一、关于PCB布线线宽
1、布线首先应满足工厂加工能力,首先向客户确认生产厂家,确认其生产能力,如图1所示。如客户无要求,线宽参考阻抗设计模板。

图1 PCB板厂线宽要求
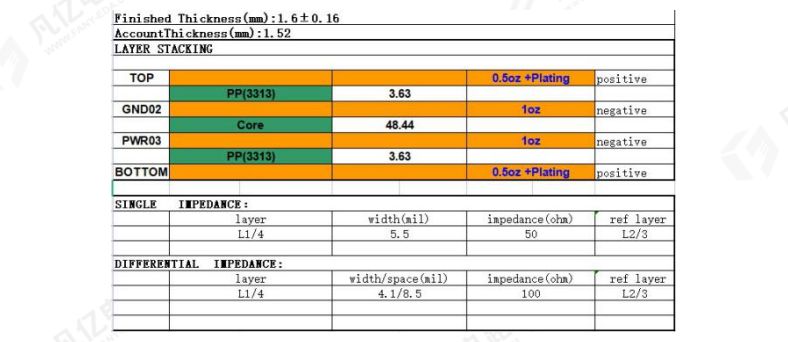
2、阻抗模板,根据客户提供的板厚及层数要求,选择合适阻抗模型,布线线宽按阻抗模型内计算的宽度进行设置,常见阻抗为单端50Ω,差分90Ω、100Ω等,注意天线50R信号是否应该考虑隔层参考。

图2 常见的PCB层叠
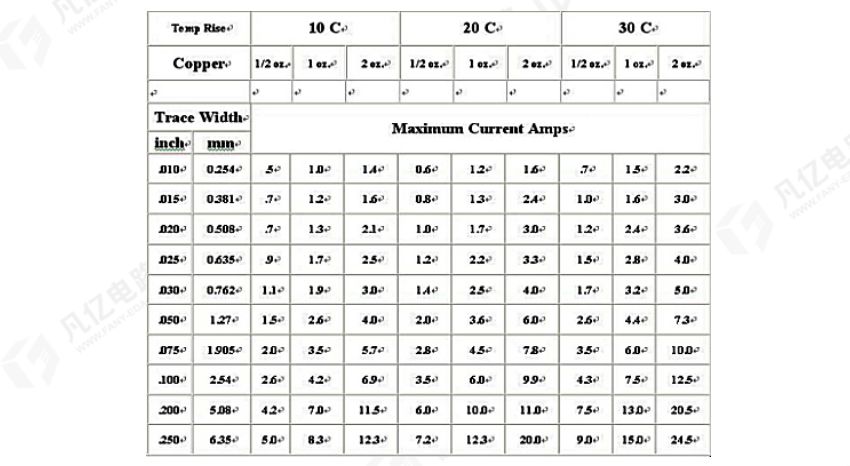
3、如图3所示,布线线宽需要满足载流能力。一般情况下,可以基于经验、考虑布线余量,可以按照:温升在10°C,对于铜厚1OZ,20MIL线宽过载电流1A;铜厚0.5OZ,40MIL线宽过载电流1A来进行电源线宽设计。

图3 PCB线宽载流表
4、常规设计线宽应尽量控制在4MIL以上,此线宽能满足大部分PCB生产厂家加工能力。对于部分不需要控制阻抗的设计(大部分为2层板设计),保证线宽在8mil以上,减少PCB的生产加工成本。
5、布线应考虑所在层铜厚设置,如2OZ尽量设计在6mil以上,铜厚越厚,线宽越宽,对不常见铜厚设计,可咨询生产厂家的加工要求。
6、0.5mm、0.65mm间距BGA设计可在部分区域使用3.5mil线宽设计(可设计区域规则管控)。
7、HDI板设计可选择3mil线宽设计,低于3mil设计必须向客户确认加工工厂的生产能力,部分厂家生产能力为2mil。线宽越细,加工成本增加,加工周期延长。
8、模拟信号(如音视频信号)须加粗处理,一般处理为15mil线宽,如空间限制,应控制在8mil以上线宽。
9、射频信号应加粗处理,隔层参考,阻抗控制50。射频信号应处理在表层,避免处理到内层,尽量避免打孔换层处理。射频信号须包地处理,参考层尽量参考GND铜皮。
声明:本文凡亿教育原创文章,转载请注明来源!
















![flag{网鼎杯之java代码审计入门} - file-in-java[ctf]](https://img-blog.csdnimg.cn/9d3bf3978c8a4547bd4572629acc53c9.png)