1.之前学过的指令
2. 内置指令
3. 自定义指令
一.之前学过的指令
| 指令名 | 用法 |
| v-bind | 单项绑定解析表达式,可以简写为:xxx |
| v-model | 双向绑定 |
| v-for | 遍历数组/对象/字符串 |
| v-on | 绑定监听事件,可以简写为@ |
| v-if | 条件渲染(动态控制节点是否存在) |
| v-else | 条件渲染(动态控制节点是否存在) |
| v-show | 条件渲染(动态控制节点是否展示) |
二.内置指令
① 内置指令以及用法汇总
| 指令名 | 用法 |
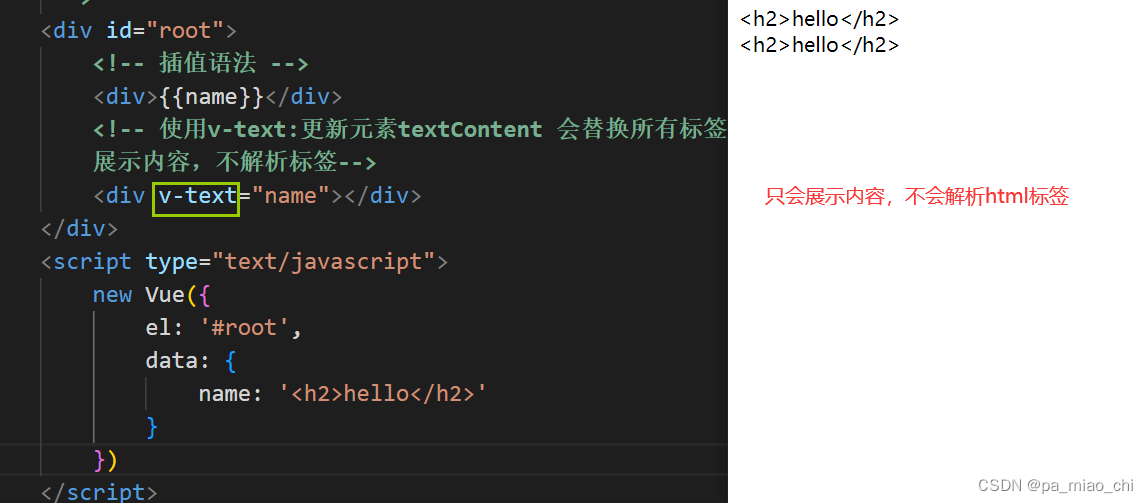
| v-text | 更新元素textContent 会替换所有标签内容,只展示内容,不解析标签 |
| v-html | 向指定节点中渲染包含html结构的内容 |
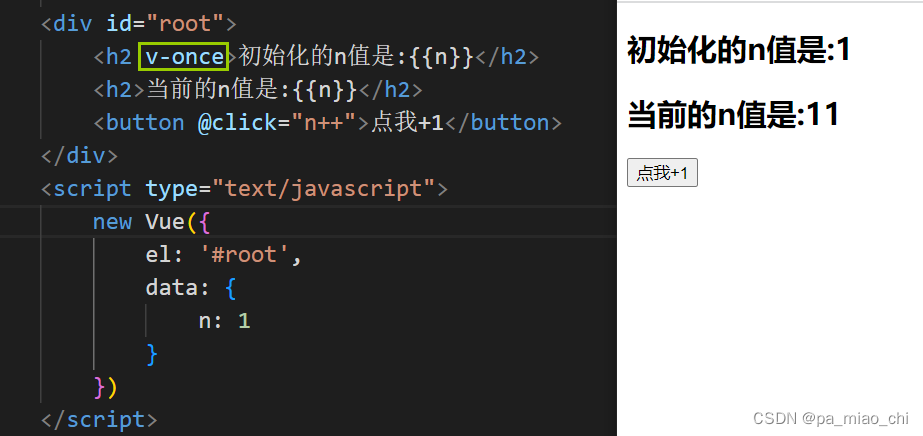
| v-once | 所有节点在初次动态渲染后,就视为静态内容了; 以后数据的改变不会引起v-once所在结构的更新,可以优化一些性能 |
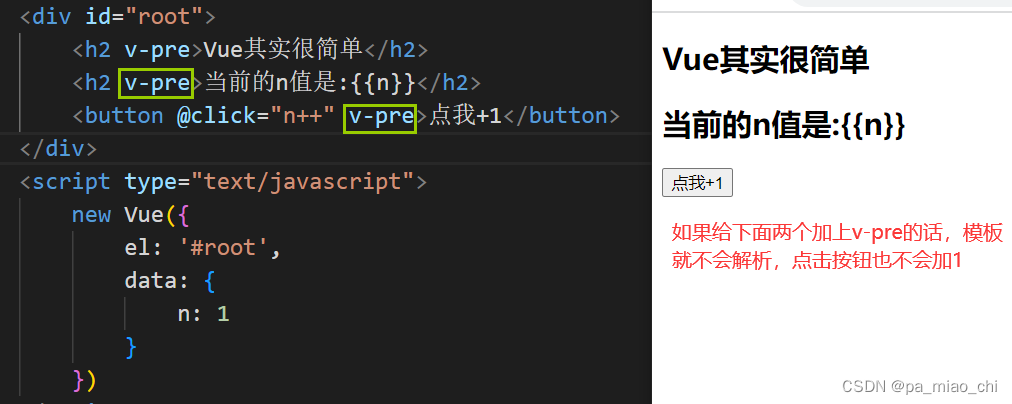
| v-pre | 跳过其所在节点的编译过程; 可利用它跳过没有使用指令语法,没有使用插值语法的节点,效率会变高,加快编译 |
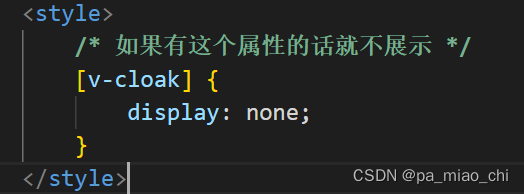
| v-cloak | 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性 使用css配合v-cloak可以解决网速慢的时候,页面展示出未解析的{{XXX}}值 |
② 内置标签逐个分析
(1)v-text: 只展示内容,不解析标签
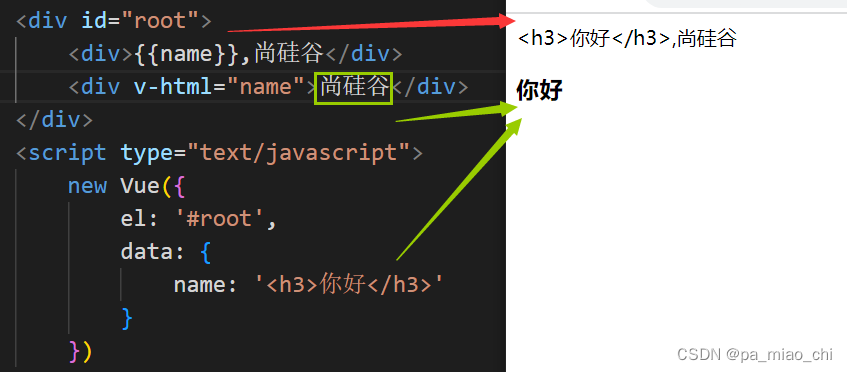
 (2)v-html
(2)v-html
- 作用:向指定节点中渲染包含html结构的内容
- 与插值语法的区别
① v-html会替换掉节点中的所有内容,{{xxx}}不会
② v-html可以识别html结构

- 注意:v-html有安全性问题
① 在网站上动态渲染任何HTML都是非常危险的,容易导致XSS攻击
② 一定要在可信的内容上使用v-html ,不要在用户提交的内容上
③ XSS攻击就是想办法去让用户的浏览器执行一些这个网页中原本不存在的前端代码,比如使用 document.cookie命令窃取用户的coolkie信息
(3)v-once:n的值刚开始是1,之后就不会再变化了

(4)v-pre: 适用于没有指令语法,没有使用插值语法的节点
使用v-pre的节点不会去编译


(5)v-cloak:Vue实例创建完毕并接管容器后,会删除v-cloak属性
下面实现一个5秒后加载vue库,在这期间,有v-cloak的属性就不展示,等到Vue创建完实例并接管容器后,v-cloak会被删除


三. 自定义指令
1. 函数式
2. 对象式
3.全局自定义指令/局部自定义指令
4.需求案例
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍
需求2:定义一个v-fbind指令,和v-bind功能类似,但是可以让其绑定的input元素默认获取焦点
(1)自定义指令语法
- 局部指令:
1.对象式
new Vue({
directives:{指令名:配置对象}
})2.函数式
new Vue({
directives:{指令名:回调函数}
})3. 全局指令
(1)Vue.directive(指令名, 配置对象)
(2)Vue.directive(指令名, 回调函数)
4. 代码举例
(1)需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍
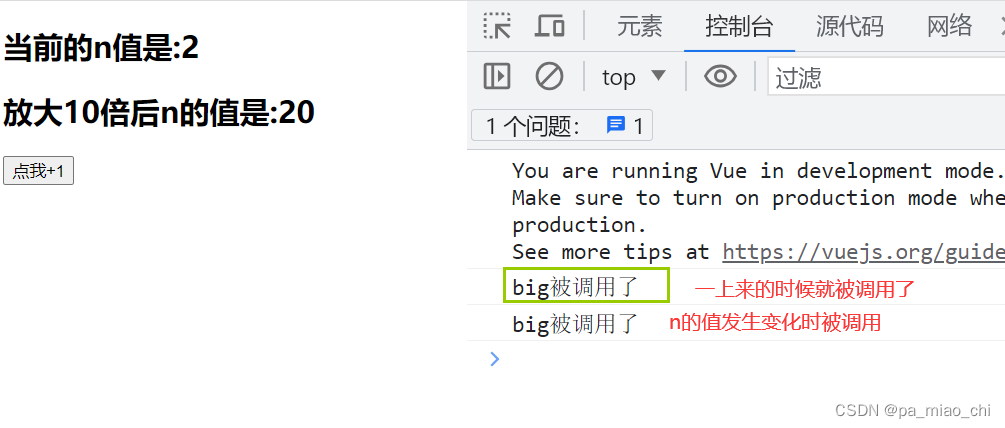
<h2>当前的n值是:<span v-text="n"></span></h2>
<!-- 定义一个v-big指令 -->
<h2>放大10倍后n的值是:<span v-big="n"></span></h2>
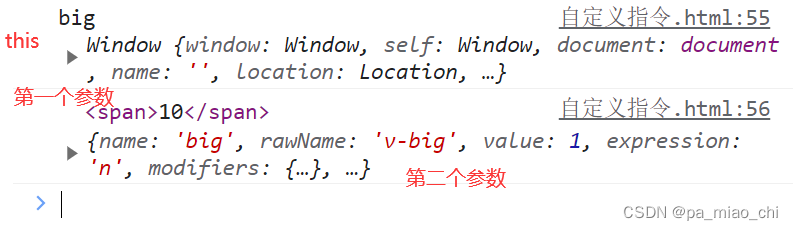
<button @click="n++">点我+1</button>(2) 函数会有两个参数,第一个参数是定义指令的html元素,第二个参数指令的信息,可以取到指令当前的值, 指令在定义时不加v-, 但是在使用的时候需要加v-
<script type="text/javascript">
new Vue({
el: '#root',
data: {
name: 'hello',
n: 1
},
directives: {
// 函数式
big (element, binding) {
// 这里的this是window
console.log('big', this)
console.log(element, binding)
element.innerText = binding.value * 10
}
}
})
</script>
(3)big函数何时会被调用
- 指令与元素成功绑定时(一上来的时候就会调用)
- 指令所在模板被重新解析时会调用

(4)需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点

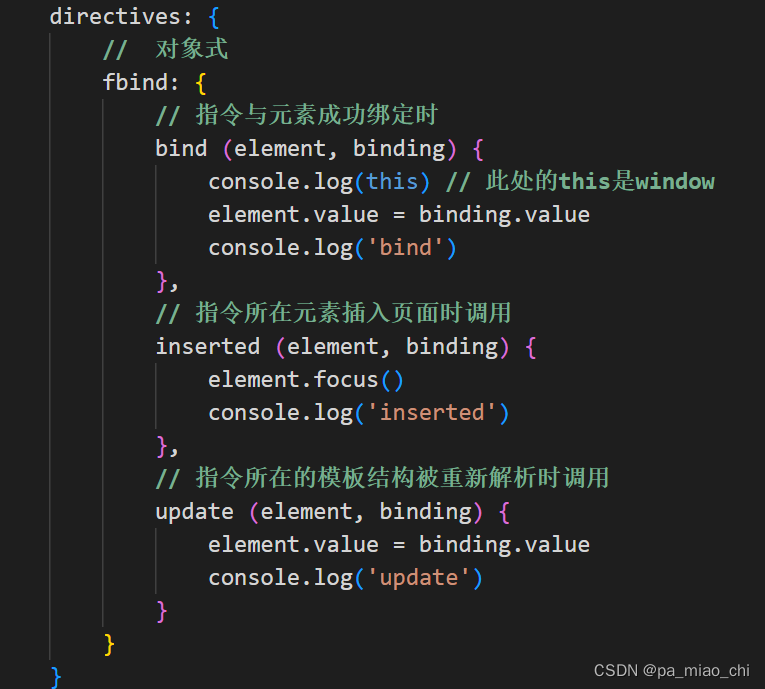
(5) 配置对象中常用的三个回调函数
-
bind (element, binding) :指令与元素成功绑定时
-
inserted (element, binding):指令所在元素插入页面时调用
-
update (element, binding):指令所在模板结构被重新解析时调用

(6)上面获取焦点需要写到inserted中,就是元素插入页面的时候就需要调用,否则不生效,fbind需要写成对象式,因为函数式无法完成上述获取焦点的功能:函数式在指令与元素绑定时和指令所在的模板结构被重新解析时调用,指令与元素绑定时,元素还没有插入页面,所以使用focus()无效,必须写成对象式,将focus()写到inserted函数中,所在元素插入页面之后调用就可以生效
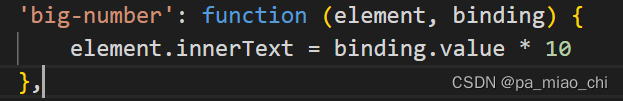
(7)自定义指令命名的一个小问题,如果自定义的指令是多个单词,要使用 xx-yy 的命名法,不要使用小驼峰命名
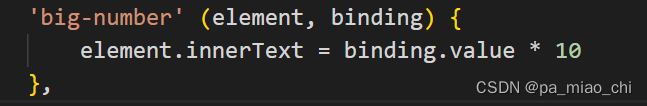
<h2>放大10倍后n的值是:<span v-big-number="n">在定义方法时,需要用引号括起来

也可以使用简写的形式

(8)注意:自定义函数里面的this是window
(9)全局指令举例:
- 函数式写法
Vue.directive('big', function (element, binding) {
element.innerText = binding.value * 10
})- 对象式写法
Vue.directive('fbind', {
bind (element, binding) {
console.log(this) // 此处的this是window
element.value = binding.value
console.log('bind')
},
inserted (element, binding) {
element.focus()
console.log('inserted')
},
update (element, binding) {
element.value = binding.value
console.log('update')
}
})