项目地址:olivewind/weekly[1]
微信公众号:依赖注入
发布时间:2023.07.30
本周内容:资讯x2、开源x8、文章x4
动态
Promise.withResolvers 进入 Stage3
某些情况下需要在 Promise 外部获取 resolve 和 reject 句柄,我们通常会这么编写代码
function cancelableTimeout(ms) {
let cancel;
const promise = new Promise((resolve, reject) => {
const timeoutId = setTimeout(resolve, ms);
cancel = () => {
clearTimeout(timeoutId);
reject(new Error('The timeout was canceled.'))
}
});
return { promise, cancelTimeout };
}
有了 Promise.withResolvers 之后,我们的代码会简洁很多
function cancelableTimeout(ms) {
const { promise, resolve, reject } = Promise.withResolvers();
const timeoutId = setTimeout(resolve, ms);
const cancelTimeout = () => {
clearTimeout(timeoutId);
reject(new Error('The timeout was canceled.'))
}
return { promise, cancelTimeout };
}
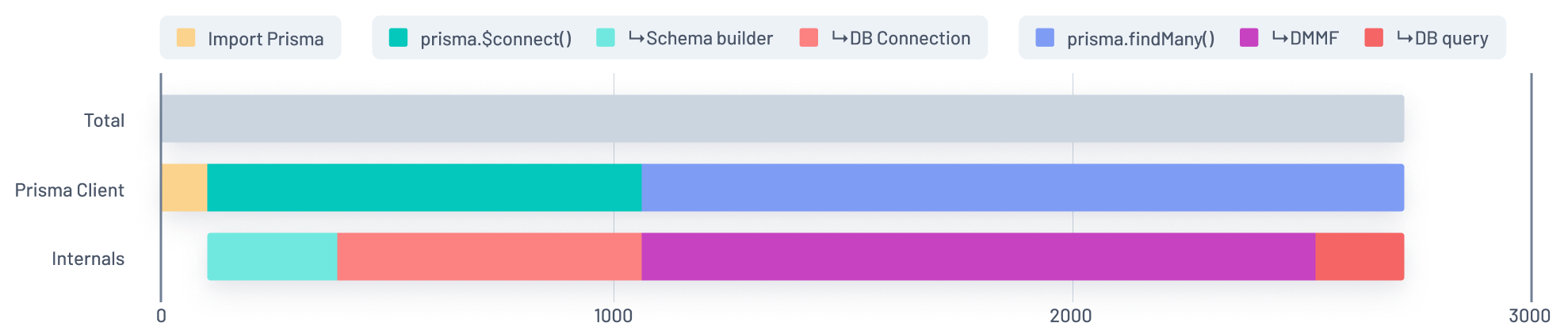
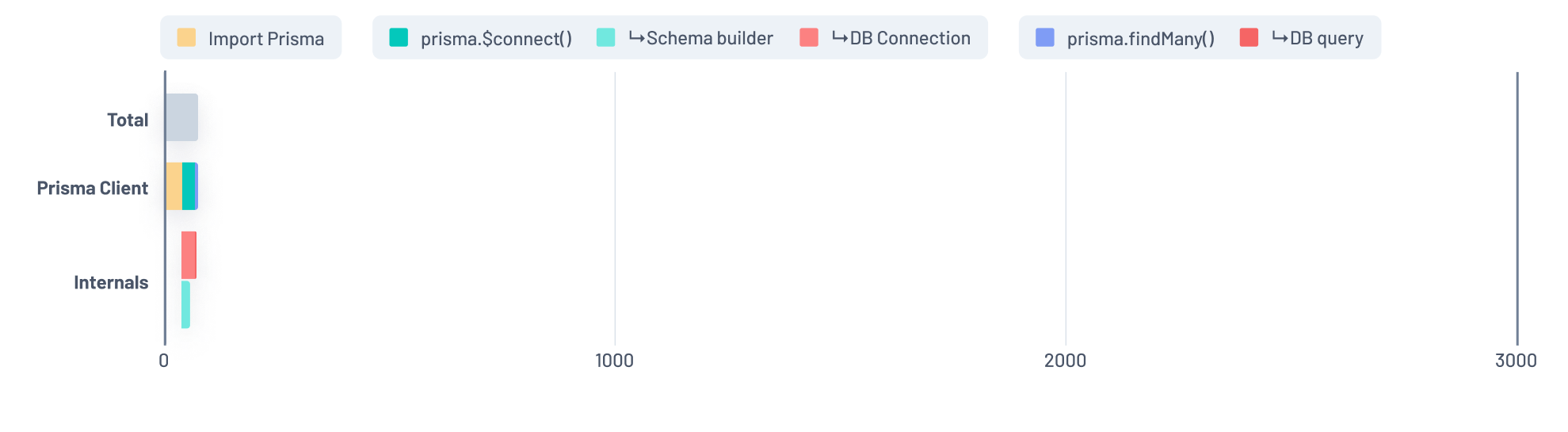
Prisma 发布 5.0:默认更快
Prisma 是一框非常优秀的 Type-Safe Node.js ORM 框架,不久前宣布正式发布 5.0 版本,该版本极大提升了启动性能 🚀🚀
之前: 
现在:

开源
TypeChat(4.8k star)
使用传统方式构建自然语言式交互的应用一直很困难,这些应用通常依赖复杂的决策树来确定用户意图并收集必要输入。如今大型语言模型 (LLM) 使这一切变得容易,但这也带来了另外的挑战,包括需要限制模型的回复以确保安全、构建模型的响应以进行进一步处理,以及确保模型的回复有效。提示工程旨在解决这些问题,但随着问题的复杂度提升,提示工程的学习曲线也会变得陡峭,整个链路开始变脆弱。
TypeChat 使用模式工程取代了提示工程,只需定义代表自然语言应用所支持的意图的类型,TypeChat 将通过以下方式处理剩余部分:
-
使用类型构建 LLM 提示 -
验证 LLM 响应是否符合架构,如果失败,则通过进一步的语言模型交互修复不合格的输出 -
简洁总结(不使用 LLM)实例并确认其与用户意图一致
TypeChat 的使用方式特别简单:
// file:sentimentSchema.ts
// The following is a schema definition for determining the sentiment of a some user input.
export interface SentimentResponse {
sentiment: "negative" | "neutral" | "positive"; // The sentiment of the text
}
// file:main.ts
import fs from "fs";
import path from "path";
import dotenv from "dotenv";
import { createLanguageModel, createJsonTranslator, processRequests } from "typechat";
import { SentimentResponse } from "./sentimentSchema";
// TODO: use local .env file.
dotenv.config({ path: path.join(__dirname, "../../../.env") });
const model = createLanguageModel(process.env);
const schema = fs.readFileSync(path.join(__dirname, "sentimentSchema.ts"), "utf8");
const translator = createJsonTranslator<SentimentResponse>(model, schema, "SentimentResponse");
// Process requests interactively or from the input file specified on the command line
processRequests("😀> ", process.argv[2], async (request) => {
const response = await translator.translate(request);
if (!response.success) {
console.log(response.message);
return;
}
console.log(`The sentiment is ${response.data.sentiment}`);
});
nodebestpractices(91.5k star)
一系列 Node.JS 最佳实践(2023 版),值得所有 Node.JS 开发者详细阅读,包含如下关键章节:
-
项目结构 -
异常处理 -
编码规范 -
质量控制 -
生产实践 -
安全实践 -
性能实践

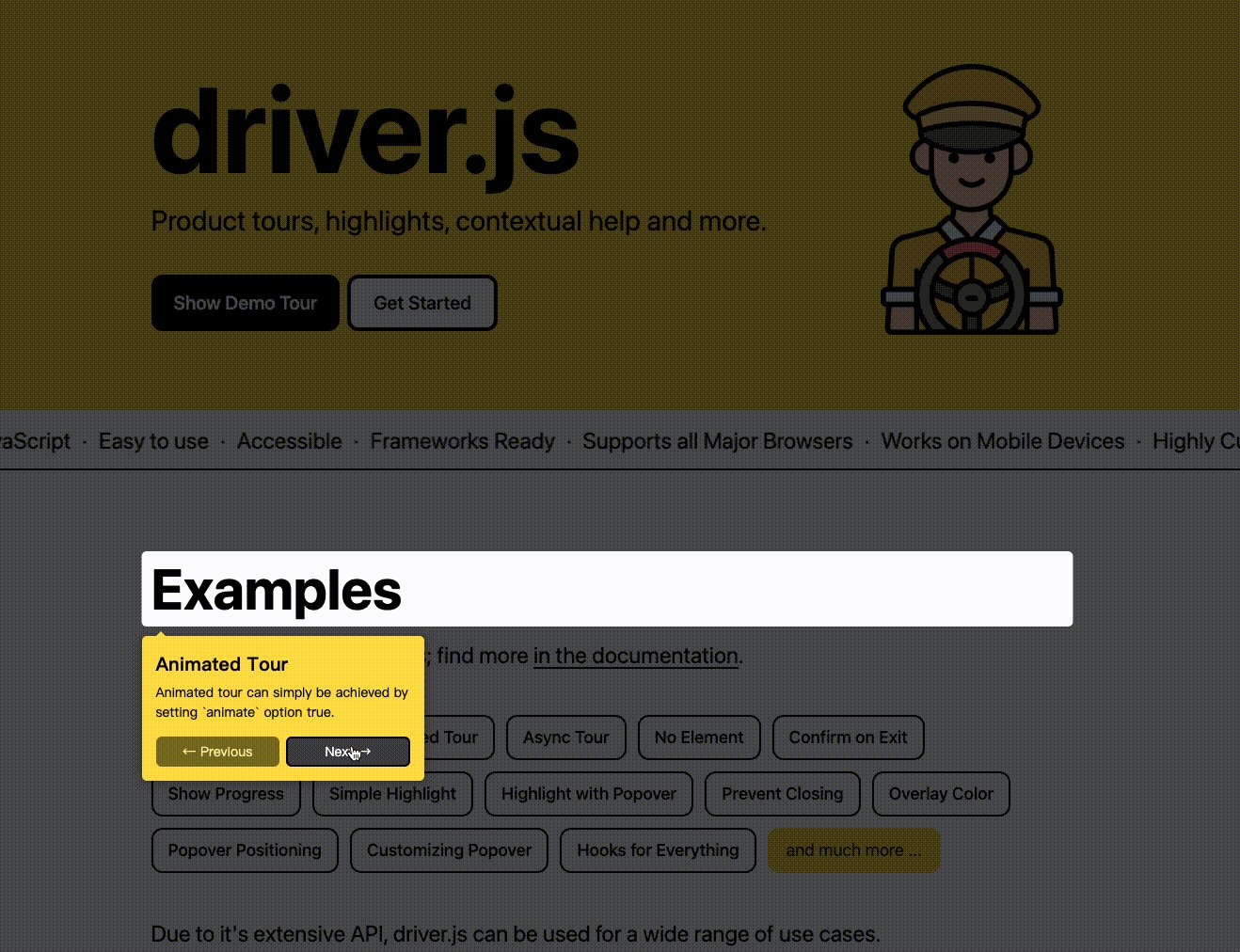
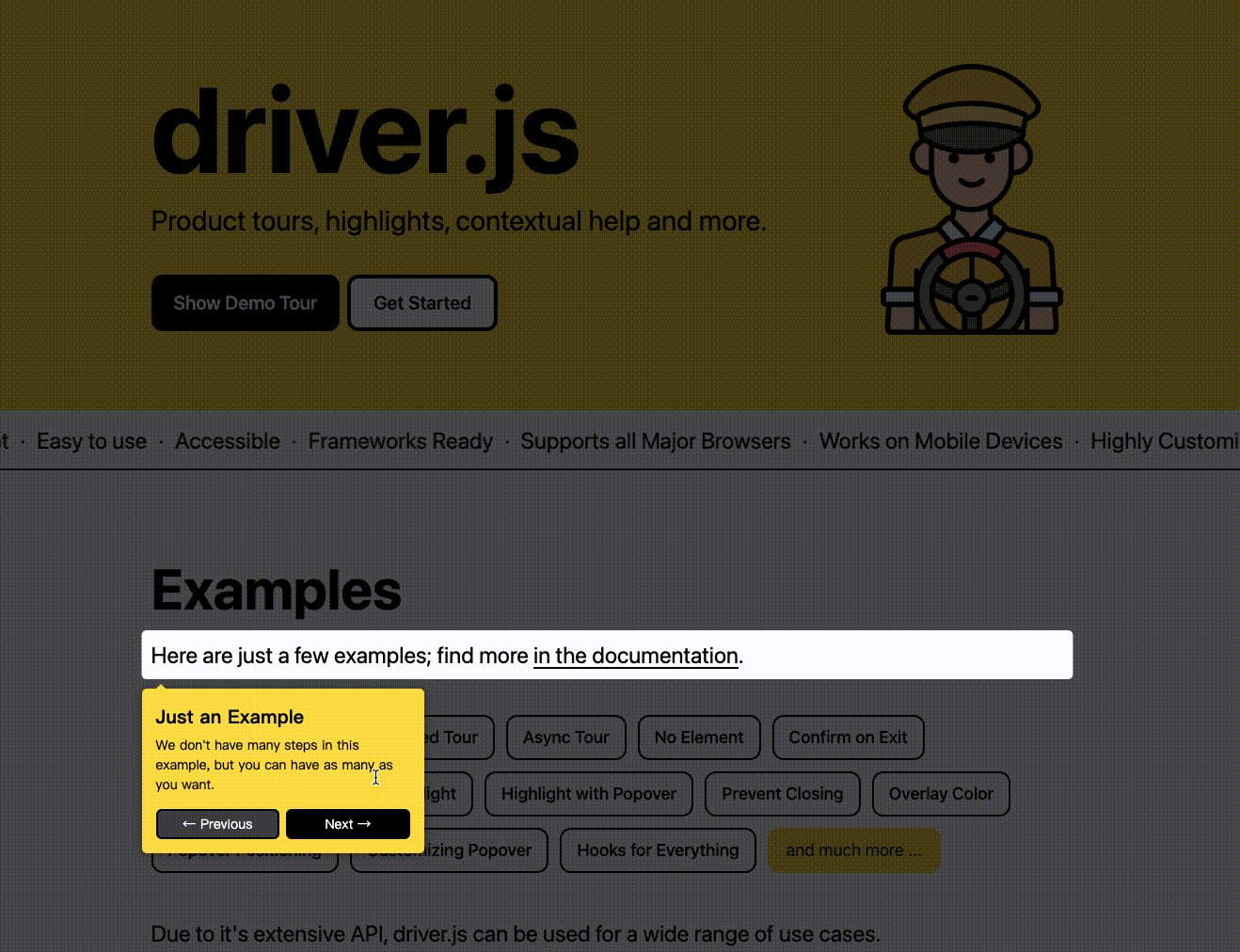
driver.js(17.6k star)
一个轻量级、无依赖的页面操作引导库,该库有如下主要特点:
-
简单且轻量:使用简单,没有依赖,只有 5KB 大小 -
可扩展性强:具备可扩展性极强的 API,可以高亮任何东西 -
用户体验好:任何操作都有对应的键盘快捷键 -
兼容性友好:在任何浏览器上都体验一致的体验

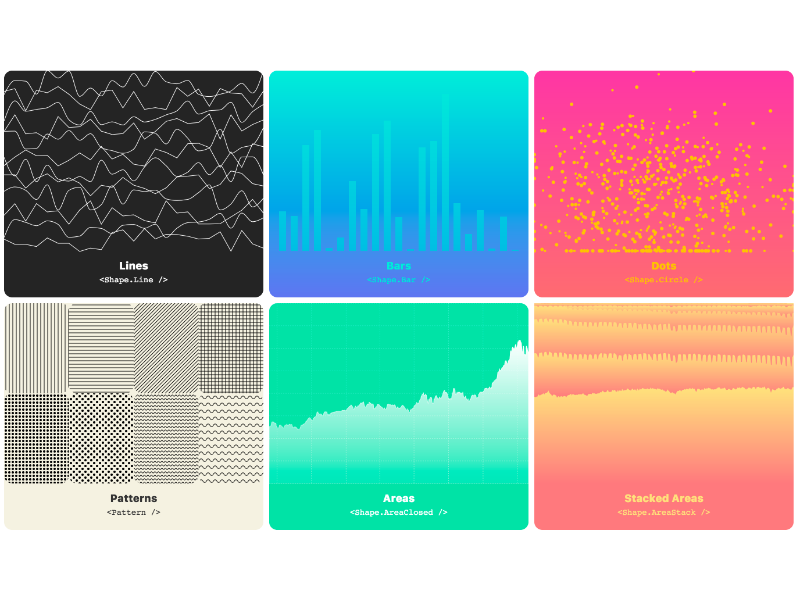
visx(17.5k star)
由 Airbnb 团队开源的基于 d3.js 构建的一系列 React 低阶组件包,基于此可以构建属于自己的可视化组件库。

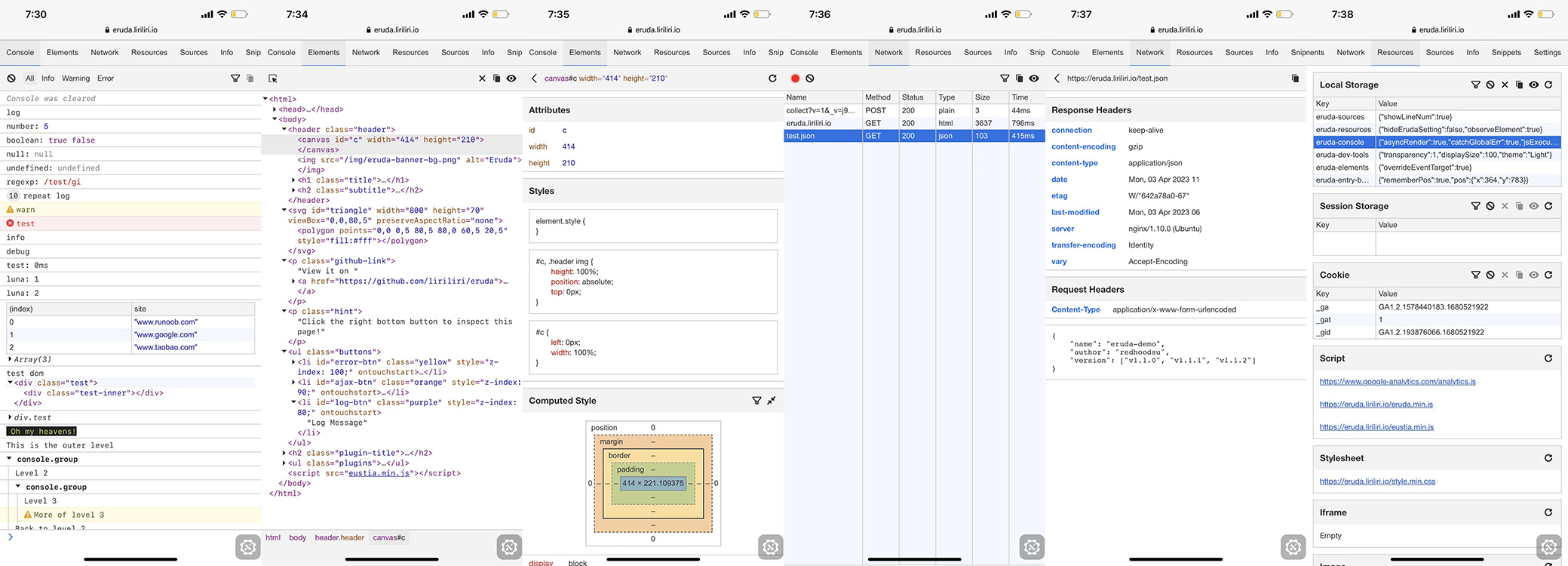
eruda(15.8k star)
一个专为手机网页前端设计的调试面板,完成度很高。

electron-vite(1.3k star)
号称下一代 Electron 开发构建工具,基于 Vite 实现,具备如下主要特性:

rrule(2.9k star)
一个用于处理 iCalendar RFC 等中定义的日历日期的重复规则。
import { datetime, RRule, RRuleSet, rrulestr } from 'rrule'
// Create a rule:
const rule = new RRule({
freq: RRule.WEEKLY,
interval: 5,
byweekday: [RRule.MO, RRule.FR],
dtstart: datetime(2012, 2, 1, 10, 30),
until: datetime(2012, 12, 31)
})
// Get all occurrence dates (Date instances):
rule.all()
[ '2012-02-03T10:30:00.000Z',
'2012-03-05T10:30:00.000Z',
'2012-03-09T10:30:00.000Z',
'2012-04-09T10:30:00.000Z',
'2012-04-13T10:30:00.000Z',
'2012-05-14T10:30:00.000Z',
'2012-05-18T10:30:00.000Z',
/* … */]
// Get a slice:
rule.between(datetime(2012, 8, 1), datetime(2012, 9, 1))
['2012-08-27T10:30:00.000Z',
'2012-08-31T10:30:00.000Z']
// Get an iCalendar RRULE string representation:
// The output can be used with RRule.fromString().
rule.toString()
"DTSTART:20120201T093000Z\nRRULE:FREQ=WEEKLY;INTERVAL=5;UNTIL=20130130T230000Z;BYDAY=MO,FR"
// Get a human-friendly text representation:
// The output can be used with RRule.fromText().
rule.toText()
"every 5 weeks on Monday, Friday until January 31, 2013"
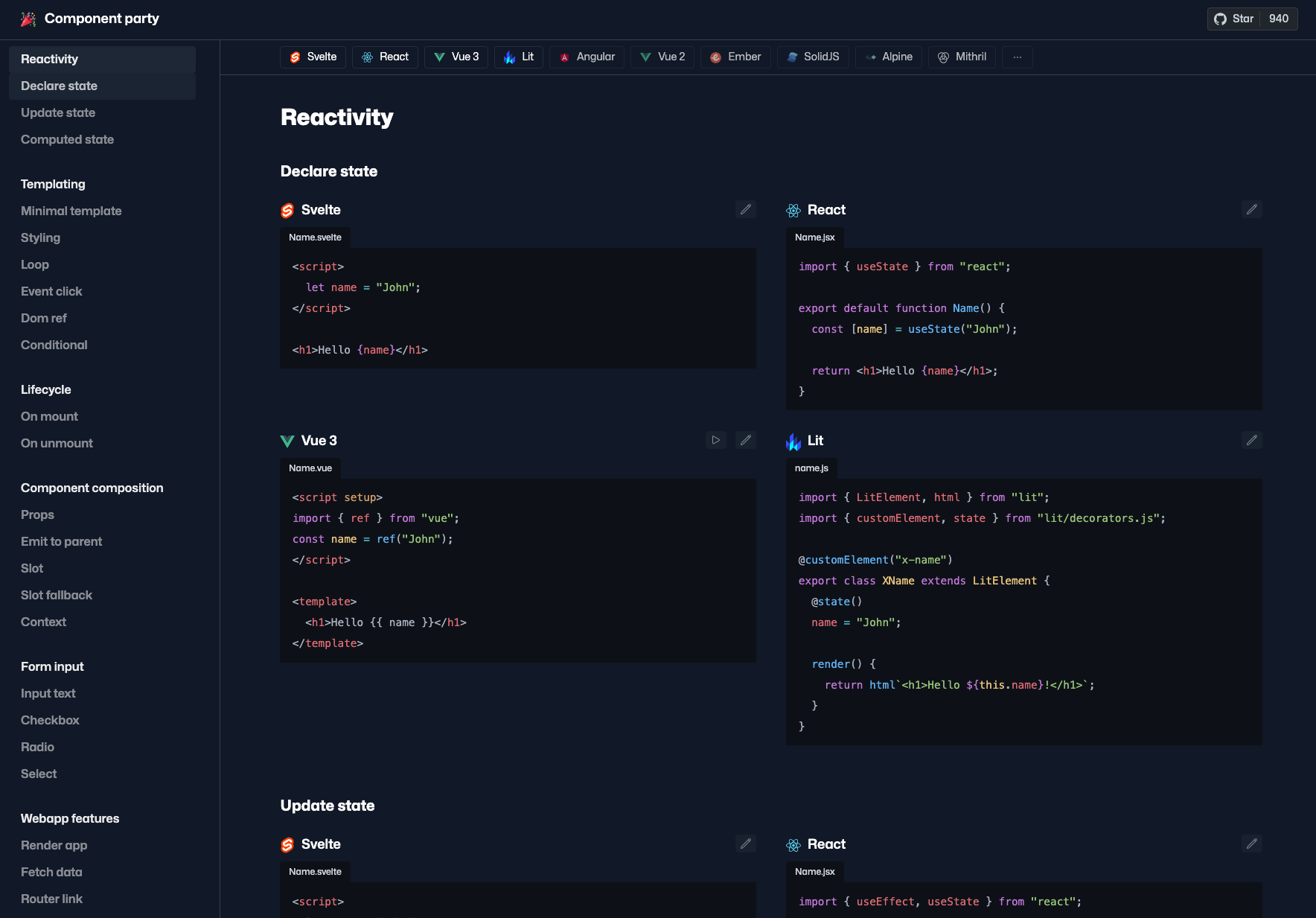
component-party.dev(940 star)
这是一个有趣的工具库,可以展示包括 Svelte、React、Vue、Angular、Qwik 等几乎所有主流前端框架的语法对比。

文章
React 18 是如何提升应用性能的(英文)
React 18 引入了并发功能,从根本上改变了 React 应用程序的渲染方式,本文将探讨 Transitions、Suspense 和 React Server Components 等最新功能是如何影响和提高应用的性能。该文章由 Vercel 团队成员编写,值得一读。
应用性能指标 - INP(英文)
Chrome 使用数据显示,用户在页面上花费的时间有 90% 是在加载后花费的,因此仔细测量整个页面生命周期的响应能力非常重要。Interaction to Next Paint (INP)是一个用于解决该问题的 Core Web Vitals 指标,测量从用户第一次与页面交互(例如单击按钮)到该交互在屏幕上可见的时间;该指标对于具有许多用户交互的页面尤其重要,例如电商网站或社交媒体平台。它是通过累积用户当前访问期间的所有 INP 测量值并返回最差分数来测量的。
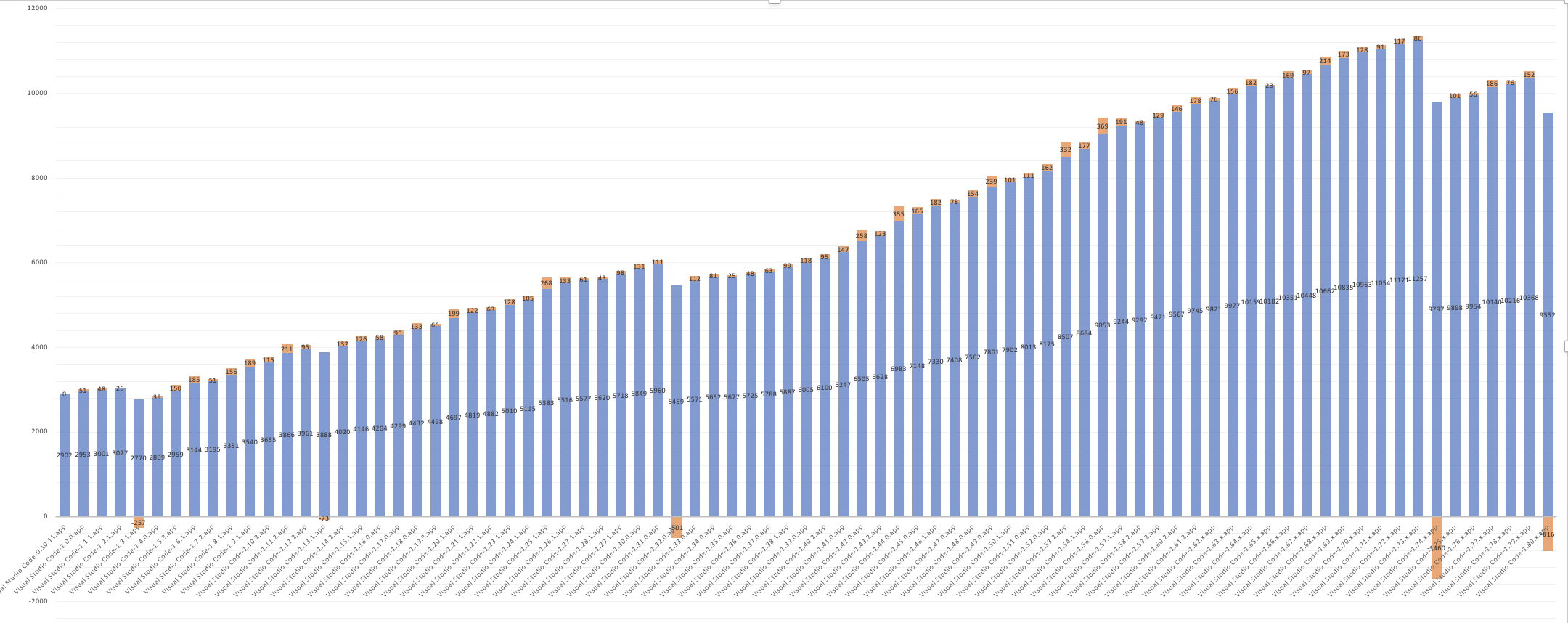
通过修改命名将 VS Code 包体积减少 20%(英文)
VS Code 团队最近将 VS Code 的 JavaScript 包体积大小减少了 20%,整体节省大约 3.9 MB。令人震惊的是,实现这一目标竟然只是修改了变量的命名,很有意思,值得一读。

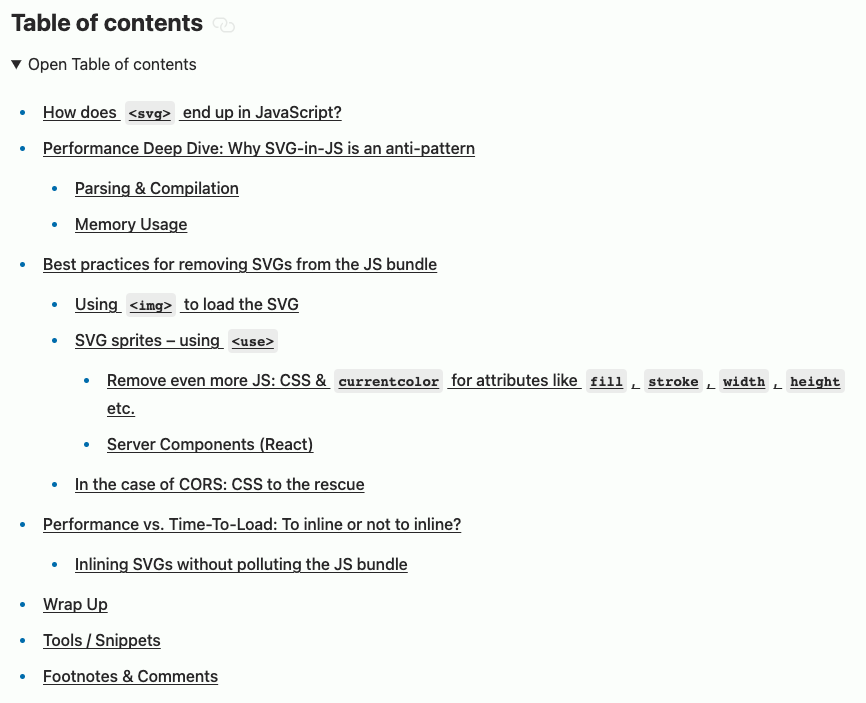
2023 年请抛弃 SVG-in-JS(英文)
该文章作者认为在 JS 中使用 SVG 会严重损害运行时性能,并详细探讨为何 SVG-in-JS 是一种反模式,并给出了从 JS 包中移除 SVG 的最佳实践,包括使用 img 以及 use 引用等。 
参考资料
olivewind/weekly: https://github.com/olivewind/weekly
本文由 mdnice 多平台发布