前言
- 最近对部分项目升级了vue-cli脚手架,记录一下
问题一: scss/less/css中无法引入public下的静态资源
问题描述
在样式文件中使用静态资源路径导致编译无法通过


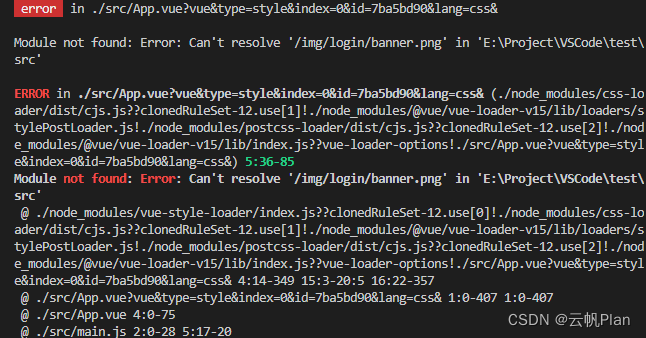
错误信息如下:
Module not found: Error: Can't resolve '/img/login/login_left_bg.png' in 'E:\Project\Company\xxxxx\Web\src\page\login'
原因分析
可能是由于vue-cli5升级了css-loader导致的问题
解决方法
无解,应该是vue-cli5.x的bug,回退到4.5.x
修改vue.config.js配置文件的css配置
...
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
...
css: {
loaderOptions: {
css: {
url: {
filter: (url) => url[0] !== '/'
}
}
}
},
...
})
参考文档
- css assets use absolute path got error by required in local folder structure but not remain string