tinkerCAD案例:26. Making the Amplifier Body 制作放大器主体
Project Overview: 项目概况:
Music is the universal language! And who doesn’t love jamming out to some sweet tunes with friends? But it’s such a bummer when there are more people than headphones! This project will teach you to design an amplifier for any mobile device using Tinkercad, so you can share your music with the world.
音乐是通用语言!谁不喜欢和朋友一起演奏甜美的曲调呢?但是当人比耳机还多时,真是太可惜了!该项目将教您使用Tinkercad为任何移动设备设计放大器,以便您可以与世界分享您的音乐。
step 1
In this project you will:
在本项目中,您将:
-Design the main body of your amplifier
-设计放大器的主体
-Create a port that will amplify the sound from your mobile device
- 创建一个端口,可以放大来自移动设备的声音
-Add your own flair to the appearance of the amplifier
-在放大器的外观中添加自己的天赋

step 2
The main portion of the amplifier will be a cylinder that acts as a speaker for the sound. Everything else we add to the amplifier so let’s use a cylinder to get started!
放大器的主要部分将是一个圆柱体,用作声音的扬声器。我们添加到放大器中的其他所有内容,所以让我们使用圆柱体开始吧!
Instructions 指示

说明
-
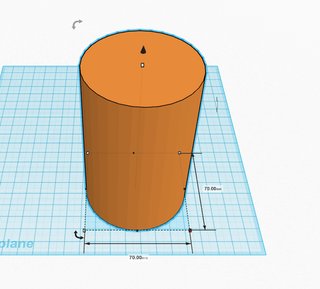
Place a cylinder on the workplane and size it to be 70mm wide and 110mm tall.
在工作平面上放置一个圆柱体,并将其尺寸调整为70mm宽,110mm高。
-
Continue to the next step.
继续执行下一步。
step 3
We will use a 2nd smaller cylinder to create a hole for the sound to move through. This will make the cylinder appear as if it’s hollowed out.
我们将使用第二个较小的圆柱体来创建一个孔,让声音通过。这将使圆柱体看起来好像是镂空的。
Instructions 指示

说明
-
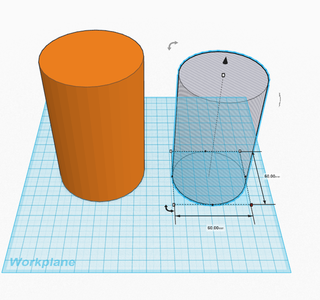
Place a cylinder on the workplane and make it 60mm wide and 100mm tall.
在工作平面上放置一个圆柱体,使其宽 60 毫米,高 100 毫米。
-
Turn the new cylinder into a hole.
将新圆柱体变成一个孔。
-
Continue to the next step.
继续执行下一步。
step 4
By placing the 2 cylinders together, we will be able to make an open cylinder.
通过将 2 个圆柱体放在一起,我们将能够制作一个开放的圆柱体。
Instructions 指示

说明
-
Select the cylinder that is a hole and drag it into the solid cylinder.
选取作为孔的圆柱体,并将其拖动到实体圆柱体中。
-
Align the cylinders so that they are even at the top. Since the hole is 10mm shorter, aligning both at the top will create the proper depth for the bottom of your port.
对齐圆柱体,使它们均匀地位于顶部。由于孔短 10 毫米,因此在顶部对齐两者将为端口底部创建适当的深度。
-
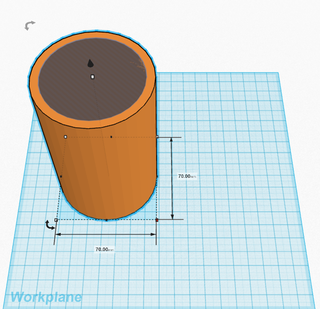
Select both cylinders and click on “group” to subtract the hole from the solid cylinder.
选择两个圆柱体,然后单击“组”以从实心圆柱体中减去孔。
-
Continue to the next step.
继续执行下一步。
step 5
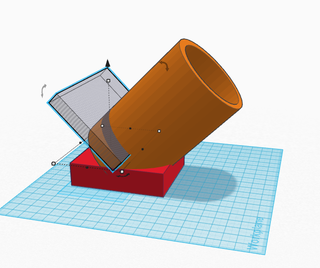
Now that the cylinders are grouped to make an open cylinder, we need to position the cylinder so that sound will be projected toward the listeners.
现在,圆柱体被分组以形成一个开放的圆柱体,我们需要定位圆柱体,以便声音将投射到听众。
Instructions 指示

说明
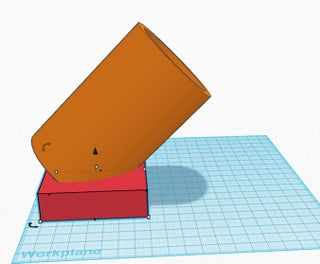
- Select the cylinder and use the side arrow to rotate the cylinder to a 45 degree angle.
选择圆柱体,然后使用侧箭头将圆柱体旋转 45 度角。
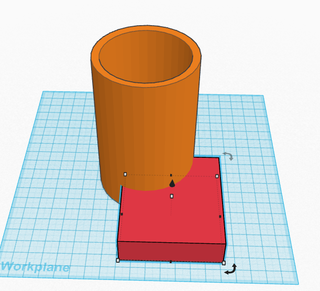
step 6
To allow the amp to stand up, we must create a base for it to rest on.
为了让放大器站起来,我们必须为它创造一个可以支撑底座。
Instructions 指示

说明
-
Drag a box to the workplane and size it to be 70mm by 80mm.
将一个框拖动到工作平面上,并将其大小调整为 70 毫米 x 80 毫米。
-
Move the box so that the cylinder is seated solidly on it.
移动盒子,使圆柱体牢固地固定在其上。
-
Continue to the next step.
继续执行下一步。
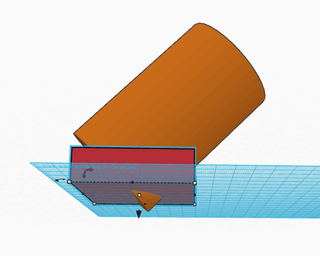
step 7
When rotating your cylinder, a portion of it may have moved below the workplane. In this step, we will remove it.
旋转气缸时,气缸的一部分可能已移动到工作平面下方。在此步骤中,我们将删除它。
Instructions 指示

说明
-
Drag a box to the workplane and make it 40mm by 80mm.
将一个框拖动到工作平面上,并将其设为 40 毫米 x 80 毫米。
-
Turn the box into a hole.
把盒子变成一个洞。
-
Slide the box below the workplane to cover the piece of cylinder that is projecting below the plane.
将框滑动到工作平面下方,以覆盖在平面下方突出的圆柱体。
-
Select all components and click “group” to subtract the piece below the plane.
选择所有组件,然后单击“组”以减去平面下方的零件。
-
Continue to the next lesson
继续下一课