低代码开发:加速应用开发的未来趋势
- 引言
- 什么是低代码以及功能特点?
- 什么是低代码开发?
- 低代码平台的特点和功能
- 低代码平台的应用场景和优势
- 低代码的优点
- 低代码的缺点
- 低代码平台项目开发流程
- 选择和实施低代码平台
- 低代码未来的发展趋势
- 低代码平台将更加智能化
- 低代码平台将更加注重用户体验
- 低代码平台将更加开放
- 低代码平台将更加注重安全性
- 低代码平台将更加注重可扩展性
- 结论
- 🍀小结🍀
🎉博客主页:小智_x0___0x_
🎉欢迎关注:👍点赞🙌收藏✍️留言
🎉系列专栏:小智带你闲聊
🎉代码仓库:小智的代码仓库
引言
在当今数字化时代,快速、高效地开发应用程序对企业的成功至关重要。然而,传统的手写代码开发流程可能会带来复杂性、高成本以及开发周期的延长。幸运的是,低代码开发技术的崛起为解决这些挑战带来了全新的解决方案。本篇技术博客将深入介绍低代码开发的基本概念、特点、应用场景以及优势,让我们一起探索这项引领未来的趋势。
什么是低代码以及功能特点?
什么是低代码开发?
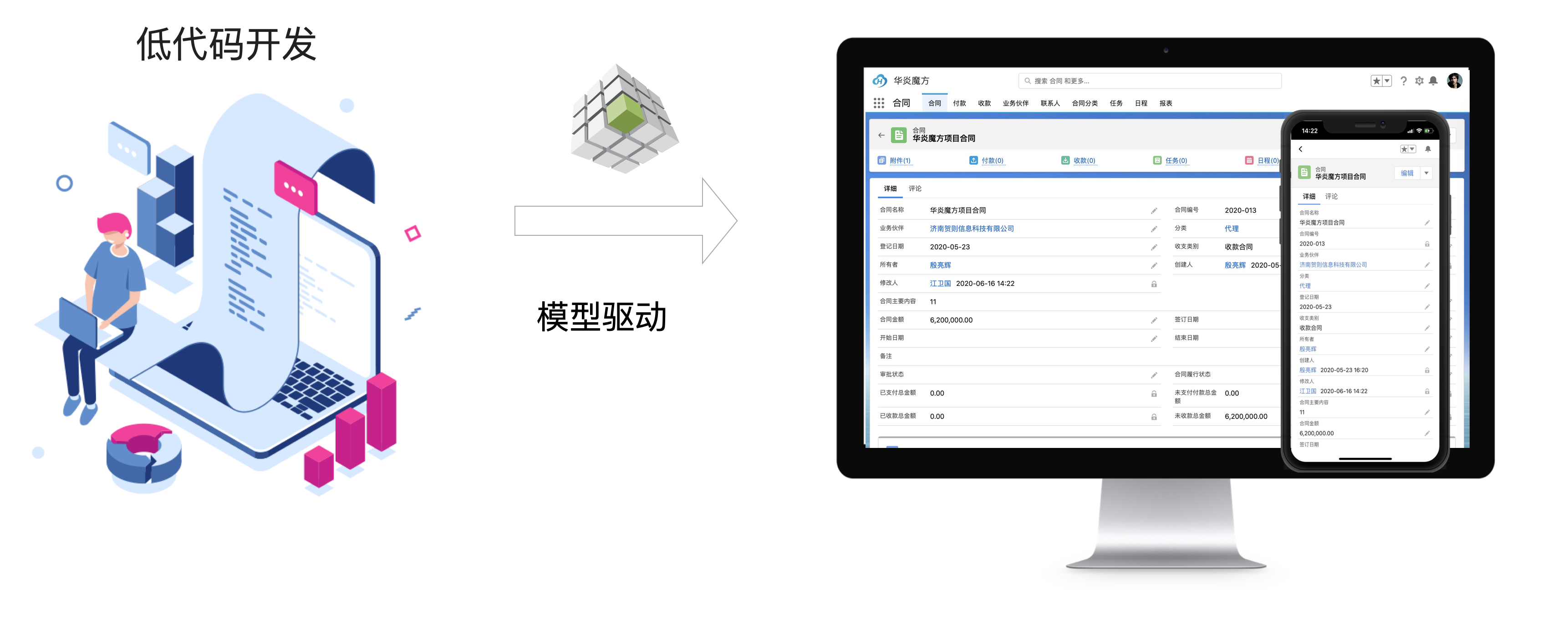
低代码开发是一种通过可视化编程工具和预构建组件来快速构建应用程序的方法。它的核心理念是通过最大程度地减少手写代码的数量,让开发者能够专注于业务逻辑,而非繁琐的编码工作。

通过低代码开发,开发人员可以利用直观的图形界面和拖放操作来构建应用程序的前端和后端功能。预构建的组件和模块进一步简化了开发流程,让开发者无需从头开始开发每一个细节,从而极大地提高了开发效率。
低代码平台的特点和功能
低代码平台作为支持低代码开发的关键组件,拥有多项独特特点和功能,包括:
-
可视化开发环境:低代码平台提供直观的图形界面,允许开发者通过可视化方式构建应用程序,无需深入编写代码。
-
自动化工具:低代码平台内置了自动化流程,简化了复杂的开发任务,如自动化测试、数据库集成等,从而加速开发过程。
-
模板:低代码平台提供预先构建的模板,可用于创建特定类型的应用程序,减少了开发时间和工作量。
-
集成:低代码平台允许与现有系统和第三方服务进行无缝集成,为应用程序提供更广泛的功能。
-
快速部署:平台通常提供便捷的部署功能,使得将应用程序上线变得轻而易举。
低代码平台的应用场景和优势
低代码开发技术在众多应用场景中表现出色,为企业带来了许多优势:
-
快速开发:低代码平台使企业能够更快地开发应用程序,缩短了开发周期,帮助企业更快速地满足市场需求。
-
降低开发成本:较少的手写代码和更快的开发速度意味着企业在应用开发过程中能够降低开发成本。
-
提高开发效率:通过可视化开发和预构建组件,低代码平台能够提高开发效率,让开发人员将更多精力放在业务逻辑和用户体验上。
-
减少错误:低代码平台消除了手写代码中常见的拼写错误和语法错误,减少了潜在的Bug,提高了应用程序的质量。
-
加速应用程序发布速度:由于开发过程更快,应用程序也可以更快地上线,让企业能够更迅速地响应市场变化。
低代码的优点
- 提高开发效率:低代码平台提供了可视化界面和预制组件,使得开发人员可以快速构建应用程序,从而缩短了开发周期。
- 降低开发成本:使用低代码平台可以减少对开发人员的需求,因为不需要深入的编程技能,而且可以减少错误和重复的工作。
- 易于维护和升级:由于低代码平台大多数都是基于云端的,因此可以轻松地进行维护和升级,而不需要在本地计算机上安装软件。
- 提高可重用性:低代码平台提供了可重用的组件和模块,使得开发人员可以更容易地重用代码,从而提高了应用程序的可重用性。
低代码的缺点
- 灵活性有限:由于低代码平台提供了预制组件和模板,因此在某些情况下可能无法实现某些特定的功能或设计。
- 安全性问题:使用低代码平台可能会导致安全风险,因为某些平台可能存在漏洞或不安全的代码。
- 依赖于提供商:使用低代码平台可能会使您依赖于平台提供商。如果该提供商出现问题或停止运营,您可能需要重新构建应用程序。
- 难以满足高级需求:对于某些高级需求,如机器学习和人工智能,低代码平台可能无法提供足够的支持。
低代码平台项目开发流程
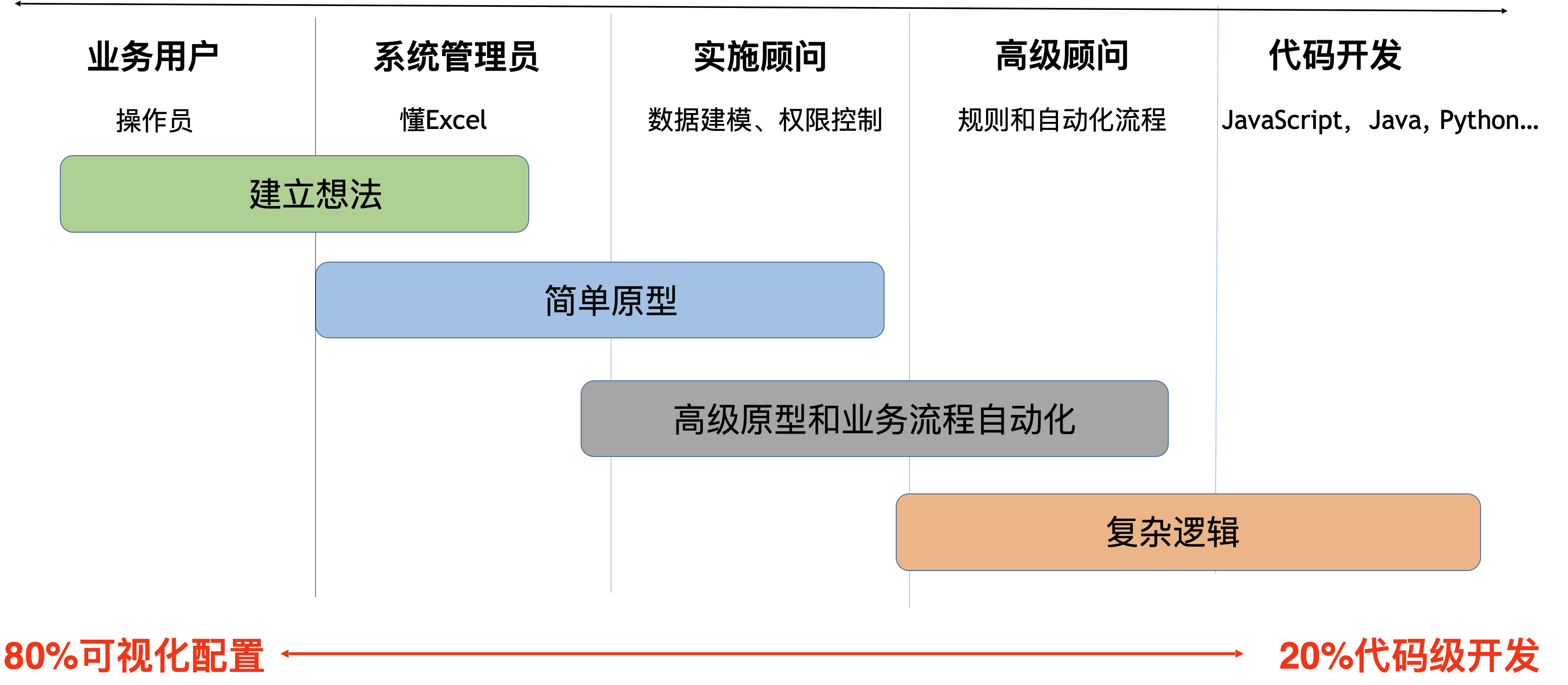
低代码平台的吸引力在于,几乎任何人都可以开发应用。平民开发者(您组织中不一定具有技术或编程专业知识的员工)可以快速高效地在低代码平台上构建应用程序。

利用此简化的应用程序开发方法,任何人都可以创建应用程序,从而使您的专业开发人员和 IT 团队能够腾出更多的时间,来专注于创建更复杂的业务关键型应用。当这些开发人员使用低代码平台时,由于无需逐行编写代码,因而有助于他们更快地完成工作。
选择和实施低代码平台

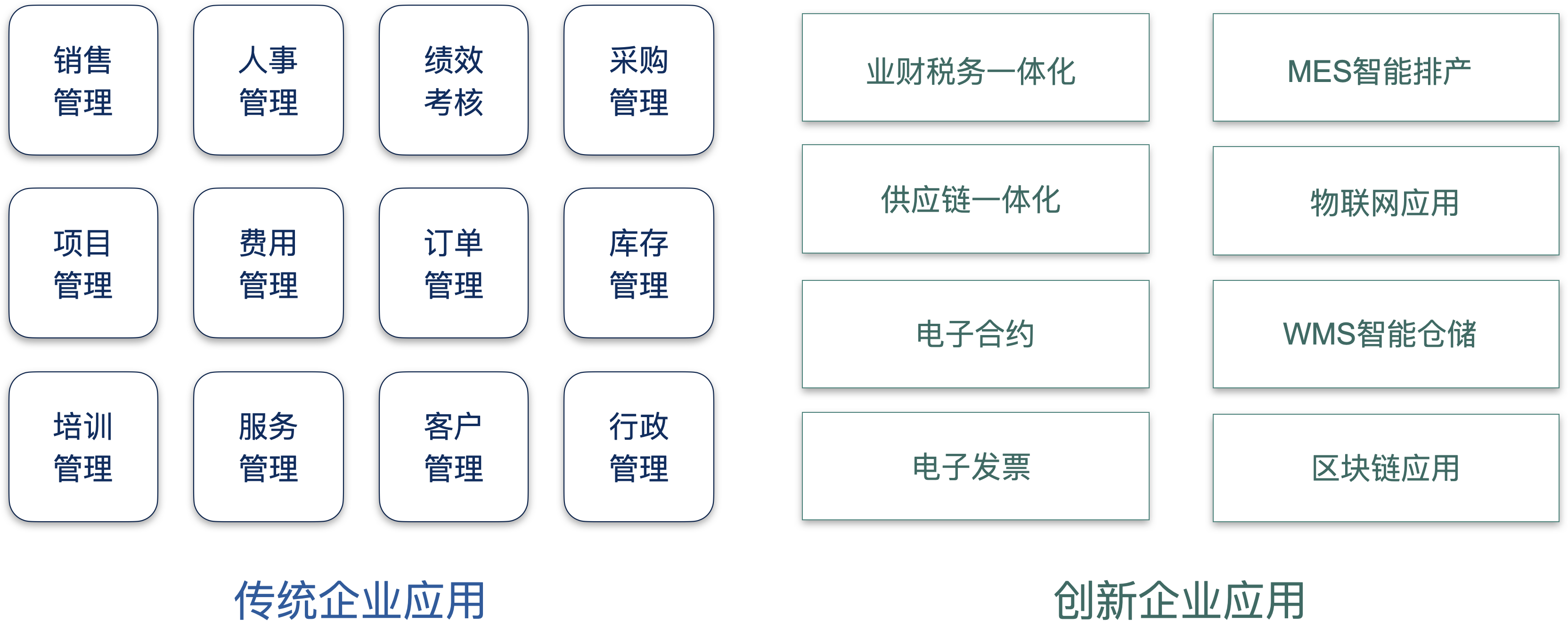
- 创新型应用: 利用“从测试中学习”的方法,释放 IoT、AI、机器学习和区块链等新兴技术的价值。低代码开发可以让企业用户和开发人员轻松探索并集成下一代技术,其简单的拖放操作可帮助他们创建功能原型,并大规模迭代开发下一代应用。
- 客户参与型应用: 通过卓越的用户体验取悦客户及合作伙伴,实现客户满意度、保留度和收入的全面提升。低代码开发平台提供的 UI 框架包含模式、构建基块和小组件,可供开发人员打造极富吸引力的应用,即使没有用户体验方面的背景知识也可轻松使用。此外,这些资产均可量身定制,以便与贵公司的设计语言保持一致。
- 运营效率型应用: 将手动和纸质流程自动化,调高准确性和质量,同时降低成本。通过低代码开发平台,用户可以轻松创建应用来捕获信息,运用现成可用的连接器将应用集成到核心系统。
- 增强并改造现有应用: 通过用户体验方面的最新成果、微服务等应用架构和持续部署,增强并更新改造现有应用。集成质量和性能管理工具,在整个应用生命周期内实现可靠性与可维护性的双重提升。
低代码未来的发展趋势
随着数字化转型的加速,企业对于快速开发应用程序的需求越来越大。低代码开发平台应运而生,成为了企业数字化转型的重要工具。那么,低代码未来的发展趋势是什么呢?我们将从以下几个方面进行探讨。
低代码平台将更加智能化
未来的低代码平台将会更加智能化,能够自动化生成代码、自动化测试、自动化部署等。这将进一步提高开发效率,降低开发成本。
未来的低代码平台将会使用更加智能的算法和技术,能够自动化生成代码。这将使得开发人员可以更加快速地构建应用程序,从而缩短开发周期。同时,未来的低代码平台也将支持自动化测试和自动化部署,从而进一步提高开发效率。
低代码平台将更加注重用户体验
未来的低代码平台将更加注重用户体验,提供更加友好的界面和更加丰富的组件库。这将使得开发人员可以更加轻松地构建出具有良好用户体验的应用程序。
未来的低代码平台将会提供更加丰富的组件库,包括更加美观的UI组件和更加实用的功能组件。同时,未来的低代码平台也将提供更加友好的界面,使得开发人员可以更加快速地定位和使用需要的组件。
低代码平台将更加开放
未来的低代码平台将更加开放,支持更多的开发语言和框架。这将使得开发人员可以更加自由地选择自己熟悉的开发工具和技术栈,从而提高开发效率。
未来的低代码平台将会支持更多的开发语言和框架,包括Java、Python、React等。这将使得开发人员可以更加自由地选择自己熟悉的开发工具和技术栈,从而提高开发效率。
低代码平台将更加注重安全性
随着数字化转型的深入,应用程序的安全性越来越受到关注。未来的低代码平台将更加注重安全性,提供更加安全的开发环境和更加安全的应用程序。
未来的低代码平台将会提供更加安全的开发环境,包括安全的数据存储和传输方式、安全的身份验证和授权机制等。同时,未来的低代码平台也将提供更加安全的应用程序,包括安全的数据存储和处理方式、安全的访问控制机制等。
低代码平台将更加注重可扩展性
未来的低代码平台将会更加注重可扩展性,支持更多的扩展方式和插件机制。这将使得开发人员可以更加方便地扩展应用程序的功能和性能。
未来的低代码平台将会支持更多的扩展方式和插件机制,包括自定义组件、自定义模板等。这将使得开发人员可以更加方便地扩展应用程序的功能和性能,并且可以根据需要灵活地进行定制和扩展。
结论
低代码开发技术是现代企业加速应用开发的有力工具。它通过可视化编程、自动化工具和预构建组件等功能,为企业带来了开发效率的飞跃,降低了开发成本,并加速了应用程序的发布速度。低代码开发技术正日益成为数字化转型的重要支持,将引领未来应用开发的发展趋势。
【参考文献】:
华炎魔方低代码平台
🍀小结🍀
今天我们认识了"【低代码开发】:加速应用开发的未来趋势"相信大家看完有一定的收获。
种一棵树的最好时间是十年前,其次是现在! 把握好当下,合理利用时间努力奋斗,相信大家一定会实现自己的目标!加油!创作不易,辛苦各位小伙伴们动动小手,三连一波💕💕~~~,本文中也有不足之处,欢迎各位随时私信点评指正!