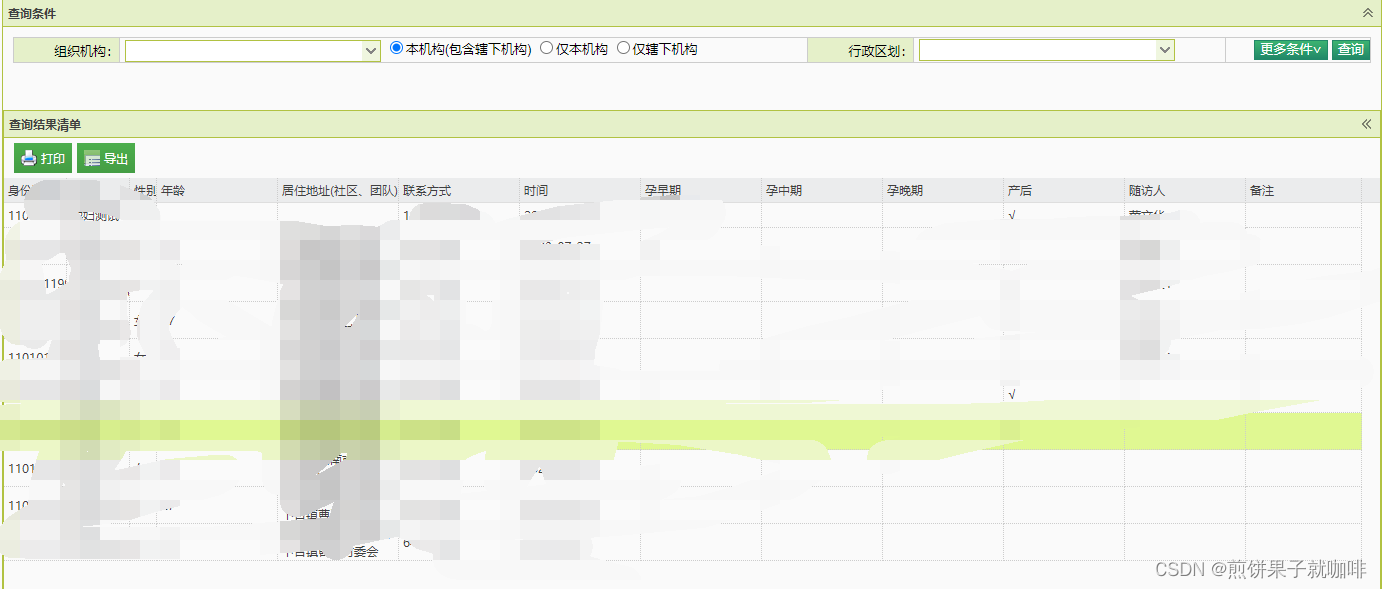
1.先实现列表页查询

2.做一个打印按钮
function plprint(){
var rows = $('#whYcfTzList').datagrid('getData');
var ORGCODE=$('input[name=ORGCODE]').val();
var ISCONTAIN=$('input[name=ISCONTAIN]').val();
var RECCODE=$('input[name=RECCODE]').val();
var CUSTOMERNAME=$('input[name=CUSTOMERNAME]').val();
var BASICID=$('input[name=BASICID]').val();
var IDCARD=$('input[name=IDCARD]').val();
var STARTDATE=$('input[name=STARTDATE]').val();
var ENDDATE=$('input[name=ENDDATE]').val();
if (rows == null || rows == '') {
$.messager.alert('操作提示', '无可打印数据!');
} else {
var dialog = {
id: 'dialog_whYcfTzList',
title: '打印',
modal: true,
width: '100%',
height: '100%',
closable: true,
src: '<%=path%>/chineseMedicalManage/whYcfTzPrinting.do?ORGCODE='+ORGCODE+'&ISCONTAIN='+ISCONTAIN+'&RECCODE='+RECCODE+'&CUSTOMERNAME='+CUSTOMERNAME+'&BASICID='+BASICID+'&IDCARD='+IDCARD+'&STARTDATE='+STARTDATE+'&ENDDATE='+ENDDATE,
toolBar: [{
text: '取消',
iconCls: 'icon-cancel',
handler: function () {
$('#dialog_whYcfTzList').dialog('close');
}
}]
};
createDialog(dialog);
}
}
完整代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %>
<%@include file="../../inc.jsp" %>
<%
String opid = (String) request.getAttribute("opid");
String opidrec = (String) request.getAttribute("opidrec");
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="<%=path%>/jQuery/myjs/common.js"></script>
</head>
<style>
input[type="text"] {
border: 1px solid #ccc;
padding: 2px;
width: 150px;
height: 20px;
}
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #ccc;
/*很关键:将默认的select选择框样式清除*/
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("<%=path%>/images/arrow.png") no-repeat scroll right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
width: 150px;
height: 20px;
}
</style>
<body class="easyui-layout" id="cc">
<!-- toolBar -->
<div data-options="region:'north',title:'查询条件' ,minHeight:110,maxHeight:200" split="false" border="false"
style="padding-left: 10px;padding-right: 10px;padding-top: 10px;height: 110px">
<form id="search_basicInfo_form">
<div id="viewSearch">
<table cellpadding="0" cellspacing="0" border="1" class="grid">
<tr>
<td align="right" style="width: 100px" class="bigColor">组织机构:</td>
<td>
<input class="search_box" type="text" name="ORGCODE" id="ORGCODE" style="width: 256px;">
<input type="radio" checked="checked" name="ISCONTAIN" value="1"/>本机构(包含辖下机构)
<input type="radio" name="ISCONTAIN" value="2"/>仅本机构
<input type="radio" name="ISCONTAIN" value="3"/>仅辖下机构
</td>
<td align="right" style="width: 100px" class="bigColor">行政区划:</td>
<td>
<input class="search_box" type="text" name="RECCODE" id="RECCODE" style="width: 256px;">
</td>
<td align="right">
<input onclick="showDIV()" id="search_but" class="button_m green" type="button"
value="更多条件∨"/>
<input onclick="search_basicInfo()" class="button_m green" type="button" value="查询">
</td>
</tr>
</table>
</div>
<div id="hiddenSearch" style="padding-top: 2px;display: none">
<table cellpadding="0" cellspacing="0" border="1" class="grid">
<tr>
<td align="right" style="width: 100px" class="bigColor">姓名:</td>
<td><input class="search_box" type="text" name="CUSTOMERNAME"></td>
<td align="right" style="width: 100px" class="bigColor">档案编号:</td>
<td><input class="search_box" type="text" name="BASICID"></td>
<td align="right" style="width: 100px" class="bigColor">身份证号:</td>
<td><input class="search_box" type="text" name="IDCARD"></td>
</tr>
<tr>
<td align="right" style="width: 100px" class="bigColor">登记日期</td>
<td colspan="5">
<input type="text" class="easyui-datebox" id="STARTDATE" name="STARTDATE"/>
-
<input type="text" class="easyui-datebox" id="ENDDATE" name="ENDDATE"/>
</td>
</tr>
<tr>
<td align="right" style="width: 100px" class="bigColor">打印类型</td>
<td colspan="5">
<input type="checkbox" id="PRINTTYPE1" name="PRINTTYPE" value="1"/>残疾人中医健康管理随访封面
<input type="checkbox" id="PRINTTYPE2" NAME="PRINTTYPE" VALUE="2"/>慢病患者65岁以上中医健康管理封面
<INPUT TYPE="CHECKBOX" ID="PRINTTYPE3" name="PRINTTYPE" value="3"/>慢病患者65岁以下中医健康管理封面
<br/>
<input type="checkbox" id="PRINTTYPE4" name="PRINTTYPE" value="4"/>中医体质辨识
<input type="checkbox" id="PRINTTYPE5" name="PRINTTYPE" value="5"/>高血压中医健康管理服务随访
<input type="checkbox" id="PRINTTYPE6" name="PRINTTYPE" value="6"/>(2型糖尿病)中医健康管理服务随访
<br/>
<input type="checkbox" id="PRINTTYPE7" name="PRINTTYPE" value="7"/>残疾人康复需求调查表
<input type="checkbox" id="PRINTTYPE8" name="PRINTTYPE" value="8"/>残疾人康复服务记录
<input type="checkbox" id="PRINTTYPE9" name="PRINTTYPE" value="9"/>残疾人康复服务评估
</td>
</tr>
</table>
</div>
</form>
<form action="" method="post" id="Execl_Form">
<input id="jsonStr" name="jsonStr" type="hidden"/>
</form>
</div>
<div data-options="region:'west',title:'查询结果清单'" style="padding-bottom: 40px">
<div id="toolBar" class="easyui-panel" border="false" style="padding:5px;height:40px;"></div>
<table id="whYcfTzList" border="false" fit="true">
<thead>
<tr>
<%-- <th field="ID" checkbox="true"></th>--%>
<th field="IDCARDNO" width="70px">身份证号</th>
<th field="PREGNANTNAME" width="70px">姓名</th>
<th field="SEX" width="30">性别</th>
<th field="AGE" width="135px">年龄</th>
<th field="ADDRESS" width="135px">居住地址(社区、团队)</th>
<th field="PERSIONALPHONE" width="135px">联系方式</th>
<th field="FOLLOWUPDATE" width="135px">时间</th>
<th field="FIRSTTRIMESTER" width="135px">孕早期</th>
<th field="SECONDTRIMESTER" width="135px">孕中期</th>
<th field="LATEPREGNANCY" width="135px">孕晚期</th>
<th field="POSTPARTUM" width="135px">产后</th>
<th field="FOLLOWDOCTOR" width="135px">随访人</th>
<th field="NOTES" width="135px">备注</th>
</tr>
</thead>
</table>
</div>
</body>
</html>
<script>
var opid = '<%=opid%>';
var opidrec = '<%=opidrec%>';
function formatsex(value, row, index) {
if (row.SEX == '1') {
return '男';
} else if (row.SEX == '2') {
return '女';
} else {
return '';
}
}
function search_basicInfo() {
var jsonStr = $("#search_basicInfo_form").serializeObject();
$('#whYcfTzList').datagrid({
url: '<%=path%>/chineseMedicalManage/getWhYcfTzList.do',
id: 'whYcfTzList',
checkbox: true,
fitColumns: true,
pagination: true,
nowrap: false,
singleSelect: false,
queryParams: {"jsonStr": jsonStr}
});
$("#whYcfTzList").datagrid("loadData", []);
}
function creat_orgTree(obj) {
obj.combotree({
url: '<%=path%>/get_org_list.do',
parentField: 'pid',
lines: true,
method: 'get',
onLoadSuccess: function (row, data) {
//obj.combotree('setValues', getInst_code());
//search_basicInfo();
obj.combotree('setValues', opid);
}
});
}
function creat_recTree(obj) {
obj.combotree({
url: '<%=path%>/get_rec_list.do',
parentField: 'pid',
lines: true,
method: 'get',
onLoadSuccess: function (row, data) {
//obj.combotree('tree').tree("collapseAll");
obj.combotree('setValues', opidrec);
search_basicInfo();
}
});
}
function getInst_code() {
var inst_code = "";
var orgProvinceID = '<%=orgProvinceID%>';
var orgCityID = '<%=orgCityID%>';
var orgDistrictID = '<%=orgDistrictID%>';
var orgTownID = '<%=orgTownID%>';
var orgVillageID = '<%=orgVillageID%>';
if (orgVillageID != "") {
inst_code = orgVillageID;
} else if (orgTownID != "") {
inst_code = orgTownID;
} else if (orgDistrictID != "") {
inst_code = orgDistrictID;
} else if (orgCityID != "") {
inst_code = orgCityID;
} else if (orgProvinceID != "") {
inst_code = orgProvinceID;
}
return inst_code;
}
$(function () {
creat_orgTree($("#ORGCODE"));
creat_recTree($("#RECCODE"));
$('#whYcfTzList').datagrid({
data: [],
id: 'whYcfTzList',
fitColumns: true,
pagination: true,
nowrap: false,
singleSelect: true,
});
});
function closeDialog(dataGridId, dialogId) {
$('#' + dataGridId).datagrid('reload');
$('#' + dialogId).dialog('close');
}
function showDIV() {
if ($('#hiddenSearch').is(':visible')) {
$("#hiddenSearch").hide();
$("#search_but").attr("value", "更多条件∨");
setHeight('110px');
} else {
$("#search_but").attr("value", "更多条件∧");
$("#hiddenSearch").show();
setHeight('180px');
}
}
function setHeight(num) {
var c = $("#cc");
var p = c.layout('panel', 'north'); //get the north panel
var oldHeight = p.panel('panel').outerHeight(); //获得north panel 的原高度
p.panel('resize', {height: num}); //设置north panel 新高度
var newHeight = p.panel('panel').outerHeight();
c.layout('resize', {height: c.height() + newHeight - oldHeight}); //重新设置整个布局的高度
}
//定义操作按钮栏
var $toolBar = $('#toolBar');
var buttons = [{
id: 'button_print',
text: '打印',
iconCls: 'icon-print',
showEvent: 'click',
handler: function () {
plprint();
}
}, {
id: 'button_dialog_exportRecord',
text: '导出',
iconCls: 'icon-large-smartart',
showEvent: 'click',
handler: function () {
toExcel();//新导出方法
}
}];
createToolBar2($("#toolBar"), buttons);
function toExcel() {
var jsonStr = $("#search_basicInfo_form").serializeObject();
$("#jsonStr").val(jsonStr);
$("#Execl_Form").attr("action", "<%=path%>/chineseMedicalManage/getWhYcfTzExcel.do");
$("#Execl_Form").submit();
return false;
}
function plprint(){
var rows = $('#whYcfTzList').datagrid('getData');
var ORGCODE=$('input[name=ORGCODE]').val();
var ISCONTAIN=$('input[name=ISCONTAIN]').val();
var RECCODE=$('input[name=RECCODE]').val();
var CUSTOMERNAME=$('input[name=CUSTOMERNAME]').val();
var BASICID=$('input[name=BASICID]').val();
var IDCARD=$('input[name=IDCARD]').val();
var STARTDATE=$('input[name=STARTDATE]').val();
var ENDDATE=$('input[name=ENDDATE]').val();
if (rows == null || rows == '') {
$.messager.alert('操作提示', '无可打印数据!');
} else {
var dialog = {
id: 'dialog_whYcfTzList',
title: '打印',
modal: true,
width: '100%',
height: '100%',
closable: true,
src: '<%=path%>/chineseMedicalManage/whYcfTzPrinting.do?ORGCODE='+ORGCODE+'&ISCONTAIN='+ISCONTAIN+'&RECCODE='+RECCODE+'&CUSTOMERNAME='+CUSTOMERNAME+'&BASICID='+BASICID+'&IDCARD='+IDCARD+'&STARTDATE='+STARTDATE+'&ENDDATE='+ENDDATE,
toolBar: [{
text: '取消',
iconCls: 'icon-cancel',
handler: function () {
$('#dialog_whYcfTzList').dialog('close');
}
}]
};
createDialog(dialog);
}
}
</script>
3.打印按钮请求后台查询语句返回数据跳转到打印预览页面
@RequestMapping(value = "whYcfTzPrinting.do")
public ModelAndView whYcfTzPrinting(HttpServletRequest request, HttpServletResponse response,String ORGCODE,String ISCONTAIN,String RECCODE,String CUSTOMERNAME,String BASICID,String IDCARD,String STARTDATE,String ENDDATE){
ModelAndView mv=new ModelAndView();
List<Map<String,Object>> resList = Lists.newArrayList();
String rows = request.getParameter("rows");
String page = request.getParameter("page");
List<Map<String, Object>> lis = chineseMedicalManageService.getWhYcfTzList(ORGCODE,ISCONTAIN,RECCODE,CUSTOMERNAME,BASICID,IDCARD,STARTDATE,ENDDATE,page,rows);
if (CollectionUtils.isNotEmpty(lis)){
for(Map<String, Object> lisMap:lis){
Map<String, Object> vpd = new HashMap<String, Object>();
vpd.put("IDCARDNO", Tools.getMaptoString(lisMap, "IDCARDNO")); // 1
vpd.put("PREGNANTNAME", Tools.getMaptoString(lisMap, "PREGNANTNAME")); // 2
vpd.put("SEX", Tools.getMaptoString(lisMap, "SEX")); // 3
vpd.put("AGE", Tools.getMaptoString(lisMap, "AGE")); // 4
vpd.put("ADDRESS", Tools.getMaptoString(lisMap, "ADDRESS")); // 5
vpd.put("PERSIONALPHONE", Tools.getMaptoString(lisMap, "PERSIONALPHONE")); // 6
vpd.put("FOLLOWUPDATE", Tools.getMaptoString(lisMap, "FOLLOWUPDATE")); // 7
vpd.put("FIRSTTRIMESTER", Tools.getMaptoString(lisMap, "FIRSTTRIMESTER")); // 8
vpd.put("SECONDTRIMESTER", Tools.getMaptoString(lisMap, "SECONDTRIMESTER")); // 9
vpd.put("LATEPREGNANCY", Tools.getMaptoString(lisMap, "LATEPREGNANCY")); // 10
vpd.put("POSTPARTUM", Tools.getMaptoString(lisMap, "POSTPARTUM")); // 11
vpd.put("FOLLOWDOCTOR", Tools.getMaptoString(lisMap, "FOLLOWDOCTOR")); // 12
vpd.put("NOTES", Tools.getMaptoString(lisMap, "NOTES")); // 13
resList.add(vpd);
}
}
mv.addObject("basicList",lis);
mv.setViewName("view/support/chineseMedical/whYcfTzPrinting.jsp");
return mv;
}

4.利用打印方法调用浏览器的打印
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@include file="../../inc.jsp" %>
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="<%=path%>/plugin/jquery-easyui-1.4.4/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="<%=path%>/plugin/print/jquery.jqprint-0.3.js"></script>
<script type="text/javascript" src="<%=path%>/plugin/print/jquery-migrate-1.1.0.js"></script>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script src="<%=path%>/plugin/html2canvas/html2canvas.js"></script>
<script src="<%=path%>/plugin/pdf/jspdf.debug.js"></script>
</head>
<body>
<div><input onclick="myPreview()" class="button_m green" type="button" value="打印"></div>
<div id="printcover">
<style type="text/css" id="yangshi">
.xiaoKuang {
height: 12px;
width: 12px;
border: 0px solid #000000;
line-height: 12px;
float: right;
align: center;
}
input, textarea {
border: 0 none;
}
.under_line {
border-bottom: 1px solid black;
display: inline-block;
padding-bottom: 2px;
width: 70px;
}
.table {
width: 100%
}
.table td {
white-space: inherit;
}
</style>
<style type="text/css">
.under_line {
border-bottom: 1px solid black;
display: inline-block;
padding-bottom: 2px;
width: 90px;
}
</style>
<div class="pageContent" style="height:auto;" id="prin">
<table border="false" fit="true" style="border-spacing: 0px!important;">
<thead>
<tr>
<%-- <th field="ID" checkbox="true"></th>--%>
<th width="70px">身份证号</th>
<th width="70px">姓名</th>
<th width="30">性别</th>
<th width="135px">年龄</th>
<th width="135px">居住地址(社区、团队)</th>
<th width="135px">联系方式</th>
<th width="135px">时间</th>
<th width="135px">孕早期</th>
<th width="135px">孕中期</th>
<th width="135px">孕晚期</th>
<th width="135px">产后</th>
<th width="135px">随访人</th>
<th width="135px">备注</th>
</tr>
</thead>
<tbody>
<c:forEach items="${basicList}" var="res" varStatus="stat">
<tr>
<td>${ res.IDCARDNO}</td>
<td>${ res.PREGNANTNAME}</td>
<td>${ res.SEX}</td>
<td>${ res.AGE}</td>
<td>${ res.ADDRESS}</td>
<td>${ res.PERSIONALPHONE}</td>
<td>${ res.FOLLOWUPDATE}</td>
<td>${ res.FIRSTTRIMESTER}</td>
<td>${ res.SECONDTRIMESTER}</td>
<td>${ res.LATEPREGNANCY}</td>
<td>${ res.POSTPARTUM}</td>
<td>${ res.FOLLOWDOCTOR}</td>
<td>${ res.NOTES}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</body>
<script language="javascript">
var LODOP; //声明为全局变量
function myPreview() {
$("#printcover").jqprint();
};
</script>
</html>
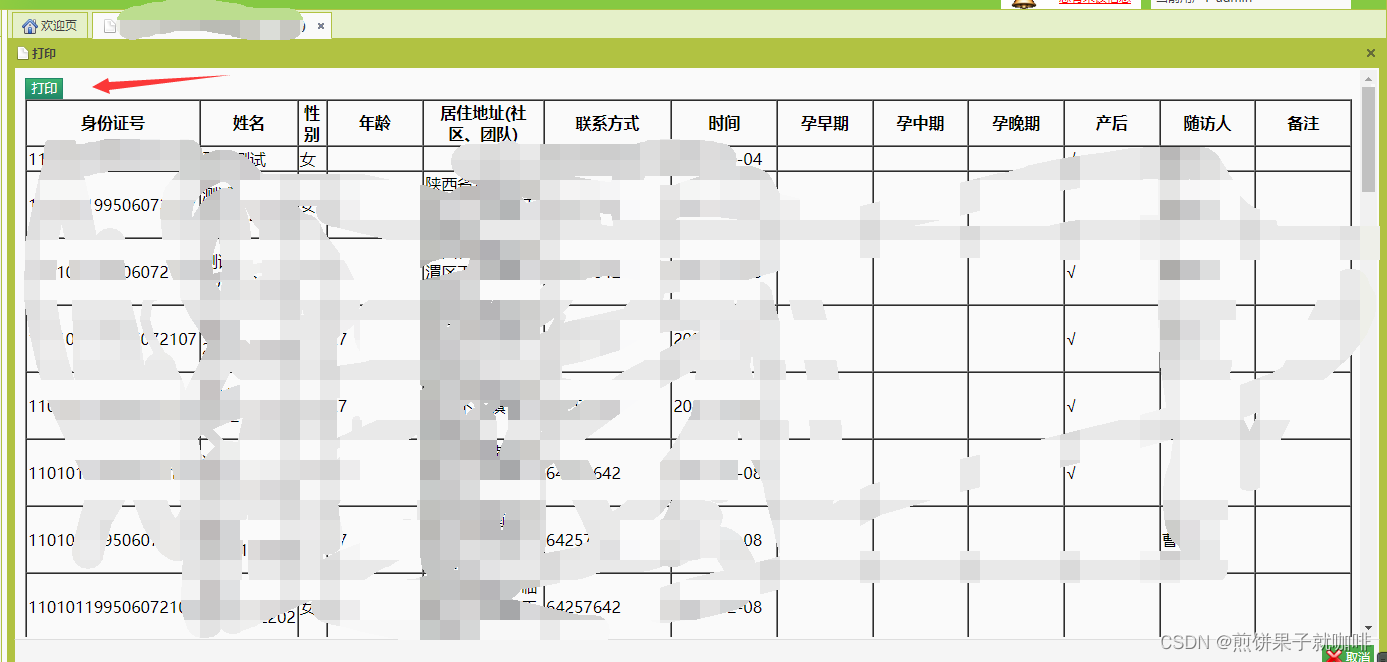
其中需要注意的点,我在后台没有分页那么就会出现表格数据过多一页打不开的情况,为了美观我每页都做了表头,代码中就需要把表头放到thead中,把数据放到tbody里

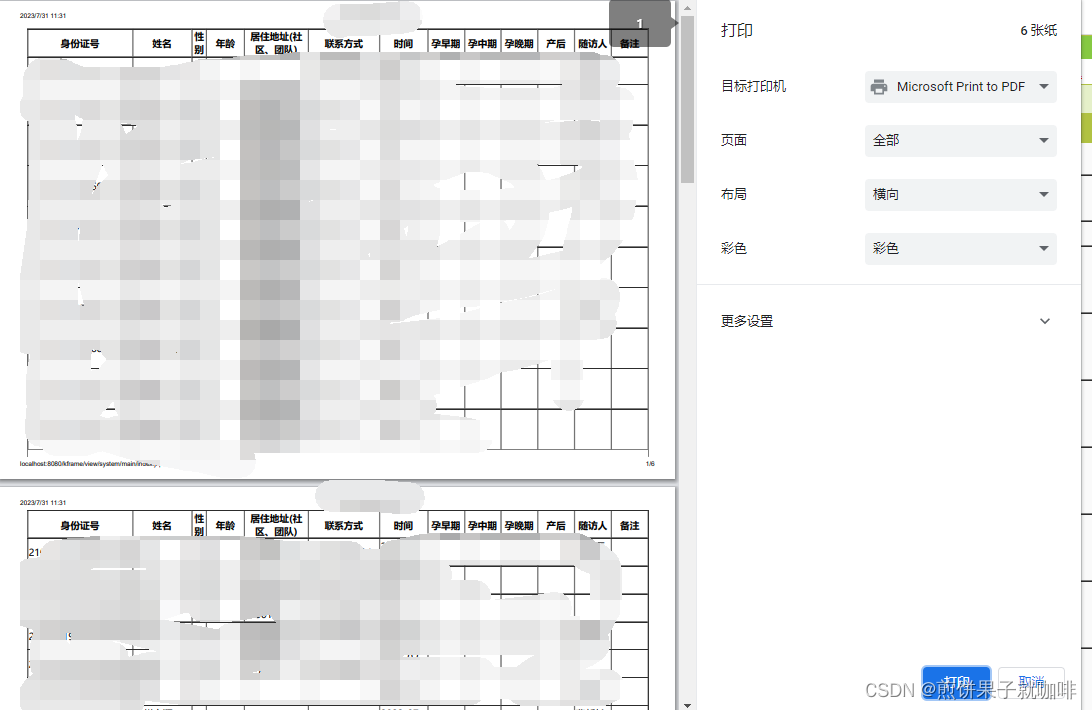
实现效果如下