✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
简介
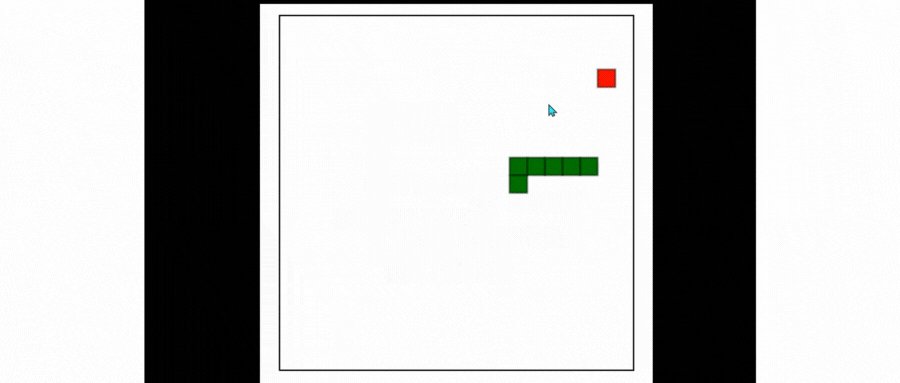
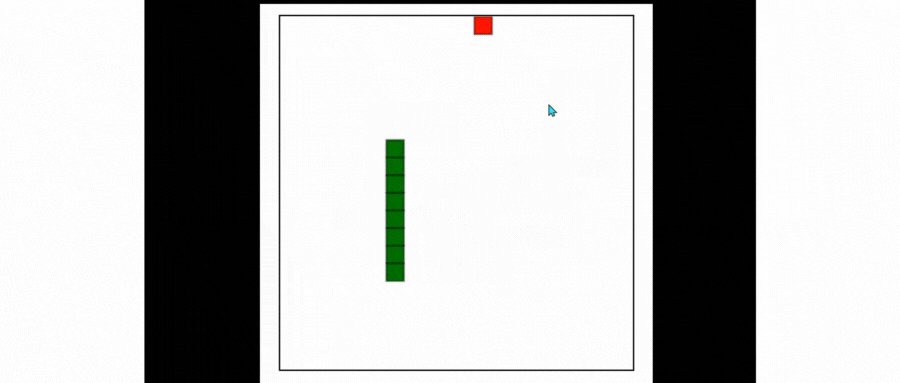
动态图展示
准备工作
创造贪吃蛇游戏
运行游戏
完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
总结
简介
欢迎来到本篇技术博客!今天,我们将一起学习如何使用HTML5 Canvas和JavaScript创造一个经典的小游戏 - 贪吃蛇游戏。我们将会为您提供代码解析以及游戏玩法说明。让我们开始吧!
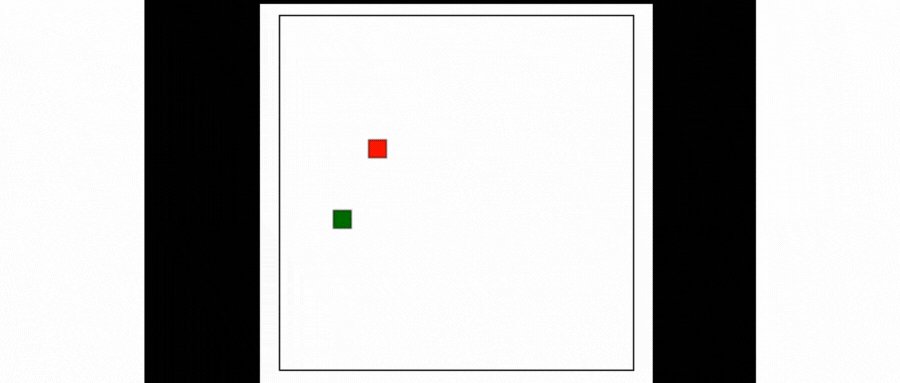
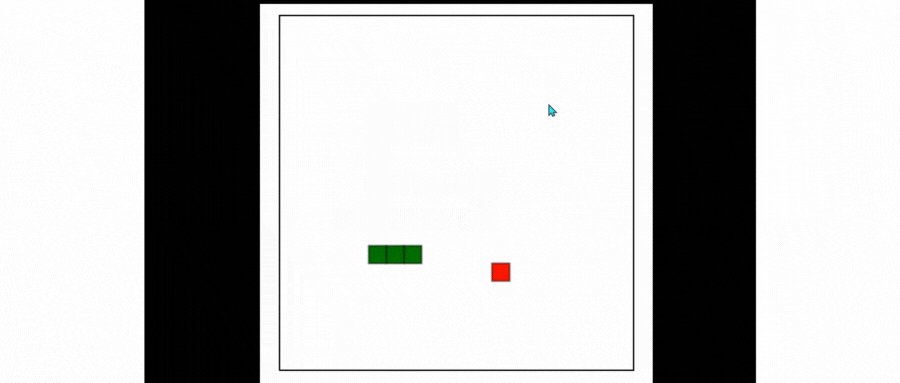
动态图展示

准备工作
在开始之前,我们需要做一些准备工作:
- 确保您有一个支持HTML5的现代web浏览器(如Chrome、Firefox、Safari等)。
- 创建一个HTML文件,并复制以下代码作为基础:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>贪吃蛇游戏</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
canvas {
border: 2px solid black;
}
</style>
</head>
<body>
<canvas id="gameCanvas" width="400" height="400"></canvas>
<script>
// JavaScript代码将在下面添加
</script>
</body>
</html>
创造贪吃蛇游戏
我们已经有了一个基本的HTML结构,其中包含一个Canvas元素用于绘制游戏画面。接下来,我们将添加JavaScript代码来创造贪吃蛇游戏。
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
const boxSize = 20;
const canvasSize = 400;
const snake = [];
let direction = 'right';
let food = {};
function drawSnakePart(x, y) {
// ... 绘制蛇身体的代码 ...
}
function drawFood(x, y) {
// ... 绘制食物的代码 ...
}
function generateFood() {
// ... 生成新食物的代码 ...
}
function checkCollision(x, y, array) {
// ... 检查碰撞的代码 ...
}
function draw() {
// ... 游戏循环的代码 ...
}
// 监听方向键事件,控制蛇的移动方向
document.addEventListener('keydown', (event) => {
// ... 控制方向的代码 ...
});
// 初始化蛇身体,创建三个蛇身体部分
snake.push({ x: boxSize * 2, y: boxSize });
snake.push({ x: boxSize, y: boxSize });
snake.push({ x: 0, y: boxSize });
generateFood();
draw();
在这段代码中,我们定义了一些变量和函数用于创建和控制贪吃蛇游戏。
首先,我们定义了一些常量,包括每个格子的大小boxSize、画布的大小canvasSize、蛇的身体snake、蛇的运动方向direction以及食物的位置food。
然后,我们定义了两个绘制函数drawSnakePart和drawFood,用于在画布上绘制蛇的身体和食物。
接着,我们定义了一个generateFood函数,用于在画布上随机生成新的食物。
我们还定义了一个checkCollision函数,用于检查蛇头是否与蛇身体或画布边界发生碰撞。
接下来,我们定义了一个draw函数,用于控制游戏的主循环。在该函数中,我们会根据蛇的运动方向更新蛇的位置,并检查蛇是否吃到了食物或碰到了边界或自身。
最后,我们通过监听方向键事件,来控制蛇的运动方向。初始化时,我们将蛇的身体设置为三个部分,并在画布上生成新的食物。
运行游戏
现在,将上述HTML代码保存为一个HTML文件,并在浏览器中打开它。您将会看到一个黑色边框的画布,即游戏的主界面。使用方向键控制蛇的运动,吃掉食物,并尝试不要碰到画布边界或自身。
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>贪吃蛇游戏</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
canvas {
border: 2px solid black;
}
</style>
</head>
<body>
<canvas id="gameCanvas" width="400" height="400"></canvas>
<script>
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
const boxSize = 20;
const canvasSize = 400;
const snake = [];
let direction = 'right';
let food = {};
function drawSnakePart(x, y) {
ctx.fillStyle = 'green';
ctx.fillRect(x, y, boxSize, boxSize);
ctx.strokeStyle = 'black';
ctx.strokeRect(x, y, boxSize, boxSize);
}
function drawFood(x, y) {
ctx.fillStyle = 'red';
ctx.fillRect(x, y, boxSize, boxSize);
ctx.strokeStyle = 'black';
ctx.strokeRect(x, y, boxSize, boxSize);
}
function generateFood() {
food = {
x: Math.floor(Math.random() * (canvasSize / boxSize)) * boxSize,
y: Math.floor(Math.random() * (canvasSize / boxSize)) * boxSize,
};
}
function checkCollision(x, y, array) {
// Check if the given position collides with the snake's body
for (let i = 0; i < array.length; i++) {
if (x === array[i].x && y === array[i].y) {
return true;
}
}
return false;
}
function draw() {
ctx.clearRect(0, 0, canvasSize, canvasSize);
// Update snake position based on direction
const headX = snake[0].x + (direction === 'right' ? boxSize : direction === 'left' ? -boxSize : 0);
const headY = snake[0].y + (direction === 'down' ? boxSize : direction === 'up' ? -boxSize : 0);
// Check if the snake hits the canvas boundaries or collides with its body
if (
headX < 0 ||
headX >= canvasSize ||
headY < 0 ||
headY >= canvasSize ||
checkCollision(headX, headY, snake)
) {
// Game over
alert('游戏结束!');
snake.length = 0; // Clear the snake array
direction = 'right'; // Reset direction
snake.push({ x: boxSize * 2, y: boxSize }); // Reset snake position
generateFood(); // Generate new food
}
// Check if the snake eats the food
if (headX === food.x && headY === food.y) {
generateFood();
} else {
// If not, remove the tail segment
snake.pop();
}
// Add new head segment to the beginning
const newHead = { x: headX, y: headY };
snake.unshift(newHead);
for (let i = 0; i < snake.length; i++) {
const { x, y } = snake[i];
drawSnakePart(x, y);
}
drawFood(food.x, food.y);
setTimeout(draw, 100); // Control snake speed (100ms)
}
// Listen for arrow key presses to control the snake
document.addEventListener('keydown', (event) => {
const key = event.key;
if (key === 'ArrowUp' && direction !== 'down') {
direction = 'up';
} else if (key === 'ArrowDown' && direction !== 'up') {
direction = 'down';
} else if (key === 'ArrowLeft' && direction !== 'right') {
direction = 'left';
} else if (key === 'ArrowRight' && direction !== 'left') {
direction = 'right';
}
});
// Initialize the snake with 3 parts
snake.push({ x: boxSize * 2, y: boxSize });
snake.push({ x: boxSize, y: boxSize });
snake.push({ x: 0, y: boxSize });
generateFood();
draw();
</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

总结
在本篇博客中,我们学习了如何使用HTML5 Canvas和JavaScript创造一个经典的小游戏 - 贪吃蛇游戏。通过绘制蛇的身体和食物,并监听方向键事件,我们成功地实现了一个简单而有趣的游戏。
希望您享受了本次贪吃蛇游戏的创作过程,并对游戏开发产生了兴趣。感谢您的阅读,祝您编程愉快!
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓









![BUU [网鼎杯 2020 朱雀组]phpweb](https://img-blog.csdnimg.cn/img_convert/ac60ee1447621bb2378095a4e85373a1.jpeg)