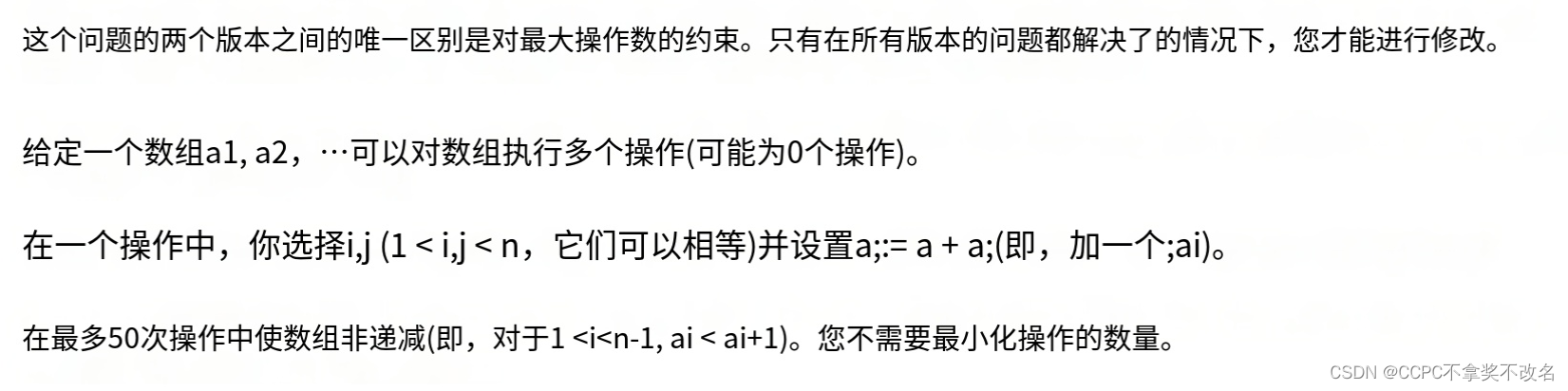
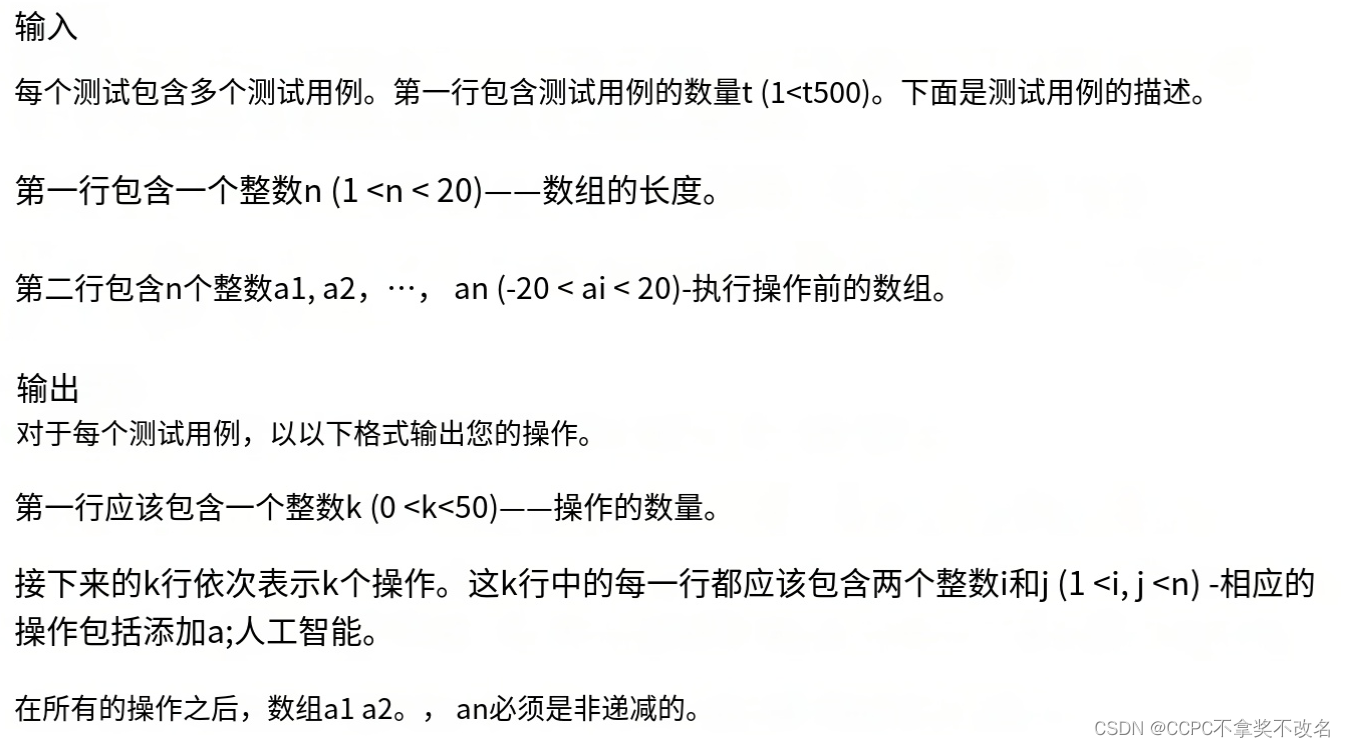
题目:Problem - C1 - Codeforces





总结:
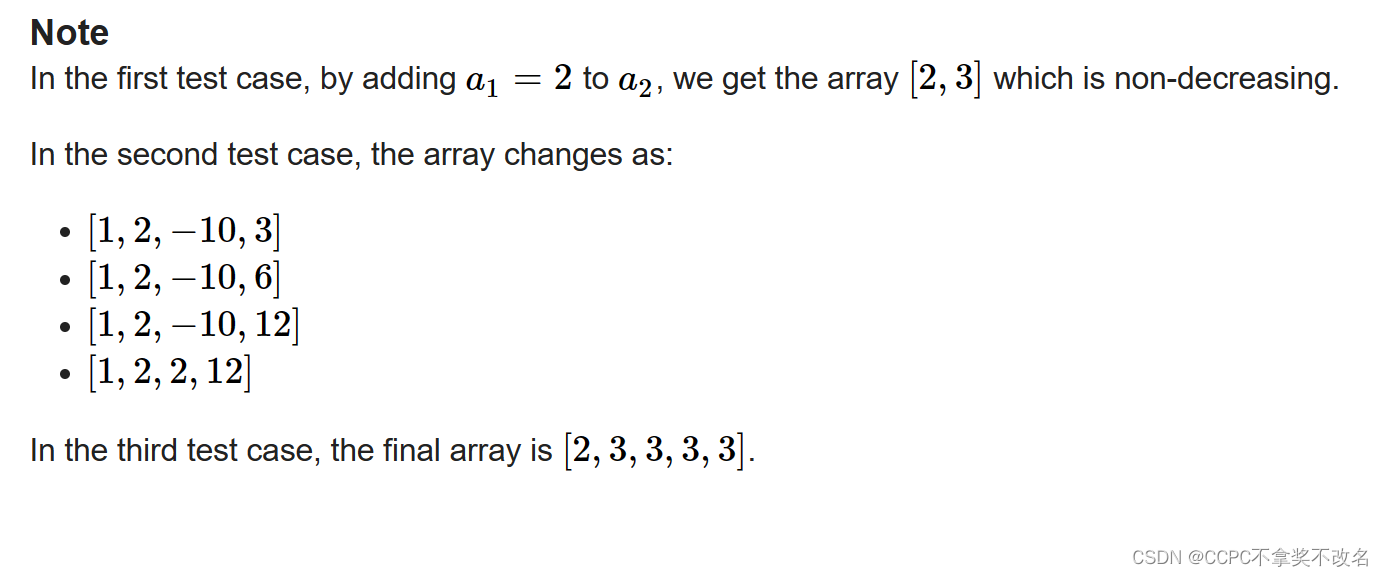
首先:对于全正数和全负数的数组求非减序列构造很是简单
紧接着:对于有正有负的数组可以将其转化为统一符号
最后符号统一方案:
找出绝对值最大的数并将每个数都将加上该绝对值的原数,即可符号统一化。
代码献上(正负号转换):
#include<iostream>
using namespace std;
int q[30];
int main()
{
int T;cin >> T;
q[0] = 0;
while (T--)
{
int n; cin >> n;
int f = 0; //最大值坐标
int ma = 0; //最大值
for (int i = 1; i <= n; i++)
{
cin >> q[i];
ma = max(ma, abs(q[i])); //筛选保存最大绝对值值
if (abs(q[i]) == ma) f = i; //保存最大绝对值坐标
}
if (ma == 0) //最大位置为 0
{
cout << 0 << endl;
continue;
}
cout << n * 2 - 1 << endl;
for (int i = 1; i <= n; i++)
cout << i << " " << f << endl; //将所有数值统一(同为正,同位负)
if (q[f] > 0)
{
for (int i = 2; i <= n; i++)
cout << i << " " << i - 1 << endl; //两两加前
}
else
{
for (int i = n; i > 1; i--)
cout << i - 1 << " " << i << endl; //两两加后
}
}
return 0;
}













![flag{网鼎杯之java代码审计入门} - file-in-java[ctf]](https://img-blog.csdnimg.cn/9d3bf3978c8a4547bd4572629acc53c9.png)