一、环境配置
我们先去python的框架中下载Flask,具体的配置我给大家找了一篇博客讲解,环境调试没问题后,开始我们form表单提交的过程
Python之flask框架_python flask_【网络星空】的博客-CSDN博客
二、前端代码
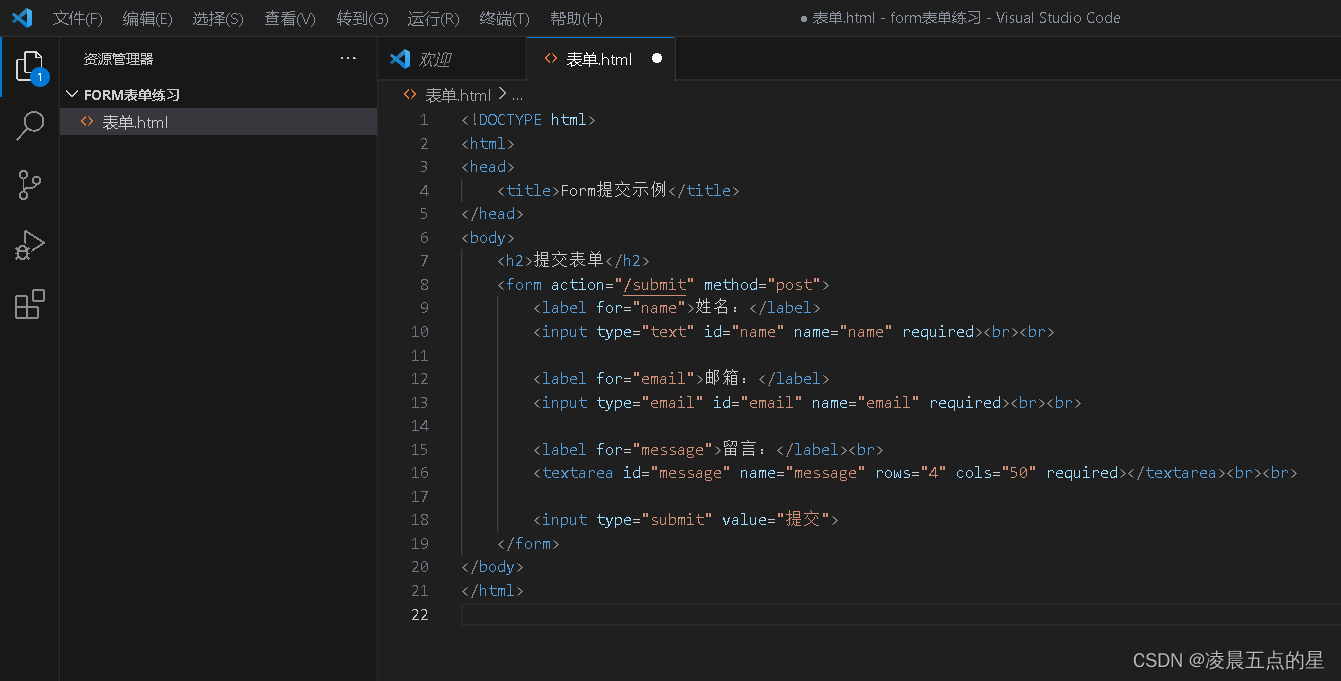
在VScode里编写前端的代码为:
<!DOCTYPE html>
<html>
<head>
<title>Form提交示例</title>
</head>
<body>
<h2>提交表单</h2>
<form action="/submit" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required><br><br>
<label for="message">留言:</label><br>
<textarea id="message" name="message" rows="4" cols="50" required></textarea><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>

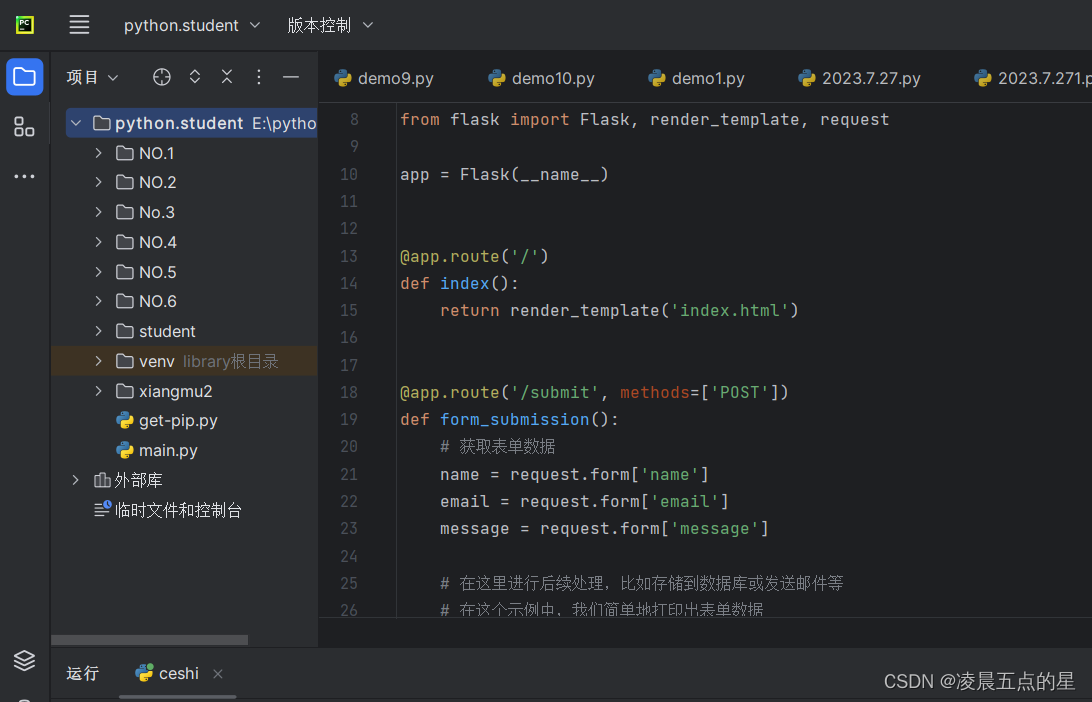
在python中编写代码为:(使用Flask来处理后端表单提交)
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/submit', methods=['POST'])
def form_submission():
# 获取表单数据
name = request.form['name']
email = request.form['email']
message = request.form['message']
# 在这里进行后续处理,比如存储到数据库或发送邮件等
# 在这个示例中,我们简单地打印出表单数据
print(f"姓名: {name}")
print(f"邮箱: {email}")
print(f"留言: {message}")
# 返回一个反馈页面或重定向到其他页面
return "表单提交成功!"
if __name__ == '__main__':
app.run(debug=True)

三、访问自己的 localhost:5000端口,看是否成功