前端使用 VUE 框架,要求请求头中传入 token值,获取设置token使用cookie操作
import Cookies from 'js-cookie'
const TokenKey = 'token-c'
export function getToken() {
return Cookies.get(TokenKey)
}
export function setToken(token) {
Cookies.set(TokenKey, token)
return Cookies.set(TokenKey, token)
}
export function removeToken() {
return Cookies.remove(TokenKey)
}
后端集成kisso,配置如下
kisso:
config:
sign-key: {请调用SSOHelper.getHS512SecretKey()生成}
cookie-name: token-c
cookie-max-age: 86400
logout-url: /login
后端未配置登录拦截,在具体接口上添加 checkLogin()检验未登录抛异常,然后会跳转到登录页面
遇到问题:
后端登录成功后会在cookie中写token值,前端也会调用写cookie,但是进入/index后就是访问不了,直接又回到/login登录页面。
分析原因是前端代码 getToken()一直是undefined,如果放到 localStorage中再获取没任何问题,然后又尝前端重新写cookie,修改一下写入参数 Cookies.set(TokenKey, token, {path:"/login"})
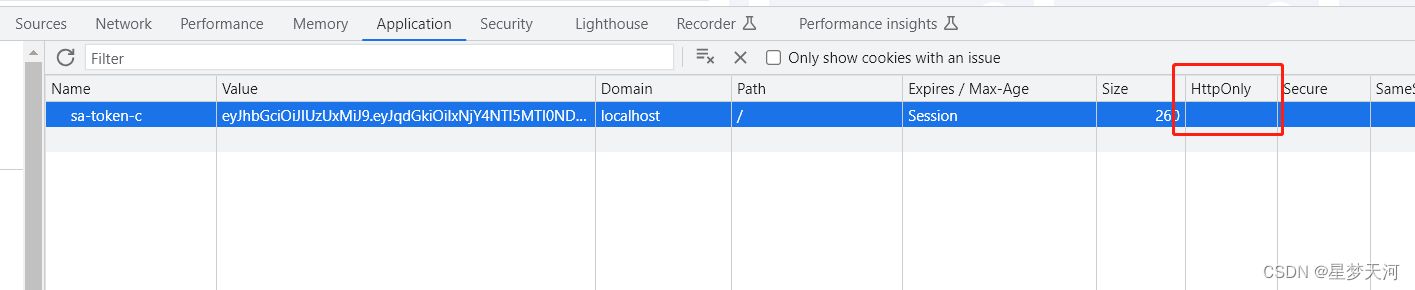
删除之前cookie - token,再尝试登录发现可以正常登录了,于是好好比较一下之前cookie与新cookie,发现了问题的原因是 httpOnly这个参数是不一样的

又搜索了一下 httpOnly的用法说明,httpOnly=true 只允许服务端(后端)操作cookie,前端JS不被允许操作cookie。
这样一分析就通了,后端登录接口会写入cookie(httpOnly=true),前端永远取不到cookie值,那所有接口请求头就没办法传 token了,所以要解决后端写入cookie(改为 httpOnly=false);跟了一下kisso代码,发现 SSOConfig.cookieHttpOnly 默认为 true,所以改配置如下:
kisso:
config:
sign-key: {请调用SSOHelper.getHS512SecretKey()生成}
cookie-name: token-c
cookie-max-age: 86400
cookie-http-only: false #true前端js不能访问
logout-url: /login
问题终于解决了!