
一、前言
关于 Cloud Studio
- 全在线云端开发
用户只需要浏览器就可以访问和使用Cloud Studio,无需在本地配置开发环境。Cloud Studio将开发环境部署在云服务器上,用户可以随时随地进行开发。 - 多语言支持
Cloud Studio支持常见的开发语言,如Node.js、Python、Java、PHP等。用户可以选择自己熟悉的语言进行开发。 - 集成云服务
Cloud Studio直接集成了腾讯云的各种服务,如对象存储、数据库、容器服务等。用户可以直接使用这些云服务,无需自己部署。 - 协同开发
Cloud Studio支持多人协同开发,用户可以邀请其他开发者加入项目进行协作。 - 一站式开发
Cloud Studio提供了一个集成的平台,包括了代码编辑、构建、调试、部署等功能。用户不需要切换多种工具,全程开发都可以在Cloud Studio完成。 - 云端运行
用户开发的应用可以直接部署在腾讯云上运行,无需自己提供服务器。
总的来说,Cloud Studio为用户提供了一个全在线的开发平台,可以零配置进行云端开发,是一款功能强大且易用的云开发工具。它减轻了开发环境配置的麻烦,方便用户专注于应用开发。

目前内置了非常多的模版,各种各类的语言开发环境,一点即可创建,体验了几天,十分方便,可以放心的冲!!!!!
二、一站式开发
2.1 动手小实验
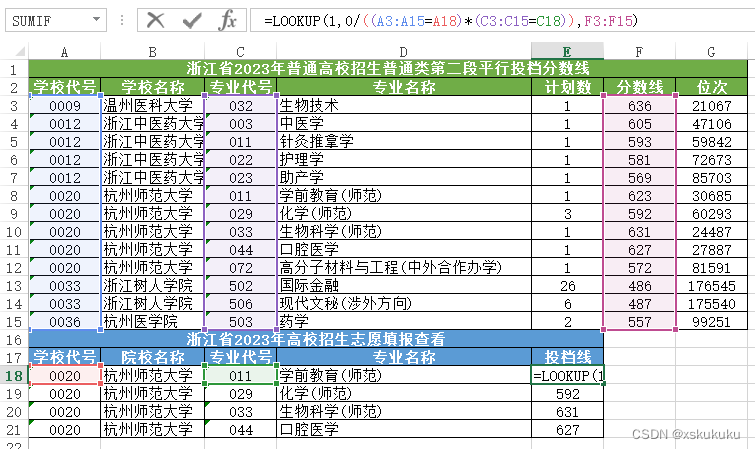
这里通过客服拿到动手小实验的链接,选择了一个Python的项目,项目是无门槛使用Claude GPT+Cloud Studio快速完成Excel工资自动核算。项目是通过Claude进行协助开发的。项目的需求如下:

下面马上进入正题环节:
2.1.1 创建项目,并上传Excel表

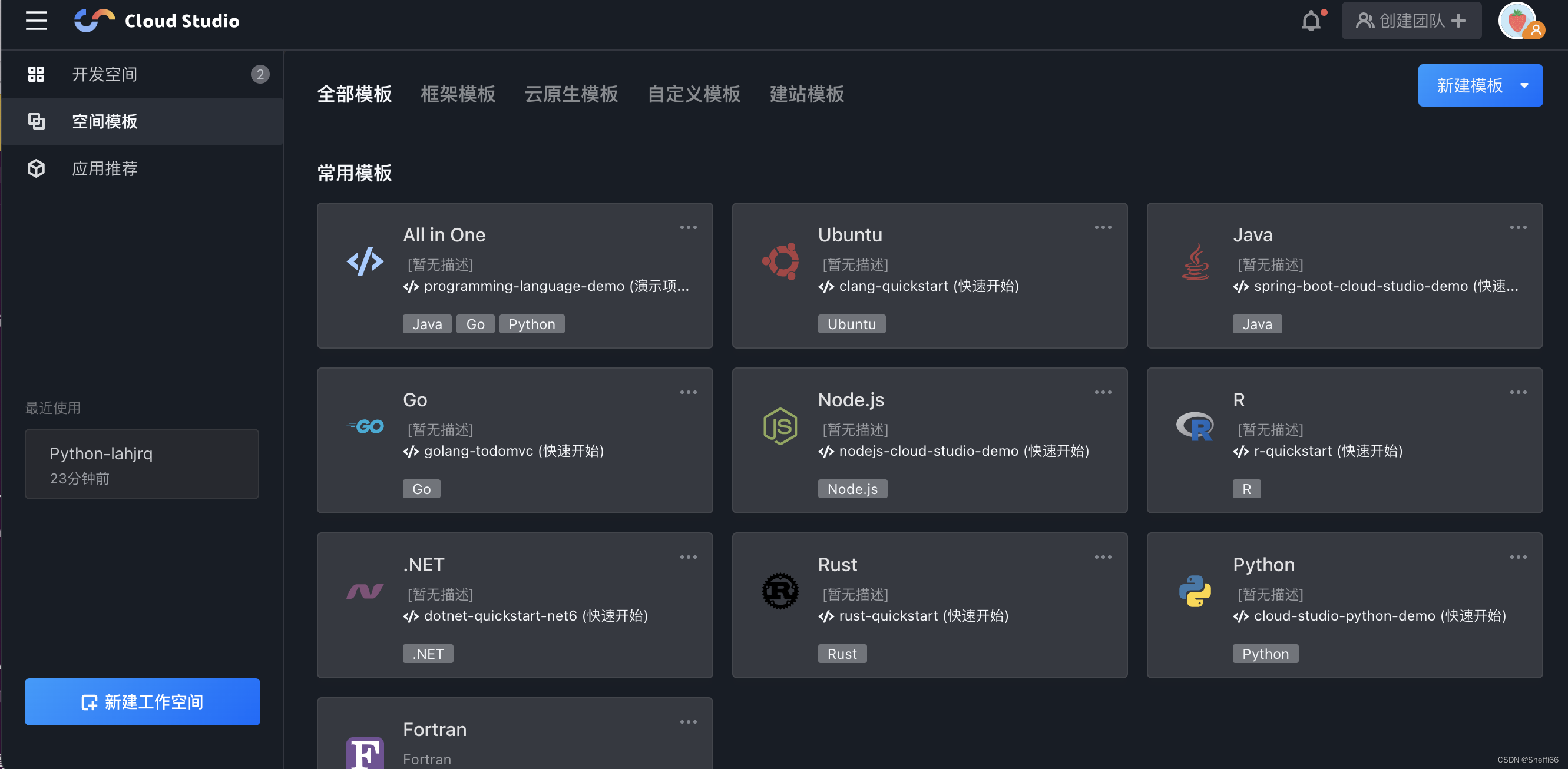
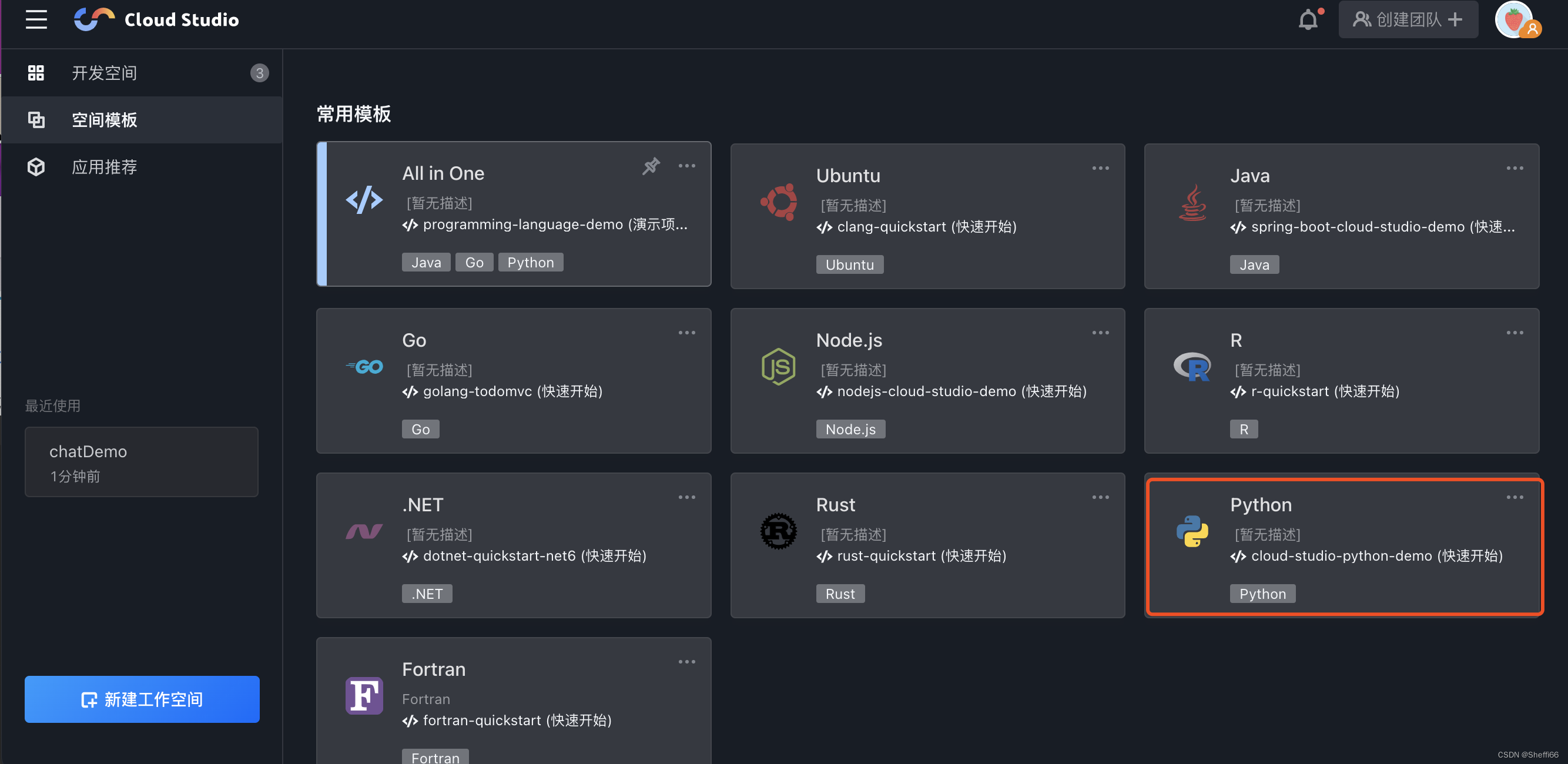
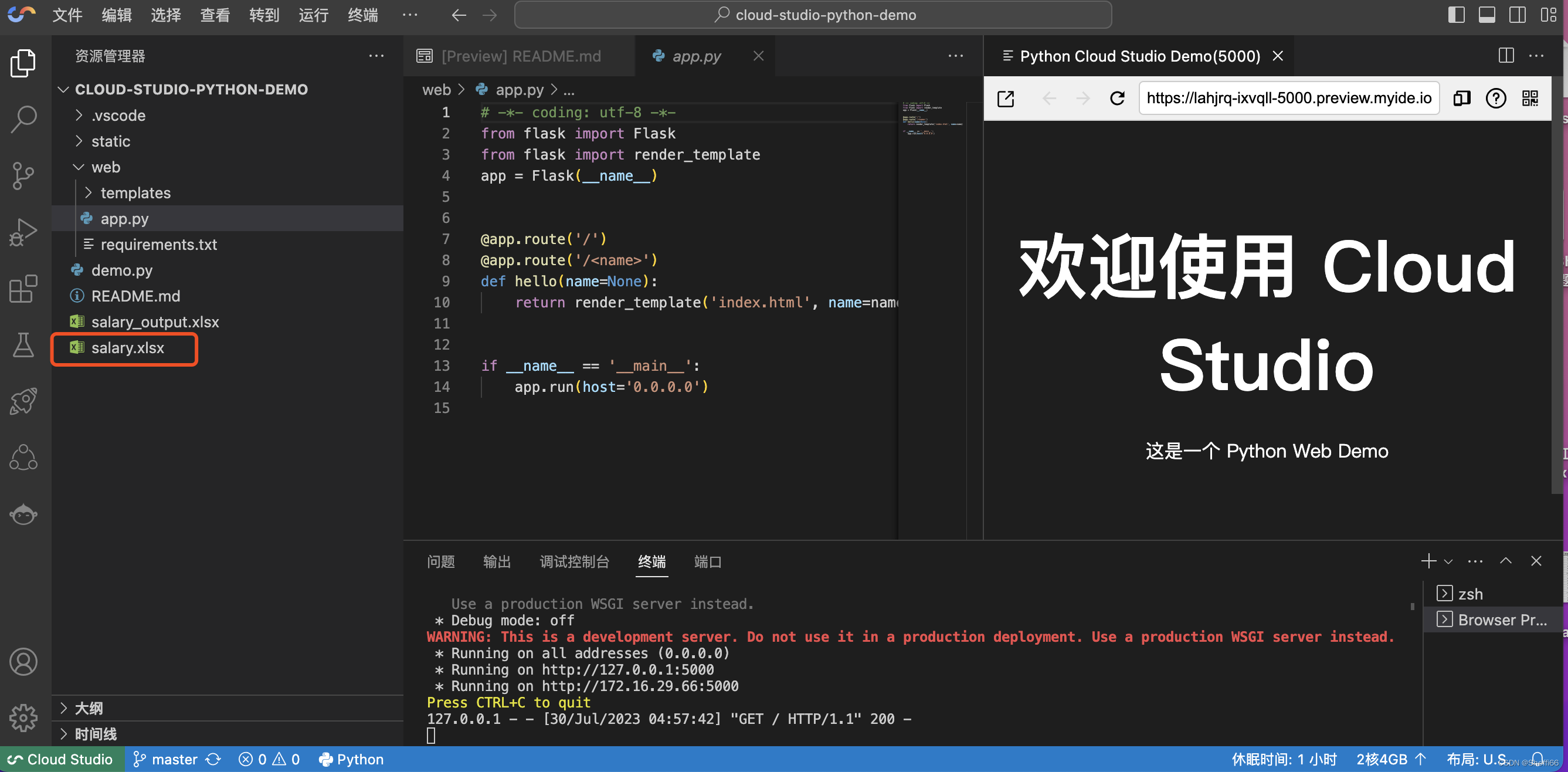
如图在Cloud Studio的空间模板中选择Python模板,进入后等待几秒钟,项目环境就会自动初始化完成,是不是很nice!

如图,这样就初始化完成,接下来就可以愉快的进行码代码了!
2.1.2 开始通过GPT进行辅助开发
这一年,各类语言模型GPT的层出不穷,相信大家对GPT都不陌生,无论国内外的GPT也都进行体验过。我们这里使用的是Claude,大家可以自行科学上网体验一下如何使用。
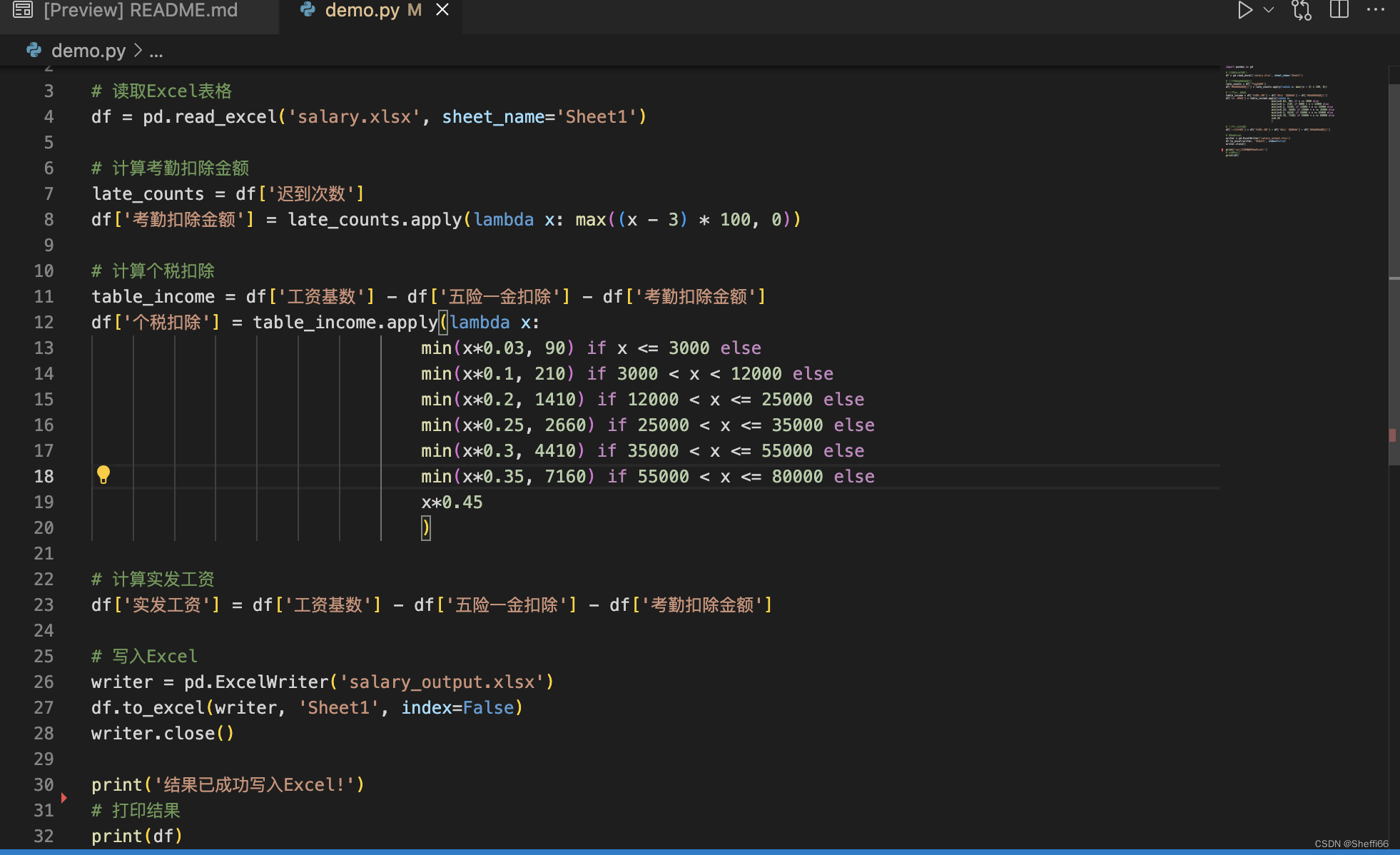
下面是相关的代码:

总体下来,根据实验手册进行的还是很顺利的。体验也是很棒。
2.2 创建自己的项目
2.2.1 简介
实验手册体验完了,就想搭建一个自己的项目,选择了自己比较熟悉的flutter模板,搭建了一个简单的聊天demo。
Flutter 是谷歌的移动UI框架,可以快速在 iOS、Android、Web 等多平台上构建高质量的原生用户界面。 Flutter 可以与现有的代码一起工作。在全世界,Flutter 正在被越来越多的开发者和组织使用,并且 Flutter 是完全免费、开源的。 目前 Cloud Studio 云端 IDE 支持 Flutter Web 应用开发,其他平台应用开发将在未来陆续支持。
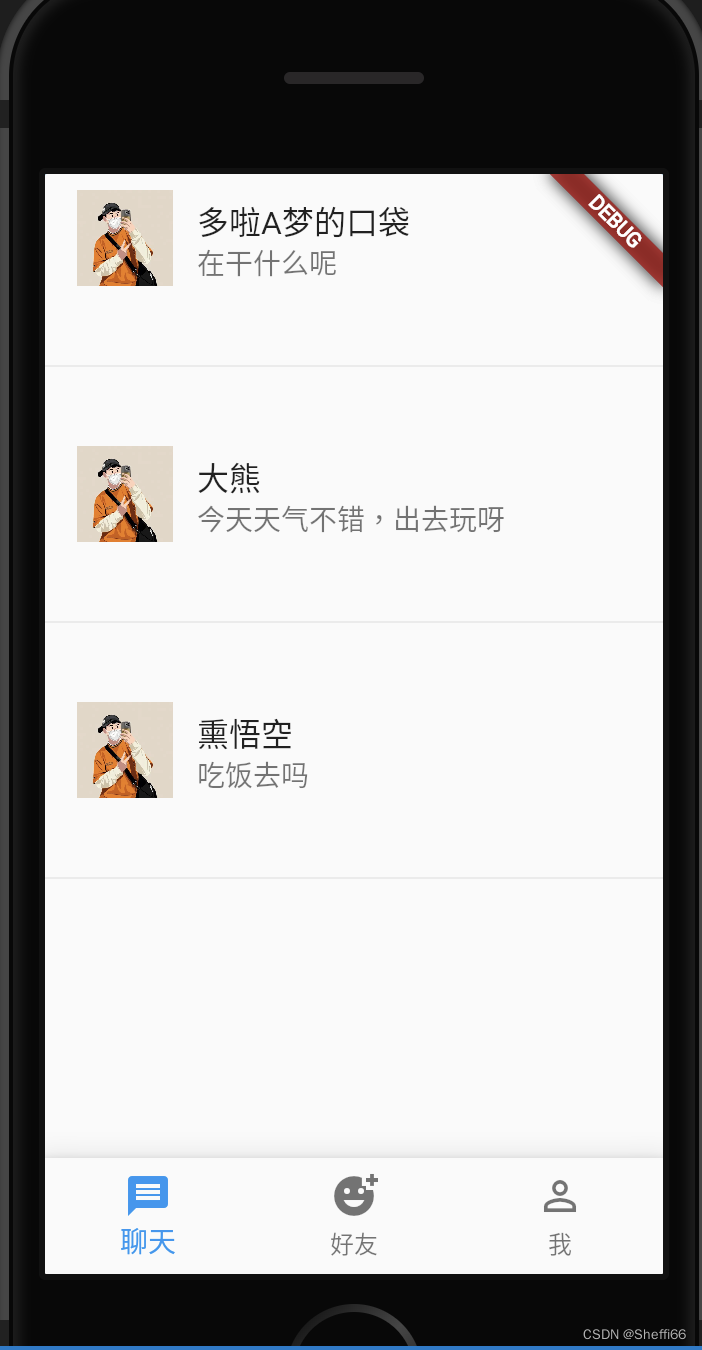
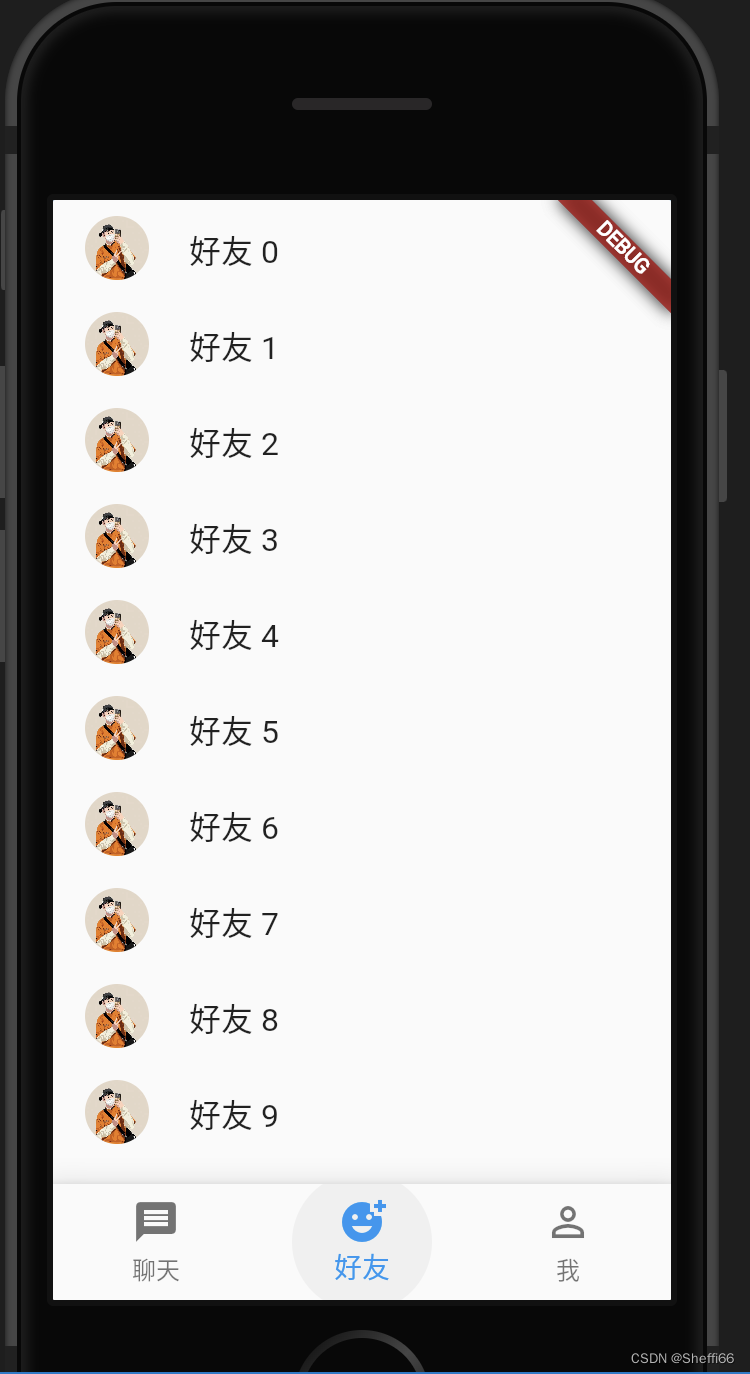
因为时间原因简单的实现了下面的三个界面



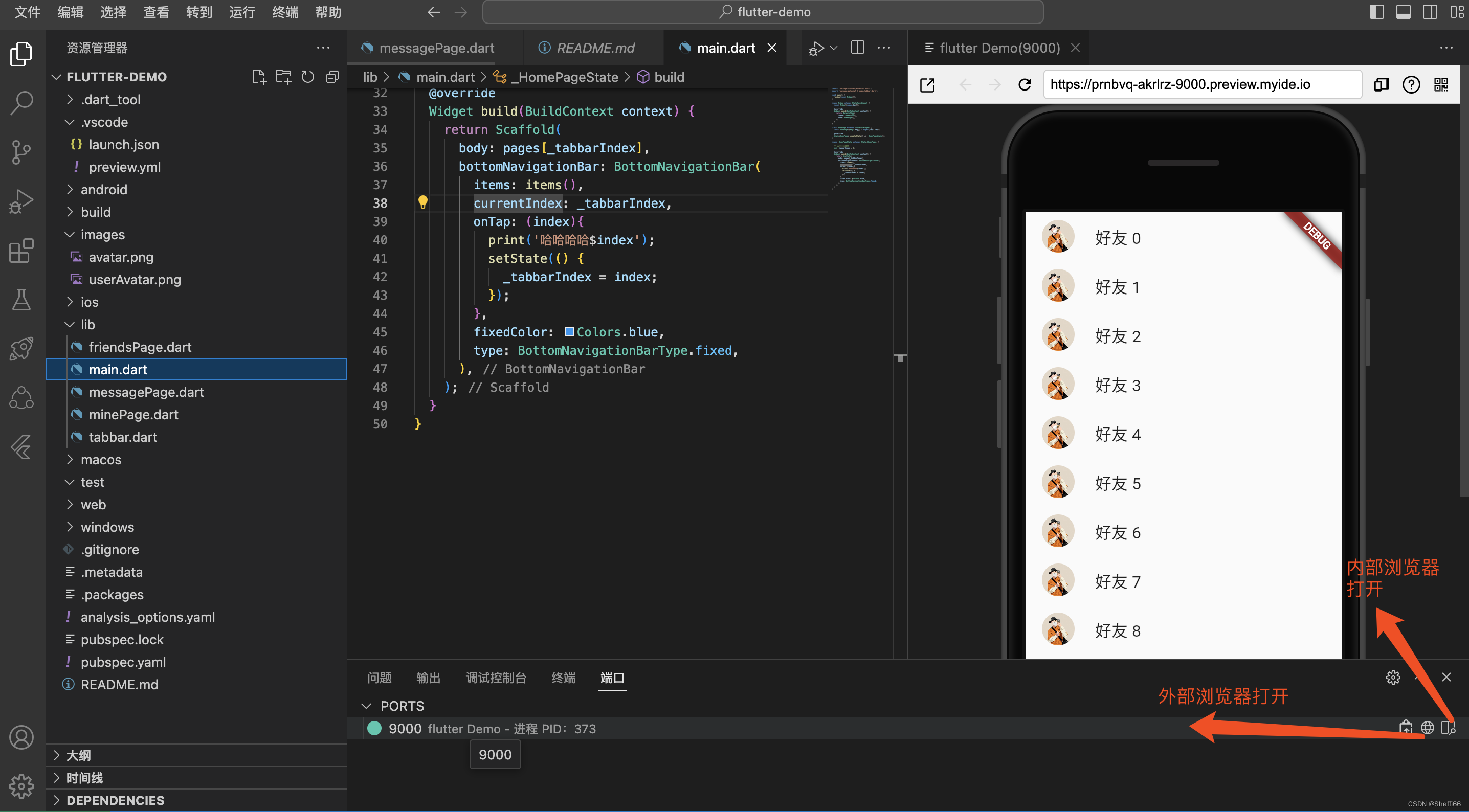
2.2.2 项目调试
- 在Cloud Studio中调试flutter项目,可以工作空间底部选择端口,如下图

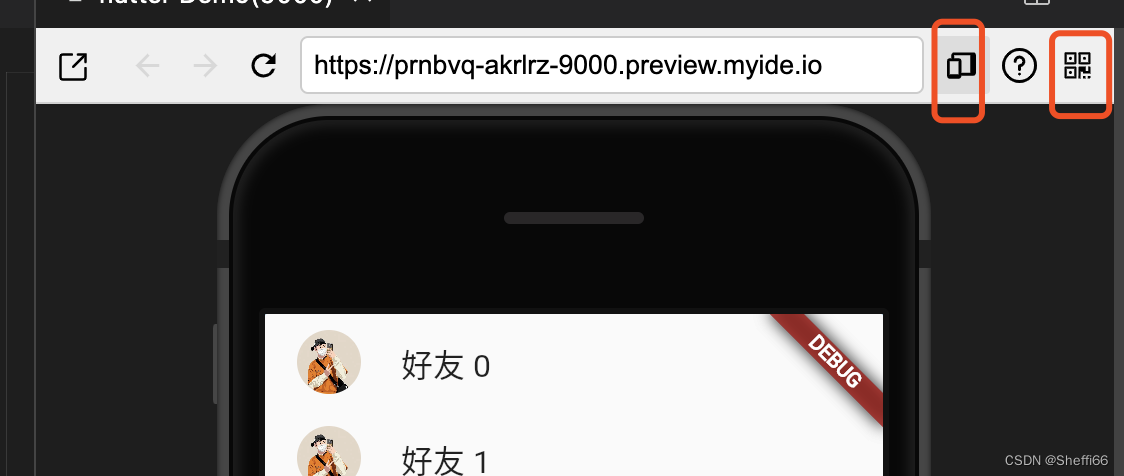
- 内部浏览器打开之后,顶部有个toggle device,可以切换web和移动端。顶部最右边有个二维码,可以使用微信进行扫描,在手机上进行调试。

- 修改代码重新编译
点击终端, 按 r 键即可重新编译, 再按预览页面的刷新按钮即可看到实时修改后的效果。
- 目前 Flutter Web 应用不支持热更新,需要手动刷新页面。
- 要项目编译完成才能代码预览页面, 否则会一直卡在 Loading 界面。
- 一直卡在 Loading 界面可尝试刷新预览界面。
2.2.3 上传代码
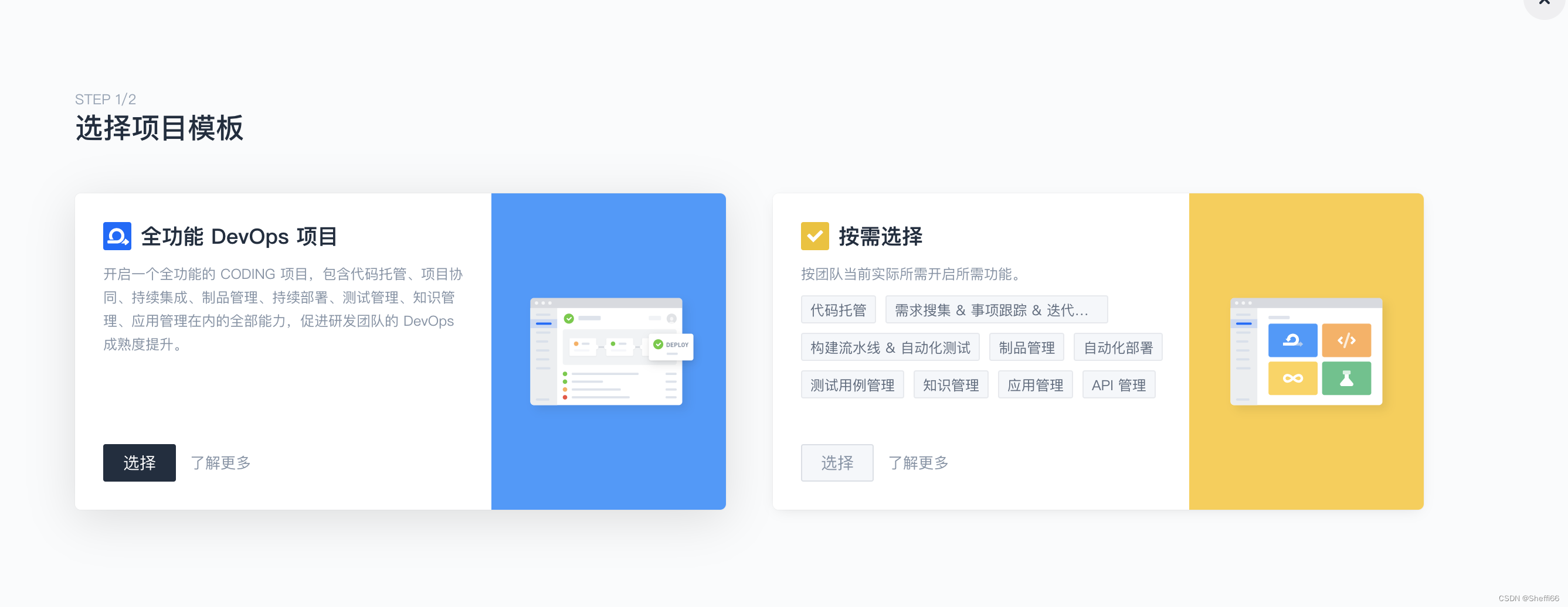
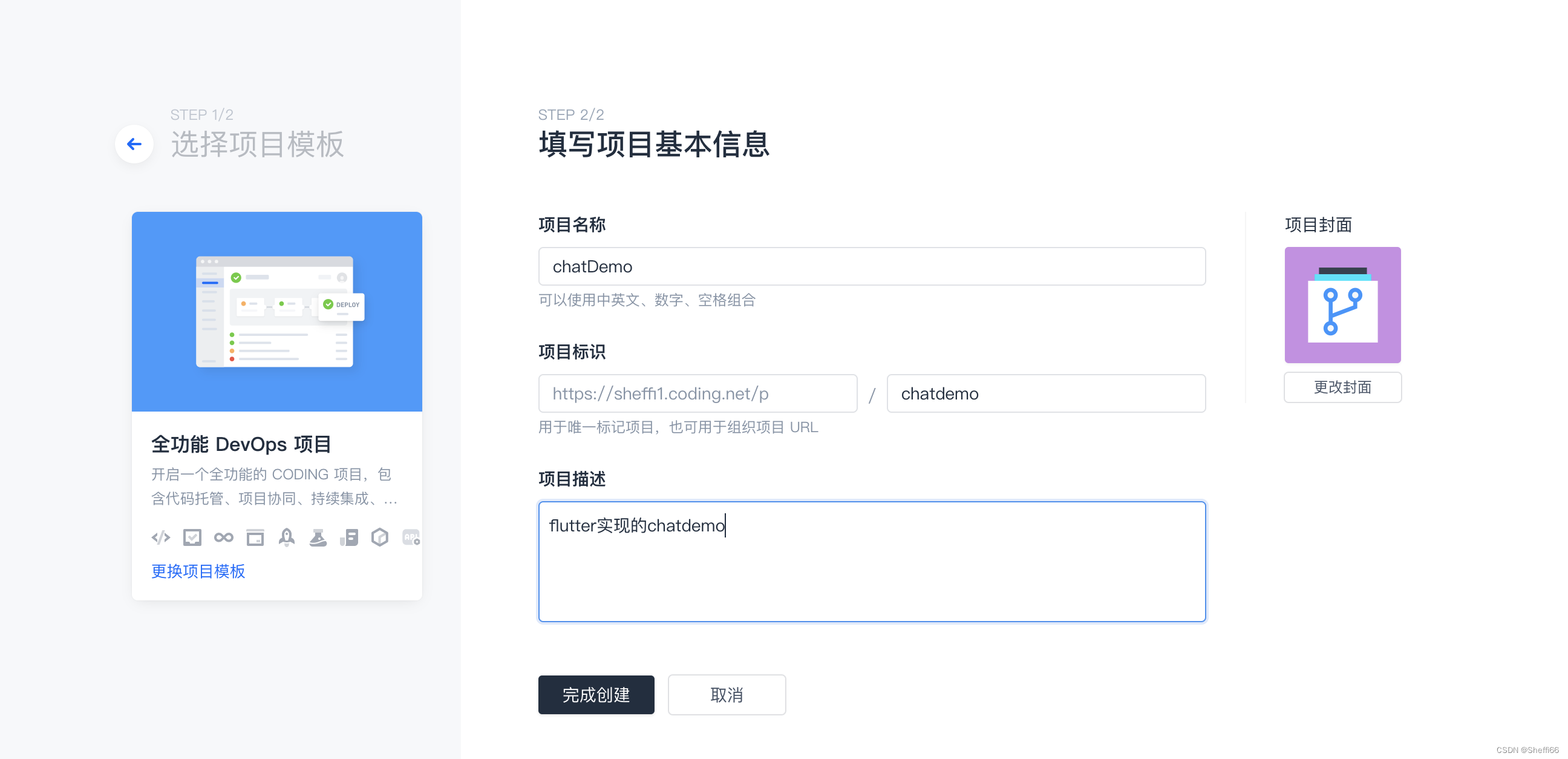
首先在CODING中创建一个全功能 DevOps 项目。


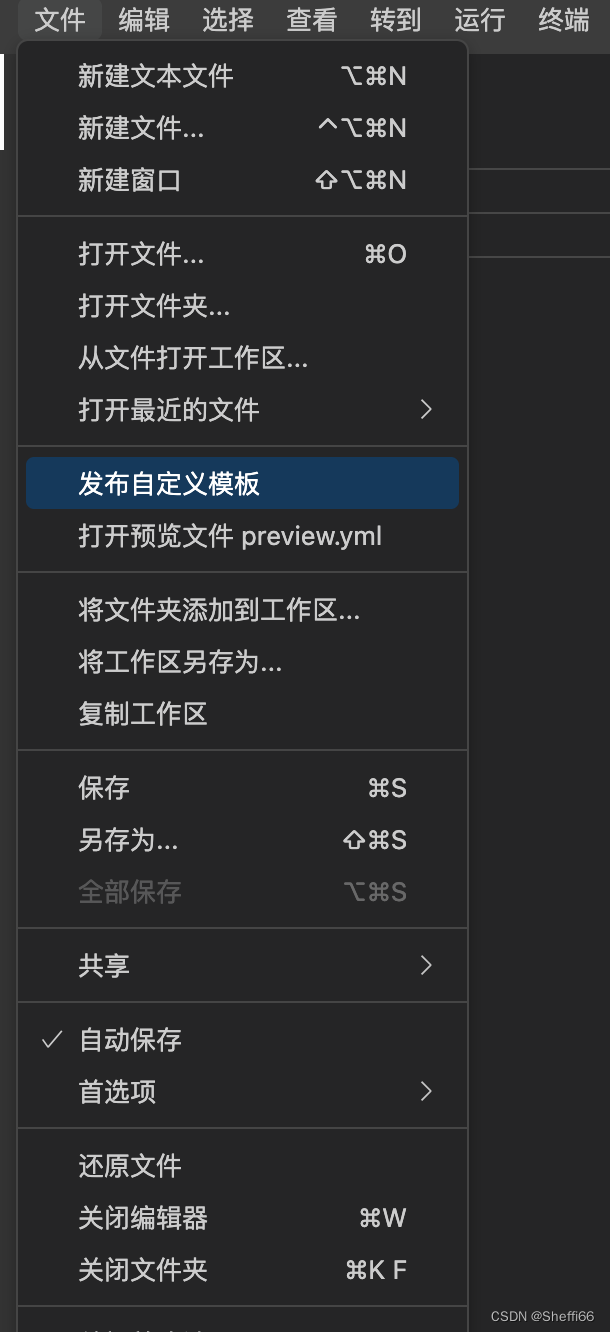
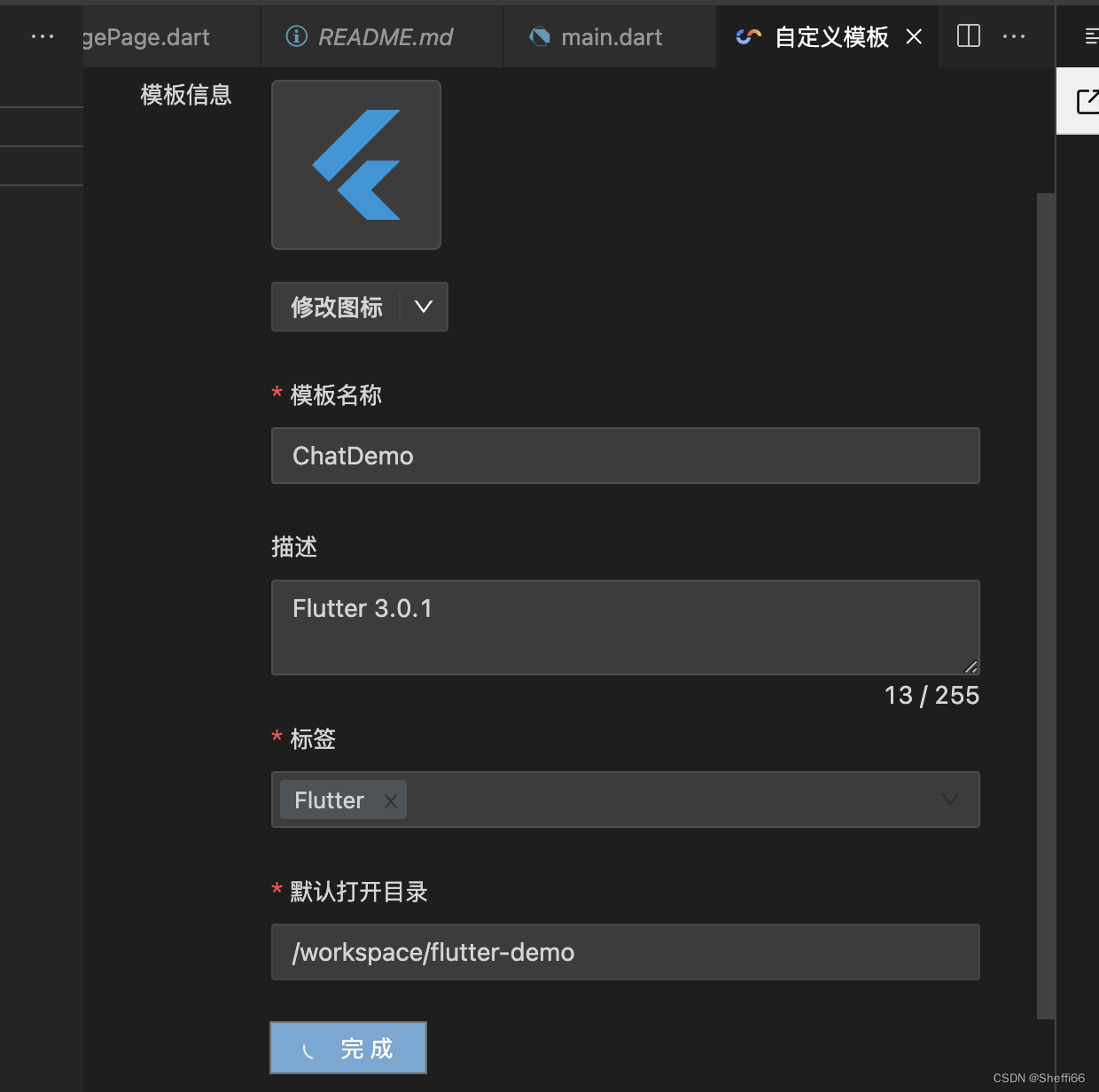
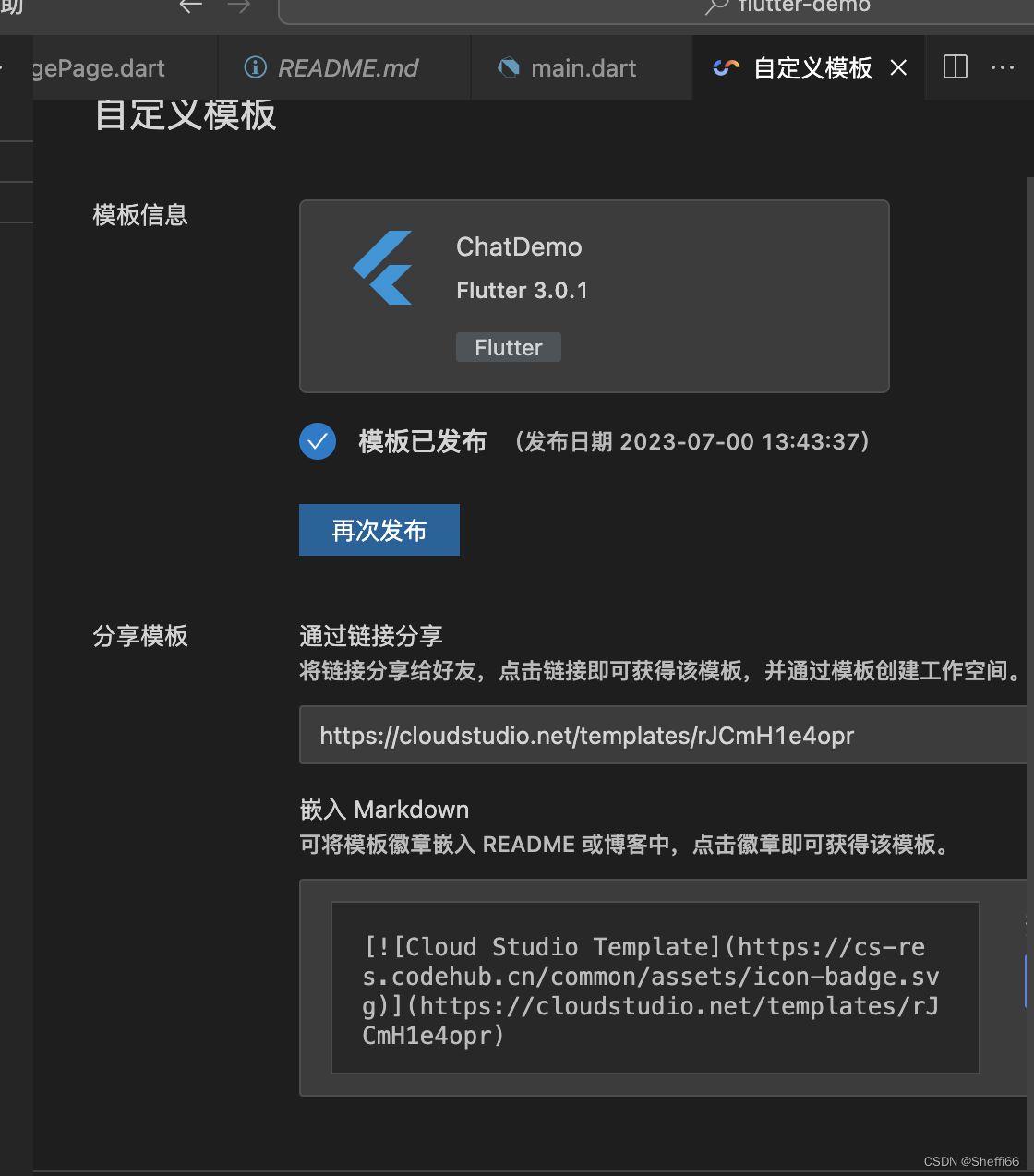
然后去到Cloud Studio我们的项目中,将我们的项目发布模板



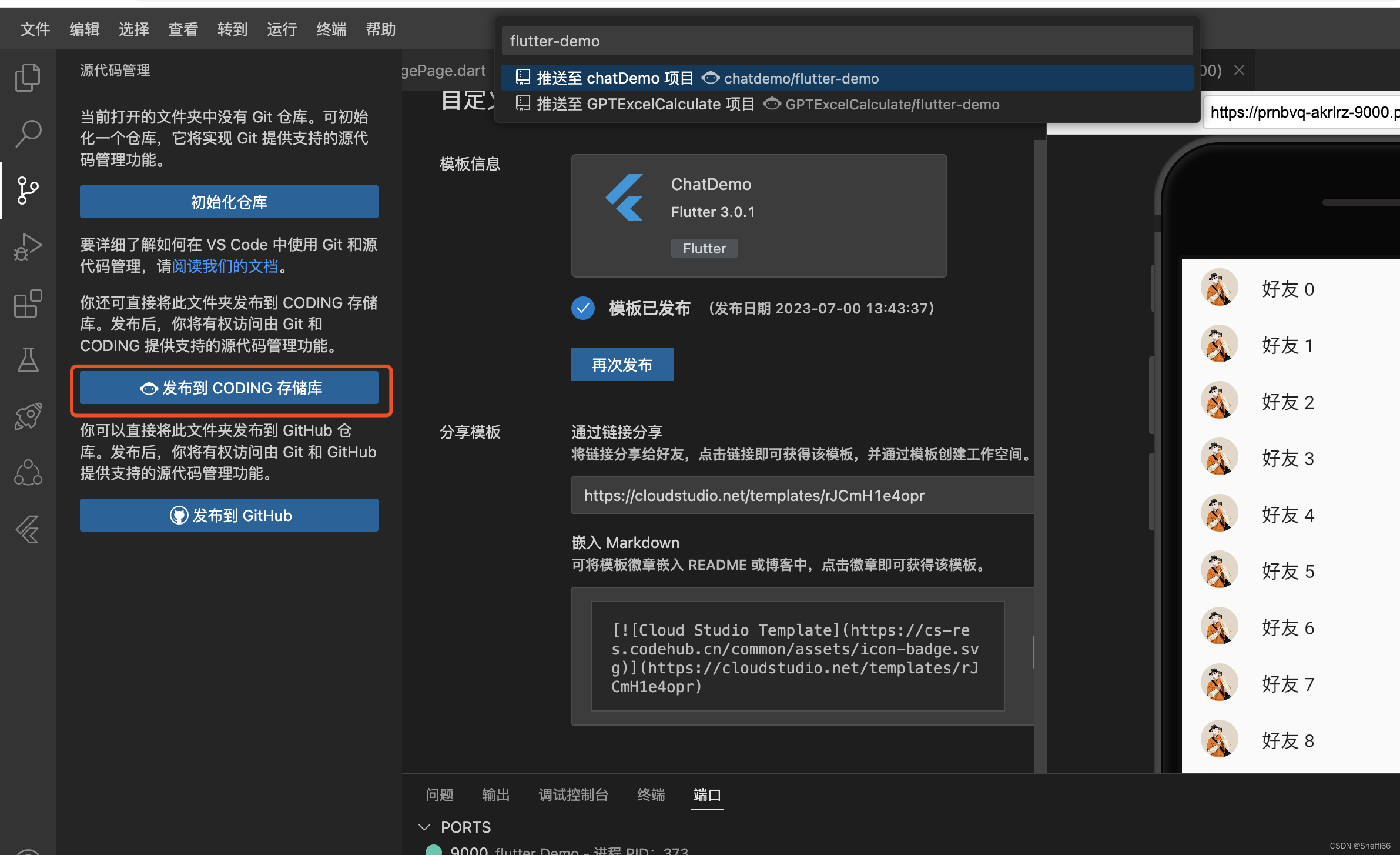
最后,就是将代码上传到代码托管仓库了。

三、总结
通过几天的使用,也是学习到了很多东西,也踩了比较多的坑。就谈一下几点感受吧
- 首先是Cloud Studio十分的方便,不用再电脑上进行配置各种的开发环境,就可以进行一站式的开发。但是如果你的网速比较慢,(比如我自己家中的网速就不是很流畅)就会导致各种卡顿,包括一些代码的智能提示在网速不是很好的时候也不是很友好。
- 目前使用Cloud Studio进行开发之后想直接使用外接设备,如手机之类的进行调试还是无法进行的,只能进行扫码看效果。
最后的最后,希望大家都能去体验一下。码字不易,希望大佬们给点意见,谢谢。。
转载请注明出处。谢谢