介绍:
data-*全局属性是一类被称为自定义数据属性的属性,它赋予我们在所有 HTML 元素上嵌入自定义数据属性的能力。
data-*的使用
<div class="child" data-name="小红" data-age="18"></div>在js里有两种获取方法:
第一种:
var dataset = document.getElementsByClassName('child')[0].dataset;

第二种:
document.getElementsByClassName('child')[0].getAttribute('data-name');
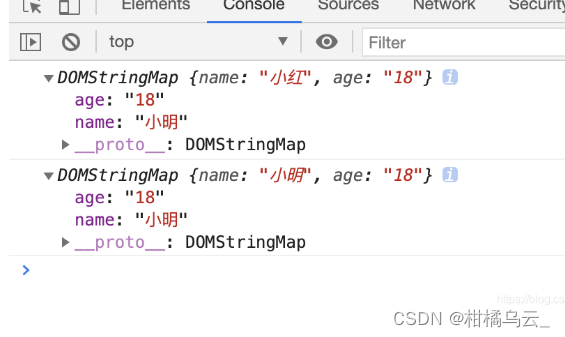
setAttribute()修改属性值:
var dom = document.getElementsByClassName('child')[0];
console.log(dom.dataset);
dom.setAttribute('data-name', '小明')
console.log(dom.dataset);
css中使用:
使用属性选择器
.child[data-age='18'] {
color: red;
}