PoseiSwap 是 Nautilus Chain 上的首个 DEX,作为目前行业内模块化区块链叙事的早期奉行者,PoseiSwap 也得到了较高的市场关注。基于 Nautilus Chain,PoseiSwap 打造了一个全新的 Rollup 应用层,并通过零知识证明来建立全新的订单簿机制以及隐私特性。通过将交易以零知识证明的方式链下进行并将结果上链,这不仅让交易更加高效且对更广泛的资产类型进行交易支持,同时还能够进一步保证资产安全。除了基于 ZKP 构建隐私特性外,PoseiSwap 也集成了 OFAC 模块,并完成了合规化审计,为生态的长期发展构建基础。

随着 PoseiSwap 推出治理通证 POSE 以及围绕其质押生态的治理体系,其正计划以 RWA 作为生态长期发展主要的叙事方向之一,并正在为该方向的发展构建早期的基础。
RWA 潜力市场
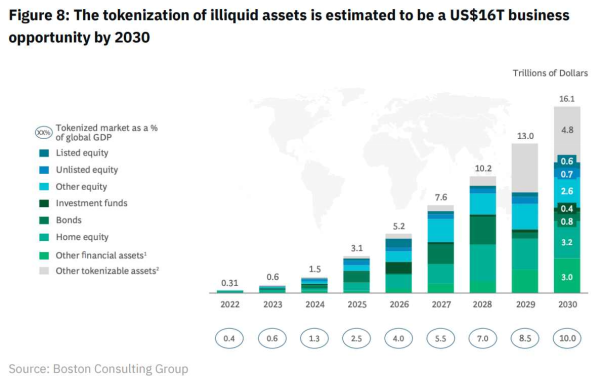
根据波士顿咨询集团的一份报告,到 2030 年,通证化资产 RWA 的市场规模预计将达到 16 万亿美元。这将占到 2030 年代末全球 GDP 的 10% ,相比 2022 年的 3100 亿美元,增幅显著。这一估计包括链上资产通证化(更相关于区块链行业)和传统资产的碎片化(例如交易所交易基金(ETFs)、房地产投资信托基金)。考虑到潜在的市场规模,即使捕获该市场的一小部分也将对区块链行业产生巨大影响。

2030 年非流动资产的通证化市场规模估达 16 万亿美元
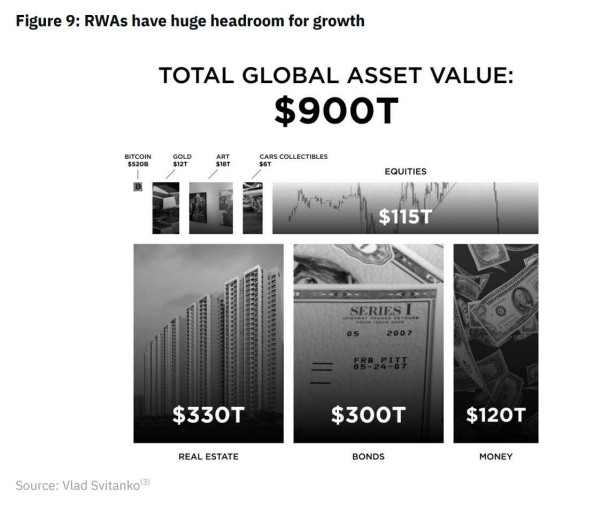
即使到了 16 万亿美元,通证化资产仍然只是当前全球总资产价值的一小部分,估计为 900 万亿美元(不到 1.8% ,而且没有考虑未来全球总资产价值的增长)。甚至可以认为真正的潜在市场是整个全球资产市场,因为任何可通证化的东西都可以在链上表示为 RWAs。

RWA 本身具备一定的广泛性,在早期有所实践并取得成果后,其有迅速的望规模化,这对于 Web3 世界的长期发展将起到重要的作用。很显然,PoseiSwap 是 RWA 领域早期发展的布局者之一,同时其也将 RWA 作为长期布局的方向。
PoseiSwap:RWA 领域的新兴生力军
PoseiSwap 本身是一个订单簿 DEX,其主要职能在于发行、交易、质押资产,当然其也有望进一步开展借贷业务等。RWA 资产本身与加密货币无异,所以 PoseiSwap 本身也有望成为 RWA 资产提供发行、交易甚至借贷服务。
Nautilus Chain 正在为 PoseiSwap 向 RWA 领域进军提供便利,其本身具备定制化特性,PoseiSwap 正计划基于此打造一套服务于 RWA 领域的全新框架,专注于 RWA 现实世界资产管理的数字发行、投资和点对点交易框架。依托 Nautilus Chain 专有的分布式网络,房地产、债券、黄金等现实资产能够实现链上资产的发行、管理以及互联。该 RWA 框架将采用许可和非许可的架构,以满足严格的证券法规要求,并且以独特的去中心化方式提供机构级的投资产品访问。
通过基于 Nautilus Chain 定制化的 RWA 框架,PoseiSwap 将有望提供一种现实世界资产进入区块链世界的全新方式,并打造模块化的、可扩展的且支持内置流动性全新 RWA 方案,同时在独立参与者的私有且安全的网络上分配以前高度集中的活动,例如发行和监管合规性(配合 OFAC 模块)。
PoseiSwap 作为目前 Nautilus Chain 向 RWA 领域发展的早期尝试,将从中积累早期经验。Nautilus Chain 本身也将 RWA 视为生态的长期发展方向之一,而 PoseiSwap 也将从早期的 RWA 布局中持续的反哺 Nautilus Chain 生态。
此外,PoseiSwap 向 RWA 领域的布局中,其治理体系也将起到重要作用,每一个 RWA 应用定制接入将直接使用一定量的 POSE 通证。随着 RWA 应用场景的逐渐丰富,POSE 通证使用和消耗越来越大。此外,PoseiSwap 也将积极的构建激励计划,PoseiSwap 增持激励更多生态加入,利用经济手段产生积极的反馈可以促进系统的不断发展,用户质押、获
得融资收益都可能会有 POSE 奖励,奖励金额由 PoseiSwap 社区投票决定。RWA 进程的加速,将进一步推动 POSE 资产价值的长期积累,并反哺 Nautilus Chain 生态。





![flag{网鼎杯之java代码审计入门} - file-in-java[ctf]](https://img-blog.csdnimg.cn/9d3bf3978c8a4547bd4572629acc53c9.png)