前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery-jsonp</title>
<style>
#result{
width:300px;
height:100px;
border:solid 1px #089;
}
</style>
<script crossorigin="anonymous" src='https://cdn.bootcss.com/jquery/3.5.0/jquery.min.js'></script>
</head>
<body>
<button>点击发送 jsonp 请求</button>
<div id="result">
</div>
<script>
$('button').eq(0).click(function(){
$.getJSON('http://127.0.0.1:8000/jquery-jsonp-server?callback=?', function(data){
$('#result').html(`
名称: ${data.name}<br>
校区: ${data.city}
`)
});
});
</script>
</body>
</html>
crossorigin=“anonymous”:防止jQuery报错
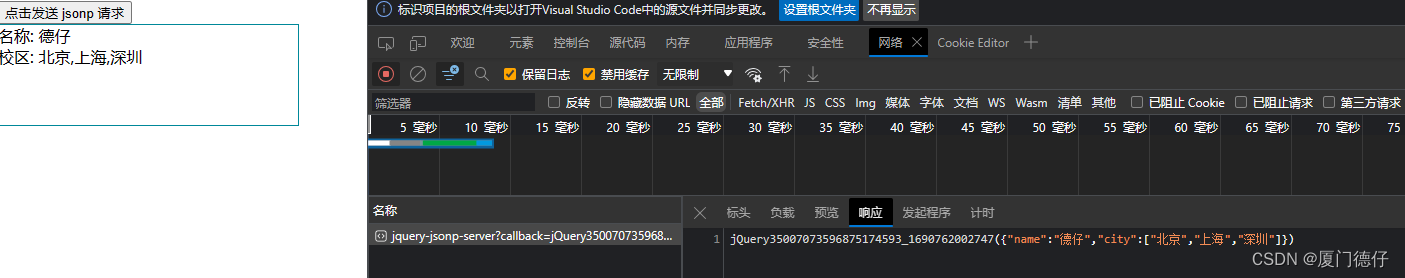
点击按钮–发送请求 返回结果在div中呈现
//jquery发送请求 需要补充参数callback=? 固定写法用来跨域的
虽然我们填写的是?,但是有参数值的,服务端可以接收到这个参数,服务端把接收到的参数值,作为函数调用的函数去拼接字符串,也就是说jquery已经编写了一个函数了

服务
const {
json
} = require('express');
const express = require('express')
const app = express();
app.get('/jquery-jsonp-server', function(requset, response) {
const data = {
name:'德仔',
city:['北京','上海','广州']
};
//将数据转化为字符串
let str = JSON.stringify(data);
//返回结果 不可以是数据 j代码 end防止添加不知名的响应头 模板字符串是需要传递字符串的
//``模板字符串 方便拼接
//${str}这里的是对象
//服务端接收callback的值
let callback=requset.query.callback;
response.end(`${callback}(${str})`);//返回函数的调用 然后进行解析处理
})
app.listen(9000, () => {
console.log('9000启动成功')
})