序:网上看到的一个例子,做一下
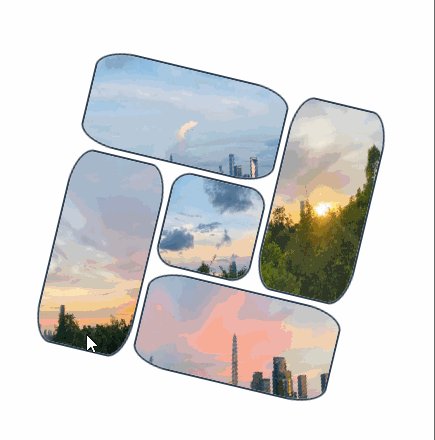
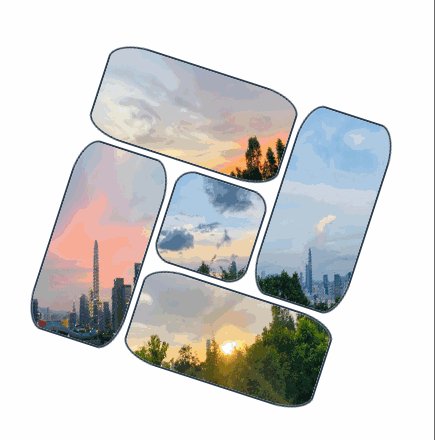
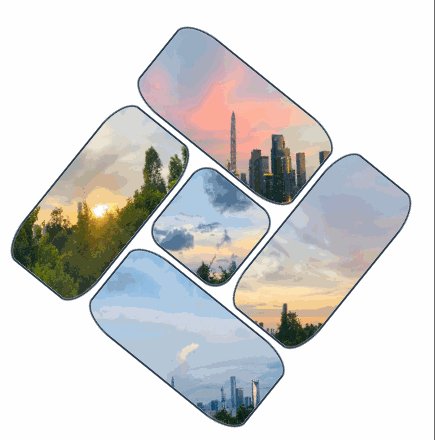
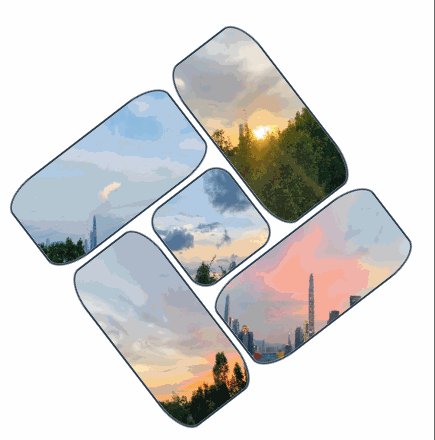
效果图:

代码:
<style>
.content{
width: 300px;
height: 300px;
margin: 139px auto;
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(3,1fr);
grid-template:
"A A B"
"C D B"
"C E E"
;
gap: 5px;
--r: 360deg;
}
.item{
display: flex;
align-items: center;
justify-content: center;
overflow: hidden;
border: 2px solid;
border-radius: 20%;
}
.item:nth-child(1){
grid-area: A;
}
.item:nth-child(2){
grid-area: B;
}
.item:nth-child(3){
grid-area: C;
}
.item:nth-child(4){
grid-area: D;
}
.item:nth-child(5){
grid-area: E;
}
.image{width: 240px;height: 240px;--r: -360deg;}
.content,.image{
animation: rotation 5s linear infinite;
}
@keyframes rotation {
to{
transform: rotate(var(--r));
}
}
</style>
<div class="content">
<div class="item">
<img class="image" src="https://image.happyacomma.top/images/2022/12/22/1.jpg" alt="1"/>
</div>
<div class="item">
<img class="image" src="https://image.happyacomma.top/images/2022/12/22/2.jpg" alt="2"/>
</div>
<div class="item">
<img class="image" src="https://image.happyacomma.top/images/2022/12/22/3.jpg" alt="3"/>
</div>
<div class="item">
<img class="image" src="https://image.happyacomma.top/images/2022/12/22/4.jpg" alt="4"/>
</div>
<div class="item">
<img class="image" src="https://image.happyacomma.top/images/2022/12/22/5.jpg" alt="5"/>
</div>
</div>
原理比较简单,旋转一顺一逆,效果则出来了