在日益发展的移动互联网时代,作为前端开发者,我们必须了解和掌握各种移动端显示效果的适配技术。在众多适配方案中,使用rem和vw进行布局是当前最为流行和普遍使用的两种技术。通过合理运用这两种技术,我们可以让我们的网页在不同尺寸的屏幕上都展现出最优越的视觉效果。同时,它们也带来了更大的灵活性和便捷性。那么,如何才能更好地理解和运用这两种技术呢?让我们深入探讨一下移动端适配布局rem和vw。
一、逻辑像素和物理像素
逻辑像素和物理像素都是描述计算机屏幕分辨率的术语。
-
逻辑像素:也称为独立像素,它不是表示屏幕上的实际点,而是一个抽象的单位,由系统使用。例如,在编程时,我们经常基于逻辑像素进行布局设计,因为逻辑像素具有稳定性和一致性,它能在不同的设备和分辨率中保持不变。
-
物理像素:也称为设备像素,代表屏幕上的实际点。每个物理像素包括一个或多个可以发光的子像素(通常是红色、绿色和蓝色的子像素)。屏幕分辨率为1920×1080,说明屏幕宽度为1920个物理像素,高度为1080个物理像素。
逻辑像素和物理像素的关系是通过一个叫做设备像素比(Device Pixel Ratio)来定义的,即物理像素数目与逻辑像素数目的比值。例如,若设备像素比为2,那么表示一个逻辑像素等于2×2的物理像素网格。
例如,iPhone 8的屏幕分辨率为750×1334,但因为设备像素比为2,所以对于开发者来说,他的屏幕大小则变为375×667个逻辑像素,这样开发者就可以基于375×667这个固定的逻辑分辨率来进行布局设计和元素的定位。当然,实际显示效果的清晰度和细节度会取决于物理像素的数量。
总结如下:
- 逻辑像素:CSS中的像素,绝对单位,保证不同设备下元素的尺寸是相同的。
- 物理像素:设备屏幕实际拥有的像素点,相对单位,不同设备下物理像素大小不同。
二、视口元标签
视口元标签(Viewport Meta Tag)是一个HTML的<meta>标签的一个版本,它让网页开发者可以控制视口的大小和比例。这对于响应式网页设计来说特别重要,因为它可以帮助确保内容在各种设备上正确渲染。
视口元标签的主要用途有:
- 建立移动设备友好的网站:使用视口元标签可以保证页面在移动设备上的正确显示。
- 控制页面的大小和缩放:可以设置initial-scale,minimum-scale,maximum-scale属性来控制页面的初始缩放级别、最小和最大的缩放级别。
- 改善用户体验:使用视口元标签可以使用户在使用不同设备查看网页时获得更好的体验。
一个常见的视口元标签看起来像这样:
<meta name="viewport" content="width=device-width, initial-scale=1">
-
name="viewport"这部分代码告诉浏览器这是一个视口元标签。 -
content="width=device-width, initial-scale=1.0"这部分代码则定义了视口的具体行为。-
width=device-width设置布局视口的宽度等于设备正面的宽度(单位是设备无关像素),则页面会在各种设备上具有相同的布局宽度。 -
initial-scale=1.0设定初始缩放比例为1.0,这意味着默认情况下页面的宽度就是浏览器视口的宽度,不会发生任何缩放。
-
这个标签的意思是设置视口的宽度等于设备的宽度,并且页面的初始缩放级别为1。
这段代码的主要目的是确保您的网页在所有屏幕和设备上都能以适当的大小和比例显示,而不需要用户手动缩放或滚动。
meta标签可设置的属性如下:
| 属性 | 描述 |
|---|---|
| width | 设备的显示屏幕的宽度,常用的值有device-width(代表设备宽度)和600等具体数值 |
| height | 设备的显示屏幕的高度,常用的值有device-height(代表设备的高度)和800等具体数值 |
| initial-scale | 初始缩放比例,即网页首次被显示是相对于视口的缩放比例,通常设置为1.0 |
| minimum-scale | 允许用户缩小到的最小比例,必须是一个数字,默认值为0.25 |
| maximum-scale | 允许用户放大到的最大比例,必须是一个数字,默认值为1.6 |
| user-scalable | 用户是否可以手动缩放,值为no表示不可以,yes表示可以。 |
三、 em和rem
1. em和rem的基本概念
em和rem都是CSS中的长度单位,用于设置元素的字体大小、高度、宽度等属性。
-
em是相对单位,相对于父元素的字体大小。如果父元素的字体大小未被指定,则em会相对于浏览器的默认字体大小,通常是16px。例如,如果父元素字体大小是20px,那么“1em”就等于20px,“0.5em”就等于10px。
-
rem是相对单位,和em类似,不过rem是相对于根元素(html)的字体大小,而不是相对于父元素的字体大小。例如,如果html的字体大小是20px,那么“1rem”就等于20px,“0.5rem”就等于10px。
代码示例:
<html>
<head>
<style>
/* 设置根元素的字体大小为20px */
html { font-size: 20px; }
div { font-size: 2rem; } /* 2rem = 40px */
p { font-size: 2em; } /* 2em 的实际大小取决于其父元素div的字体大小,因此是2*40px=80px */
</style>
</head>
<body>
<div>
这段文字的字体大小是2rem,实际大小为40px。
<p>这段文字的字体大小是2em,实际大小为80px。</p>
</div>
</body>
</html>
在这个例子中,p元素的字体大小是2em。因为其父元素div的字体大小是40px(2rem),所以2em实际上等于80px。因此,用em和rem作为长度单位可以方便地实现相对布局和响应式设计。
使用em和rem的好处是能够让网页在不同的设备和浏览器上更好地显示,并且可以轻松地实现响应式设计。
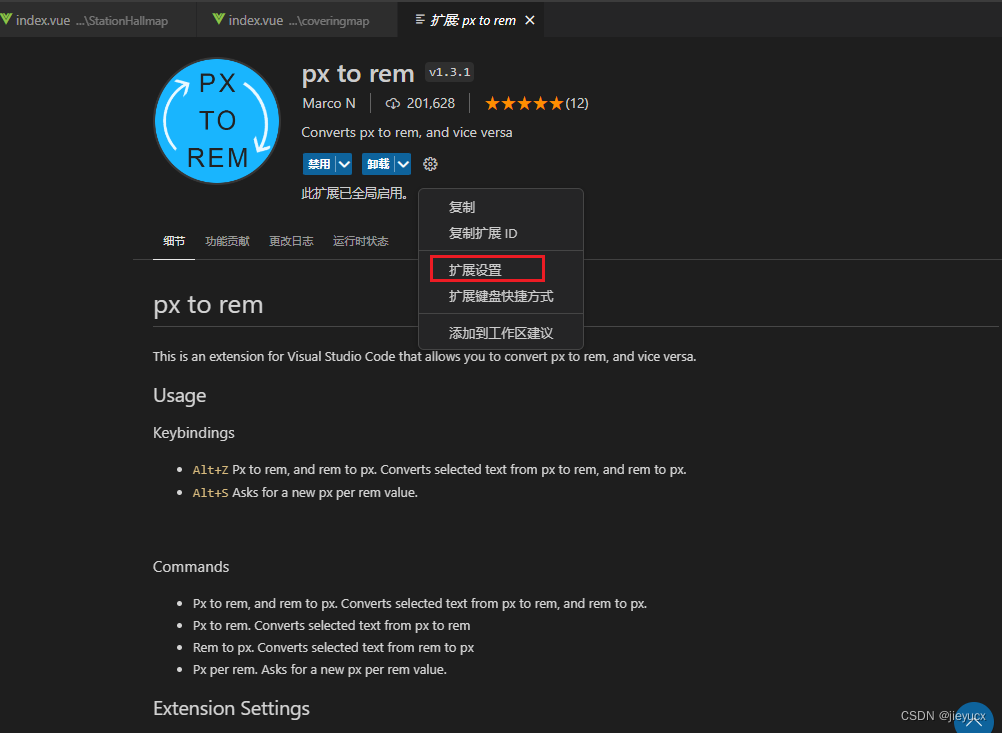
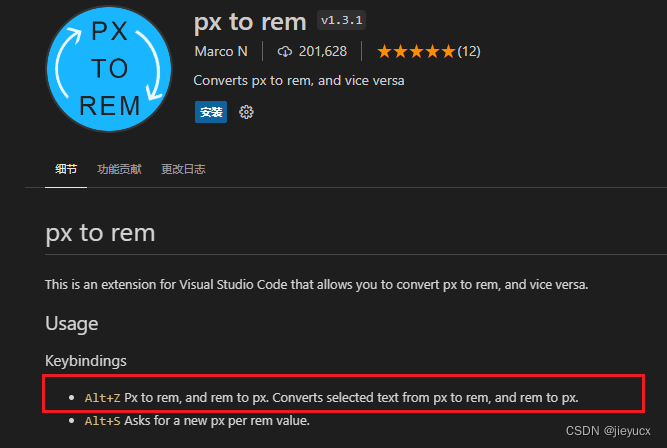
2. vscode插件px to rem
vscode中推荐使用px to rem插件

px与rem都是CSS样式中的长度单位。在不同的设备和显示屏上,px的尺寸是固定的,而rem的尺寸是相对的,可以根据网页的根字体大小(root em)进行缩放。在响应式设计中,为了使网页的布局和元素能在不同大小的设备上自适应显示,通常会使用rem作为长度单位。
VSCode插件px to rem可以帮助你在编写CSS样式时自动将px单位转换为rem单位,使得你无需手动进行计算和转换,提高了编程的效率。只需要你在设置中定义好根字体大小,该插件就会根据这个大小将你输入的px值自动转换为对应的rem值。
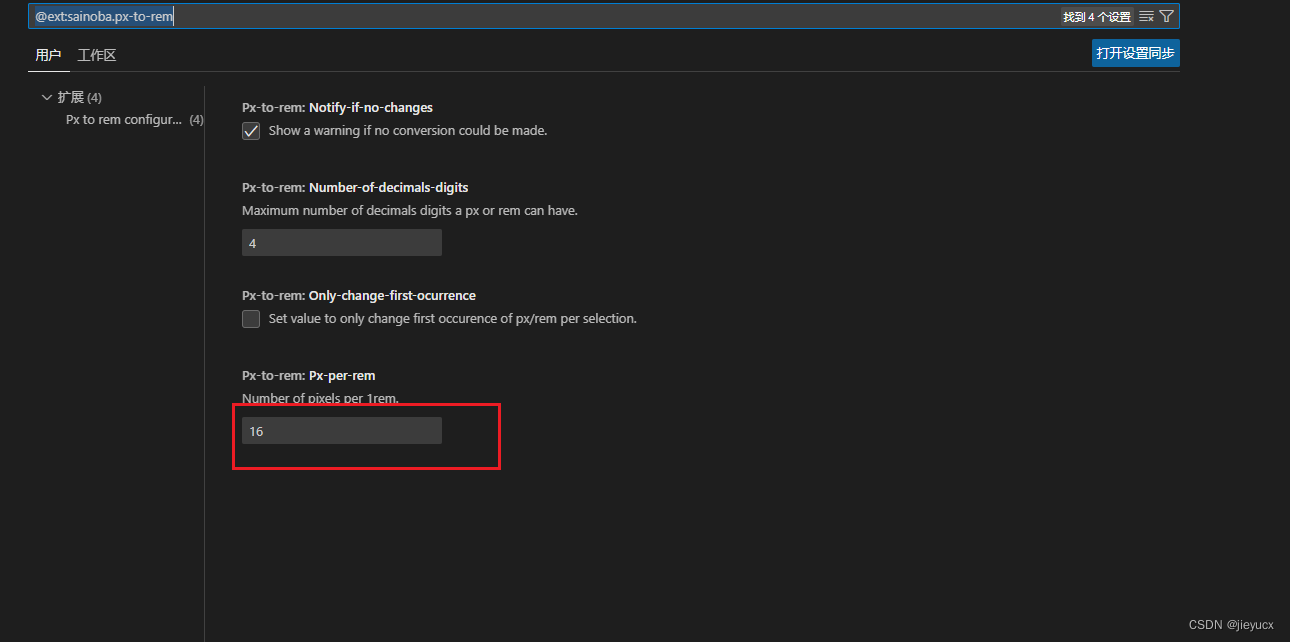
- 配置转换率


在这里配置转换单位,就是1rem等于多少px,一般设置为100方便计算。 - 转换快捷键 alt + z

使用也很简单,将你写的px代码选中,再按alt+z就可以转换成rem拉。
四、 vw
1. vw基本概念
vw是在CSS中使用的相对单位,全称是viewport width,即视口宽度。1vw等于视口宽度的1%。
在响应式设计中,vw单位被广泛用于创建可在不同屏幕尺寸和分辨率下正常工作的布局。因为它们是相对于视口尺寸的,而不是像像素那样是固定的,所以在改变视口大小时,使用vw单位的元素可以自动调整大小,以保持在视口中的相对位置和尺寸。
例如,如果你将一个元素的宽度设置为50vw,那么无论视口的宽度如何,这个元素的宽度始终为视口宽度的50%。这使得在不同设备和屏幔尺寸上保持布局的一致性成为可能。
2. px转换vw
在不同的设备和视口中,1vw的尺寸表示的是视口宽度的1%,vw单位能帮助创建更加灵活和可适应的布局。
将px转换vw可以手动计算,也可以通过在线工具或插件自动转换。
-
手动计算:
转化的公式是: 1vw = 100 / 设计稿的宽度(px)。
所以px转为vw就是: 元素的宽度(px) * (100 / 设计稿的宽度(px)) = 元素的宽度(vw)。例如设计稿的宽度是750px,那么元素的宽度20px就可以转为: 20 * (100 / 750) = 2.667vw。 -
在线工具:
可以使用在线单位转换工具,例如PX to VW/VH转换工具。 -
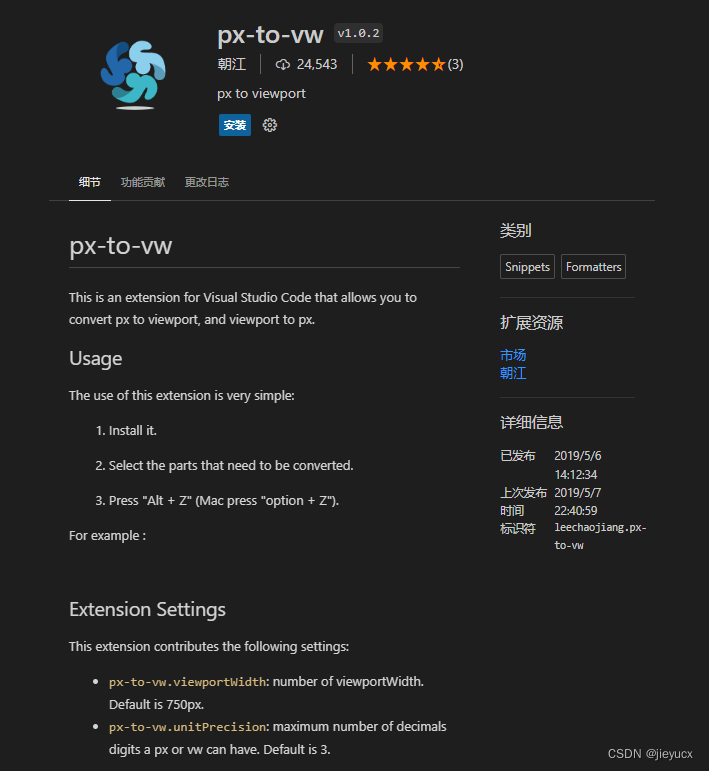
插件:
一些前端开发工具和IDE提供了插件支持自动转换,例如VSCode就有px to vw等插件。

这个使用方式和px-to-rem差不多,就不多赘述了。
需要注意,vw单位不一定在所有浏览器和设备上都能完美支持,可以根据实际需求选择使用。
3. 实际应用
在移动端开发页面时,vw(Viewport-Width)是一种相对于视口宽度的单位,可以用来实现响应式布局。下面是一个完整案例,具体步骤如下:
- 创建一个HTML文件,并引入CSS文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用vw实现响应式布局</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h1>使用vw实现响应式布局</h1>
<p>这是一段文字,会随着屏幕大小的变化而改变大小。</p>
</body>
</html>
- 在CSS文件中,使用vw来定义元素的大小和位置。
h1 {
font-size: 6vw;
margin-top: 3vw;
}
p {
font-size: 4vw;
line-height: 6vw;
}
在上面的代码中,h1的字体大小和margin-top都是使用vw作为单位的,表示它们的大小和视口宽度成比例。p元素的字体大小和行高也是使用vw单位的,这样就可以实现在不同屏幕大小下,文字大小和行距的适配。
- 在浏览器中查看页面效果。
在浏览器中打开HTML文件,可以看到页面会自动适应屏幕大小,文字大小和行距也会按比例缩放。如果在PC机上查看,可以尝试改变浏览器窗口大小观察效果。
通过上面的案例,可以看到使用vw单位可以很方便地实现响应式布局,而不需要使用复杂的CSS媒体查询。但需要注意的是,在使用vw单位时,需要根据具体情况来设置合适的比例,否则可能会导致显示效果不佳。
五、pxcook像素转换工具
pxcook是一款设计工具,主要针对的是设计人员和前端开发者,并能快速生成css样式代码。它能做如下几种操作:
- 它可以提取UI设计稿中的颜色、字体、尺寸、间距等属性。
- 它能将设计稿直接对话切图,大大减少了设计和前端的沟通时间。
- 通过pxcook工具可以导出设计师和开发者都能理解的设计规范,使团队间的沟通更高效。
- 它提供设计稿的全局统一分析,快速生成主题色板并提取字体元素。
- 支持多平台和多种设计工具(PS/Sketch/蓝湖/拖拽图片)的设计稿解析。
pxCook下载地址:https://www.fancynode.com.cn/pxcook

六、总结
在移动端适配布局方案中,rem和vw都是值得推荐的方案。使用rem可以根据根元素的字体大小来进行相对单位的适配,而vw则是根据视口的宽度来进行适配。在选择使用哪种方案时,需要根据项目的具体情况进行选择。无论是使用rem还是vw,都需要充分考虑各种屏幕尺寸和设备像素密度的差异,以达到最佳的适配效果。希望这篇文章能为你提供一些帮助,让你更加深入地了解移动端适配布局的相关知识。