专注 效率 记忆
预习 笔记 复习 做题
欢迎观看我的博客,如有问题交流,欢迎评论区留言,一定尽快回复!(大家可以去看我的专栏,是所有文章的目录)
文章字体风格:
红色文字表示:重难点★✔
蓝色文字表示:思路以及想法★✔
如果大家觉得有帮助的话,感谢大家帮忙
点赞!收藏!转发!
本博客带大家一起学习,我们不图快,只求稳扎稳打。
由于我高三是在家自学的,经验教训告诉我,学习一定要长期积累,并且复习,所以我推出此系列。
只求每天坚持40分钟,一周学5天,复习2天
也就是一周学10道题
60天后我们就可以学完81道题,相信60天后,我们一定可以有扎实的代码基础!我们每天就40分钟,和我一起坚持下去吧!
qq群:878080619
第三十天【考研408-数据结构(笔试)】
- 二十七、矩阵
- 1. 旋转矩阵(北京航空航天大学考研机试题)
- 2. 矩阵幂【矩阵相乘】(北京邮电大学考研机试题)
- 两个矩阵相乘结果
- 3. C翻转(北京邮电大学考研机试题)
二十七、矩阵
1. 旋转矩阵(北京航空航天大学考研机试题)

这道题就是找规律

#include <iostream>
#include <cstring>
#include <algorithm>
#include <vector>
using namespace std;
const int N = 10;
int n;
vector<vector<int>> rotate(vector<vector<int>> a)
{
auto res = a;
for (int i = 0; i < n; i ++ )
for (int j = 0, k = n - 1; j < n; j ++, k -- )
res[i][j] = a[k][i];
return res;
}
int main()
{
cin >> n;
vector<vector<int>> a(n, vector<int>(n));
auto b = a;
for (int i = 0; i < n; i ++ )
for (int j = 0; j < n; j ++ )
cin >> a[i][j];
for (int i = 0; i < n; i ++ )
for (int j = 0; j < n; j ++ )
cin >> b[i][j];
for (int i = 0; i < 4; i ++ )
{
if (a == b)
{
cout << i * 90 << endl;
return 0;
}
a = rotate(a);
}
puts("-1");
return 0;
}
2. 矩阵幂【矩阵相乘】(北京邮电大学考研机试题)

两个矩阵相乘结果
两个矩阵a,b相乘得到一个新的矩阵c,新矩阵的第i行第j列的元素是a的第i行和b的第j列的对应元素相乘的求和。
for(int i=0;i<n;i++)
for(int j=0;j<n;j++)
for(int k=0;k<n;k++)
tmp[i][j]+=a[i][k]*b[k][j];
求矩阵的k次方
注意:1次方就是 矩阵乘单位矩阵
#include <iostream>
#include <cstring>
#include <algorithm>
#include <cmath>
using namespace std;
const int N=15;
int n,k;
int w[N][N];
// 将矩阵a和b相乘,结果存放到c中。
void mul(int c[][N],int a[][N],int b[][N]){
static int tmp[N][N];
memset(tmp,0,sizeof tmp);
for(int i=0;i<n;i++)
for(int j=0;j<n;j++)
for(int k=0;k<n;k++)
tmp[i][j]+=a[i][k]*b[k][j];
memcpy(c,tmp,sizeof tmp);
}
int main(){
cin>>n>>k;
// 读入原始矩阵
for(int i=0;i<n;i++)
for(int j=0;j<n;j++)
cin>> w[i][j];
// 将res初始化为单位矩阵
int res[N][N]={0};
for(int i=0;i<n;i++) res[i][i]=1;
while(k--) mul(res,res,w);
// 输出结果矩阵
for(int i=0;i<n;i++){
for(int j=0;j<n;j++)
cout<<res[i][j]<<" ";
cout<<endl;
}
return 0;
}
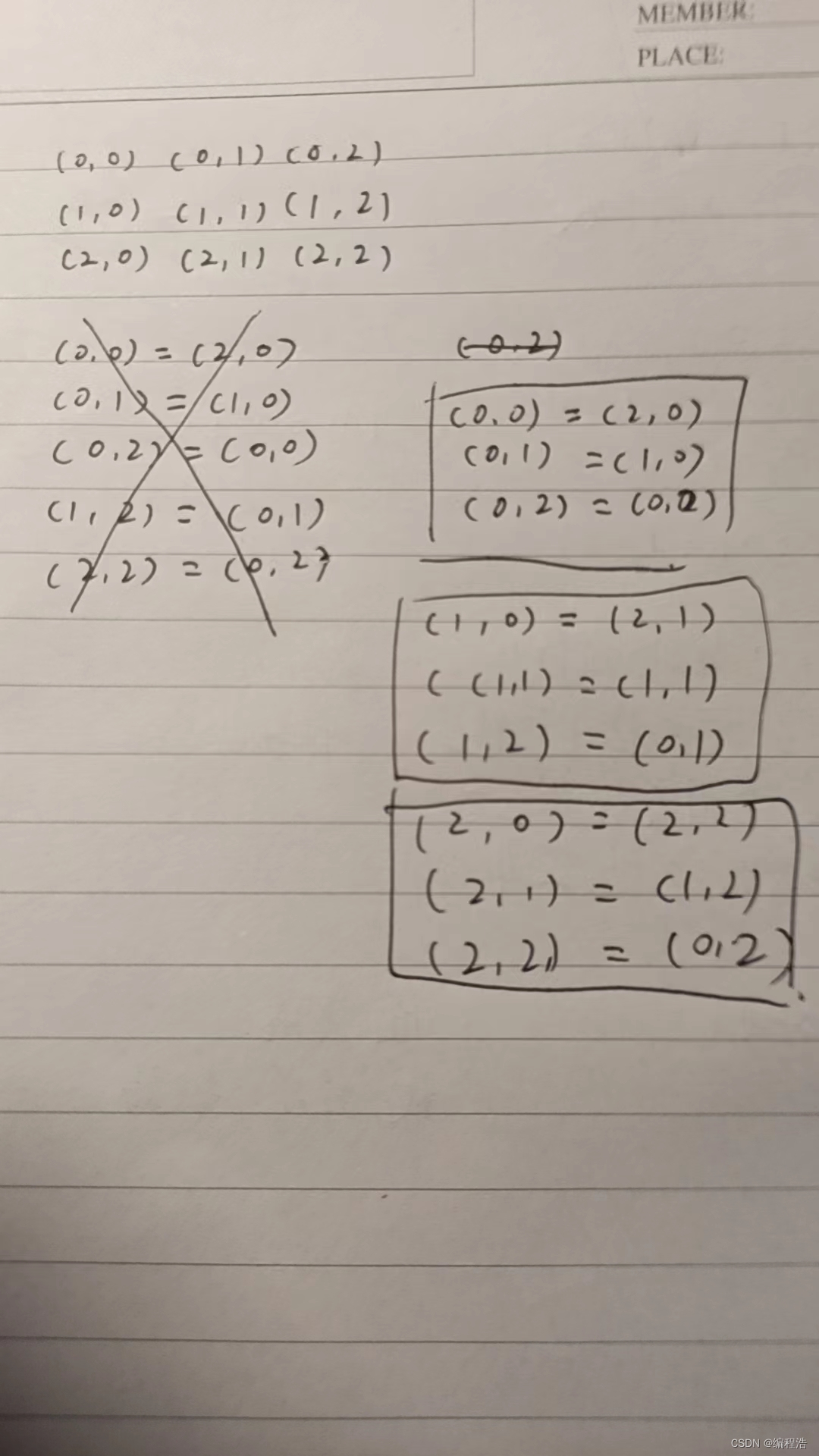
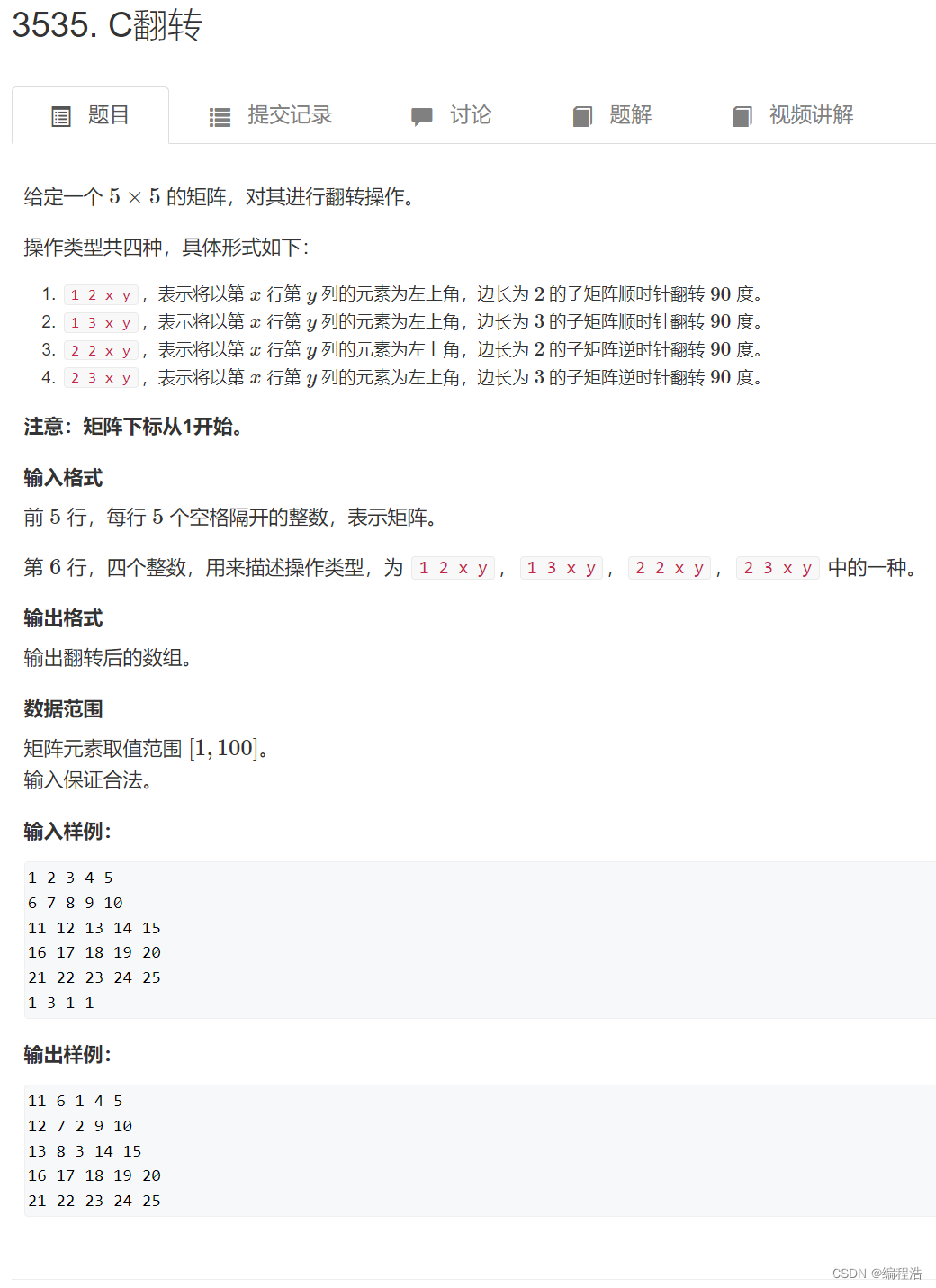
3. C翻转(北京邮电大学考研机试题)

#include <iostream>
#include <cstring>
#include <algorithm>
using namespace std;
const int N = 5;
int n;
int g[N][N];
void rotate(int x, int y, int m)
{
int w[N][N];
memcpy(w, g, sizeof g);
for (int i = 0; i < m; i ++ )
for (int j = 0, k = m - 1; j < m; j ++, k -- )
w[i][j] = g[x + k][y + i];
for (int i = 0; i < m; i ++ )
for (int j = 0; j < m; j ++ )
g[x + i][y + j] = w[i][j];
}
int main()
{
for (int i = 0; i < 5; i ++ )
for (int j = 0; j < 5; j ++ )
cin >> g[i][j];
int a, b, x, y;
cin >> a >> b >> x >> y;
x --, y -- ;
if (a == 1) rotate(x, y, b);
else
{
for (int i = 0; i < 3; i ++ )
rotate(x, y, b);
}
for (int i = 0; i < 5; i ++ )
{
for (int j = 0; j < 5; j ++ )
cout << g[i][j] << ' ';
cout << endl;
}
return 0;
}