Hello,好久没有写博客了,前两份都是之前写的,看来最近有点懈怠,最近也得快点找回学习的状态,那今天开始我们新的讲解
在我们刚开始学习C语言的时候,不知道大家有没有困惑,比如我们在使用局部变量的时候,他是怎么创建的呢
- 为什么局部变量的值是随机值?
- 函数是怎么传参的?传参的顺是怎样的?
- 形参和实参是什么关系?
- 函数调用是怎么做的?
- 函数在调用结束后是怎么返回的?
带着这些疑问,我们开始来介绍函数栈帧的创建和销毁
先给大家普及一个知识,就是我们的寄存器
要了解我们的函数栈帧,最主要的是ebp和esp,这两个寄存器存放的是我们的地址,是来维护函数栈帧的。在我们函数调用的时候,每一次都会创建函数栈帧来维护这个函数。
#include<stdio.h>
int Add(int x, int y)
{
int z = 0;
z = x + y;
return z;
}
int main()
{
int a = 10;
int b = 20;
int c = 0;
c = Add(a, b);
printf("%d\n", c);
return 0;
}

我们先使用的是main函数,ebp,和esp就是来维护这个函数栈帧的,ebp我们可以认为栈低指针,esp我们可以认为栈顶指针,而我们下一次函数调用的时候是在上面开辟函数栈帧,每一次调用都会开函数调用
其实我们的main函数也是被调用的
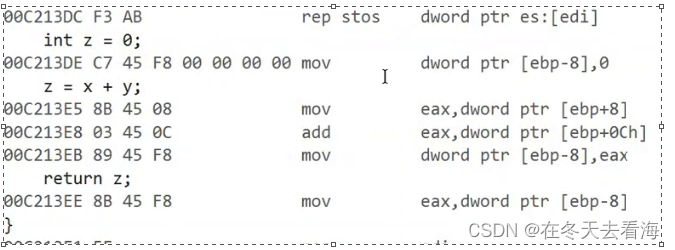
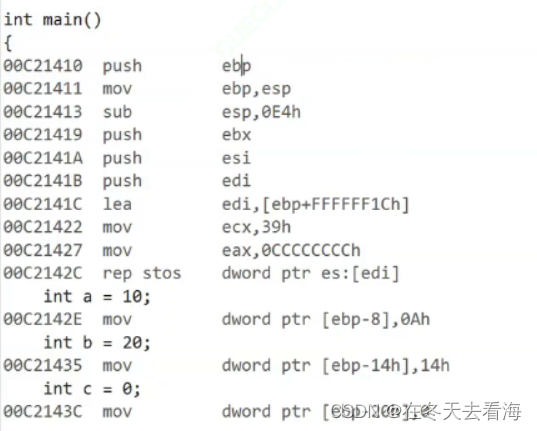
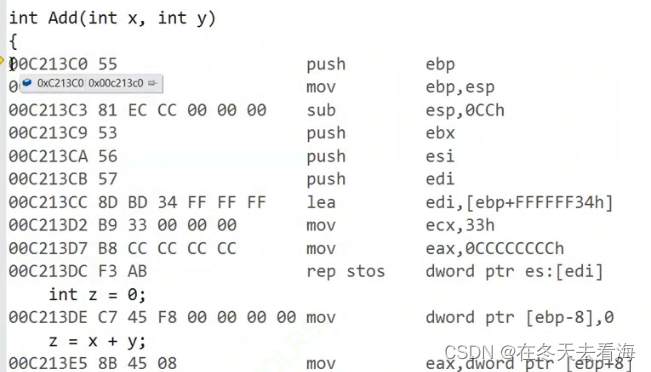
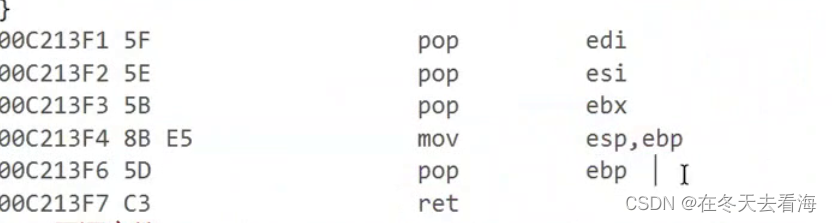
下面我们看函数的一个反汇编


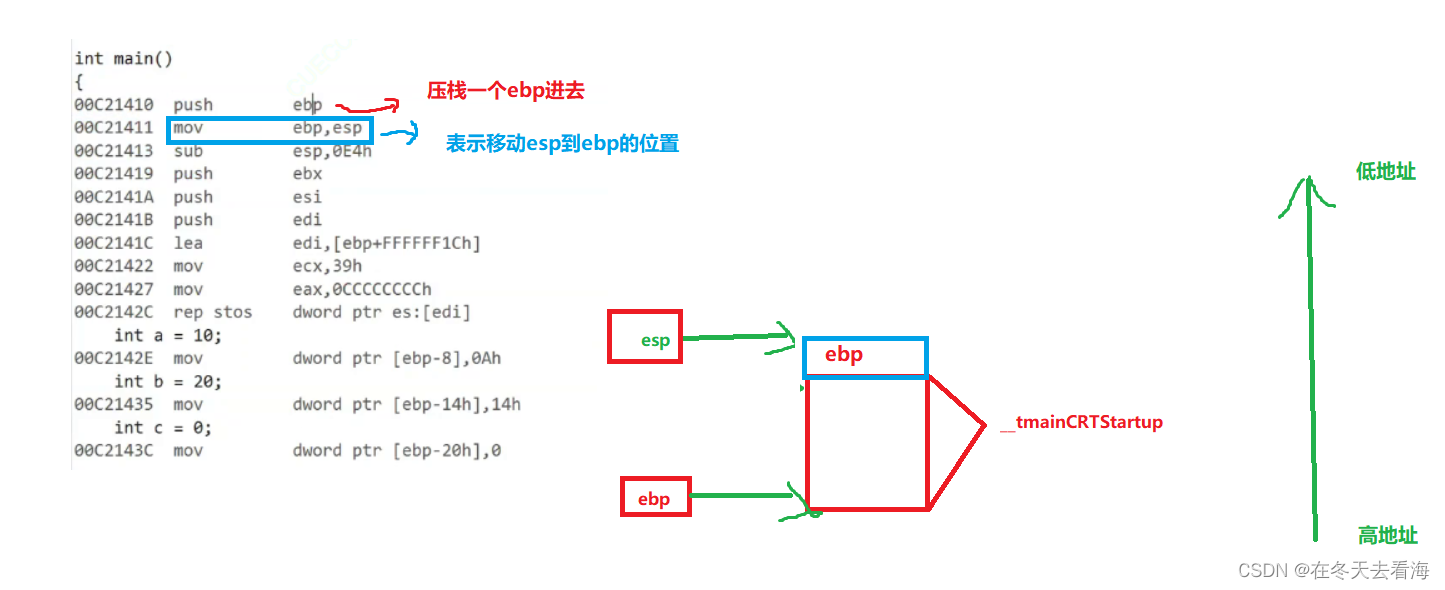
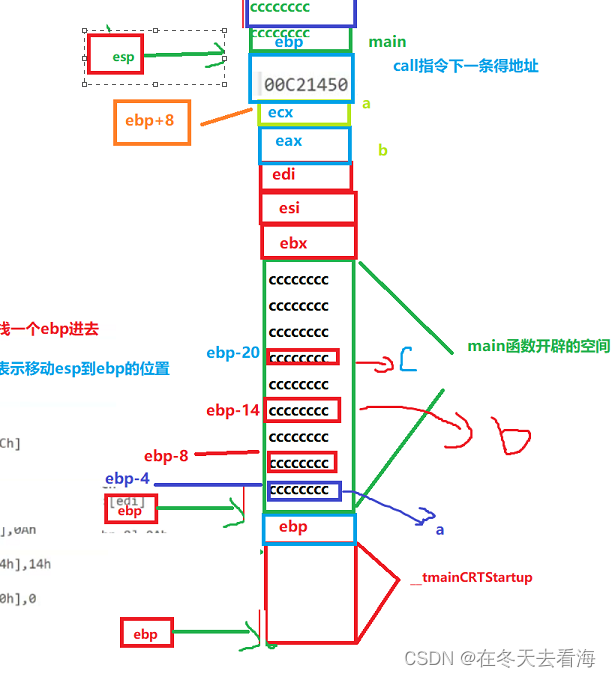
因为我们的main函数也是被调用的,所以在调用之前也会开辟一个栈帧,我么来看一下这个图

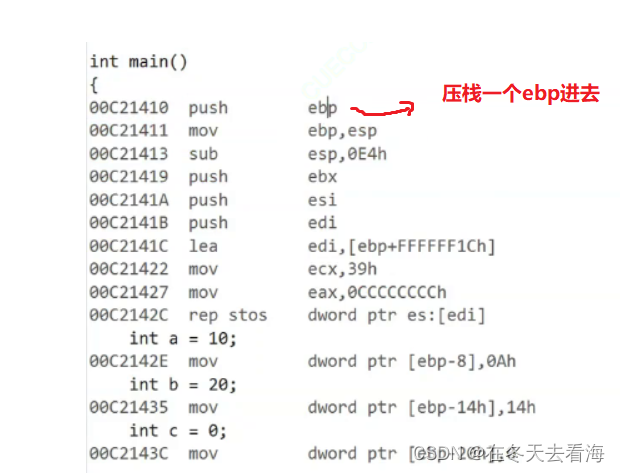
我们在看下一条指令

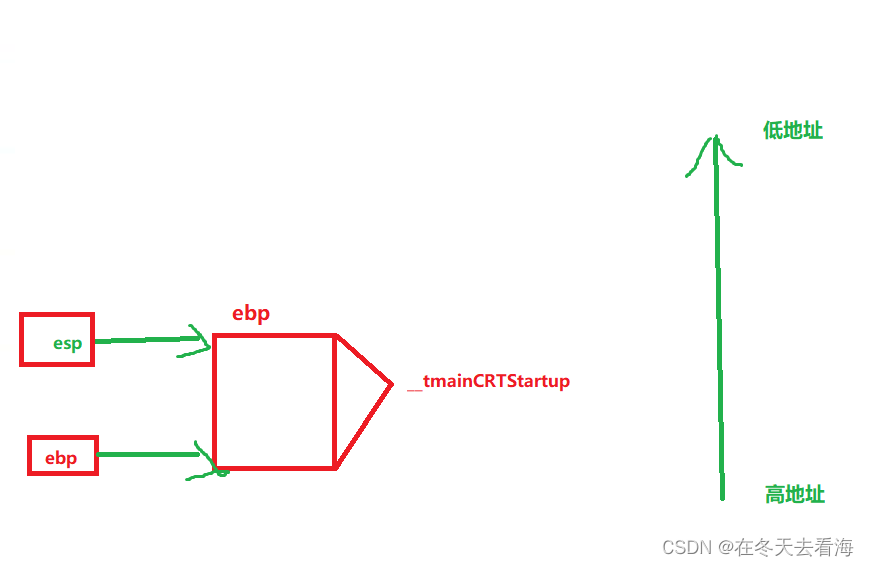
因为我们在调用main函数的时候进行压栈,压入一个ebp,ebp中存放的是下面那个ebp的地址,而指令中的mov,就是将esp的值给了ebp,所以其实现在esp和ebp应该指向同一个地址

图是这样的
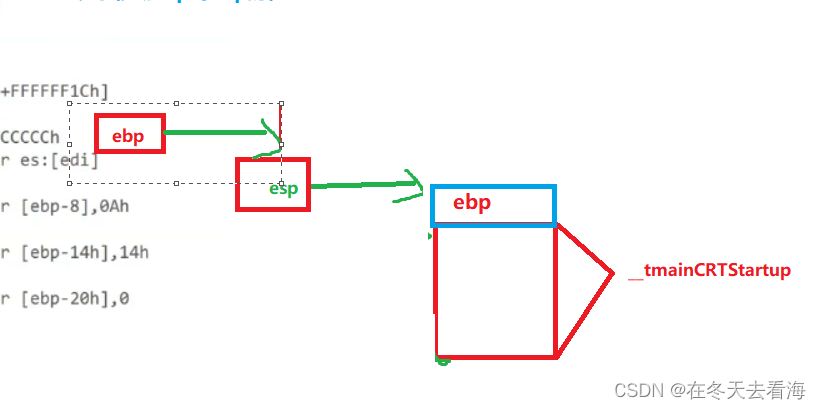
我们在看下一步

所以我们的esp指向上面的一个位置

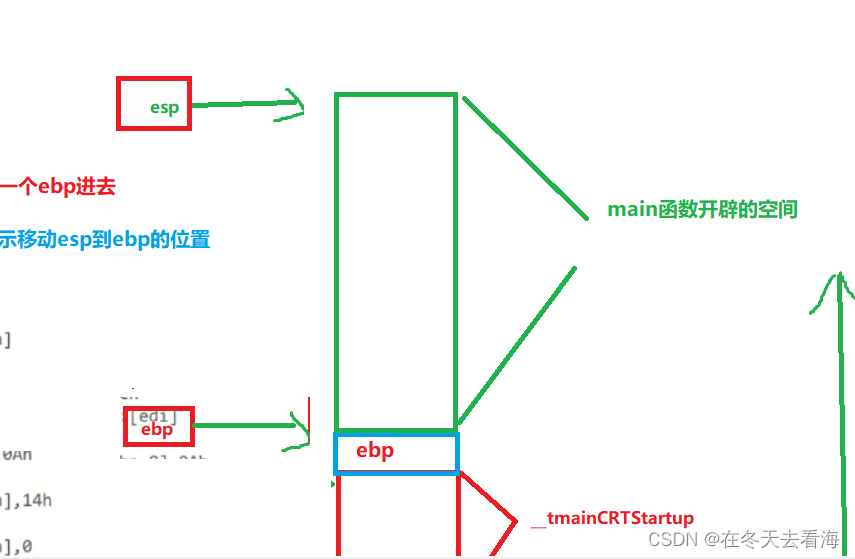
那就意味着现在我们给main函数开辟了一个空间,这个空间其实很大的
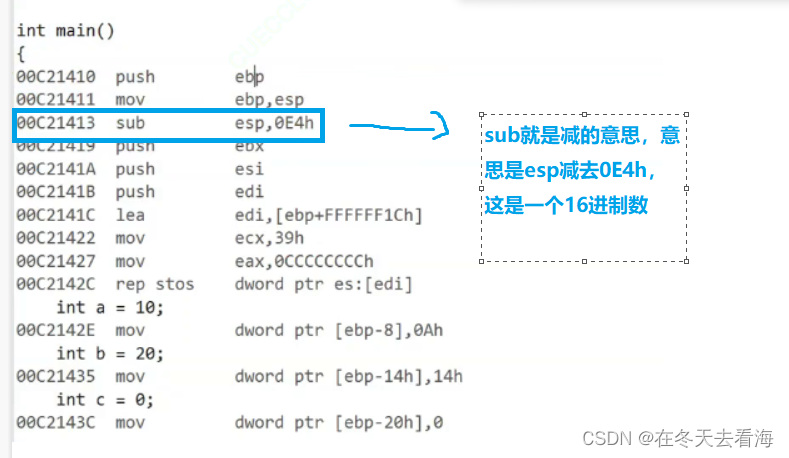
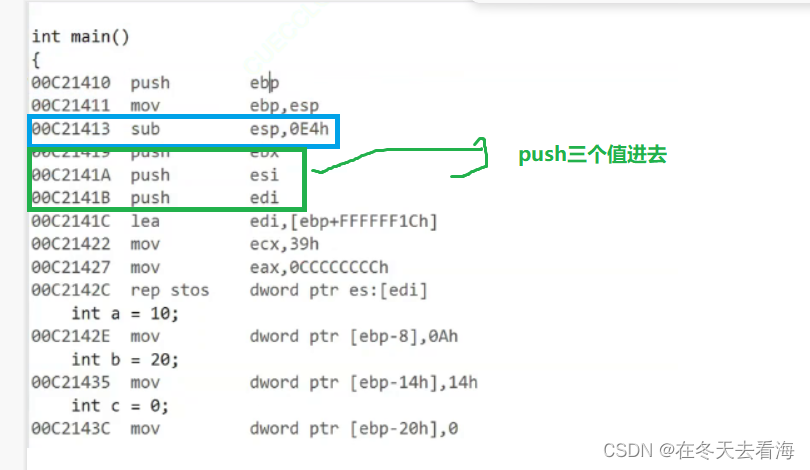
继续看下面指令

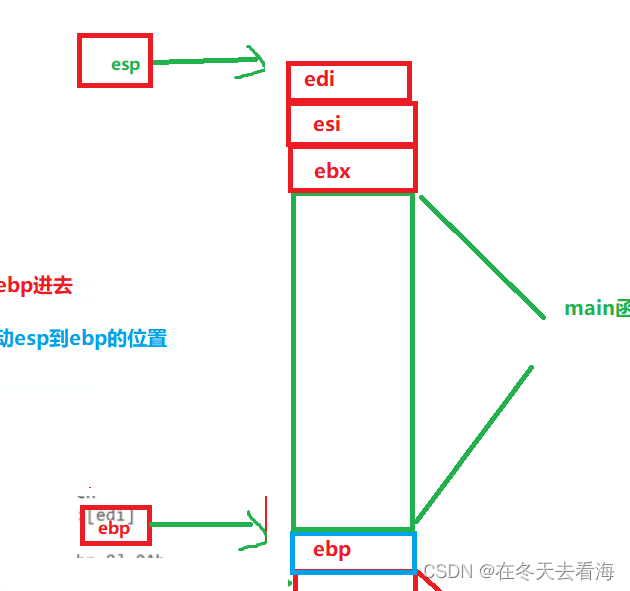
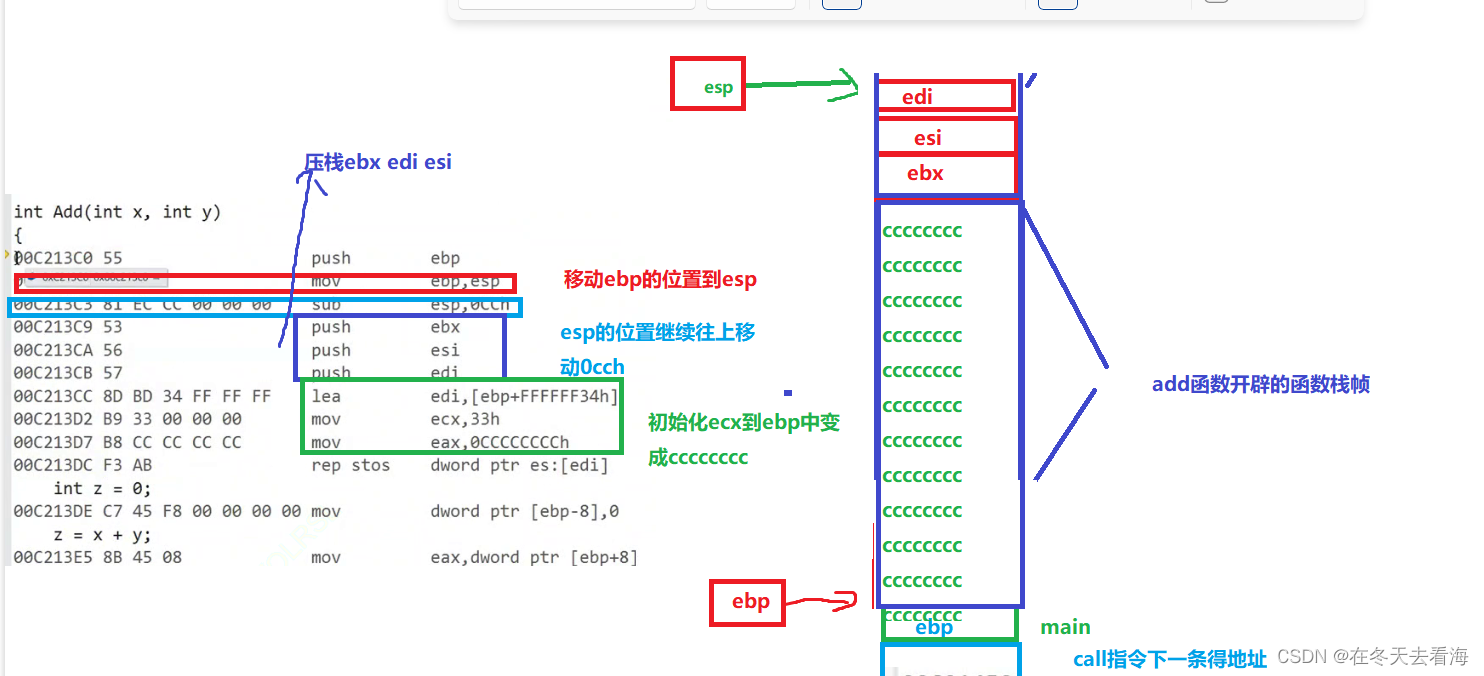
我们不用关心这个值是有什么用,其实也是代表寄存器的,我们先不用关心,只要知道我们push三个值进去。

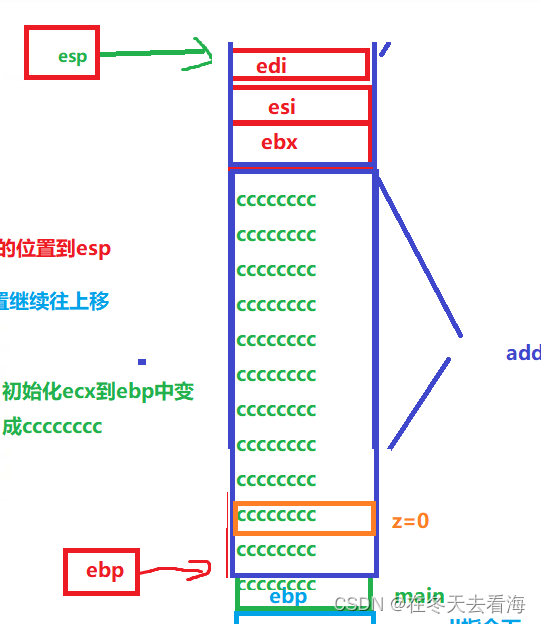
压栈进去,esp也变了
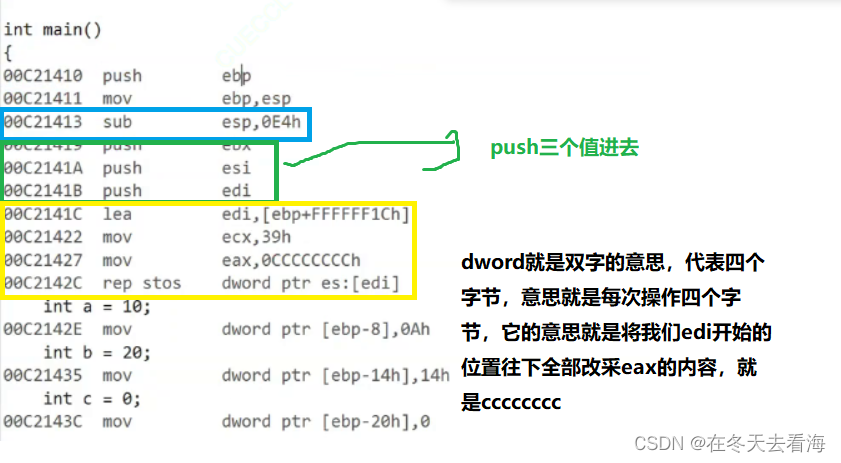
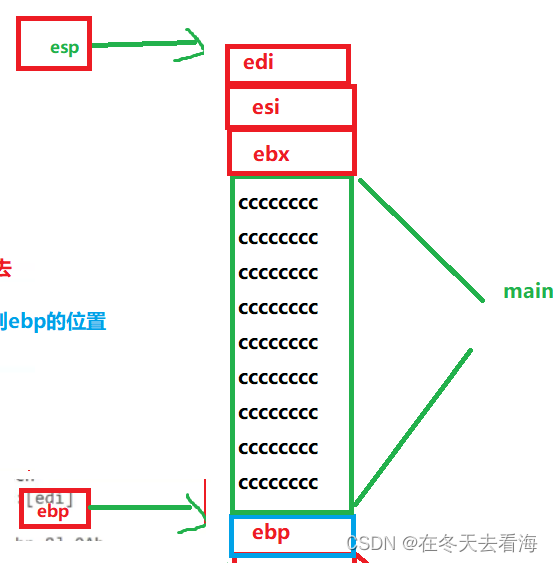
下一条指令更像是初始化,其实应该是下面的三条指令,首先看我们的lea,其实它的意思就是load effective address,是加载有效地址的意思,就是将后面的【ebp-0E4h】加载到edi里面去,edi是什么,它就是我们刚刚压栈进去的值

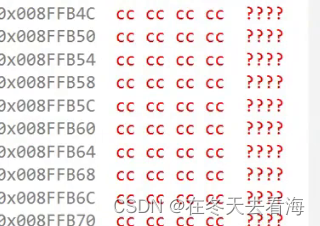
啥意思,就是相当于在栈帧中初始化


上面这么多内容都是我们给main函数开辟函数栈帧,还没进入我们main函数里头,现在我们才算是刚刚进入

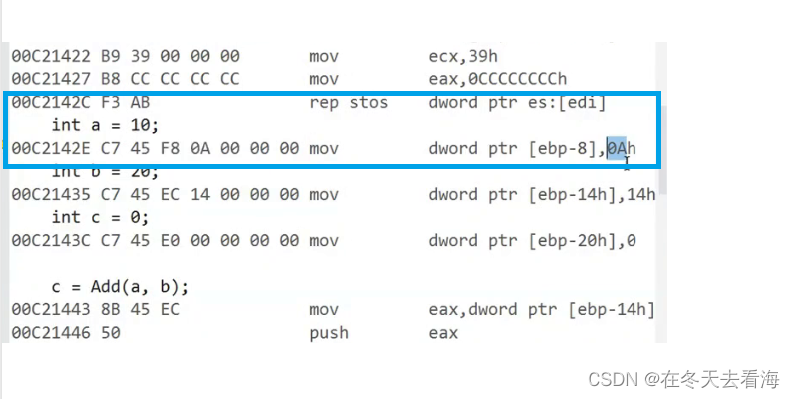
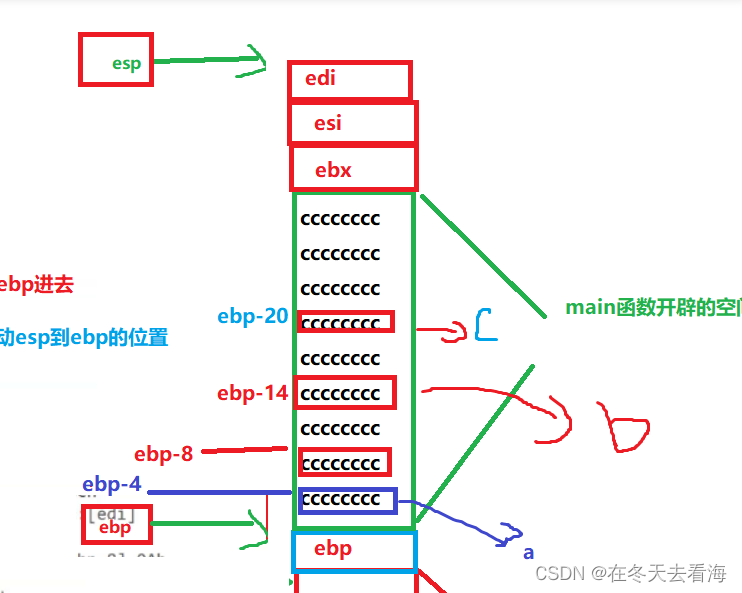
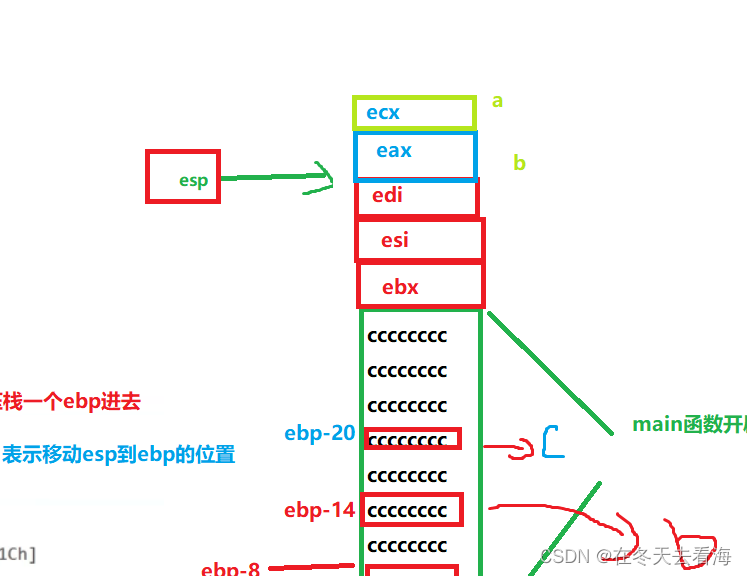
这一步的操作就是赋值,将我们的0Ah赋值给我们的ebp-8,0Ah就是我们的变量a的10,而ebp减8,就是说明我们的ebp又要开始网上移动八个位置,在这八个位置中,我们创建变量a
所以大家可能就明白我们有时候创建一个变量的时候,有时候会给它初始化,否则就会自动初始化ccccccc,就是我们的随机值

后面的几个创建变量也一样,就在图里显示了
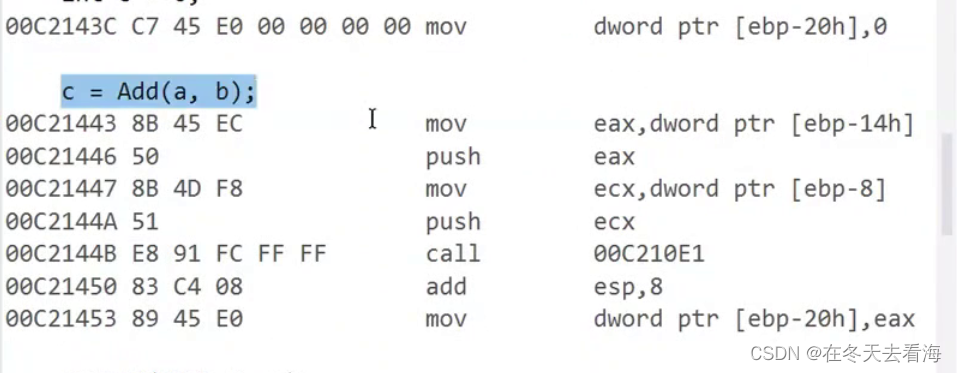
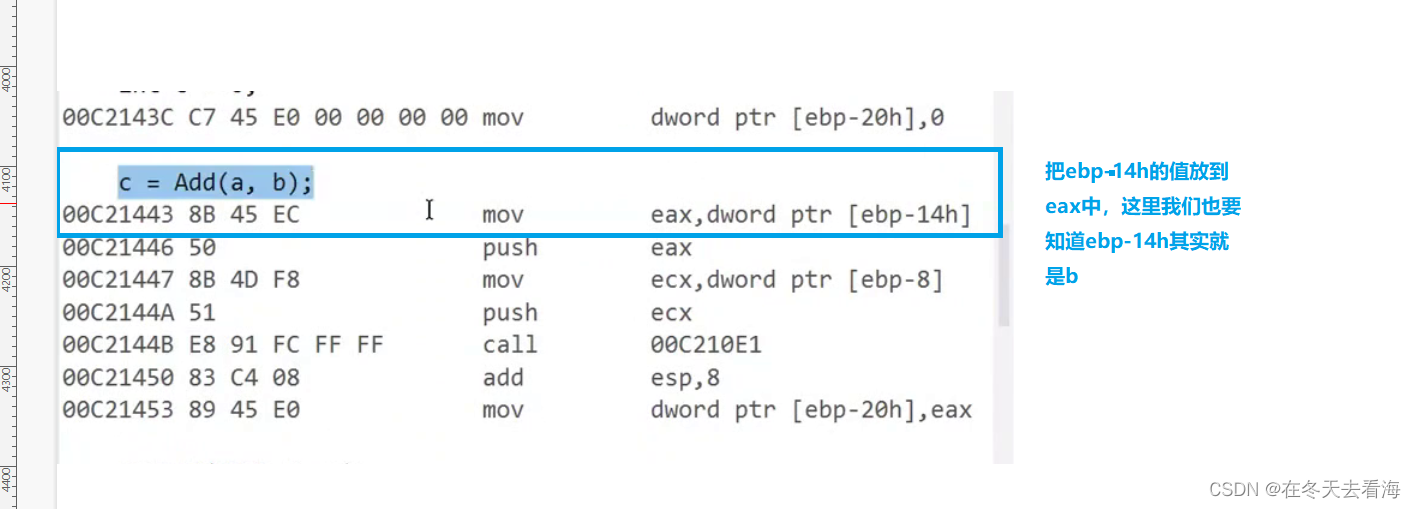
这些都做完后,我们才开始调用我们的add函数



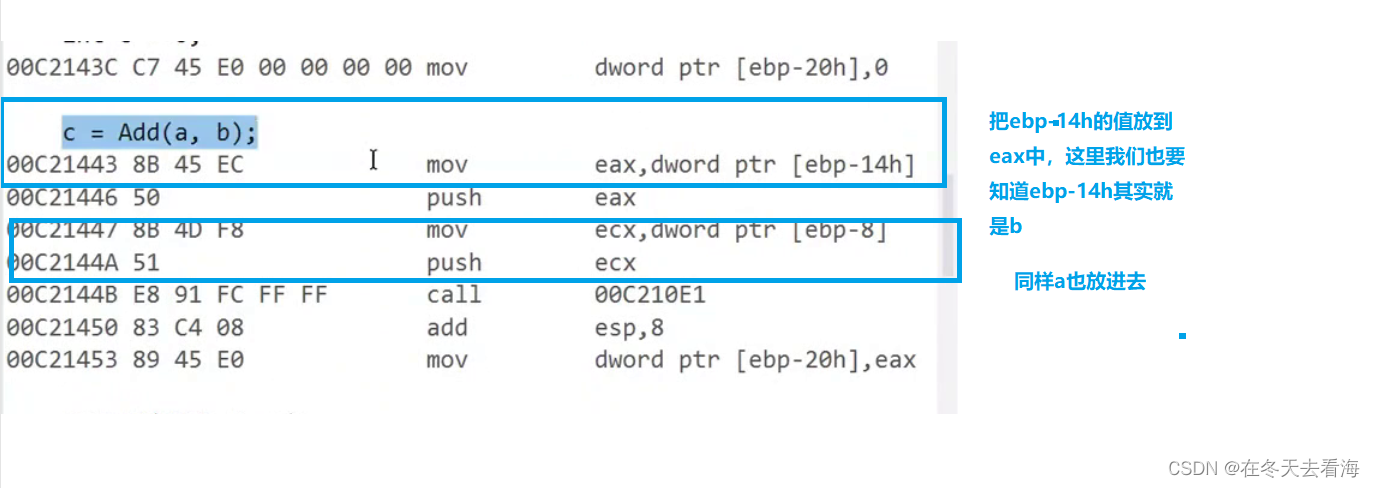
上面还push两个值

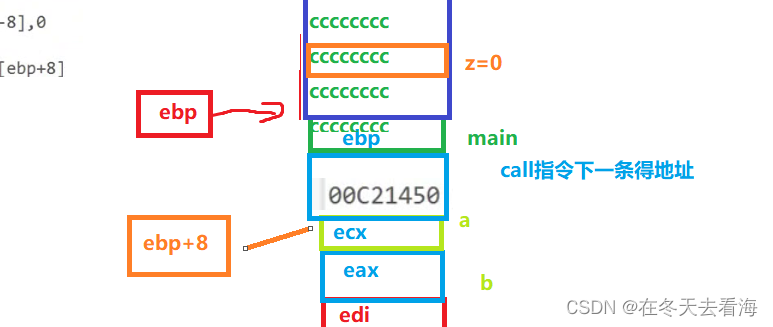
这就是我们的传参,看到这大家是不是也明白一个问题那就是函数int Add(int x, int y)应该是y先得到b得值,从后往前
传完参数也应该进入我们得函数当中了

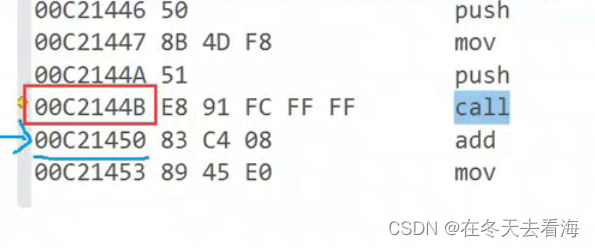
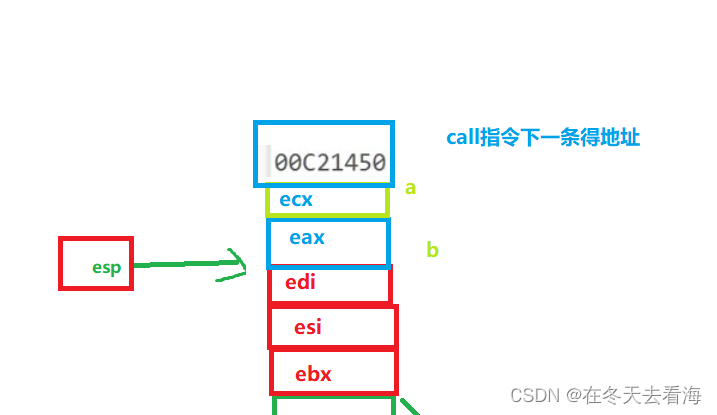
可以看到call就是调用,其实就是我们在调用得时候还压了一个地址进去,也不能完全说压入地址,就相当于我们得编译器记住这个地址,原因是我们函数需要返回,所以call指令下一条指令得地址我们记住了


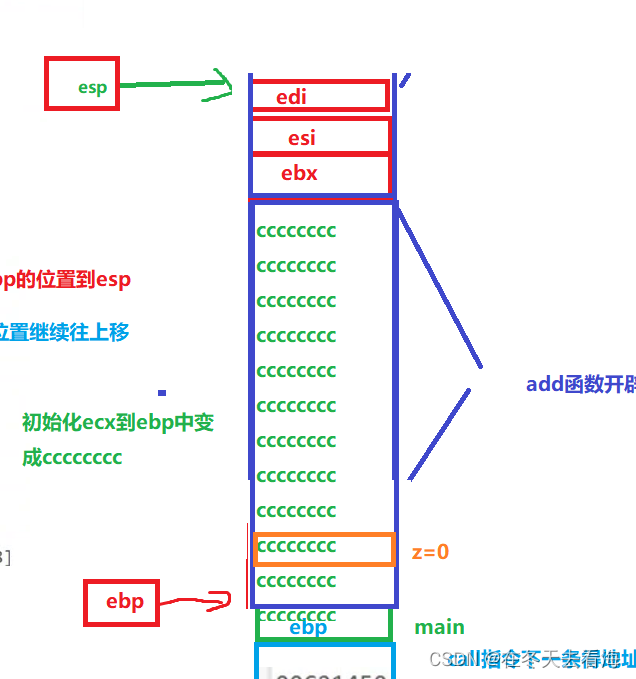
同样我们进入add函数,也要给它开辟栈帧,我们要先放入main函数的ebp,以便函数返回的时候能找到

和上面开辟main函数差不多,就写在图里了
这
这一步就是把我们的z初始化放在ebp-8的位置


执行我们的加法,这里其实就很巧妙,我们看到ebp+8的位置其实就是我们的变量a的位置

将a的值10赋值到eax后,下一步操作将[ebp+0Ch]的值加到eax上,而这里的[ebp+0Ch]刚好是我们保存的形参b的值20,这里将b的值加上去也就是得到了30.所以现在eax存放的值是30!紧接着我们将eax的值赋值给[ebp-8],而大家还记不记得,其实这里的[ebp-8]就是我们之前给C的一块空间,所以这里就是将eax的值30赋值给变量z,z现在也就变成了30.
这样我们的函数add调用就结束,那我们要开始返回了
写道这里大家是否明白我们的形参其实是实参的一份临时拷贝,改变形参,并不能对实参产生影响,讲到这里,相信聪明的大家肯定明白了

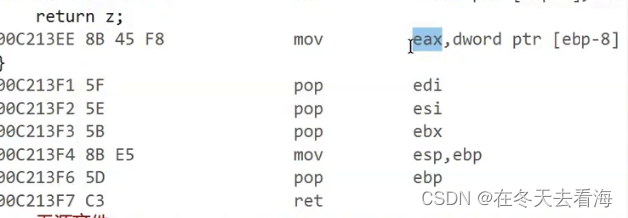
那我们现在开始返回,因为我们出栈就销毁,如果销毁的化我们的z不就是白算了吗,所以我们现在给它放入我们的寄存器当中去,这样就安全了
那我们现在要开始返回了
pop就是出栈的意思,上面的值会一步一步的销毁

这样我们就把edi esi ebxpop出去了
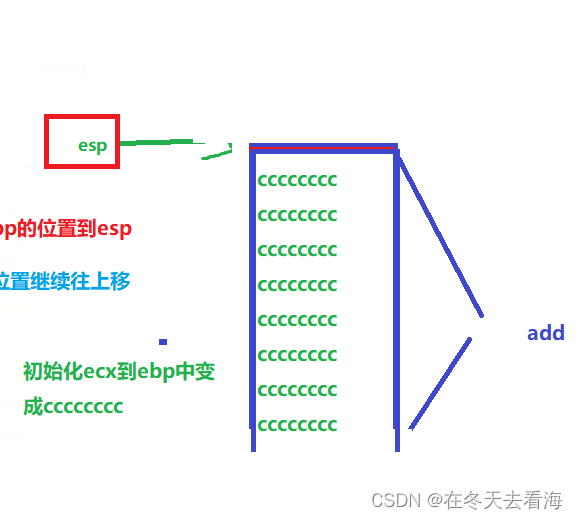
同时我们的esp也会往下移动
那完成这些之后,我们add函数栈帧也会销毁

这个时候我们的esp返回的ebp位置,这就是为什么我们之前要保留这个位置的原因,就是方便它返回

所以当执行完这个后我们的ebp和esp应该维护的是我们main函数开辟的栈帧了

现在也就知道为什么call指令下面要放个地址,这就是便于我们返回,这样我们的add函数算数彻底调用返回了
讲到这里,相信大家应该就明白我们函数调用的整个过程,相应的main函数也是一样的道理,这里就不过多讲解了。那我们一开始的问题也迎刃而解了
本篇文章可能会有一些小问题,因为这个所需要的图太多,讲起来也比较费劲,也希望有错误的地方请大家及时指出,谢谢大家,今天的分享就到这里了,希望通过这篇文章,大家能对c语言继续保持热爱