1.生命周期的概念
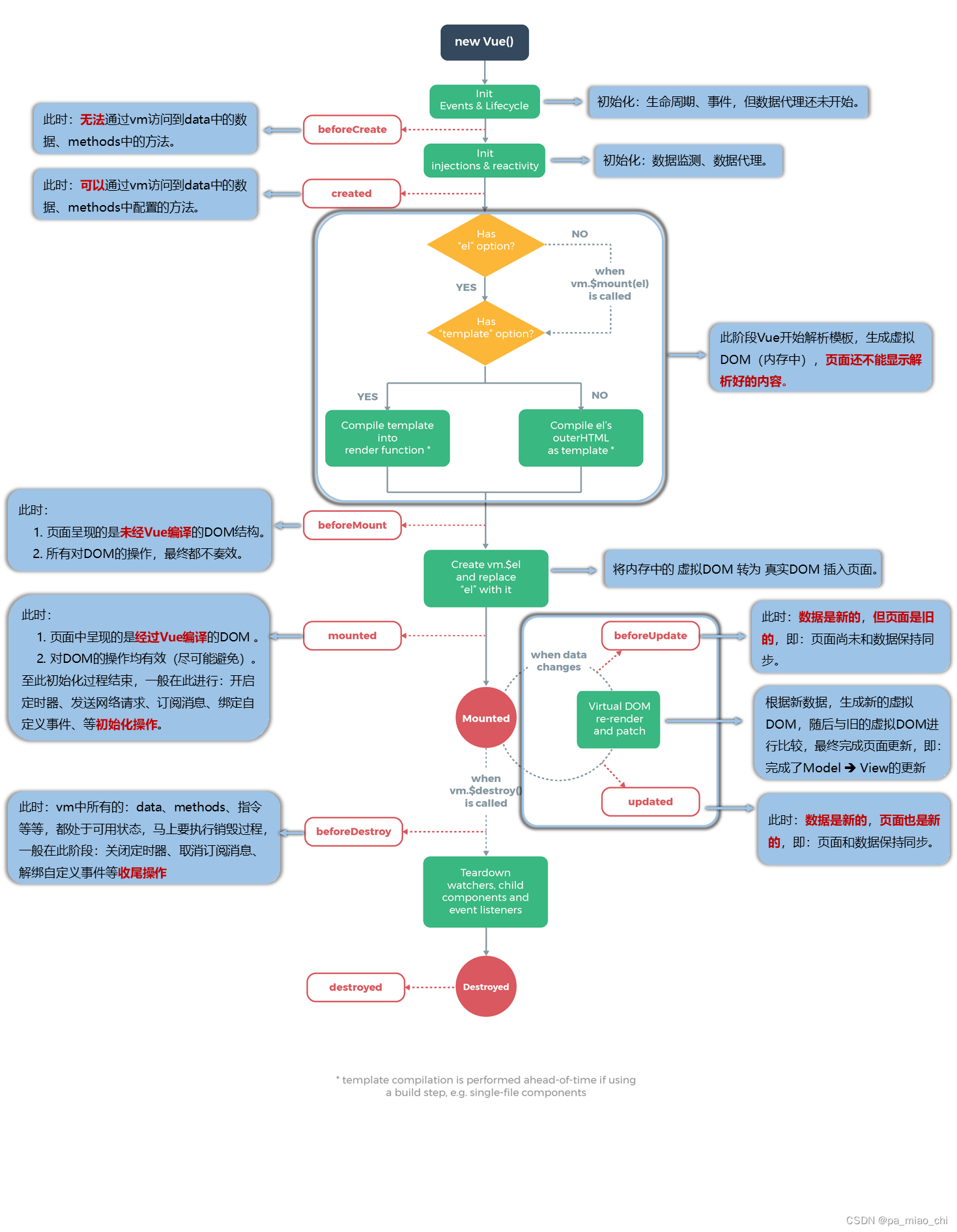
2.生命周期流程图
3.生命周期分析
一.生命周期概念
- 生命周期又称为生命周期回调函数,生命周期函数,生命周期钩子
- 是Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
- 生命周期函数中的this指向vm或者组件实例对象
二.生命周期流程图

三. 生命周期分析
(1)初始化显示
- beforeCreate():数据还没有创建,通过vm无法访问data中的数据和methods中的方法
-
created():数据创建完毕,可以通过vm访问到data中的数据和methods中的方法
-
beforeMount():页面呈现的是未经编译的DOM结构,所有对DOM的操作都不生效
-
mounted():页面呈现已经编译过的DOM结构,对DOM的操作均有效,一般在此进行初始化操作
(2)更新状态
-
beforeUpdate():此时的数据是新的,但是页面是旧的
-
updated():数据是新的,页面也是新的,数据和页面保持同步
(3)销毁Vue实例
- beforeDestroy():vm中的data,methods都处于可用状态,马上进行销毁工作,一般在这个过程进行清除定时器,解绑自定义事件,取消订阅消息等收尾工作
-
destroyed():已经销毁完毕
(4)常用的生命周期方法
- mounted:发送ajax请求,启动定时器,绑定自定义事件,订阅消息等等初始化操作
-
beforeDestroy: 清除定时器,解绑自定义事件,取消订阅消息(收尾工作)
(5)销毁Vue实例
- 销毁后借助Vue开发者工具看不到任何信息
- 一般不会在beforeDestroy操作数据,因为即使操作数据,也不会触发更新流程
- 执行this.$destroy() 后原生DOM事件也无法执行(跟Vue版本有关,2.7.0及以上版本执行完指令之后,原生DOM的响应事件也不会被触发, 2.7.0之前的版本执行完之后,原生的DOM事件依然能调用) 参考博客: (125条消息) 执行 this.$destroy()后原生DOM事件也无法执行_上官海岚的博客-CSDN博客