前言
图片在前端开发中扮演了重要的角色,它们不仅仅是美观的元素,还可以传递信息和激发用户的兴趣。随着应用场景的增多,前端开发人员就需要在图片加载过程中携带验证的信息。如 token,用于身份验证、权限控制等方面。通过在图片的 URL 或请求头中携带 token 信息,从而实现图片信息的安全传输。
实现思路
- 创建一个名为
tokenImg的组件,该组件用于显示图片并支持预览功能; - 在组件的模板中,使用
<img>标签来显示图片,或使用element-ui的<el-image>标签进行图片预览; - 在组件的属性中,接收图片的
URL地址 (imgUrl)、图片类型 (imgType)、图片的宽度 (width) 和高度 (height); - 在组件的数据中,定义预览图片列表 (
previewList) 和预览图片路径 (previewpath); - 实现两个方法
viewModel()和preViewModel()分别用于仅预览图片和带缩略图预览; - 在
viewModel()方法中,通过调用下载文件的API (downloadFileApi)并根据返回的文件内容创建URL对象,将图片URL赋值给<img>标签的src属性; - 在
preViewModel()方法中,同样调用下载文件的API,将返回的文件内容创建URL对象,并将URL添加到预览图片列表中; - 使用
watch监听imgUrl属性的变化,在变化时根据imgType属性的值来调用对应的方法; - 在组件的
mounted()钩子中,根据初始的imgType属性值来调用对应的方法; - 在
main.js文件中将tokenImg组件注册为全局组件,以便在其他地方使用; - 在需要使用该组件的地方,使用
<TokenImg>标签,并传递相应的属性(如图片URL、图片类型、宽度和高度);
这样,你可以在前端中使用tokenImg组件来显示带有Token的图片,并支持预览功能。注意确保在组件使用时传递正确的图片URL、类型、宽度和高度。
封装文件
<template>
<div>
<!-- 显示图片 -->
<img ref="img" :style="{width:width,height:height}" v-if="imgType == 'view'" />
<!-- 使用element-ui的el-image进行图片预览 -->
<el-image :style="{width:width,height:height}" ref="previewimg" v-if="imgType == 'preView'" :src="previewpath"
:preview-src-list="previewList"></el-image>
</div>
</template>
<script>
// 引入的接口文件
import { downloadFileApi } from "@/api/publicApi/enumeration";
export default {
name: "token-img",
props: {
// 图片的URL地址
imgUrl: {
type: String,
},
// 图片类型,可选为'view'(仅预览图片)或'preView'(可点击预览)
imgType: {
type: String,
default: "view",
},
// 图片的宽度
width: {
type: String,
},
// 图片的高度
height: {
type: String,
},
},
data() {
return {
// 预览图片列表
previewList: [],
// 预览图片路径
previewpath: "",
};
},
methods: {
//仅预览图片
viewModel() {
const img = this.$refs.img;
// 调用下载文件的API并根据返回的文件内容创建URL对象
downloadFileApi(this.imgUrl).then((res) => {
img.src = URL.createObjectURL(res);
img.onload = () => {
URL.revokeObjectURL(img.src);
};
});
},
//带缩略图预览
preViewModel() {
downloadFileApi(this.imgUrl).then((res) => {
// 调用下载文件的API并根据返回的文件内容创建URL对象
this.previewpath = URL.createObjectURL(res);
this.previewList.push(this.previewpath);
});
},
},
watch: {
// 监听imgUrl变化
imgUrl() {
if (this.imgType == "view") {
this.viewModel();
} else if (this.imgType == "preView") {
this.preViewModel();
}
},
},
mounted() {
if (this.imgType == "view") {
this.viewModel();
} else if (this.imgType == "preView") {
this.preViewModel();
}
},
};
</script>
引入的接口文件
export function downloadFileApi(imgUrl) {
return request({
url: "/api/file/examine-preview"+imgUrl,
method: "get",
responseType: "blob",
});
}
main.js
// 将其注册为全局组件
import TokenImg from "@/components/tokenImg";
Vue.component('TokenImg', TokenImg)
使用文件
<TokenImg :width="`50px`" :height="`50px`" :imgUrl="YourUrl" :imgType="`preView`"/>
实现效果
发起请求

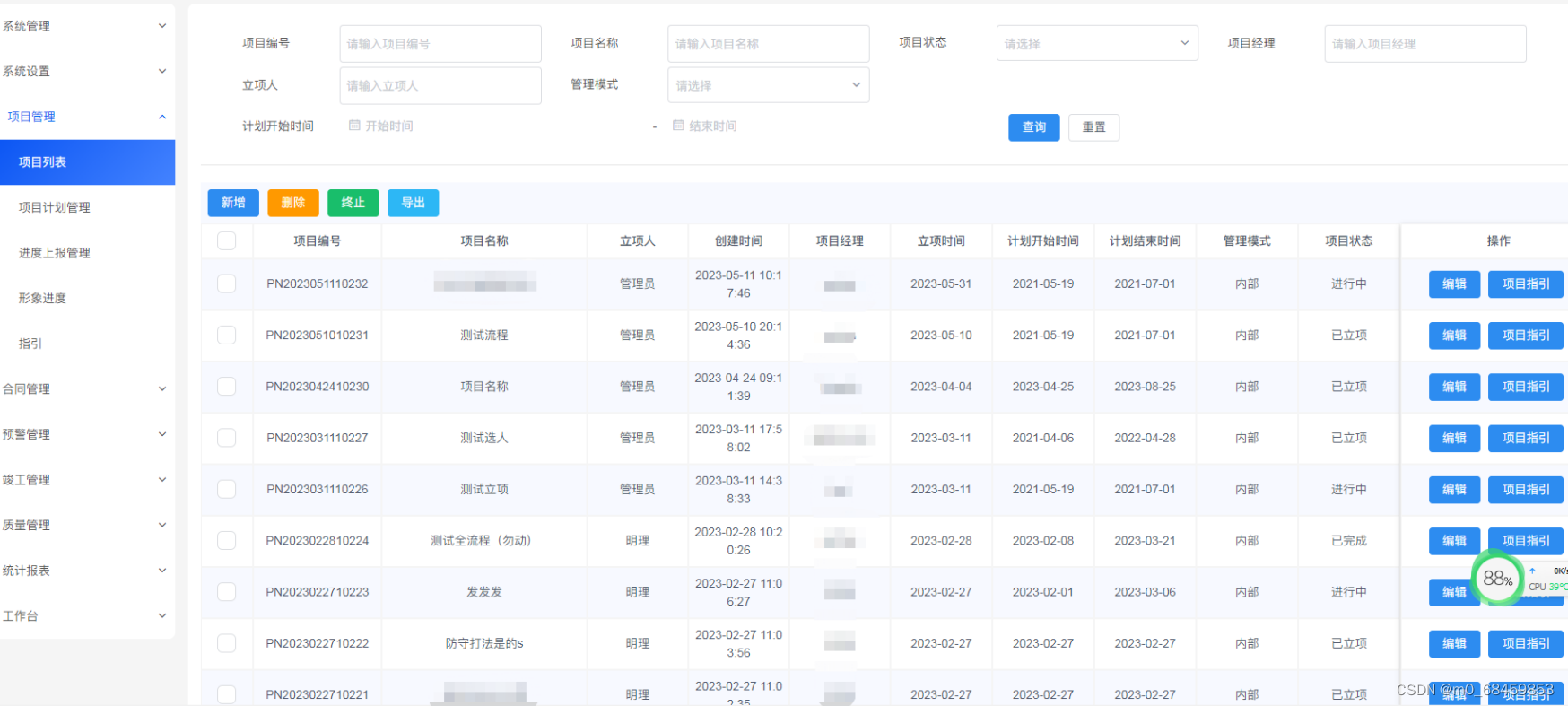
渲染查看

拓展
下载文件携带 token
第一种方式:手写实现
//下载方法
getBgdzByGcsj(row) {
// 通过接口下载文件
downloadFileApiDown(row.bgdz).then((res) => {
// 将文件流转换为下载链接
const downloadUrl = URL.createObjectURL(res);
// 创建一个<a>标签
const link = document.createElement("a");
// 设置链接的URL为下载链接
link.href = downloadUrl;
// 设置下载的文件名为"报表管理.xls"
link.download = "报表管理.xls";
// 隐藏<a>标签
link.style.display = "none";
// 将<a>标签添加到页面的<body>中
document.body.appendChild(link);
// 触发<a>标签的点击事件,开始下载
link.click();
// 下载完成后删除<a>标签
document.body.removeChild(link);
});
}
第二种方式:使用插件(
file-saver)
file-saver 是一个 JavaScript 库,用于在浏览器中保存文件。它提供了一种简单的方法来生成并保存文件,而不需要服务器参与。使用 file-saver 插件,你可以轻松地在前端生成和下载文件,无需发送文件请求到服务器和返回文件链接,大大简化了文件下载的过程。
file-saver 插件的主要功能是将通过 Blob 对象生成的文件下载链接保存到浏览器的下载路径中。它提供了以下几种方法:
1.
saveAs方法
保存文件到本地。你可以使用 saveAs 方法来指定文件的内容和名称,然后将其保存到浏览器的下载路径。
2.
save方法
保存文件到本地,与 saveAs 方法类似,但不会弹出文件保存对话框。
3.
createObjectURL方法
创建 Blob 对象的 URL。通过 createObjectURL 方法,你可以将 Blob 对象转换为可供下载的 URL。
4.
revokeObjectURL方法
释放之前创建的 URL。一旦文件下载完成,你可以使用 revokeObjectURL 方法来释放已经创建的 URL,以释放浏览器资源。
-
安装
npm install file-saver -
引入
import { saveAs } from 'file-saver'; -
使用
// res 返回地址 saveAs(res, '报表管理.xls');