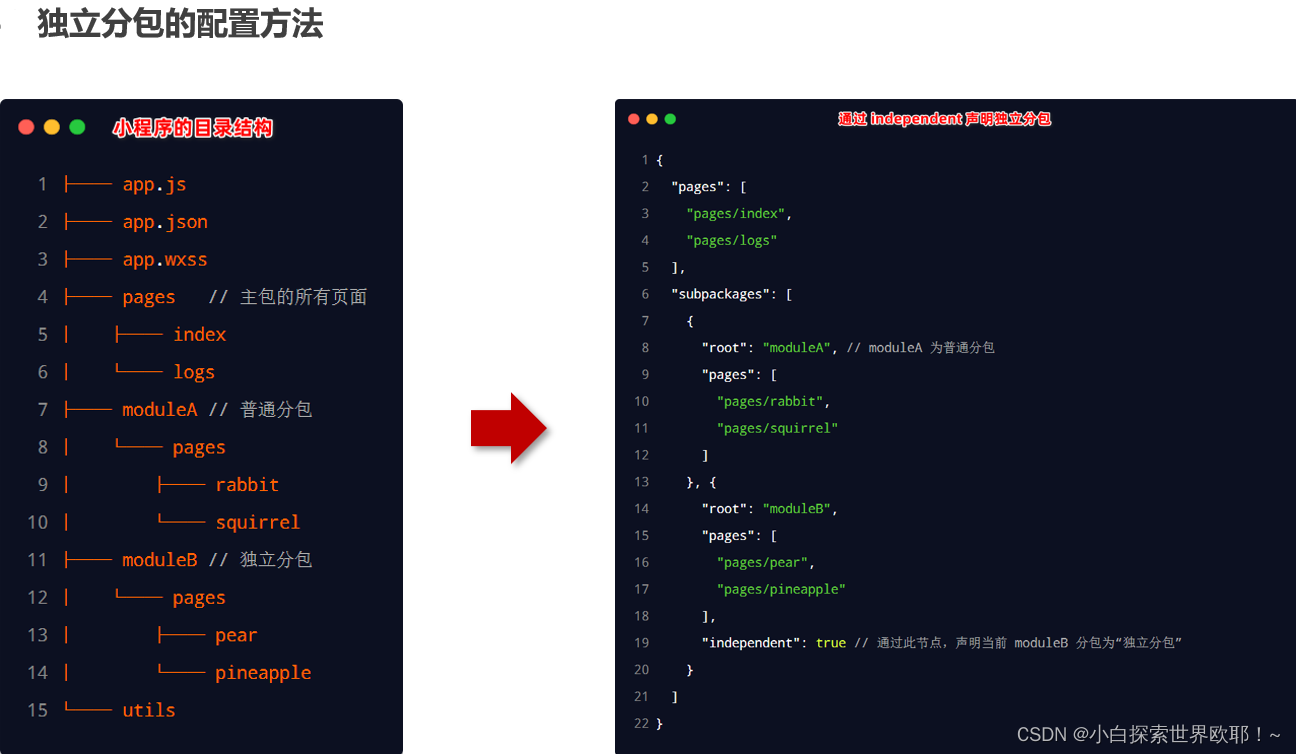
1.配置方法
 2.打包原则
2.打包原则
①小程序会按subpackages的配置进行分包,subpackages 之外的目录将被打包到主包中
②主包也可以有自己的pages (即最外层的pages字段)
③tabBar 页面必须在主包内
④分包之间不能互相嵌套
3.引用原则
①主包无法引用分包内的私有资源
分包之间不能相互引用私有资源
③分包可以引用主包内的公共资源
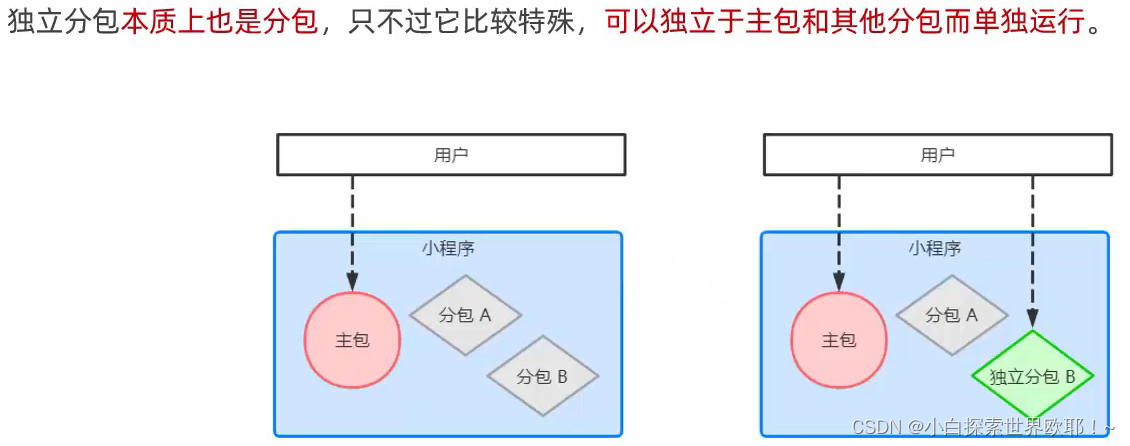
独立分包
1.独立分包和普通分包的区别
最主要的区别:是否依赖于主包才能运行
●普通分包必须依赖于主包才 能运行
●独立分包可以在不下载主包的情况下,独立运行
2.应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
●当小程序从普通的分包页面启动时,需要首先下载主包
●而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度注意:一个小程序中可以有多个独立分包。
3.引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!例如:
①主包无法引用独立分包内的私有资源
②独立分包之间,不能相互引用私有资源
③独立分包和普通分包之间,不能相互引用私有资源
④特别注意:独立分包中不能引用主包内的公共资源
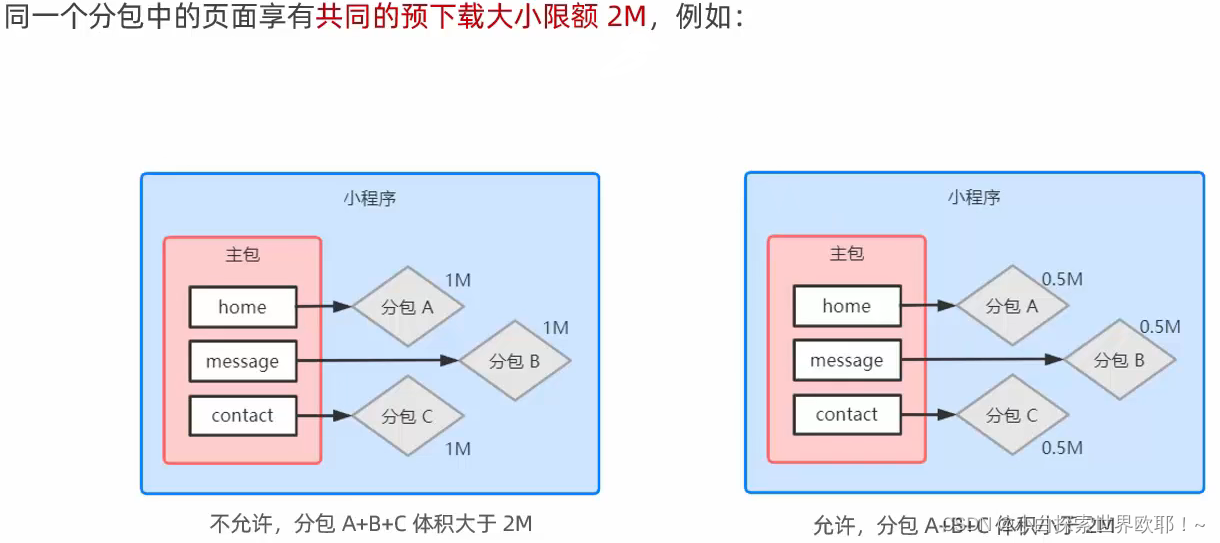
分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
1、配置分包的预下载

2.分包预下载的限制

写在最后:
一些组件相关、导航呀、传参呀、通信呀等等的细节实在是太多太多啦!~并且这个部分还是看开放文档比较好些,就不在这里做笔记噜!









![ERROR:No tf data. Actual error: Fixed Frame [map] does not exist 解决办法](https://img-blog.csdnimg.cn/aaa0a4f39c94412bb30b46acd1e6e959.png)