使用Express部署Vue项目
目录
1. 背景
2. 配置Vue CLI
1.1 安装nodejs
1.2 创建vue-cli
1.3 创建vue项目
1.4 构建vue项目
3. 配置Express
2.1 安装express
2.2 创建项目
4. 使用express部署vue项目
1,背景
我们想要做一个前后端分离的课程项目,前端框架准备使用Vue.js,并使用Express作为Node.js中间件进行部署,后端使用Java Servlet与数据库交互。
但我在尝试根据网络上的一些教程将Vue.js构建好的项目部署到Express上时,发现页面总是显示不出来,HTML里的提示是
We're sorry but hello-world doesn't work properly without JavaScript enabled. Please enable it to continue.
所以我尝试在Vue CLI的官网寻找部署方案。发现官方推荐的部署在Express上的方案是使用connect-history-api-fallback中间件。于是我把具体的部署流程写成了这篇笔记,方便学习和记录。
2,配置Vue CLI
2.1. 安装Node.js
前往官网https://nodejs.org/en/download/进行下载,图形界面安装,按照提示进行即可
Mac OS也可以用brew安装
brew install node
2.2. 安装Vue CLI
npm install -g @vue/cli
# OR
yarn global add @vue/cli
查看是否安装成功
vue --version
2.3. 创建Vue项目
命令行进入一个你想安装的文件夹,运行以下命令
vue create hello-world
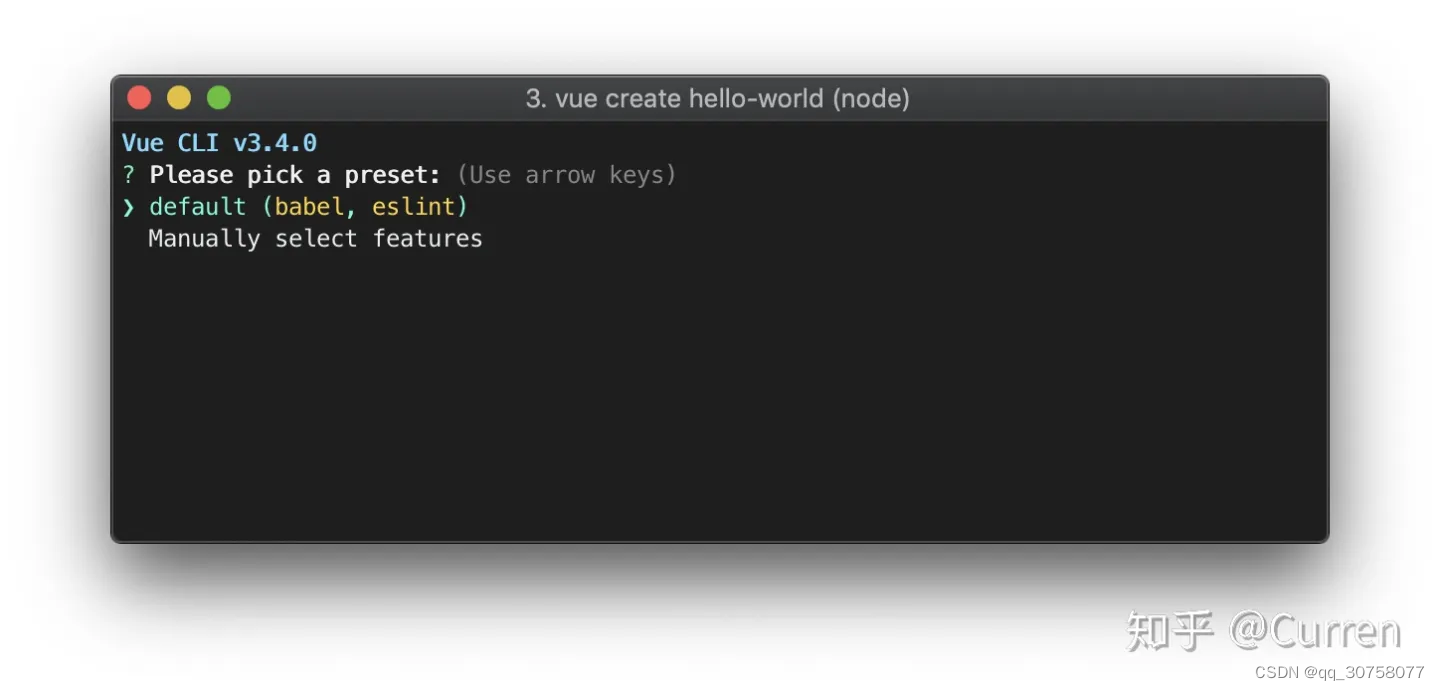
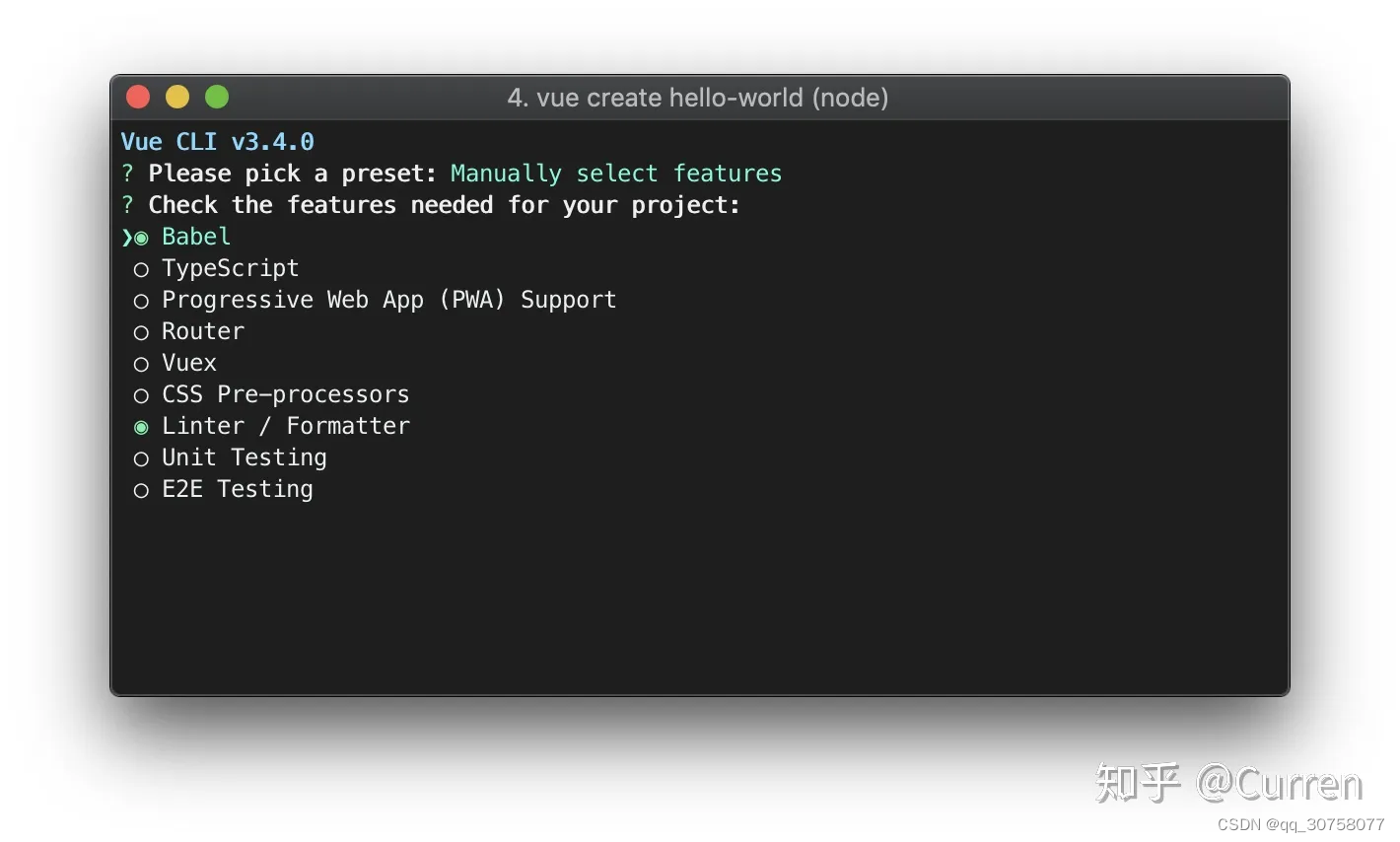
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。

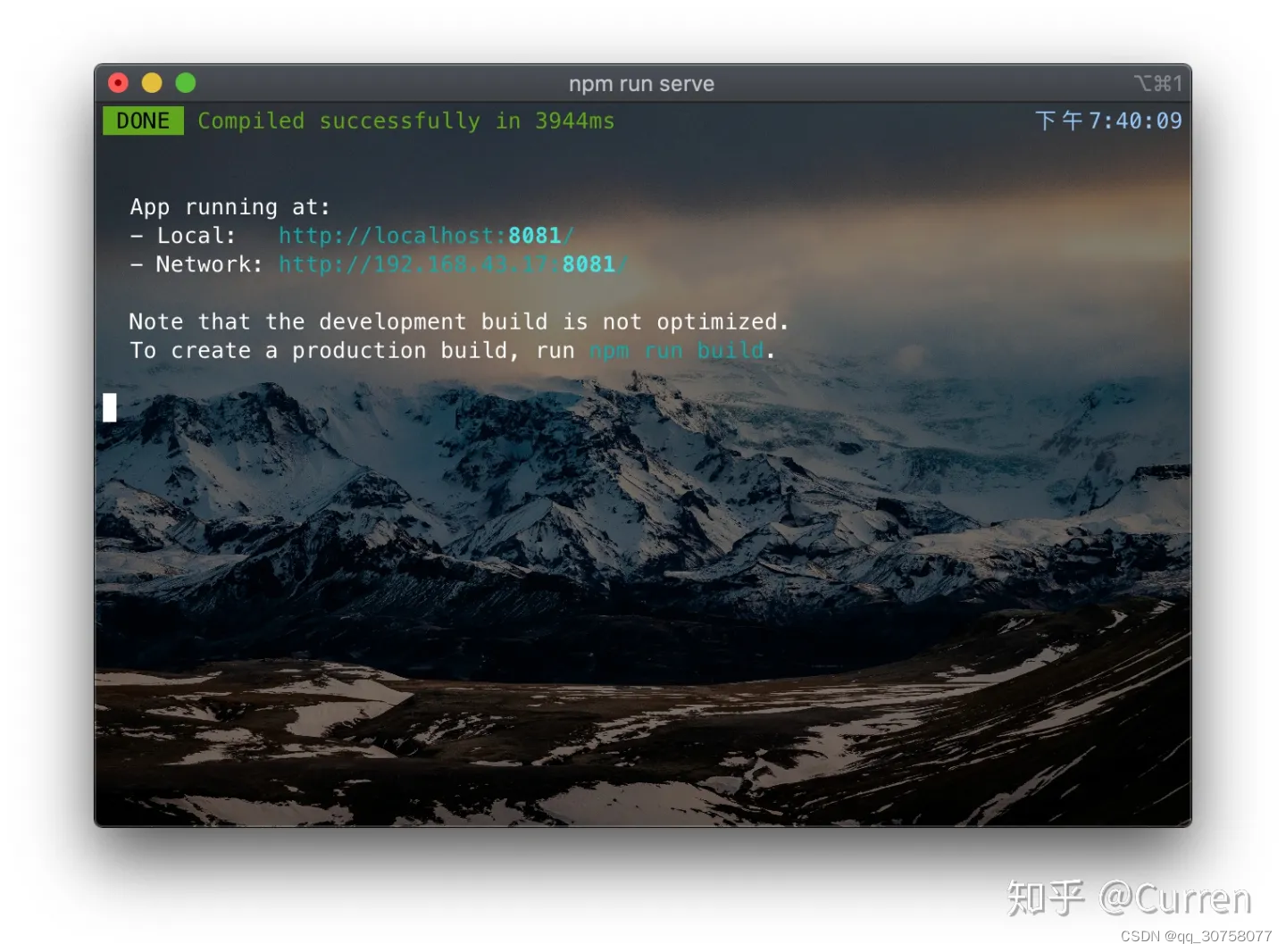
运行项目
cd hello-world
npm run server

访问显示的url会出现Vue的欢迎界面

2.4. 构建Vue项目
通过Ctrl-C停止运行后,构建项目。打包好的文件会存放在dist文件夹下。
npm run build
但是dist文件夹下的index.html我们通过本地浏览器是打不开的,所以我们需要一个Node.js服务器,我使用的是Express。下面就进入Express的配置。
3. 配置Express
首先退出刚才创建的Vue项目文件夹
重新在别的地方选择一个文件夹进行
通过 npm init 命令为你的应用创建一个 package.json 文件。
npm init
此命令将要求你输入几个参数,例如此应用的名称和版本。 你可以直接按“回车”键接受大部分默认设置即可,下面这个除外:
entry point: (index.js)
键入 app.js 或者你所希望的名称,这是当前应用的入口文件。如果你希望采用默认的 index.js 文件名,只需按“回车”键即可。
npm install express --save
3.2. 创建项目
通过应用生成器工具 express-generator 可以快速创建一个应用的骨架。
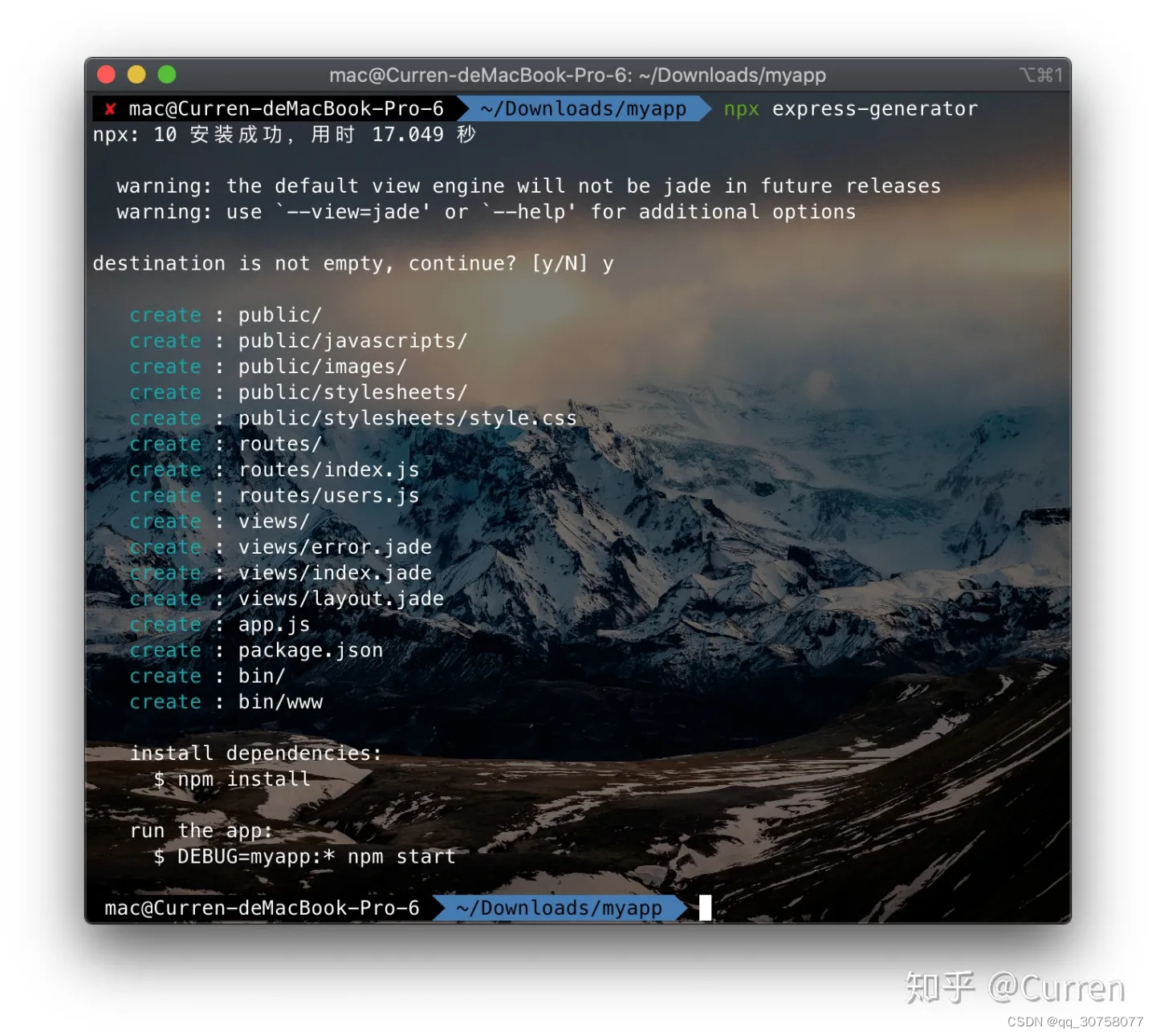
npx express-generator
对于较老的 Node 版本,请通过 npm 将 Express 应用程序生成器安装到全局环境中并执行即可。
npm install -g express-generator
express安装时会提示文件夹非空,是否确定安装,输入y然后回车即可

npm install
npm start
然后在浏览器中打开 http://localhost:3000/ 网址就可以看到这个应用了。

4. 使用Express部署Vue项目
将Vue项目hello-world目录中的dist文件夹复制到 Express项目myapp文件夹。
直接复制过去也可以,通过下面的命令行复制也可以。
mkdir dist
cp -a ../hello-world/dist/ ./dist
复制完成后,myapp文件夹的目录树应该是这样的
xxx/myapp
├── app.js
├── bin
├── dist
├── node_modules
├── package-lock.json
├── package.json
├── public
├── routes
└── views
安装connect-history-api-fallback中间件
npm install --save connect-history-api-fallback
安装完成以后,修改app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
// ----------------这两行被我们注释掉了-----------
// app.use('/', indexRouter);
// app.use('/users', usersRouter);
//---------------------------------------------
// ----------------这三行是我们新添加的-----------
var history = require('connect-history-api-fallback');
app.use(express.static(path.join(__dirname, 'dist')));
app.use(history());
//---------------------------------------------
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
在我标记的地方加入了下面3条语句,将中间件加入了其中。并且注释掉了前面的两条语句,让页面自动访问index.html。
// ----------------这两行被我们注释掉了-----------
// app.use('/', indexRouter);
// app.use('/users', usersRouter);
//---------------------------------------------
// ----------------这三行是我们新添加的-----------
var history = require('connect-history-api-fallback');
app.use(express.static(path.join(__dirname, 'dist')));
app.use(history());
//---------------------------------------------
启动Express
npm start
在浏览器中打开 http://localhost:3000/,看到Vue的界面就大功告成了。