目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
流程控制
流程控制简言之就是设置接口的执行顺序,流程控制只有在collection runner或Newman里才生效
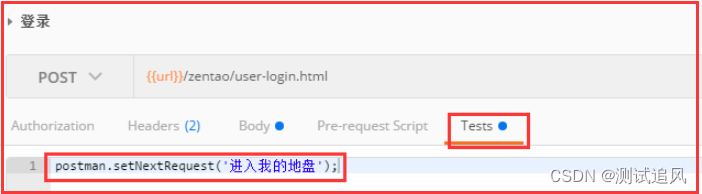
如果需要实现多个接口的一次循环,只需在每个接口的Tests中编写脚本
postman.setNextRequest('下一个接口名');
操作如下图所示:

使用if进行判断来结束执行:
if(globals["我的地盘::创建新列表 - 禅道"])postman.setNextRequest("null");
tests["执行完毕!"] = responseCode.code ===200;
我的地盘::创建新列表 - 禅道为接口B中的返回值,在接口B中将其定义成一个全局变量。接口A通过判断全局变量是否存在进而判断接口B是否执行。
如全局变量存在,将终止执行,否则执行接口B。
postman.setNextRequest("null"); //是一个终止程序作用
注意:
如果不设终止条件,接口A执行完到接口B,接口B执行完又指向接口A,会构成死循环。该示例中if(globals[“我的地盘::创建新列表 - 禅道”])为终止条件。
执行前需将用来做判断的全局变量删除,否则第一次执行完接口A后就将终止执行。
为了更清楚直观的查看运行结果,最好在每一个接口的Tests中增加一个断言,否则难以判断接口A执行的次数
调试
调试有三种方式:
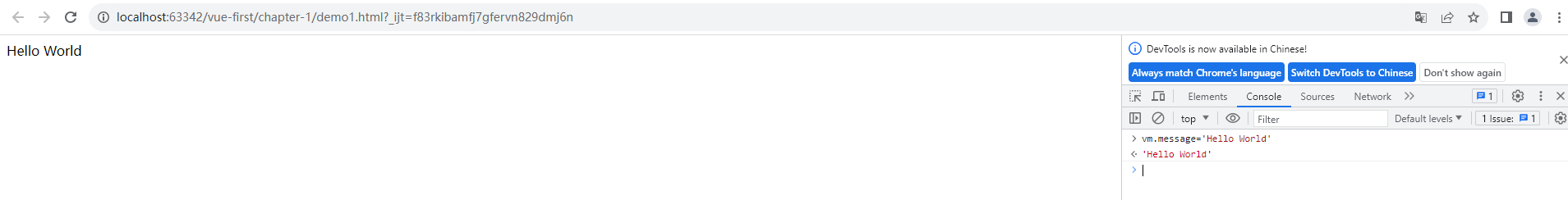
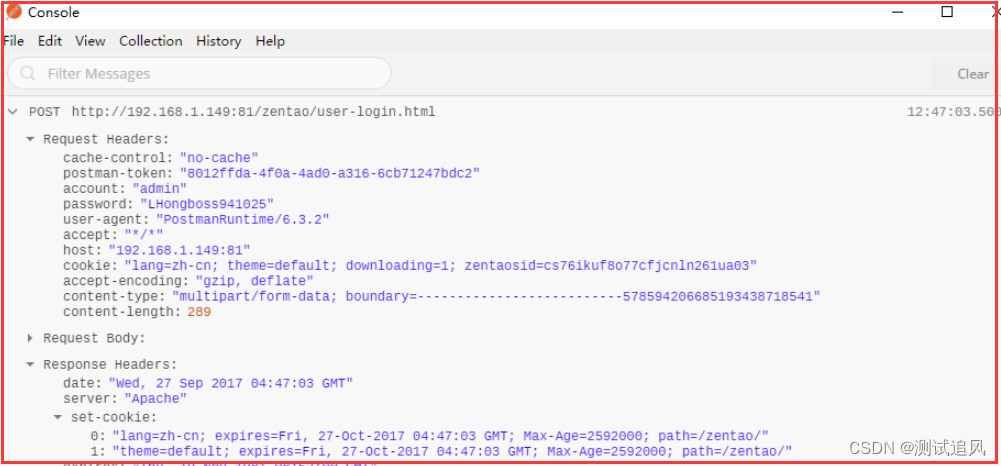
使用Ctrl+Alt+c 可以打开Postman的控制台,可以查看请求和响应(只适用于客户端,不适用于Chrom 插件);
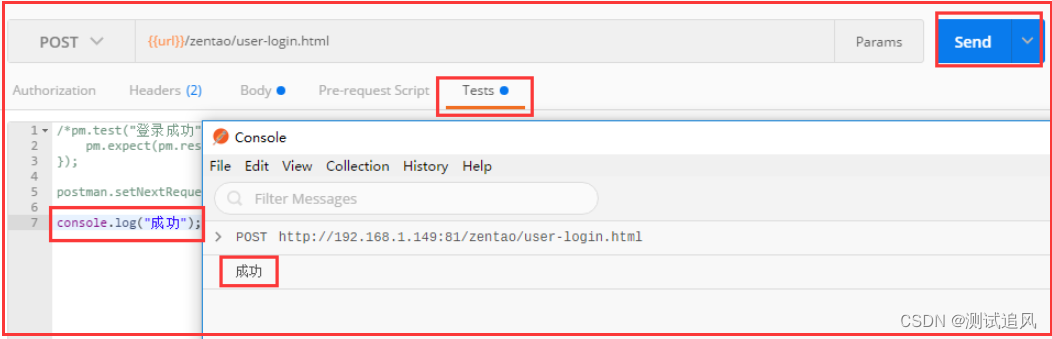
用console.log()打印,到控制台看;
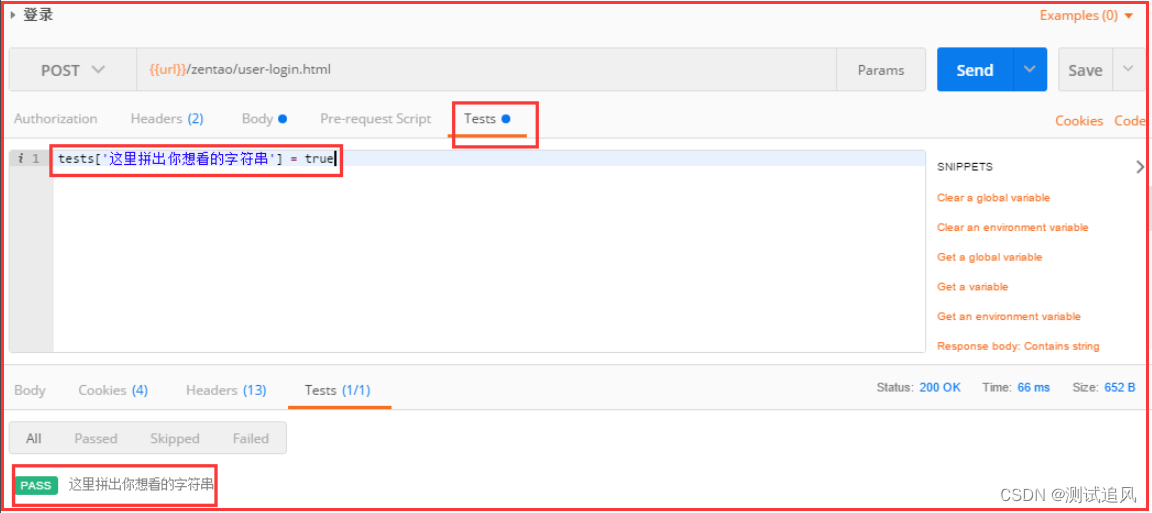
tests[‘这里拼出你想看的字符串’] = true在界面/报告看断言;
使用Postman控制台查看,如下图所示:

使用console.log()打印输出内容操作如下图所示:

使用tests[‘这里拼出你想看的字符串’] = true,tests并不单单是指设置断言,也可以是普通的输出某些信息,如下图所示:

公共函数
常用的公共函数分为六种,分别是:
判断是否超时(assertNotTimeout):
var hasResponse=postman.getResponseHeader('Content-Type')?true:false;
if(!hasResponse) tests['服务端在超时前没返回任何数据,请检查相关服务、网络或反向代理设置(以下跳过其他断言)']=false;
未超时,显示发出的请求参数(logParams):
if(hasResponse) tests[`[INFO] 请求参数(超时没返回时不解析):${JSON.stringify(request.data)}`]=true;
未超时,解析返回的JSON对象(getResponseJson):
try{
if(hasResponse) var json=JSON.parse(responseBody);
}catch(err)
{
tests['服务端没返回合法的JSON格式,请检查相关服务、网络或反向代理设置(以下跳过其他断言)']=false;
tests[`[INFO] 返回:${responseBody}`]=true;
console.error(err);
}
返回元素的类型(assertType):
var assertType=(name,value,type)=>{
let isType=(type==='array')? Array.isArray(value):typeof value===type;
tests[`${name}为${type}(实际值:${value})`]=isType;
};
返回元素是否与预期值一致(assertEqual):
var assertEqual=(name,actual,expected)=>{
tests[`${name}等于${expected}(实际值:${actual})`]=actual===expected;
};
返回元素是否与预期值不一致(assertNotEqual):
var assertNotEqual=(name,actual,expected)=>{
tests[`${name}不等于${expected}(实际值:${actual})`]=actual!==expected;
};
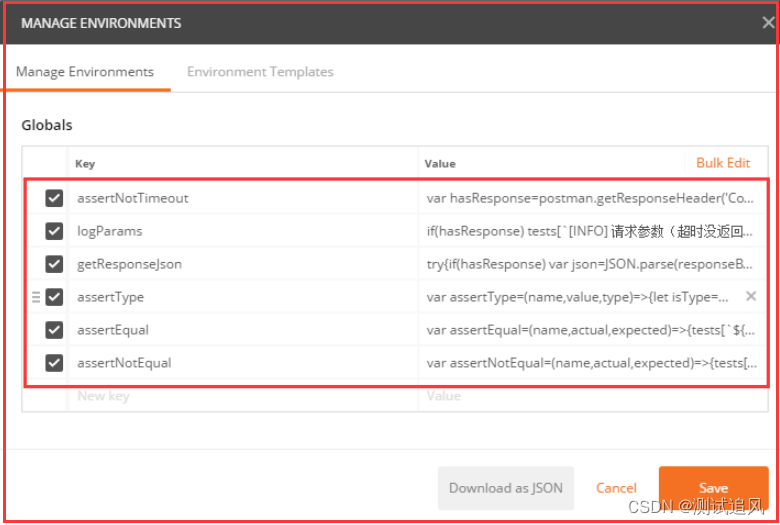
为了使用方便,所以将以上函数设置为全局变量,每行一对 key:value 的形式编辑设置成全局变量,如下图所示:

设置好之后,来使用以上函数,使用时的代码为:
eval(globals.assertNotTimeout);//判断是否超时
eval(globals.logParams);//未超时,显示发出的请求参数
eval(globals.getResponseJson);//未超时,解析返回的JSON对象
eval(globals.assertType);//返回元素的类型
eval(globals.assertEqual);//返回元素是否与预期值一致
eval(globals.assertNotEqual);//返回元素是否与预期值不一致
各函数的具体用法,如下详解:
①第一个函数和第二个函数一起使用,先判断是否超时,若未超时,便显示发出的请求参数,操作如下图所示:

tests中的代码为:
eval(globals.assertNotTimeout);
eval(globals.logParams);
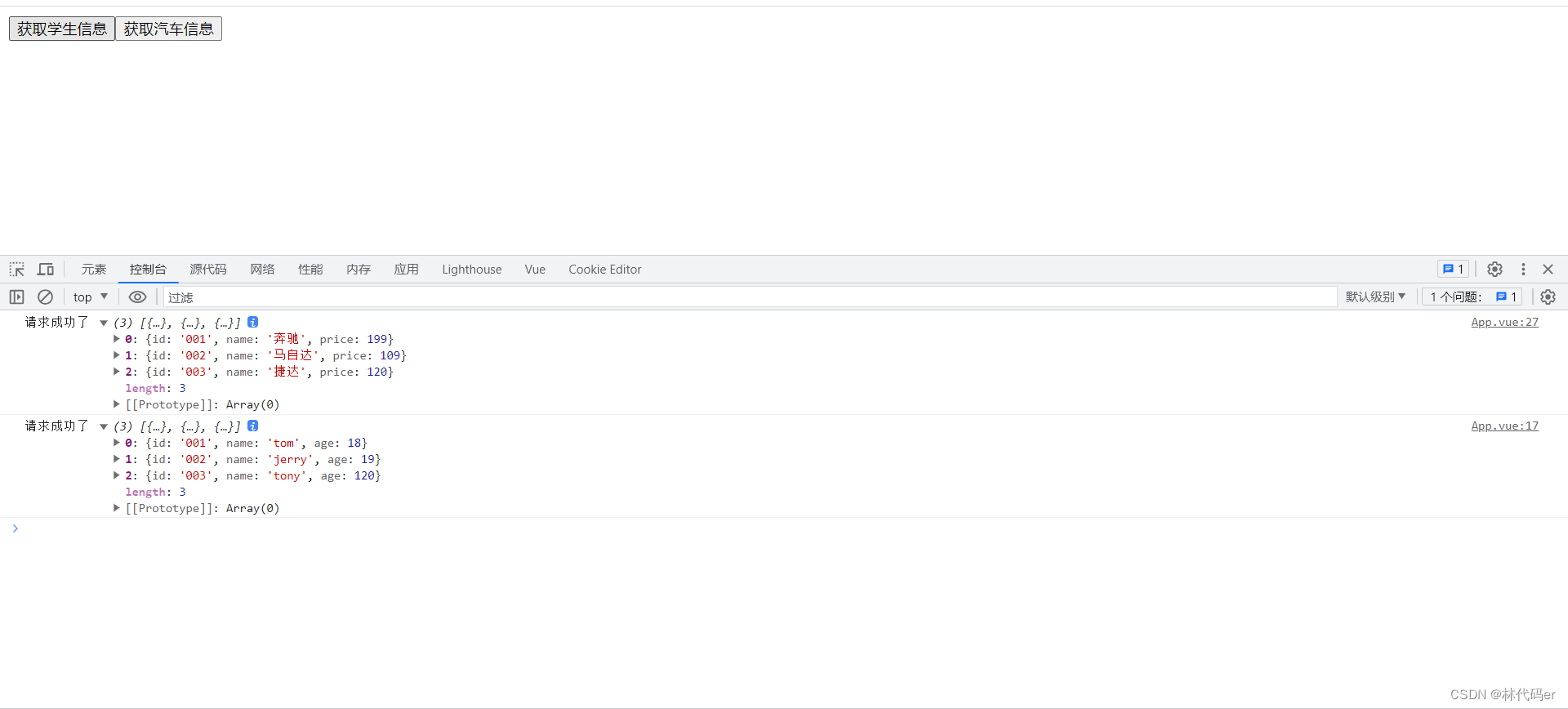
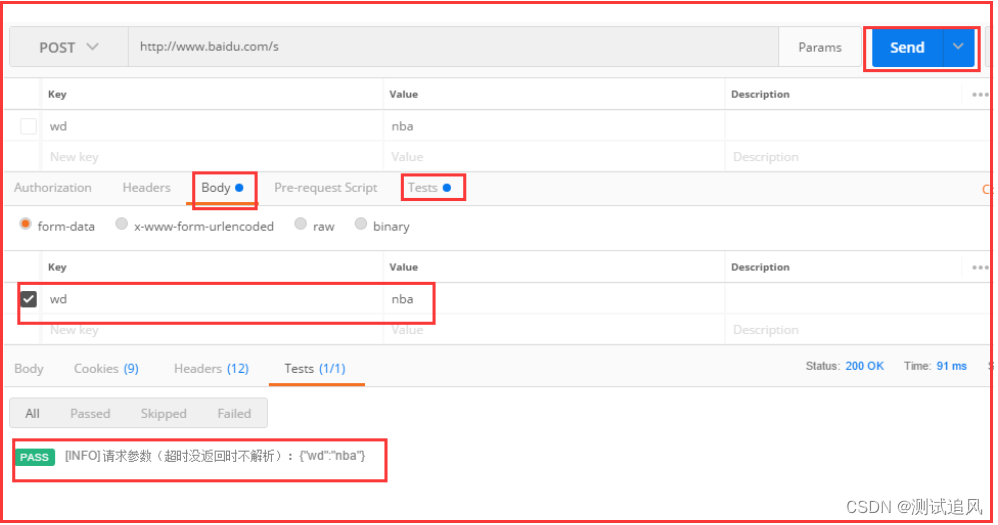
②第一个函数和第三个函数一起使用,先判断是否超时,若未超时,便解析返回的JSON对象,操作如下图所示:

tests中填入如下代码:
eval(globals.assertNotTimeout);
eval(globals.getResponseJson);
tests[json.expires_in] = 7200;
注意:由于getResponseJson是解析返回的JSON对象,所以接口请求返回的定是JSON才能使用
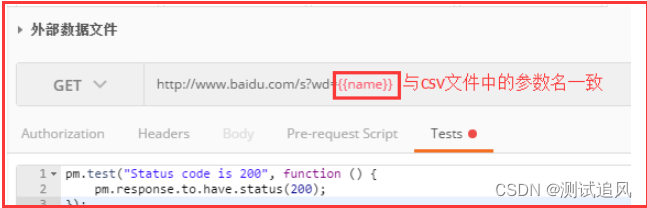
外部数据文件
外部数据文件是Collection Runner在HTTP requests 和script中可以导入CSV文件或是JSON文件,从数据文件(即CSV或JSON文件)中使用values,为了在Postman UI中去使用它们,你需要遵循和environment or global variables一样的语法。
操作步骤:
在你的Collection request中使用变量,以下的所有变量将会被数据文件中的相应的值替换
准备你所需要运行的数据文件(JSON/CSV)
CSV文件要在Collection Runner中工作,第一行必须是在request中要使用的变量名,每一行是一条用例,并表示一次迭代。
JSON文件,你需要确保你的文件有键/值对数组。数组中的每个元素是键值对的对象,代表了一次迭代。key是作为变量名,values是代替request里的值。
打开Collection Runner窗口以及选择合适的Collection或文件夹
选择“Choose files”,从文件选择区加载数据文件,如果加载成功,你可以预览Collection Runner中执行的数据量
设置迭代次数。每次迭代都将使用你的数据文件中的一行,如果迭代次数超过数据文件中的行数,将重复执行最后一行
运行Collection以及观察结果
注意:当有多个key值,中间用英文,隔开即可,csv文件中第一行的参数名要与发送请求中设置的变量名要一致
举例为百度接口,设置好参数,如下图所示:

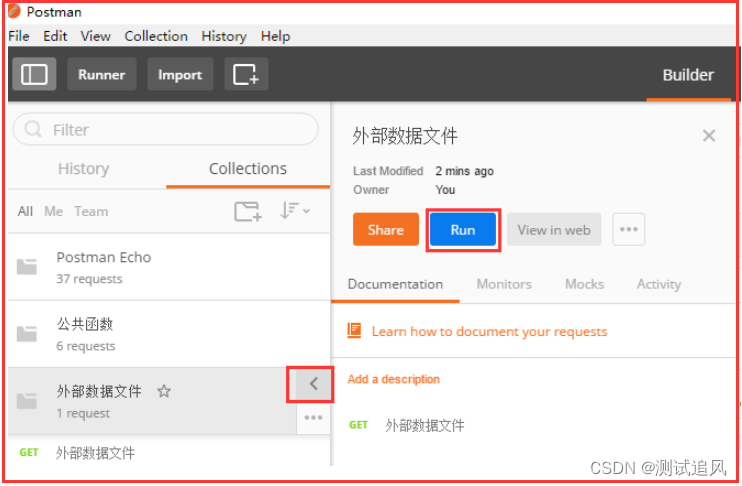
在左侧面板中选中该接口并运行,如下图所示

配置参数,如下图所示:

csv格式文件先制作好,再在运行时添加进来,预览效果如为:

最终运行效果如下图所示:

| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

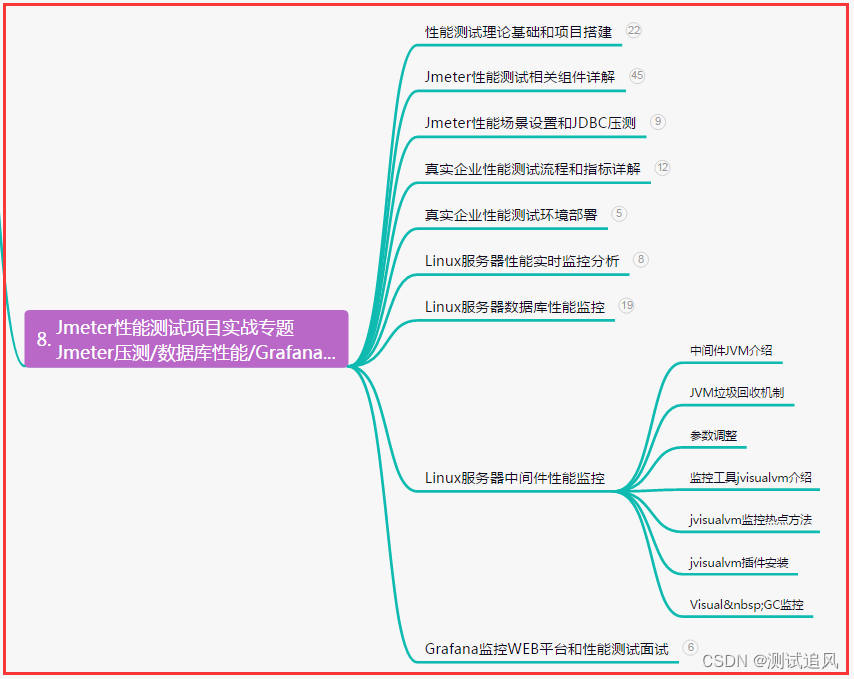
八、JMeter性能测试

九、总结(尾部小惊喜)
在岁月的洪流中,锐意前行,不畏挫折。用勇气与坚持绘就人生的壮丽篇章,用努力与奋斗书写成功的华美乐章。相信自己的潜力,放飞心灵的翅膀,你将展翅高飞!
披荆斩棘,无怨无悔;放眼未来,信心满怀。奋斗不止于一时一刻,而是持续不断的追求。每一次努力都将留下痕迹,每一次拼搏都将铸就辉煌。
勇敢追逐你内心的火焰,放飞梦想的翅膀,用坚持和努力去书写精彩人生。困难是通向成功的跳板,挫折是成长的催化剂。相信自己,奋斗不息,终将创造出属于自己的辉煌与价值!