文档:DOM中的“D”
如果没有document(文档), DOM也就无从谈起。当创建了一个网页并把它加载到Web浏览器中时,DOM就在幕后悄然而生。它把你编写的网页文档转换为一个文档对象。
对象:DOM中的“O”
- js中的对象分为三种。用户定义对象,内建对象,宿主对象
- 宿主对象中的最基础对象是window对象(指游览器窗口本身)这个对象的属性和方法通常统称为BOM,本书我们不需要过多关注BOM而是吧注意力集中在网页内容本身,document对象的主要功能就是处理网页内容
模型:DOM中的“M”
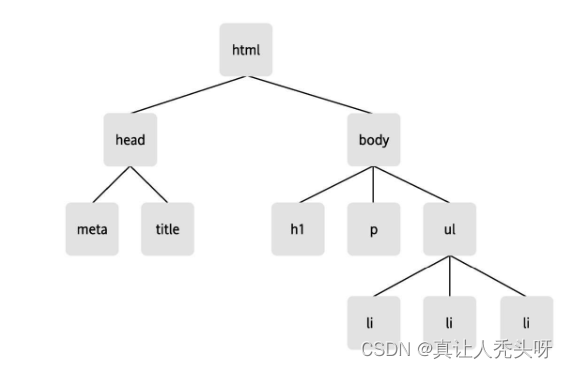
- DOM把文档表示为一棵家谱树。

节点
DOM文档是由节点构成的集合
元素节点
- 标签的名字就是元素的名字
- DOM的原子是元素节点
文本节点
- 文本节点总是被包含在元素节点的内部。但并非所有的元素节点都包含有文本节点
- 文本节点简单来说就是元素节点中的内容
属性节点
- 因为属性总是被放在起始标签里,所以属性节点总是被包含在元素节点中。并非所有的元素都包含着属性,但所有的属性都被元素包含。
- 属性节点简单来说就是元素节点上的属性
CSS
- DOM并不是与网页结构打交道的唯一技术。我们还可以通过CSS(层叠样式表)告诉浏览器应该如何显示一份文档的内容。
- 类似于DOM, CSS也把文档的内容视为一棵节点树。节点树上的各个元素将继承其父元素的样式属性。
- 为了把某一个或某几个元素与其他元素区别开来,需要使用class属性或id属性。
1. class
- 你可以在任意标签上任意应用class为元素添加样式
<p class="base red"></p>
2. id属性
- id属性的用途是给网页里的某个元素加上一个独一无二的标识符
<p class="big-p"></p>
获取元素
1. getElementById
- 这个方法将返回一个与那个有着给定id属性值的元素节点对应的对象
// 获取id为p的标签
const p=document.getElementById("p");

2. getElementsByTagName
- getElementsByTagName让我们通过标签访问元素
- getElementsByTagName方法返回一个对象数组,每个对象分别对应着文档里有着给定标签的一个元素
- 尽管dom文档中只有一个匹配的元素也会返回一个对象数组
// 获取所有li标签
const lis=document.getElementsByTagName("li")

// 通过通配符标签获取
const all=document.getElementsByTagName("*")

3. getElementsByClassName
- getElementsByClassName。这个方法让我们能够通过class属性中的类名来访问元素,与getElementsByTagName方法类似
// 获取所有类名为app的标签
const apps=document.getElementsByClassName("app")

// 获取所有类名为app base的标签
const apps=document.getElementsByClassName("app base")

盘点知识点
- 一份文档就是一棵节点树。
- 节点分为不同的类型:元素节点、属性节点和文本节点等
- getElementById将返回一个对象,该对象对应着文档里的一个特定的元素节点。
- getElementsByTagName和getElementsByClassName将返回一个对象数组,它们分别对应着文档里的一组特定的元素节点。
- 文档中的每个元素节点都是一个对象
获取和设置属性
getAttribute
- getAttribute()是一个方法,接受一个参数为查找属性的名字可能会空
const p=document.getElementById("p");
console.log(p.getAttribute("id")); // p
setAttribute
- setAttribute()是一个方法,接受二个参数第一个参数为数值属性名,第二个参数为属性值
- 有值覆盖,无值添加
const p=document.getElementById("p");
p.setAttribute("id","123");
console.log(p.getAttribute("id")); // 123