WXML模板语法-数据绑定
1.数据绑定的基本原则
①在data中定义数据
②在WXML中使用数据
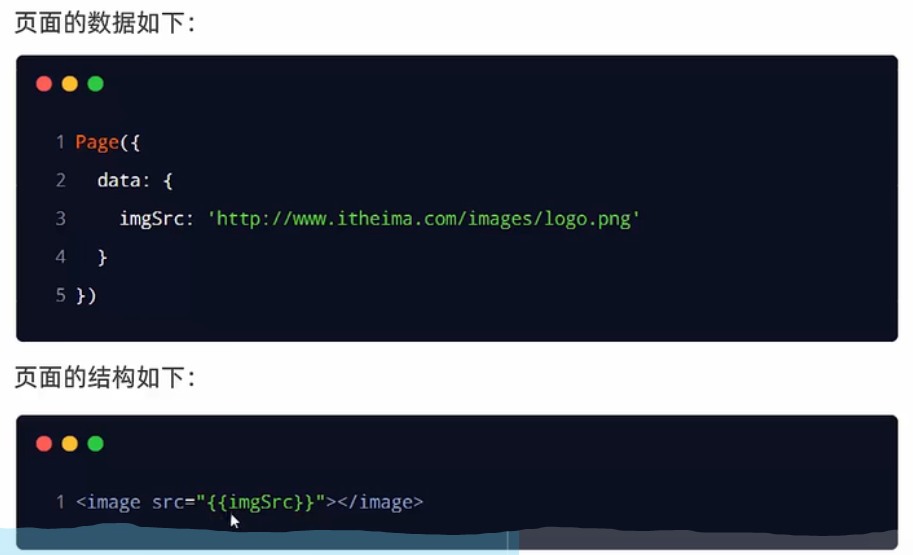
2.动态绑定属性

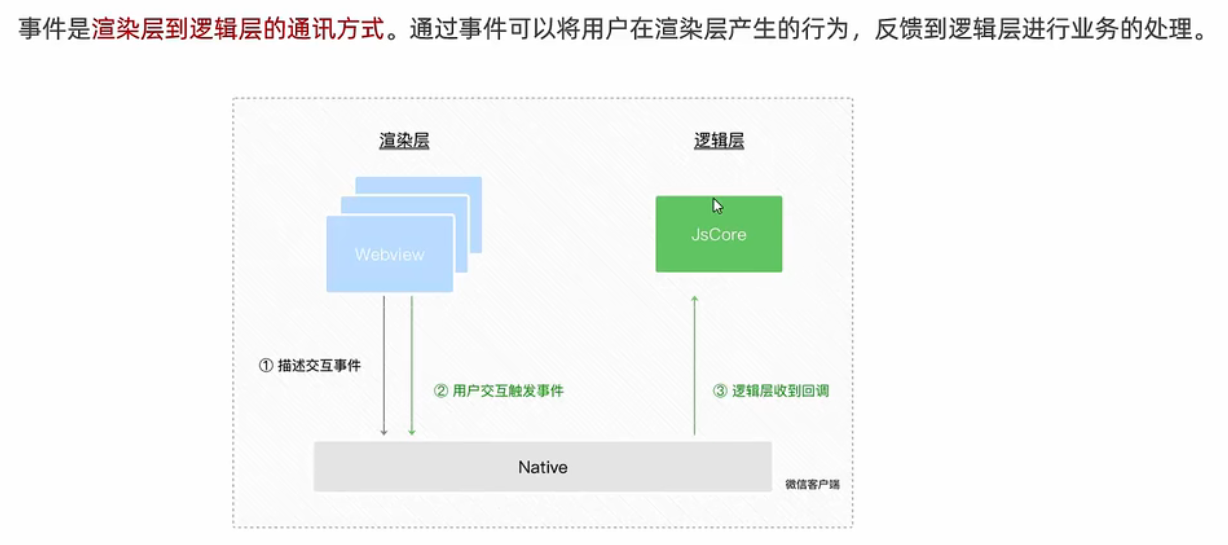
WXML模板语法-事件绑定
3.什么是事件

4.小程序中常用的事件

5.事件对象的属性列表

6.target和currentTarget的区别

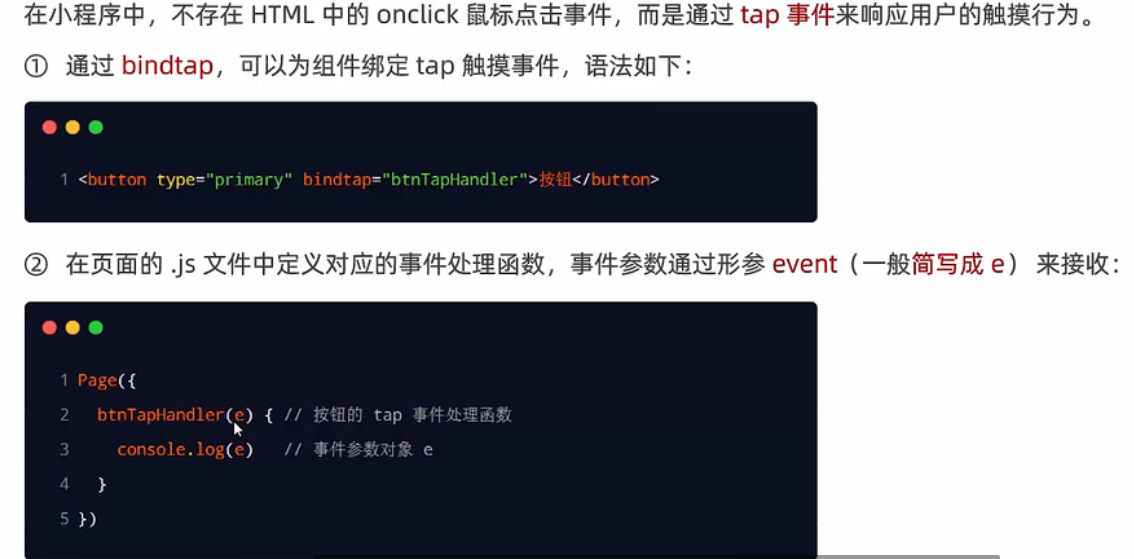
7.bindtap的语法格式

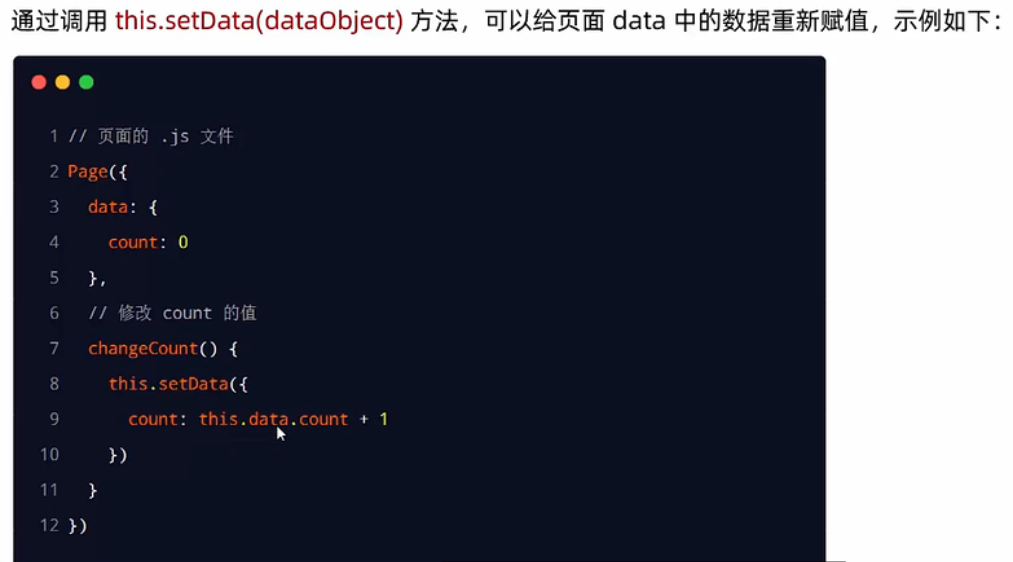
8.在事件处理函数中为data中的数据赋值
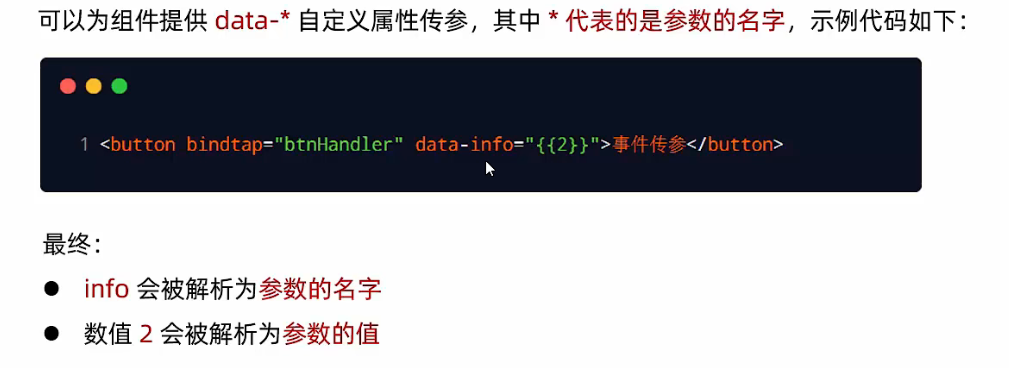
9.事件传参



10.bindinput的语法格式

11.实现文本框和data之间的数据同步
实现步骤:
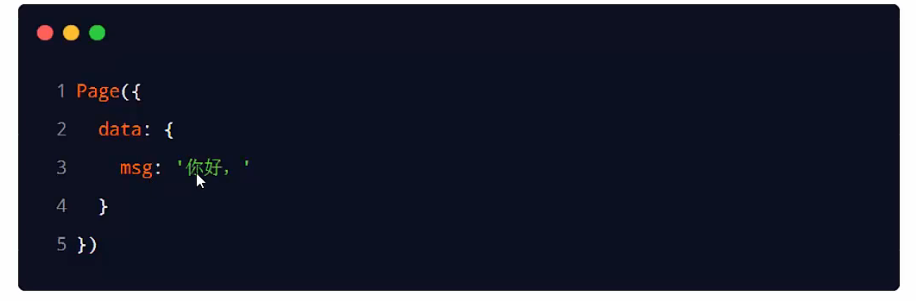
①定义数据
②渲染结构
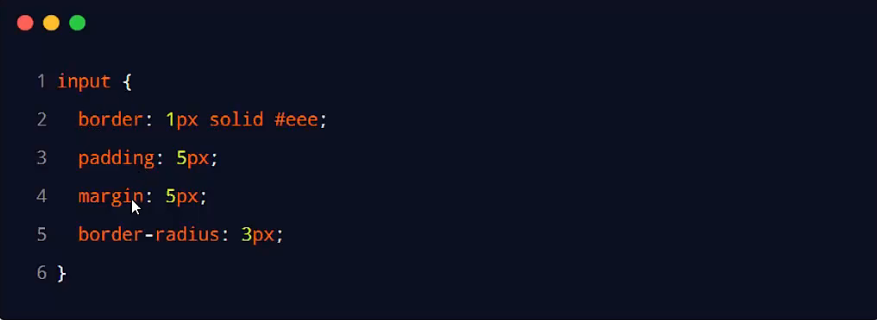
③美化结构
④绑定input事件处理函数
WXML模板语法-条件渲染
12.wx:if

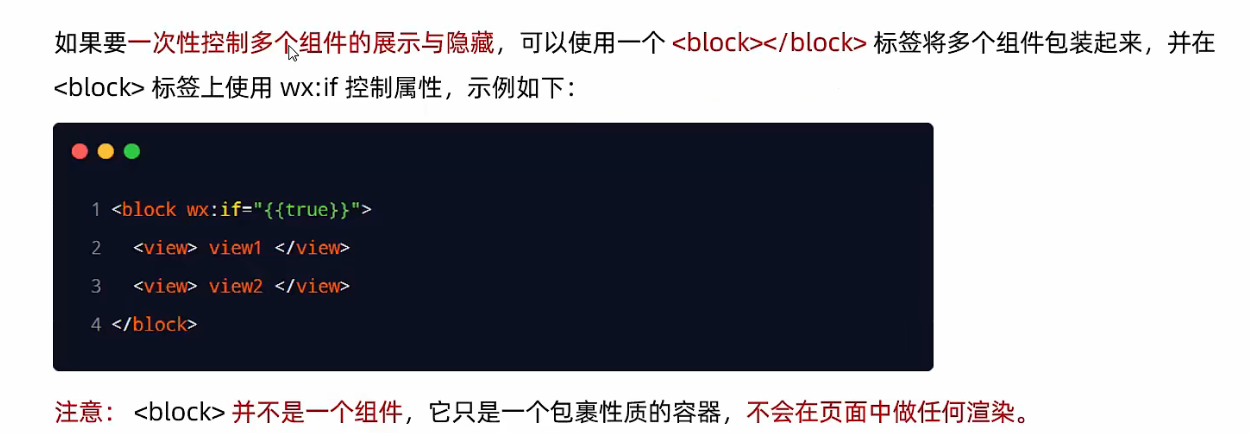
13.结合<block>使用wx:if

14.hidden

15.wx:if与hidden的对比

WXML模板语法-列表渲染
16.wx:for

17.手动指定索引和当前项的变量名*

18.wx:key的使用