JavaScript输入输出语法
目标:能写出常见的JavaScript输入输出语法
输出语法
-
语法1:
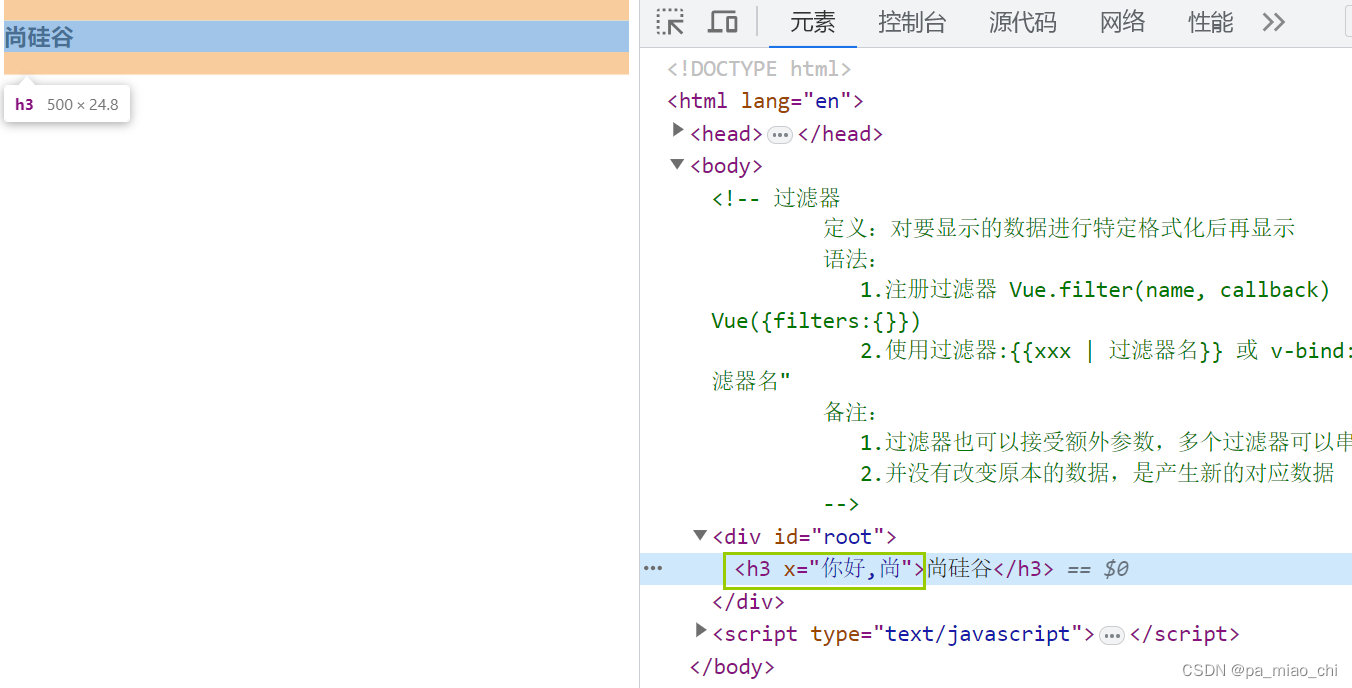
document.write('要输出的内容')作用: 向body内输出内容
注意: 如果输出的内容写的是标签,也会被解析成网页元素 -
语法2:
alert('要输出的内容')作用:页面弹出警告对话框
-
语法3:
console.log('控制台打印')作用: 控制台输出语法,程序员调试使用
输入语法
-
语法:
prompt('请输入您的姓名:') -
作用: 显示一个对话框,对话框中包含一条蚊子信息,用来提示用户输入文字
-
展示

数组的操作
数组本质是数据集合,操作数据无非就是 增删改查 语法
- 查询数组数据: 数组名[下标]
- 数组添加新的数据
数组名.push(新增的内容): 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度(可以同时添加多个元素,元素之间用逗号隔开)数组名.unshift(新增的内容): 方法将一个或多个元素添加到数组的开头,并返回该数组的新长度(可以同时添加多个元素,元素之间用逗号隔开)
- 重新赋值
- 数组名[下标]=新值
- 删除数组中数据
数组名.pop(): 从数组中删除最后一个元素,并返回该元素的值数组名.shift(): 从数组中删除第一个元素,并返回该元素的值数组名.splice(起始位置,删除的个数)